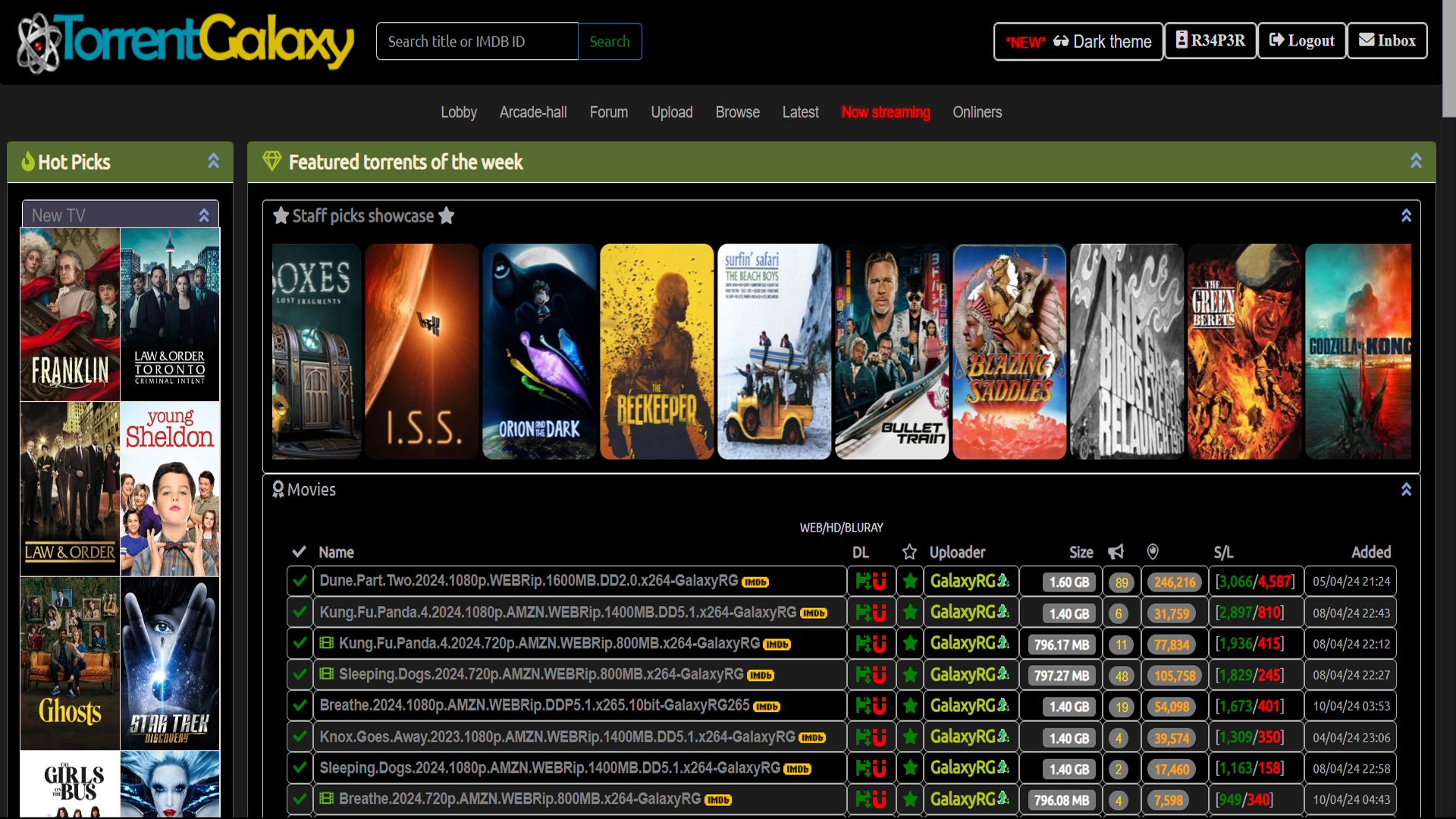
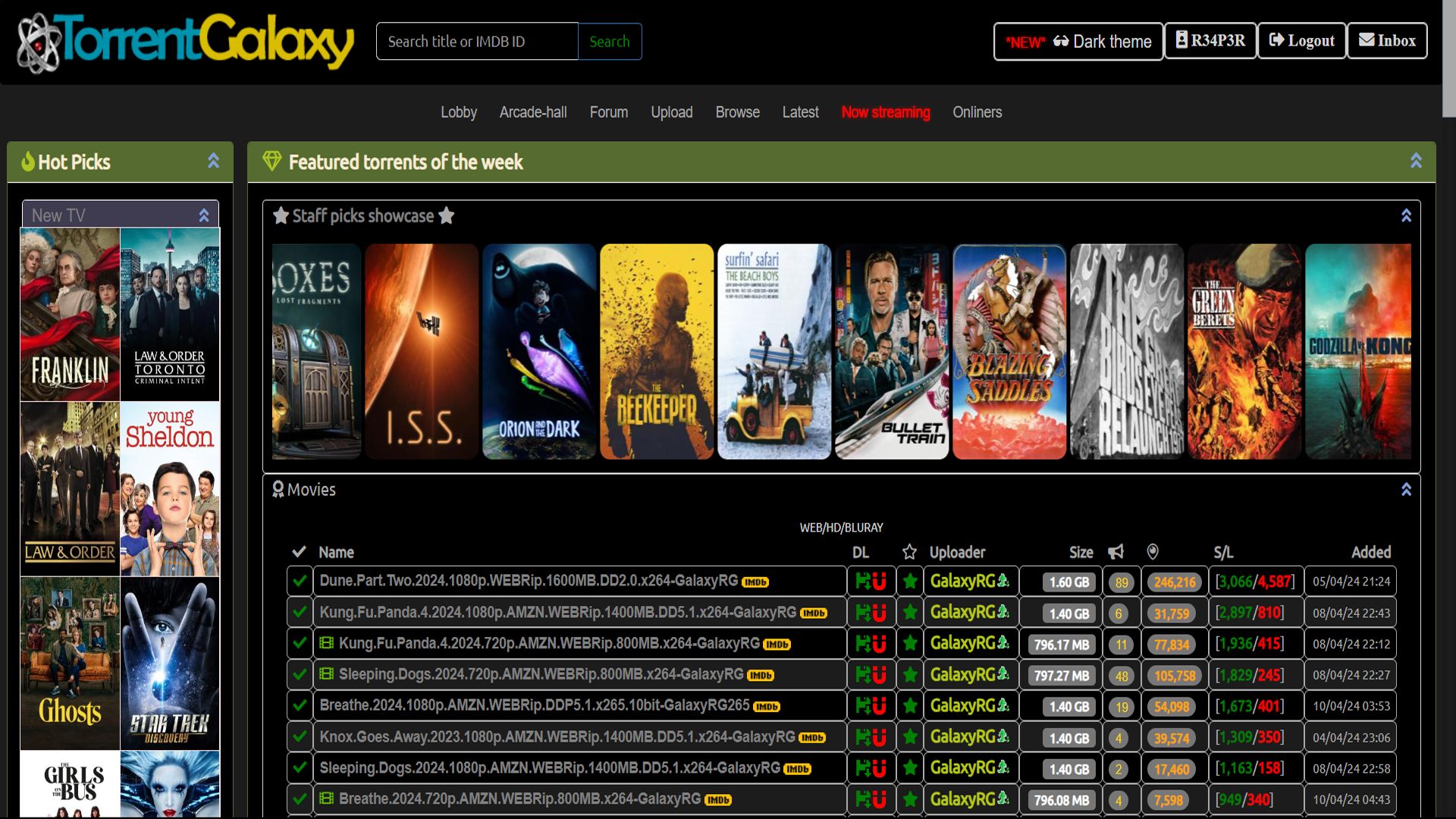
Changes To How TorrentGalaxy Is Viewed.
TGx BL4CK by R34P3R

Details
AuthorR34P3R
LicenseUnlicensed
Categoryhttps://torrentgalaxy.mx/
Created
Updated
Code size17 kB
Code checksum9849d8b2
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
12/29/2024 - v6.0.0 - Tweaked Some Colors ( Final Build )
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name TGx BL4CK
@namespace R34P3R
@version 6.0.0
@description Changes To How TorrentGalaxy Is Viewed.
