more comfortable layout
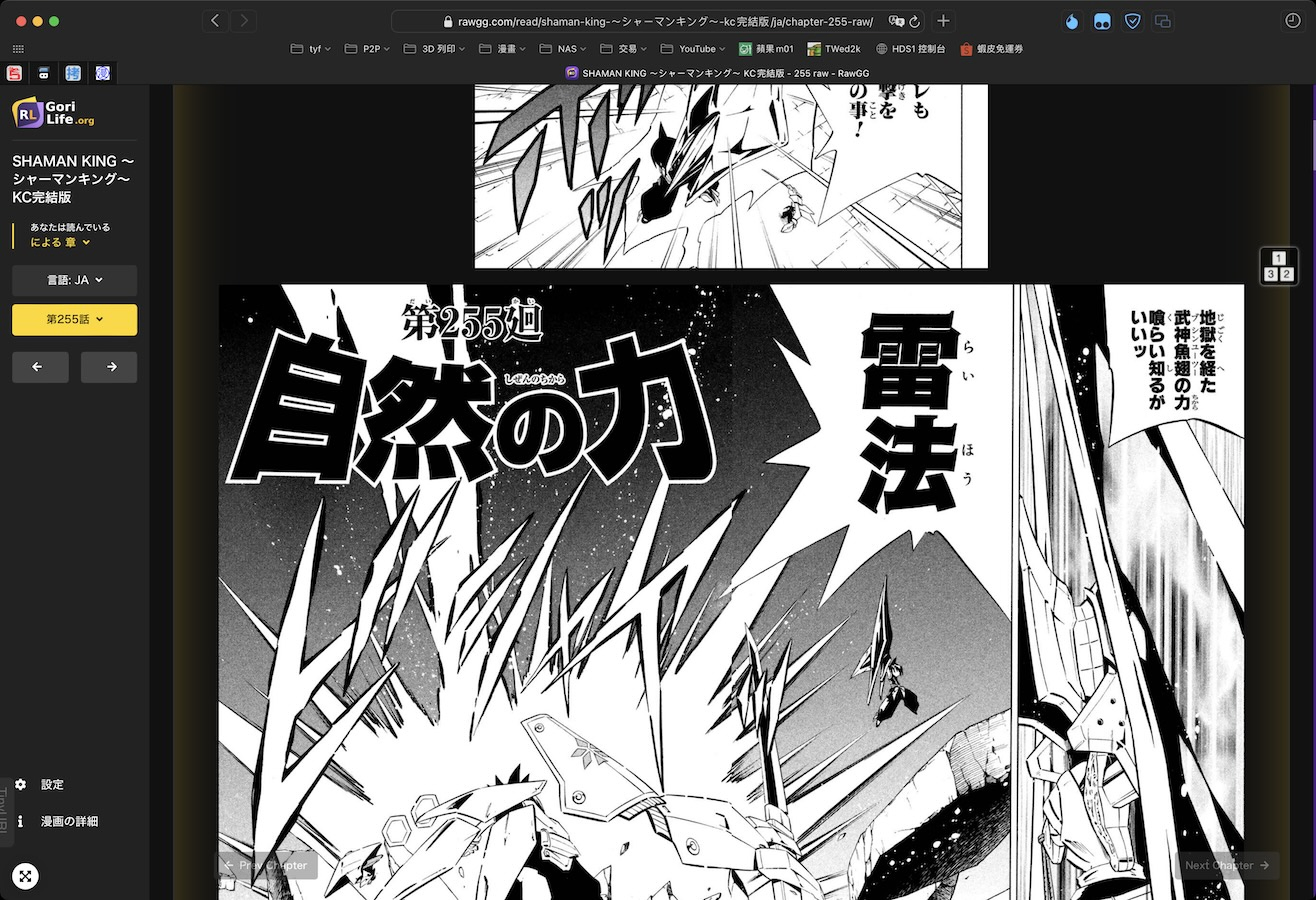
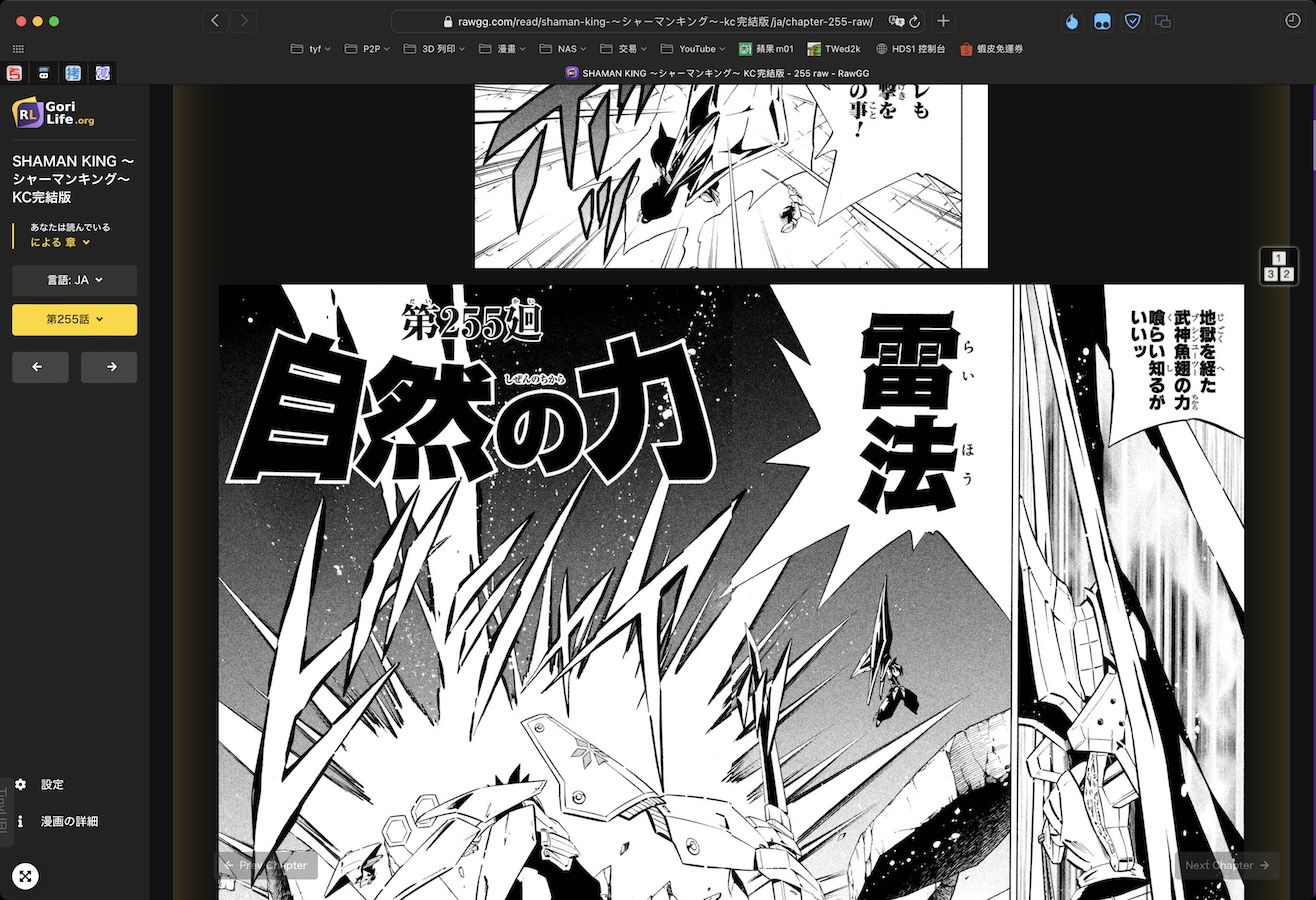
images fit to window size
two-page mode for a wider window
Raw Manga by tyf000

Details
Authortyf000
LicenseMIT
Categoryweloma
Created
Updated
Size102 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
weloma.art, welovemanga.one, klz9.com, manga1000.top, rawinu.com, klto9.com, nicomanga.com, kumaraw.com, syosetu.cx, j8jp.com, mangajp.top, rawkuma.com, gorilife.org, jmanga.org, rawgg.com
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name [Manga Raw]
@author Evan Tseng
@namespace tyf.userstyles
@license MIT
@version 2024.4.15
@preprocessor default
==/UserStyle== */
@-moz-document domain("weloma.art"), domain("welovemanga.one"), domain("klz9.com"), domain("manga1000.top"), domain("rawinu.com"), domain("klto9.com"), domain("nicomanga.com")
{
#aniBox,
#pop_manga,
#rd-side_icon,
#id-custom_banner,
.chapter-content-top br,
.chapter-content br,
.chapter-content center,
.end,
.bidadx-div,
.adsbygoogle,
.mCustomScrollbar>.container>center,
.spolecznoscinet,
.amp-flying-carpet-wrapper,
[id^="protag"],
[id^="div-gpt-ad-"],
body>div:not([class]),
body>br,
center>br,
.container.manga>br,
.popup-wrap,
ins,
img[src*="image_5f0ecf23aed2e.png"],
a[href="https://nicoscan.com/"],
#modal-1,
.modal-backdrop {
display: none !important;
position: absolute !important;
right: 100vw !important;
}
::-webkit-scrollbar {
max-width: 1mm;
max-height: 1mm;
background: #333
}
::-webkit-scrollbar-thumb {
background-color: #e51;
}
html,
body {
background-color: #555;
}
body {
height: auto;
min-height: 100vh;
font: 400 12pt sans-serif;
overflow-x: hidden;
background-image: radial-gradient(circle at 50% 30%,
#43474a 10vw,
#313537 70vw);
}
body,
p {
color: #ccc
}
img.lazyload {
object-fit: scale-down;
}
