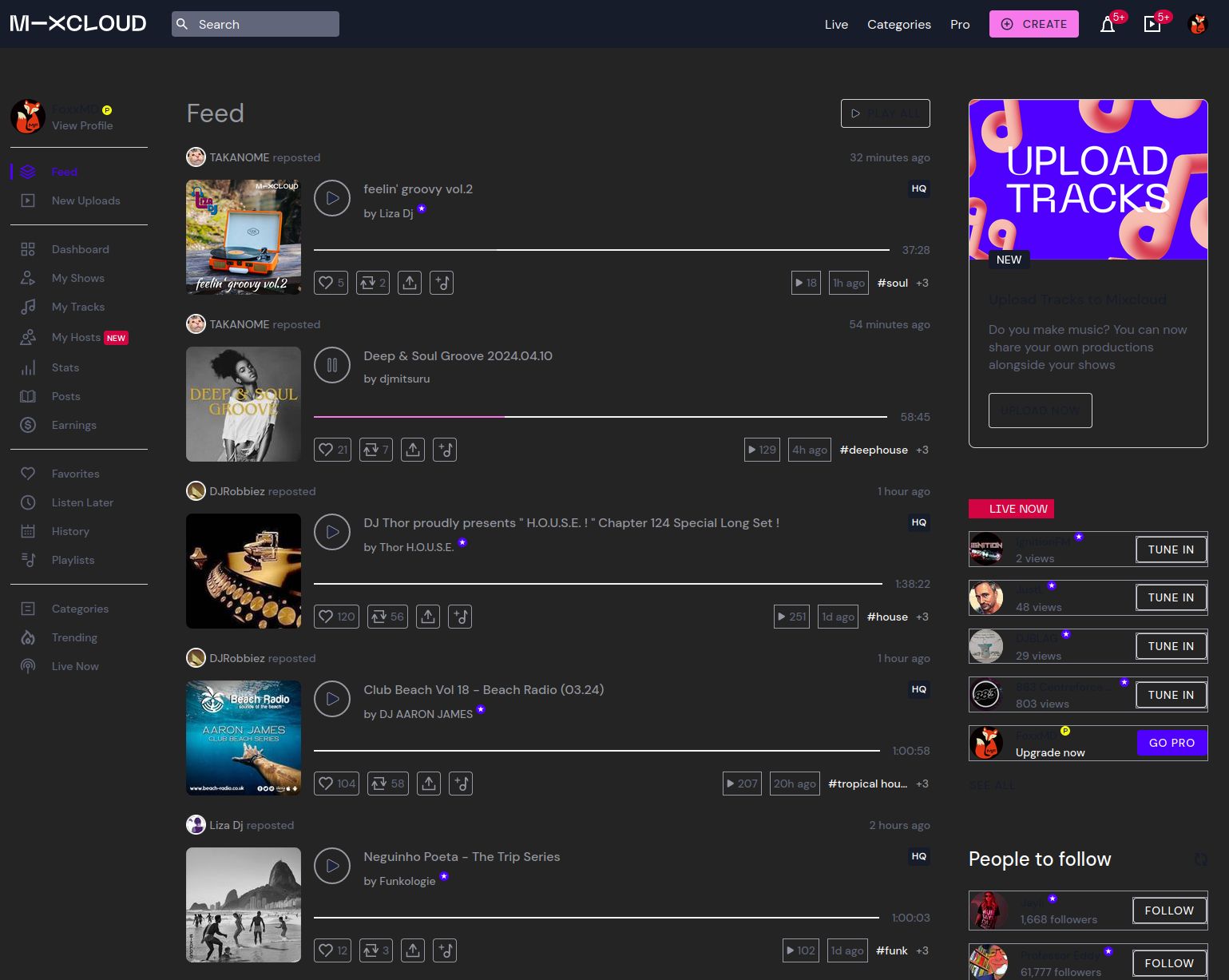
Barebones dark theme for Mixcloud
Mixcloud Dark 2024 by FoxxMD

Details
AuthorFoxxMD
LicenseCC0-1.0
Categorymixcloud.com
Created
Updated
Code size5.1 kB
Code checksum327bb950
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Does not convert all elements to dark versions, just the main feed page and any text required to interact with mixes on it.
