A new userstyle
Aternos dark dragon customizable theme by robert9157

Details
Authorrobert9157
Licensempl 2.0
Categoryaternos.org
Created
Updated
Code size3.1 kB
Code checksum1e36d451
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
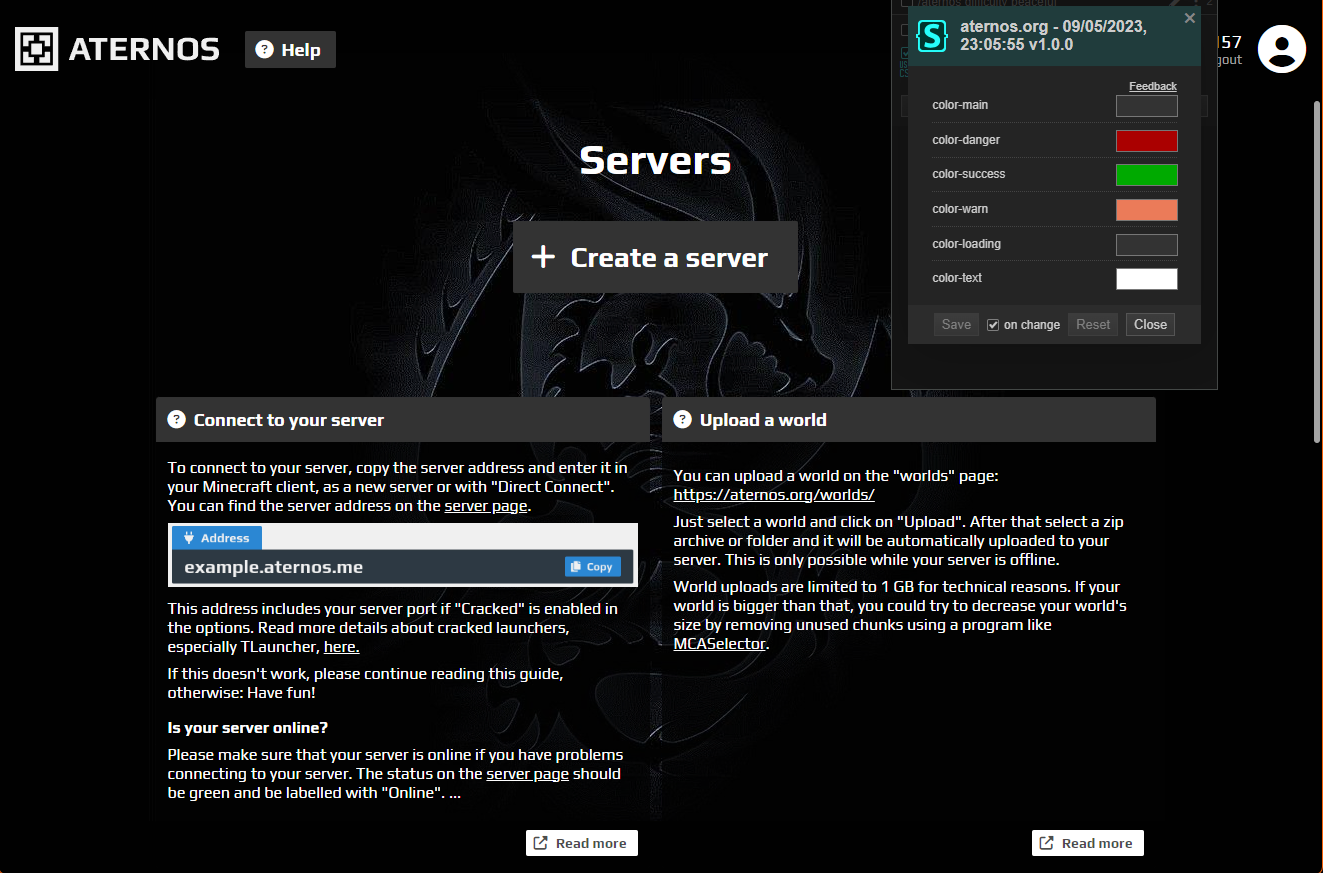
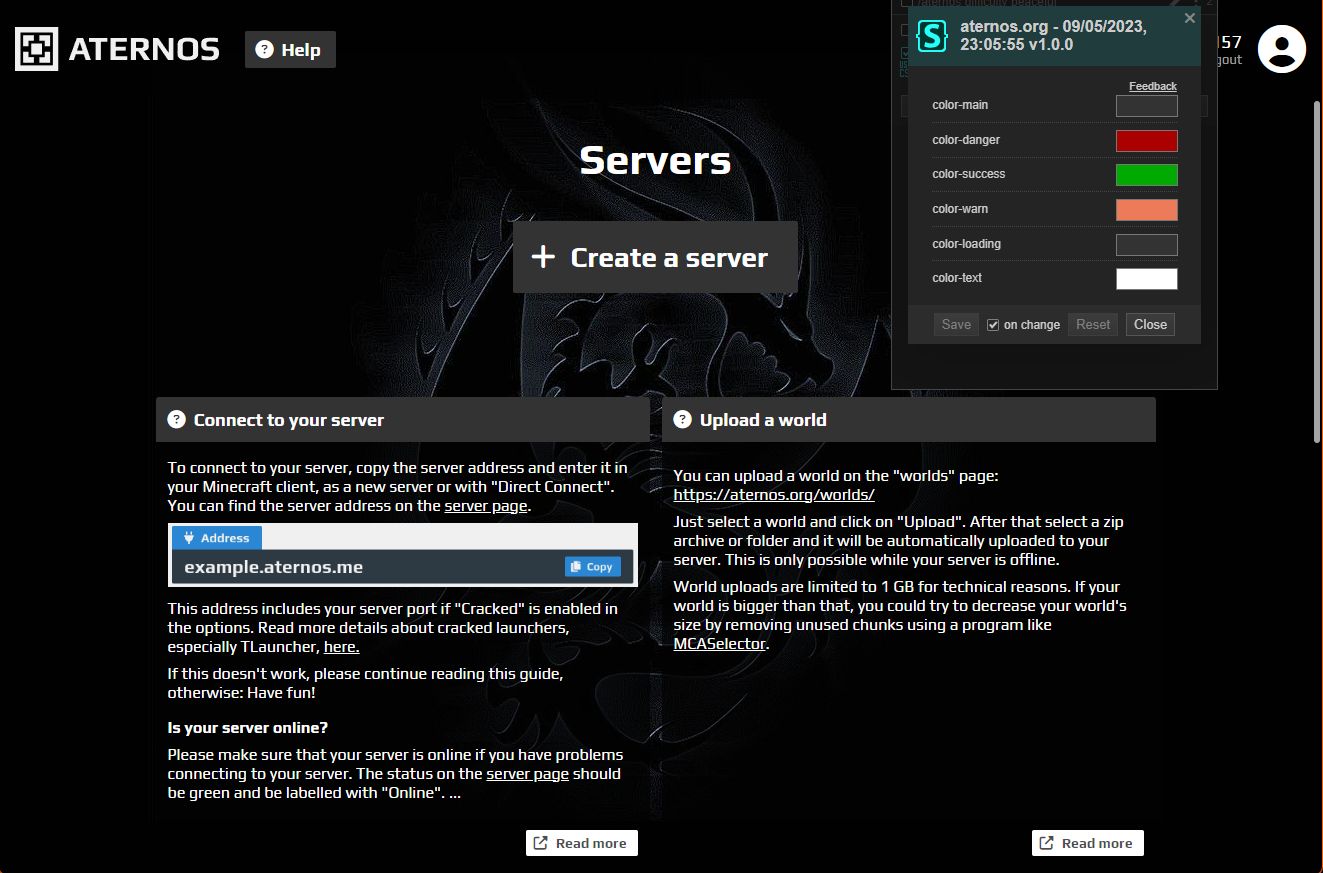
@name aternos.org - 09/05/2023, 23:05:55
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
@var color color-main "color-main" #333
@var color color-danger "color-danger" #a00
@var color color-success "color-success" #0a0
@var color color-warn "color-warn" #EB7B59
@var color color-loading "color-loading" #333
@var color color-text "color-text" #fff
@supportURL https://t.me/robert9157
==/UserStyle== */
@-moz-document domain("aternos.org") {
/* Main */
:Root {
--font-icons: Ubuntu, "Font Awesome 6 Pro";
--font-main: Ubuntu, Play, sans-serif;
--font-mono: "Roboto Mono", monospace;
--bold: 700;
--color-dark: rgba(1, 1, 1, 0.7);
--color-light: rgb(255, 255, 255);
/*--color-main: #2b87d3;
--color-danger: #F62451;
--color-success: #1fd78d;
--color-warn: #EB7B59;
--color-loading: #333;*/
--color-dark-mode: rgba(1, 1, 1, 0.3);
--color-dark-text: #47535D;
--color-dark-mark: #40505c;
--color-dark-hover: rgba(50, 50, 50, 0.5);
--color-light-fade: #A4A4A4;
}
.btn-orange, .btn-warn {
background-color: var(--color-warn, #EB7B59);
}
html{
background-color: #000
}
h1,h2,h3,p{color:var(--color-text)}
body {
/*background-image: url('https://i.imgur.com/jrVP6ew.jpeg');*/