img {
object-fit: scale-down;
}
iframe {
user-select: none;
-webkit-user-select: none;
}
.rd_sidebar {
position: fixed;
width: 50%;
min-width: 500px;
margin: 0 min(25%, calc(50vw - 250px));
}
.rd_sidebar form,
.rd_sidebar input,
.rd_sidebar .ss-box {
width: 100% !important;
float: none !important;
}
.rd_sidebar main {
max-height: 100vh;
padding: 3mm 10mm;
background: rgba(255, 255, 255, .2);
backdrop-filter: blur(3mm);
-webkit-backdrop-filter: blur(3mm);
zoom: 1.2;
}
.ss-wrap {
padding: 0;
margin: 0 10mm 0 0;
}
ul#search-suggestions {
position: static;
max-width: none;
max-height: calc(100vh - 60px);
}
ul.ss-box li.ss-header {
height: auto;
}
ul.ss-box li.ss-result {
padding: 0;
zoom: 1.2;
}
#header,
#sticky-navbar {
position: sticky !important;
display: block !important;
top: -30px;
left: 0 !important;
width: 100% !important;
height: 50px !important;
padding: 0;
margin: 0;
overflow: visible !important;
opacity: .2;
z-index: 5;
box-shadow: 0 0 3mm #555;
transform: none !important;
transition: .8s 0.6s, width 0s !important;
backdrop-filter: blur(3mm);
-webkit-backdrop-filter: blur(3mm);
}
#header:hover,
#sticky-navbar:hover {
top: 0;
opacity: 1;
transition: .2s, width 0s !important;
}
.container_header {
display: flex;
}
.navbar-header {
display: inline-block;
float: none;
}
.navbar-form {
right: 0;
}
.navbar-brand,
.navbar-nav>li>a {
line-height: 28px;
padding: 10px;
}
.navbar-collapse.collapse {
display: flex !important;
}
.navbar-nav {
flex: 1 1 auto;
}
.navbar-right {
flex: 0 0 auto;
}
.container {
max-width: none;
}
.container.cp {
padding-top: 0;
}
.chapter-before .chapter-select {
position: fixed;
left: 0;
bottom: 0;
display: flex;
width: 100vw;
padding: 1mm 14mm;
background-color: rgba(80, 80, 80, .8);
white-space: nowrap;
opacity: .3;
z-index: 2;
box-shadow: 0 0 1mm rgba(0, 0, 0, .5);