@author R34P3R
@license unlicensed
@preprocessor stylus
==/UserStyle== */
@-moz-document domain("torrentgalaxy.to"), domain("torrentgalaxy.mx") {
input[type=text],
input[type=password] {
background-color: black;
border-color: #cf9898;
color: #cfcbcb;
}
input[type=text].renamebox {
border: 3px black;
}
body {
background-color: #100f0f;
}
a {
color: #807e7e;
}
a:hover {
color: #cfcbcb;
}
ul.navbar-nav > li > a {
color: #cfcbcb;
}
ul.navbar-nav > li > a:hover {
background-color: #1c1c1c;
color: #cfcbcb;
transform: scale(0.95);
}
#headnew {
background: black;
}
#quicksearchgroup .tt-suggestion,
#quicksearchgroup .tt-dropdown-menu {
background-color: black;
}
#quicksearchgroup #tt-footer {
background-color: #807e7e;
color: whitesmoke;
}
#quicksearchgroup .tt-cursor,
#quicksearchgroup .tt-cursor {
background-color: black;
}
#intblockheader h3 span {
color: #807e7e !important;
font-weight: unset;
}
#intblockheader h3 .fa-star {
color: #a7a4a4 !important;
}
#innerhead.tgxtablehead.int {
background-color: black;
color: #a7a4a4;
}
.fpboxheader {
background-color: black;
color: #cfcbcb;
}
div a {
color: #807e7e;
font-family: Tahoma;
font-weight: 100 !important;
}
.breadcrumb {
background-color: #212121;
color: #a7a3a3;
}
.tgxtablerow {
background-color: #00000070;
}
.tgxtablerow:nth-of-type(2n+1) {
background-color: #1c1c1c;
}
.tgxtablerow:hover {
background-color: #212121;
}
.torrentpagetable > div:nth-of-type(2n+1) {
background-color: #232323;
}
.torrentpagetable > div {
background-color: #121212;
}
div .rounded {
border-top: 1px #a7a4a4 solid !important;
border-bottom: 1px #a7a4a4 solid !important;
border-left: 1px #a7a4a4 solid !important;
border-right: 1px #a7a4a4 solid !important;
}
.tprow,
.newtablerow,
.tprow:hover {
background-color: #212121;
}
.tprow:nth-of-type(2n+1),
.newtablerow:nth-of-type(2n+1) {
background-color: #100f0f;
}
.ntranimate:hover,
.ntranimate:active,
.ntranimate:nth-of-type(2n+1):hover,
.ntranimate:nth-of-type(2n+1):active {
background-color: black;
}
div #panelmain.outer.panel-primary {
background-color: black;
color: whitesmoke;
border-color: black;
}
div #panelheader.panel-heading {
background-color: #43581e;
border-color: black;
}
div #intblock.panel-primary {
background-color: black;
border-color: #cfcbcb;
color: #a7a4a4;
}
div#intblock.panel.panel-primary {
background-color: black;
border-color: black;
}
div#intblockheader.panel-heading {
background-color: #333131;
border-color: black;
color: #64c705;
}
div #inthpheader.panel-heading {
background-color: #3f3b50;
border: 1px black;
}
.table-striped > tbody > tr:nth-of-type(2n+1) {
background-color: #3e3333;
}
.table-striped.table-hover > tbody > tr:hover {
background-color: #212121;
}
#nonzeroposts.btn.viewunread {
background-color: #a7a4a4;
color: black;
}
#nonzeroposts.btn.viewunread:hover {
background-color: black;
color: whitesmoke;
}
.radiospinner {
color: #212121;
}
.radiobox {
background-color: black;
}
#quotes {
border: 4px solid #807e7e;
background-color: black;
}
blockquote {
border-left: 2px solid #f5f5f5;
}
.votebutton {
color: #ffd700;
}
#emojibar {
padding-bottom: 3px;
background-color: #212121;
}
.forumhead {
background-color: #4e4c4c;
border: 1px black;
color: #999999;
}
.subforumhead {
background-color: #413e3e;
}
table.forumsearch tr td {
background-color: whitesmoke;
}
.chattersonline {
background-color: black;
box-shadow: inset 0px 0px 3px 3px gray;
}
.chatrows:nth-child(odd) {
background-color: black;
}
.chatrows:nth-child(even) {
background-color: #312f3c;
}
.chatbox {
background-color: #121212;
padding: 15px 15px 9px 0px;