background-image: url('https://wallpapercave.com/wp/tERZHnC.jpg');
background-repeat: no-repeat!important;
background-attachment: fixed!important;
background-position: center!important;
}
/* Bugfix for stupid change 2024.02.04. */
.body>.main, .body>.content{background:unset!important}
.body>.main .content{background:unset!important}
/*Serverstatus sidebar fix*/
.navigation .navigation-server{background:unset}
}
@-moz-document domain("support.aternos.org"){
/* Lazy bugfixes for the support site */
h1, h2, h3, h4, h5, h6, p, li, .article-title, .breadcrumbs li {
color: var(--color-light)
}
.popular-articles-item a, .section-content .article-list-item a,.article-body a, a:hover, a{color:#fff!important}
.article-body a{text-decoration:underline}
a:visited{color:unset}
.section-tree a,.popular-articles-item a,.blocks-item a{text-decoration:unset!important}
.header, .footer-bottom{
background:rgba(1, 1, 1, 0.5);
}
.hero, .sub-nav{
background:rgba(1, 1, 1, 0.3);
}
[class^="icon-"]::before, [class*=" icon-"]::before, .icon, .search::before, .recent-activity-item-comment span::before, .article-vote::before, .attachments .attachment-item::before, .share a::before, .vote-up::before, .vote-down::before, .actions .dropdown-toggle::before, .collapsible-nav-list li[aria-selected="true"]::after, .collapsible-sidebar-title::after, .search-result-votes::before, .search-result-meta-count::before{
background:unset
}
.blocks-item{
background: #333
}
}