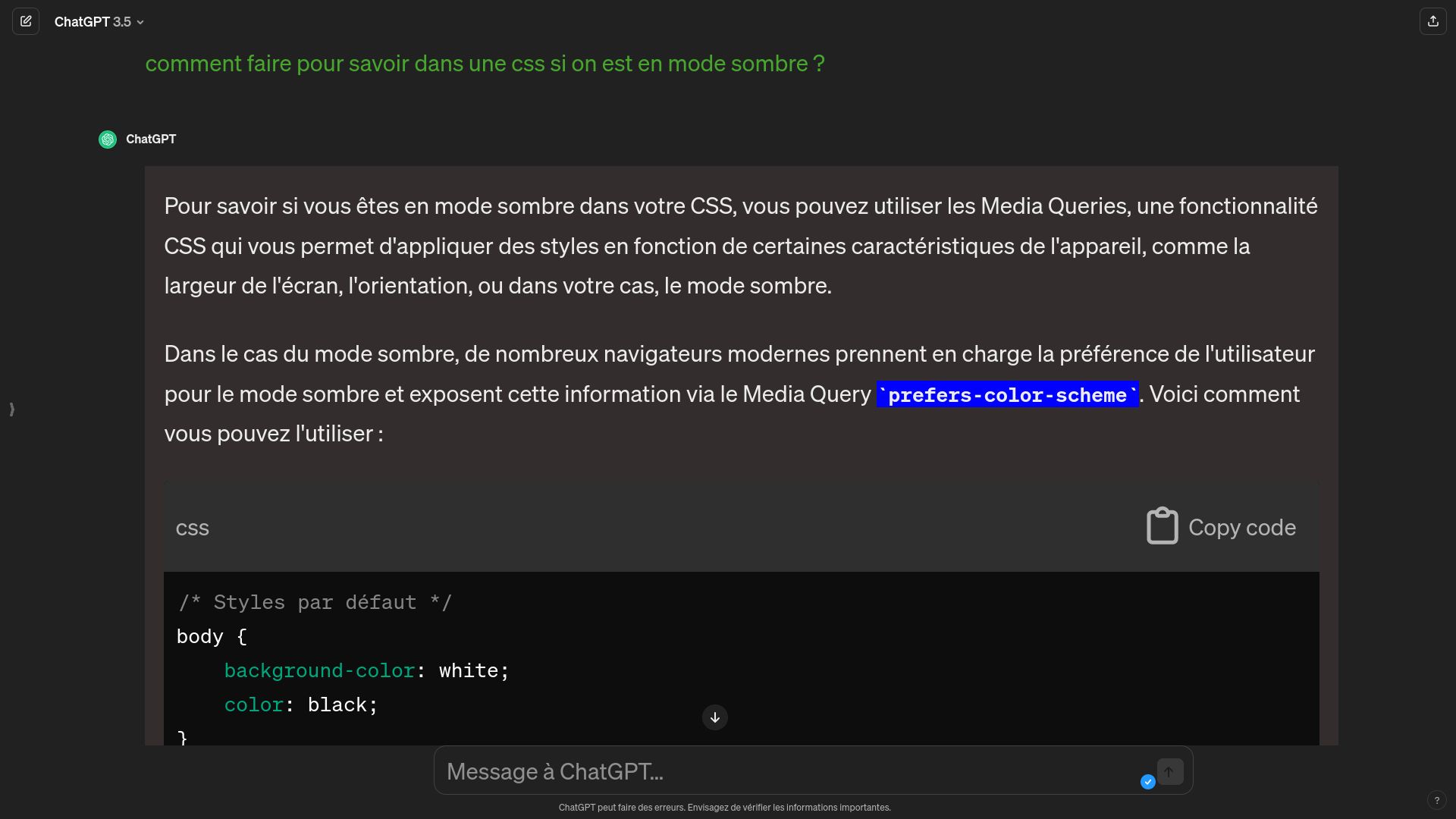
For make chatgpt 4k friendly, Space optimization, contrast enhancement, dark and light mode management.
Chatgpt 4k friendly & space optimization by Ahima86

Details
AuthorAhima86
LicenseNo License
Categorychat.openai.com
Created
Updated
Size1.6 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Chat GPT Fullscreen
@namespace github.com/openstyles/stylus
@version 0.1.0
@description For make chat gpt 4k friendly, Space optimization, contrast enhancement, dark and light mode management.
@author Gabriel Mouakkeh
==/UserStyle== */
@-moz-document url-prefix("https://chatgpt.com/") {
code {
background-color: blue;
}
.prose {
font-size: 30px !important;
background-color: #332d2d;
padding: 25px;
}
div.agent-turn {
button svg {
width: 40px;
height: 40px;
}
}
.text-sm {
font-size: 20px !important;
line-height: 30px;
}
.text-message {
font-size: 30px !important;
line-height: 30px;
padding: 25px;
color: #48a62f;
}
.flex.flex-1.text-base.mx-auto {
width: 90%;
max-width: 90vw;
}
#prompt-textarea {
font-size: 30px;
/*width: 1000px;*/
margin: auto;
line-height: 35px;
}
#prompt-textarea + button {
width: 35px;
height: 35px;
}
div.prose .items-center {
font-size: 30px;
padding: 15px;
button svg {
width: 60px;
height: 60px;
}
}
@media (prefers-color-scheme: light) {
body {
.prose {
color: #484242;
background-color: #edebeb;
}
}
code {
background-color: blue;
color: white !important;
}
.text-message {
color: #356aa9;
}
}
}