border-radius: 15px;
box-shadow: inset 0px 0px 3px 3px gray;
}
#bbinput {
background-color: #312f3c !important;
color: #a7a3a3 !important;
border: 1px solid gray;
}
div.ubcell {
background-color: #393838;
}
div.ubcell.likeboxtr {
background-color: #1f1d37;
}
dl > #chatcoldd:nth-of-type(2n+1) {
background-color: #3e3d3d;
}
#arcade {
background-color: black;
box-shadow: 0 0 3px 3px #a7a4a4 inset;
}
div.ulert.ulert-info.arcadescorebanner {
background-color: #262525;
}
.thumbnail {
background-color: black;
border: 1px dashed #cfcbcb;
}
.thumbnail .caption {
color: #a7a4a4;
}
img.profile {
border-color: #212121;
}
.panel {
background-color: black;
color: #a7a3a3;
}
div.ulert.ulert-info {
background-color: black;
box-shadow: inset 0px 0px 5px 5px #4a4a4c;
}
.namebadge {
background: none;
background: black;
border-color: #a7a4a4;
}
.namebadge:hover {
background: none;
background-color: white;
border-color: white;
}
span.username.user {
color: #cfcbcb;
}
span.username.trusted-user {
color: #948c0a;
}
span.username.trial-uploader {
color: #908f8f;
}
span.username.verified-uploader {
color: #1eb60b;
}
span.username.trusted-uploader {
color: #b9c719;
}
span.username.torrent-officer {
color: #ff9200;
}
span.username.moderator {
color: #fe0a04;
}
span.username.admin {
color: #ddad06;
}
span.username.super-admin {
color: blue;
}
span.username.tgx-exec {
color: black;
text-shadow: 0 0 10px whitesmoke;
}
.vipclass {
color: #efa706 !important;
}
.bannedclass {
color: red !important;
}
.blockedclass {
color: red !important;
}
.boobclass {
color: pink !important;
}
.btn.btn-default {
color: #cfcbcb;
background-color: black;
border-radius: 5px;
box-shadow: inset 0px 0px 0px 1px #cfcbcb;
}
.btn.btn-default:hover {
background-color: #212121;
-ms-transform: scale(0.90);
-webkit-transform: scale(0.90);
transform: scale(0.90);
}
.buttonbox {
background-color: black;
}
.btn.btn-dark {
color: white;
}
.btn.btn-dark:hover {
background-color: black;
border: 1px solid whitesmoke;
}
.btn-dark.focus,
.btn-dark:focus {
background-color: #212121;
}
.btn-default.highlightns {
background-color: #8d661e;
}
.btn.btn-default.btn-sm.bbbox {
border: 1px solid black;
background-color: #292929;
}
.btn.btn-default.btn-sm.bbbox:hover {
background-color: #4c4c4c
}
.btn.btn-default.btn-sm.bbbox:focus {
color: #efc800;
}
.btn.btn-success {
background-color: black;
color: #cfcbcb;
}
.btn.btn-success:hover {
background-color: #396f03;
border: 1px solid whitesmoke;
color: whitesmoke;
}
.btn.btn-danger {
background-color: black;
color: #a7a4a4;
}
.btn.btn-danger:hover {
background-color: #790000;
border: 1px solid whitesmoke;
color: whitesmoke;
}
.btn.btn-primary {
background-color: black;
color: green;
}
.btn.btn-primary:hover {
background-color: green;
border: 1px solid white;
color: black;
}
.btn.btn-warning {
background-color: black;
color: whitesmoke;
}
.btn.btn-warning:hover {
background-color: green;
color: black;
}
.btn.btn-info {
background-color: black;
color: #a7a4a4;
}
.btn.btn-info:hover {
background-color: black;
color: whitesmoke;
border: 1px solid whitesmoke;
}
.btn.btn-info2 {
background-color: black;
color: #cfcbcb;
}
.btn.btn-info2:hover {
background-color: #4f0249;
color: whitesmoke;
border: 1px solid whitesmoke;
}
.btn.btn-info3 {
background-color: black;
color: white;
}
.btn.btn-info3:hover {
background-color: #444343;
color: whitesmoke;
border: 1px solid whitesmoke;
}
.label.label-success {
background-color: black;
border-color: white;
color: white;
}
select {
background-color: #444444;
color: whitesmoke;
border: 1p...