transition: .8s .4s, width 0s, padding 0s;
backdrop-filter: blur(4mm);
-webkit-backdrop-filter: blur(4mm);
}
.chapter-before .chapter-select:hover {
background-color: rgba(135, 140, 140, .6);
opacity: 1;
transition: .2s, width 0s, padding 0s;
}
.chapter-select .select-chapter {
width: 40mm;
padding: 0;
margin: 0 auto;
}
.form-control {
font-size: 12pt;
height: 2.2em;
line-height: 1.4;
padding: 0 1em;
color: #aaa;
background: #000;
}
.chapter-select a {
flex: 0 0 auto;
line-height: 1.4;
padding: .4em 1em;
margin: 0;
}
.btn-search {
position: static;
float: right;
width: 30px;
height: 30px;
background: #000;
padding: 0;
border-radius: 4px;
box-shadow: inset 0 0 0 1px #888;
filter: brightness(1.5);
}
body>.container,
.mCustomScrollbar>.container {
position: relative;
min-width: 670px;
margin: 0 auto;
}
.mCustomScrollbar>.container {
max-width: 100%;
overflow: hidden;
}
.owl-carousel {
max-width: 1600px;
margin: 0 auto;
}
#contentstory,
.backgroundhide {
margin: 0 0 3mm;
}
.chapter-content-top {
margin-top: 0;
top: 1em;
overflow: visible;
}
.carousel-inner>img {
height: 100px;
overflow: hidden
}
.media-object {
object-fit: cover;
}
.mt-5rem {
margin: 0;
}
#content,
.chapter-content {
font-size: 0;
width: auto !important;
max-width: 100vw;
text-align: center;
direction: rtl;
padding: 3mm 0 1mm;
margin: -8mm auto 2mm !important;
border-radius: 3mm;
}
.chapter-content p {
display: inline
}
.chapter-content a.label {
font-size: 11pt;
}
#notis,
#chapters,
.chapter-select {
direction: ltr;
}
.list-chapters .list-wrap p {
margin: 0;
}
.list-chapters .title {
display: inline-block;
line-height: 2;
width: calc(100% - 260px);
}
.swiper-wrapper .white-slide {
background-color: rgba(255, 255, 255, .4);
}
.mrb10 {
position: absolute;
top: 12mm;
right: 6mm;
background: rgba(0, 0, 0, .2);
