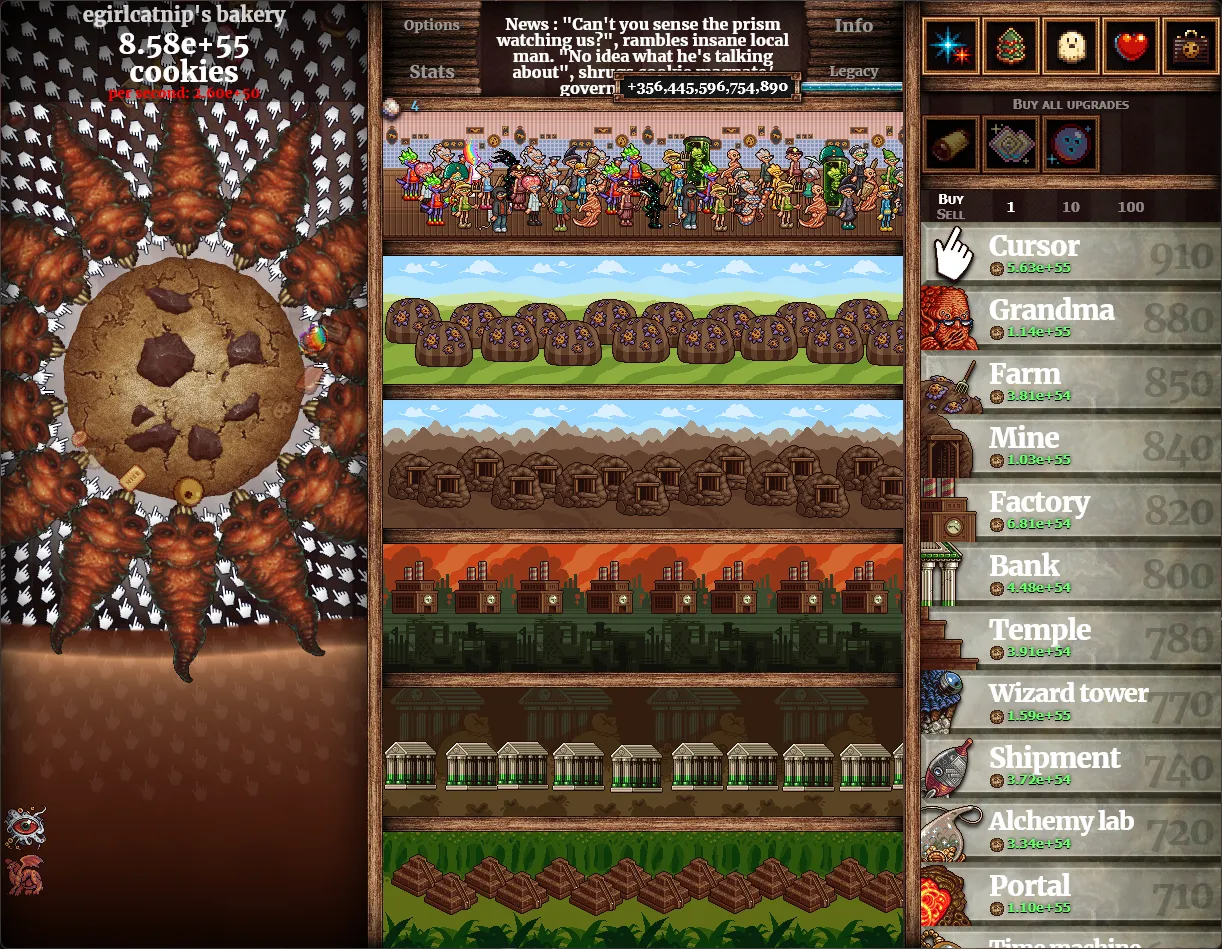
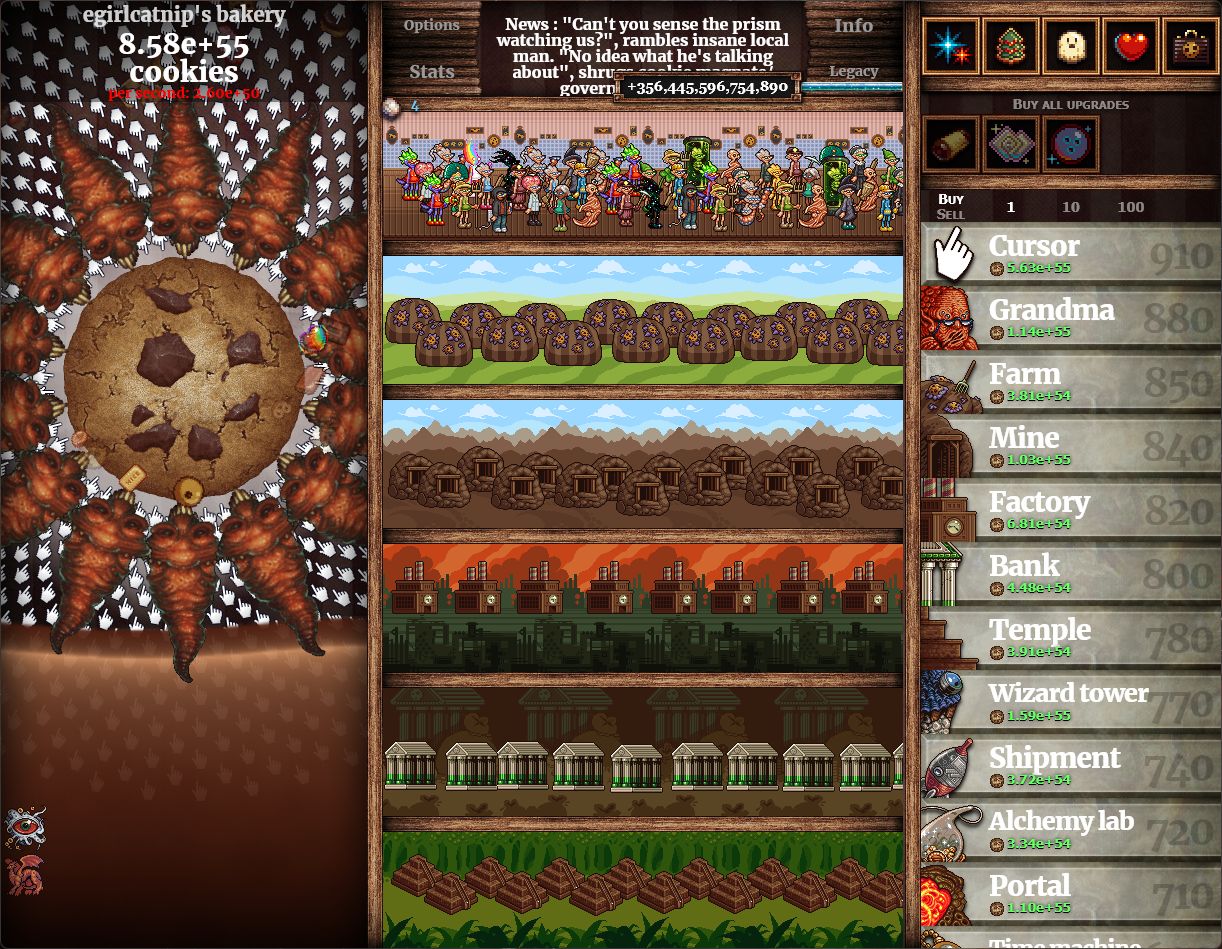
Compact Cookie clicker with on-hover side bar. Removes top bar, edits few elemets for convenience.
Cookies Enhanced by egirlcatnip

Details
Authoregirlcatnip
LicenseNo License
Categoryhttps://orteil.dashnet.org/cookieclicker/
Created
Updated
Code size1.8 kB
Code checksum290f2021
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Cookies Enhanced
@version 20250226.22.48
@namespace https://userstyles.world/user/egirlcatnip
@description Removes top bar, edits few elemets for convenience.
@author egirlcatnip
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://orteil.dashnet.org/cookieclicker/"), url-prefix("http://orteil.dashnet.org/cookieclicker/") {
/*Cookie Cleanup!*/
/* Hide scrollbar */
* {
scrollbar-width: none;
}
/* Positioning Adjustments */
#rightBeam {
right: 300px;
}
#sectionMiddle {
margin-right: 0px;
}
/* Hide Unnecessary Elements */
#topBar,
#storeTitle,
#upgrades::before,
#products::before,
#techUpgrades::before,
#toggleUpgrades::before,
#vaultUpgrades::before {
display: none;
}
/* Web-Specific Adjustments */
.onWeb #game {
top: 0;
}
/* Version Number Visibility */
#versionNumber {
opacity: 0;
transition: ease-in-out 0.2s;
}
#versionNumber:hover {
opacity: 1;
}
/* Button Styles */
#prefsButton:hover > .subButton,
.subButton {
box-shadow: none;
}
#prefsButton:hover {
background-position: 0px -96px;
}
#legacyButton:hover {
background-position: -100px -144px;
}
.productButtons {
opacity: 0;
transition: ease-in-out 0.2s;
}
.productButtons:hover {
opacity: 1;
}
/* Bakery Info */
#bakeryNameAnchor {
top: 0px;
}
#bakeryName {
bottom: unset;
left: unset;
border-radius: unset;
width: 100%;
}
#cookies {
top: 28px;
}
/* Store Appearance */
.storePre {
background: none;
background-color: transparent;
}
/* Hide Bank Graphs */
#bankGraphBox,
.bankViewHide {
display: none;
}
#bankHeader > div:first-child {
margin-bottom: 4px;
}
#bankHeader > div:first-child > div:first-child {
margin-bottom: 8px;
}
}