Source code
/* ==UserStyle==
@name MixCloud Dark 2024
@namespace http://github.com/FoxxMD
@version 20240410.0.0
@description A barebones mixcloud dark theme
@author FoxxMD
@license CC0-1.0==/UserStyle== */
@-moz-document domain("mixcloud.com") {
.player-follow-popover,
.player-comment-popover {
display: none !important;
}
body {
color:rgb(152, 154, 162);
}
a.announcement.webby {
display: none;
}
div[class*="CardWrapper"]:hover::before {
opacity: 0.1;
}
a:hover,a[class*="Link"]:hover,p[class*="Link"]:hover {
color: white !important;
}
div[class*="SideNavWrapper"] [class*="Sticky_"],
nav[class*="SideNavBar__Nav"]{
background-color: #242424;
}
ul[class*="styles__PillProfileNav"] a,
section[class*="CreatorDashboard__Section"] a[class*="TitleLink"],
div[class*="styles__ProfileContent"] a[class*="TitleLink"],
section[class*="CreatorDashboard__Section"] div[class*="TitleWrapper"] button,
div[class*="AudioCardTitle"] a,
div[class*="PlayButtonWrapper"] a[class*="TitleLink"],
div[class*="CreatorDashboard__SideNavWrapper"] div[class*="UserNameWrapper"] p,
a[class*="AuthorLink"] span{
color:rgb(152, 154, 162);
}
[class*="AudioCardActionSheet"] button {
background-color: transparent;
}
[class*="AudioCardActionSheet"] button svg path {
fill:rgb(149, 151, 162);
}
[class*="Action__ActionContainer"] {
border: 1px solid rgb(149, 151, 162);
}
div[class*="PlayButtonWrapper"] svg,
div[class*="PlayButtonWrapper"] svg circle{
stroke:rgb(152, 154, 162) !important;
fill: none;
}
div[class*="PlayButtonWrapper"] button[class*="play-button"] {
background: var(--color-core-primary) !important;
}
div[class*="styles__ProfileContent"] circle.ring-remaining,
section[class*="CreatorDashboard__Section"] circle.ring-remaining{
stroke:rgb(152, 154, 162);
}
div[class*="styles__ProfileContent"] circle.ring-listened,
section[class*="CreatorDashboard__Section"] circle.ring-listened{
stroke:rgb(235, 235, 236);
}
section[class*="CreatorDashboard__Section"] div[class*="AudioCardProgress__ProgressContainer"]{
background-color:rgb(166, 166, 166);
}
[class*="UserCardContainer"], [class*="UserCardButton"] {
background-color: transparent;
border: 1px solid rgb(149, 151, 162);
}
[class*="UserCardContainer"] p,
[class*="UserCardButton"] span,
[class*="HeaderText"],
[class*="SideBarFooter"]{
color: white;
}
div.announcement.job-ad.events-job-ad.ng-scope {
display: none;
}
div.announcement.job-ad.newbiz-ad.ng-scope {
display: none;
}
div.big-tag-cloud.ng-scope {
background-color: #242424;
}
div.cf.ng-scope,.cf {
background-color: #242424;
}
div.chained-content.content-comment.cf.ng-scope {
display: none;
}
#react-root section,
.site-wrapper {
background-color: #242424;
}
nav a.active {
color: #ab85ff;
}
div.contents-inner-wrapper.cf {
background-color: #242424;
}
div.incomplete-nag.incomplete-good {
display: none;
}
div.inner-container.cf {
background-color: #242424;
}
div.nav-fade-bottom {
background-color: #000000;
display: none;
}
div.tag-cloud-outer-container.ng-scope {
background-color: #242424;
}
h1.discover-title.default-title {
background-color: #242424;
}
p.profile-location {
border-color: #212121;
color: #787478;
}
section.scroll-bar.show-scroll-bar.fixed-scroll-bar {
background-color: #242424;
}
span.small-card-info b {
color: #bdb3bd;
}
textarea.ng-pristine.ng-invalid.ng-invalid-required {
background-color: #1f1e1f;
}
.popover {
background: #242424;
}
.big-tag-cloud {
background: #242424;
padding: 15px;
}
.tag-cloud-inner {
background: #242424;
}
.carousel-arrow-left {
left: -10px;
}
.carousel-arrow-right {
right: -10px;
}
.card {
border-bottom-color: #707273;
}
.card-waveform img {
filter: invert(75%);
}
.card .card-show-length {
color: #a6aeb5;
text-shadow: -1px -1px 0 #191919, 1px -1px 0 #1b1b1b, -1px 1px 0 #0a0a0a, 1px 1px 0 #000;
}
.play-button {
filter: brightness(200%);
}
.card-waveform:after {
background-color: transparent;
}
.card-actions .btn {
background-color: transparent;
box-shadow: inset 0 0 0 1px #5d5e61
}
.tag {
border-color: #5d5e61;
}
.jKwuem {
color: #a0a6bf;
}
.diYcBm {
background-color: #808080;
}
/** styles__UserCardContainer */
.ePbPOS {
background-color: transparent;
}
.bDxmym {
color: #636674;
}
.emILyH {
background-color: #5000ff;
}
.sidebar .gfPDaW,
.sidebar .dxeYUW {
color: #636674;
}
.sidebar-small nav>a:hover+ul,
.sidebar-small nav div>a:hover+ul {
background: #2b2b2b;
}
@media (max-width: 1320px) {
.inner-container-dashboard .sidebar-small {
background: #28394a;
}
.container-wide .contents-inner-wrapper {
box-shadow: none;
}
}
}