text-shadow: 0 0 1mm #000;
padding: 1mm 3mm;
border-radius: 1em;
opacity: .3;
transition: .3s;
}
.mrb10:hover {
background: rgba(0, 0, 0, .6);
opacity: 1;
}
.chapter-pagination {
top: 0;
}
.full-image {
display: inline !important;
}
#content>img,
.chapter-content img {
user-select: auto;
-webkit-user-select: auto;
min-width: 60vh;
max-width: 100%;
height: calc(100vh - 12mm);
vertical-align: top;
object-fit: contain;
background: radial-gradient(circle at 50% 50%,
rgba(255, 255, 255, .9) 60px,
rgba(255, 255, 255, .7) 30%,
rgba(255, 255, 255, 0) 110%);
border: none;
border-radius: 1mm;
margin: 0 auto 6.7mm;
transition: width .3s;
}
.chapter-content .chapter-img {
object-fit: contain;
}
.well {
color: #fff;
background: #555;
}
.summary-more.more-state {
background: linear-gradient(180deg,
transparent,
#555 75%);
}
.chapter-content .well {
width: 80vw;
min-width: 500px !important;
max-width: 900px;
margin: 0 auto;
padding: 0 1em;
border-radius: 3mm;
}
.page-header {
margin: 0;
padding: 0;
}
.container.list {
padding: 5mm;
max-width: 100vw;
height: auto !important;
min-height: calc(100vh - 5mm);
overflow-x: hidden;
}
.badge-info {
background: rgba(100, 200, 230, .75);
text-shadow: 0 0 1mm #000;
}
.btn {
font-size: 11pt;
margin: 1px 2px 1px 0;
}
.btn-xs {
color: #ddd;
line-height: 1.4;
border: none;
padding: 0 .4em;
border-radius: 4px;
}
.btn-xs:hover {
color: #fff;
}
.hinhnen1 {
padding: 3mm;
}
.pagination-wrap,
.chapter-content .input-group {
position: fixed;
width: 100%;
bottom: 0;
left: 0;
padding: 0;
text-align: right;
direction: ltr;
z-index: 2;
background: rgba(110, 115, 125, .6);
opacity: .2;
backdrop-filter: blur(3mm);
-webkit-backdrop-filter: blur(3mm);
transition: .3s;
}
.pagination-wrap:hover,
.chapter-content .input-group:hover {
opacity: 1;
}
.pagination-wrap>.pagination-v4,
