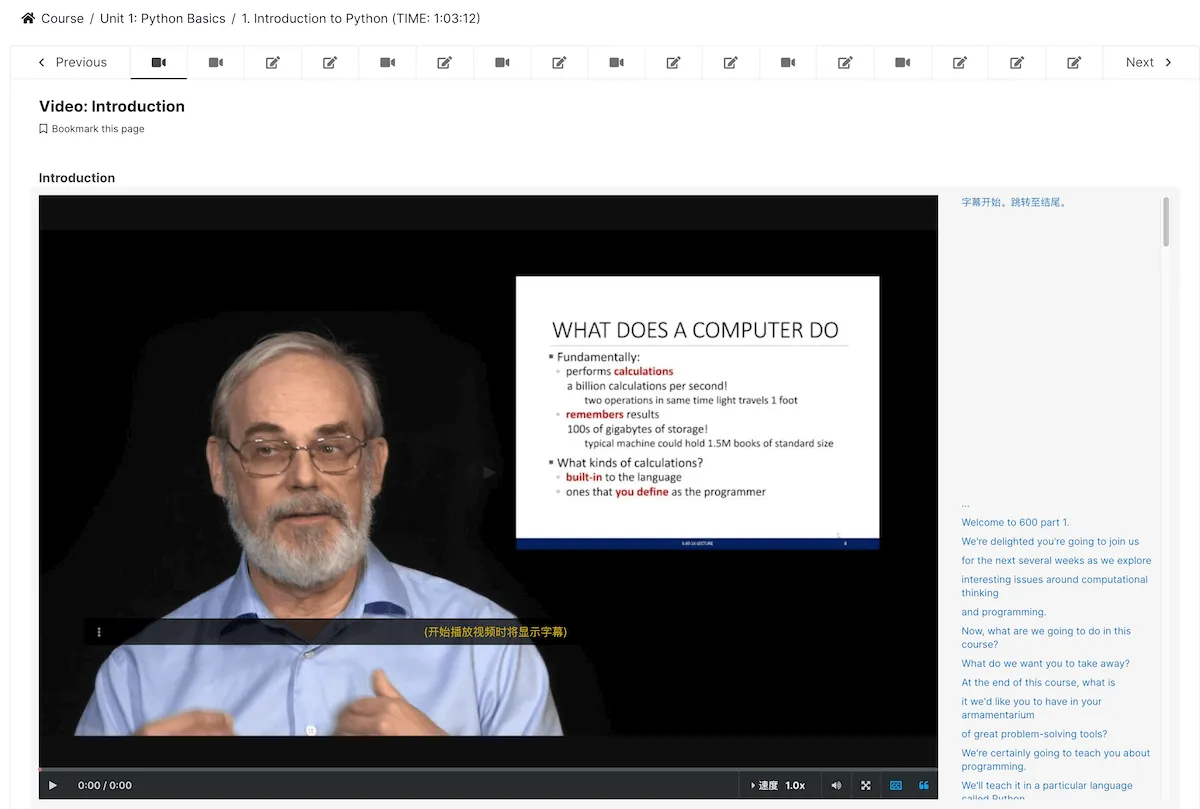
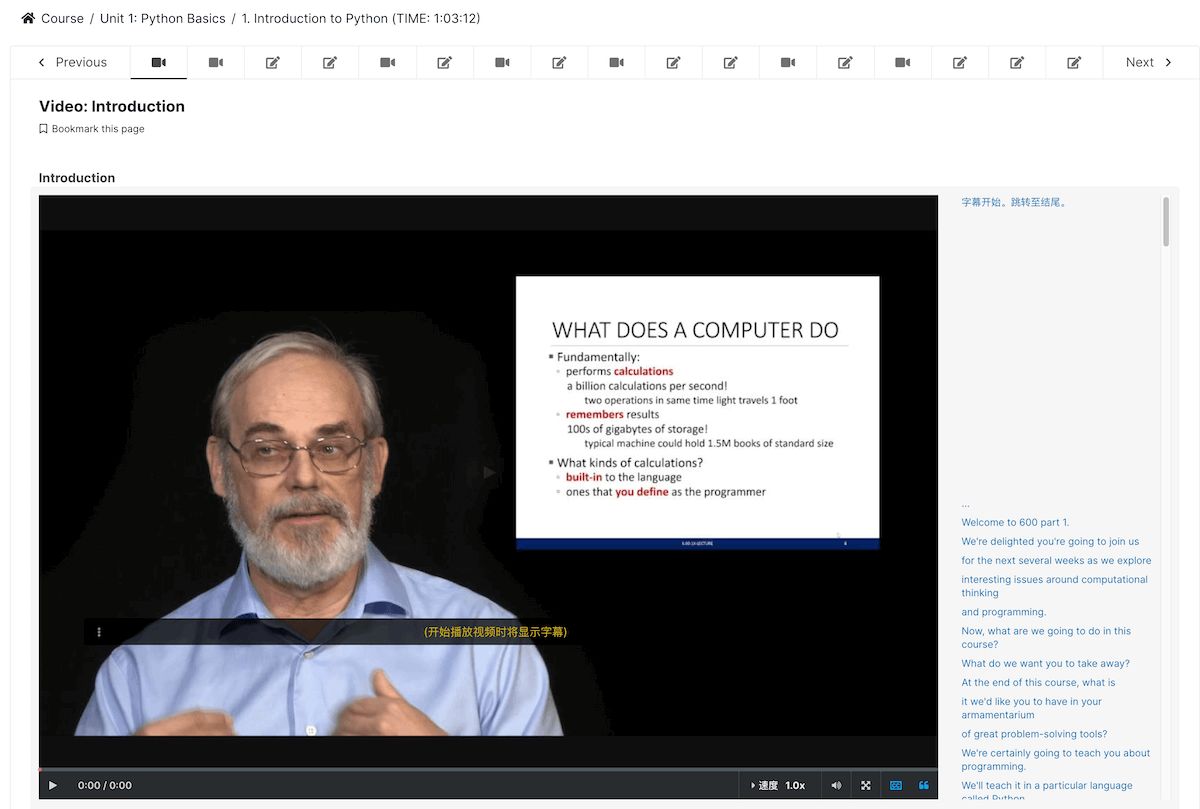
- make edX video size be responsive
edx-responsive-video by dukkha

Details
Authordukkha
LicenseNo License
Categoryedx,ossu
Created
Updated
Code size1.4 kB
Code checksum3b688e59
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
it used the CSS property aspect-ratio,
you should make sure your chrome version larger than 88.
Source code
/* ==UserStyle==
@name edx-responsive-video
@namespace edx.org
@version 1.0.0
@description make edX video size be responsive
@author dukkha
==/UserStyle== */
@-moz-document domain("edx.org") {
.container-fluid,
.container-lg,
.container-md,
.container-sm,
.container-xl {
max-width: min(1800px, 100%);
}
.unit-container {
max-width: none;
}
.course-wrapper .course-content .xblock.xblock-student_view-vertical,
.course-wrapper .course-content .xblock.xblock-public_view-vertical,
.course-wrapper .courseware-results-wrapper .xblock.xblock-student_view-vertical,
.course-wrapper .courseware-results-wrapper .xblock.xblock-public_view-vertical {
max-width: none;
}
.xmodule_display.xmodule_VideoBlock .video .tc-wrapper {
position: relative;
display: flex;
aspect-ratio: 1654/855;
justify-content: space-between;
}
.xmodule_display.xmodule_VideoBlock .video.video-fullscreen .tc-wrapper {
max-height: none;
}
.xmodule_display.xmodule_VideoBlock .video .tc-wrapper::after {
display: none;
}
.xmodule_display.xmodule_VideoBlock .video .video-wrapper {
float: none;
margin-right: 0;
width: calc(100% - 330px);
}
.sequence-container {
width: 100%;
max-width: none !important;
}
.xmodule_display.xmodule_VideoBlock .video .subtitles {
float: none;
width: 300px;
}
.wrapper-downloads {
margin-top: 20px;
}
}