.pagination-wrap>.pagination,
.chapter-content .input-group {
display: inline-flex;
width: 100%;
padding: 2mm 1mm;
}
.pagination-v4>li>a,
.pagination-v4>li>span,
.chapter-content .input-group a {
margin: 0 2pt;
}
.pagination>li:first-child,
.chapter-content .input-group div:first-child {
flex: 0 0 auto;
min-width: 8em;
margin: 0 auto 0 13mm;
}
.pagination>li:last-child,
.chapter-content .input-group div:last-child {
flex: 0 0 auto;
min-width: 8em;
margin: 0 13mm 0 auto;
}
.pagination>li:first-child>a,
.pagination>li:last-child>a {
display: flex;
align-items: center;
font-size: 0;
width: 100%;
background: #c70;
text-align: center;
vertical-align: middle;
box-shadow: inset 0 0 0 1px #777, 0 0 0 1px #850;
}
.pagination>li:first-child>a:not(.disabled)::after,
.pagination>li:last-child>a:not(.disabled)::after {
font-size: calc(9pt + .3vw);
content: "▲︎︎";
line-height: 1.4rem;
margin: 0 auto;
padding: .3em;
color: #fff;
transform: rotate(-90deg);
}
.pagination>li:last-child>a:not(.disabled)::after {
transform: rotate(90deg);
}
.pagination>li:first-child>a:hover,
.pagination>li:last-child>a:hover {
background: #f93 !important;
}
.pagination>li:first-child>a:hover::after,
.pagination>li:last-child>a:hover::after {
color: #000;
}
.col-lg-8,
.info-manga {
min-width: 600px;
margin: 0 !important;
}
body>.col-md-8.centered {
margin-bottom: 12mm;
}
.col-lg-4>div {
width: auto;
display: block;
}
ul.filter-type {
column-count: 2;
}
.col-lg-4 .panel-body .pull-left,
.col-lg-4 .panel-body .pull-right {
float: none !important;
display: inline;
}
.breadcrumb {
position: absolute;
top: 2mm;
display: inline-flex;
max-width: 70%;
text-align: left;
font-size: 0;
padding: .2rem 1rem .2rem .2rem;
margin: 1mm 0;
border-radius: 2mm 6mm 6mm 2mm;
background: rgba(0, 0, 0, .2);
box-shadow: 0 0 1mm 1px #725;
...