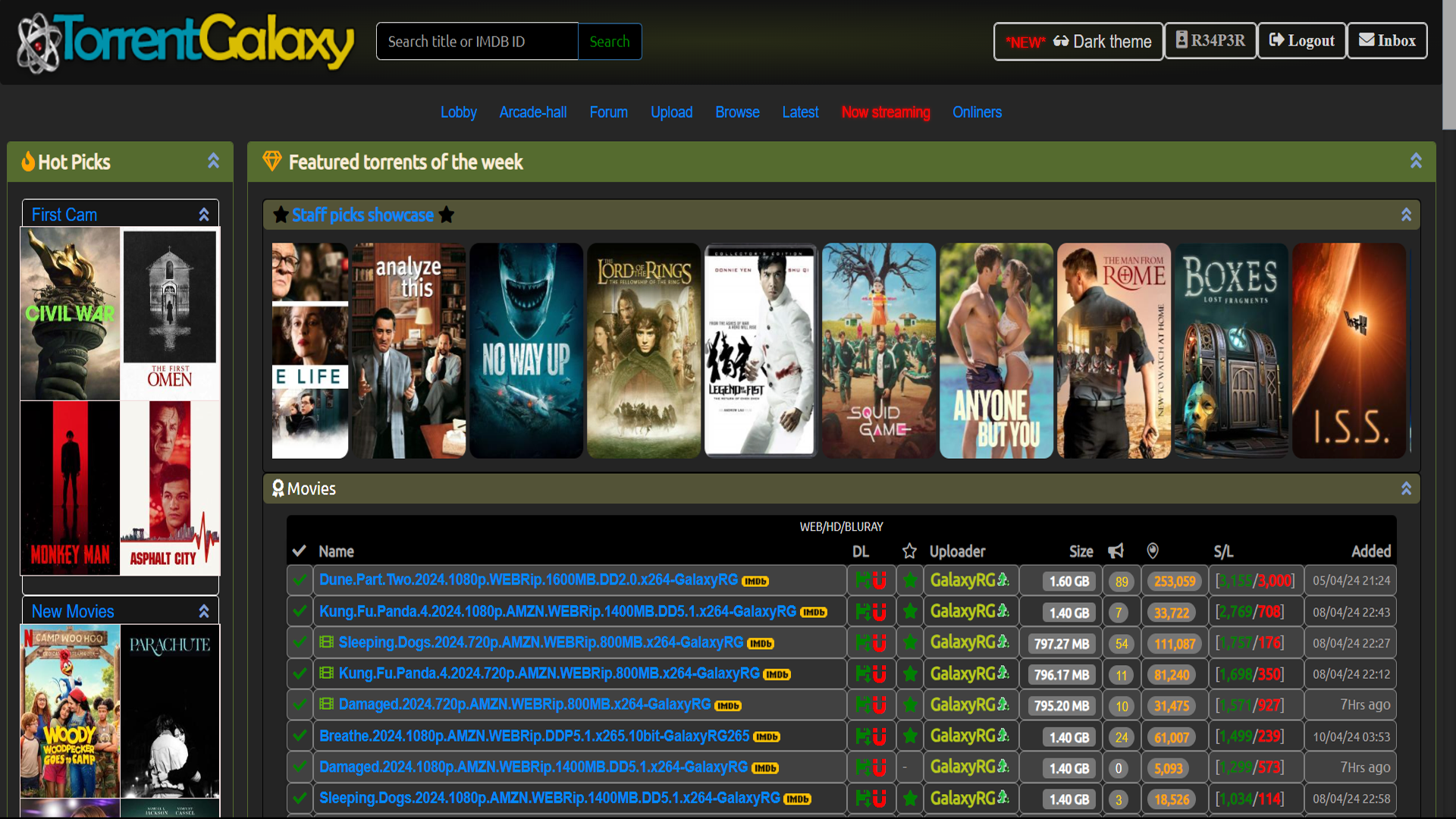
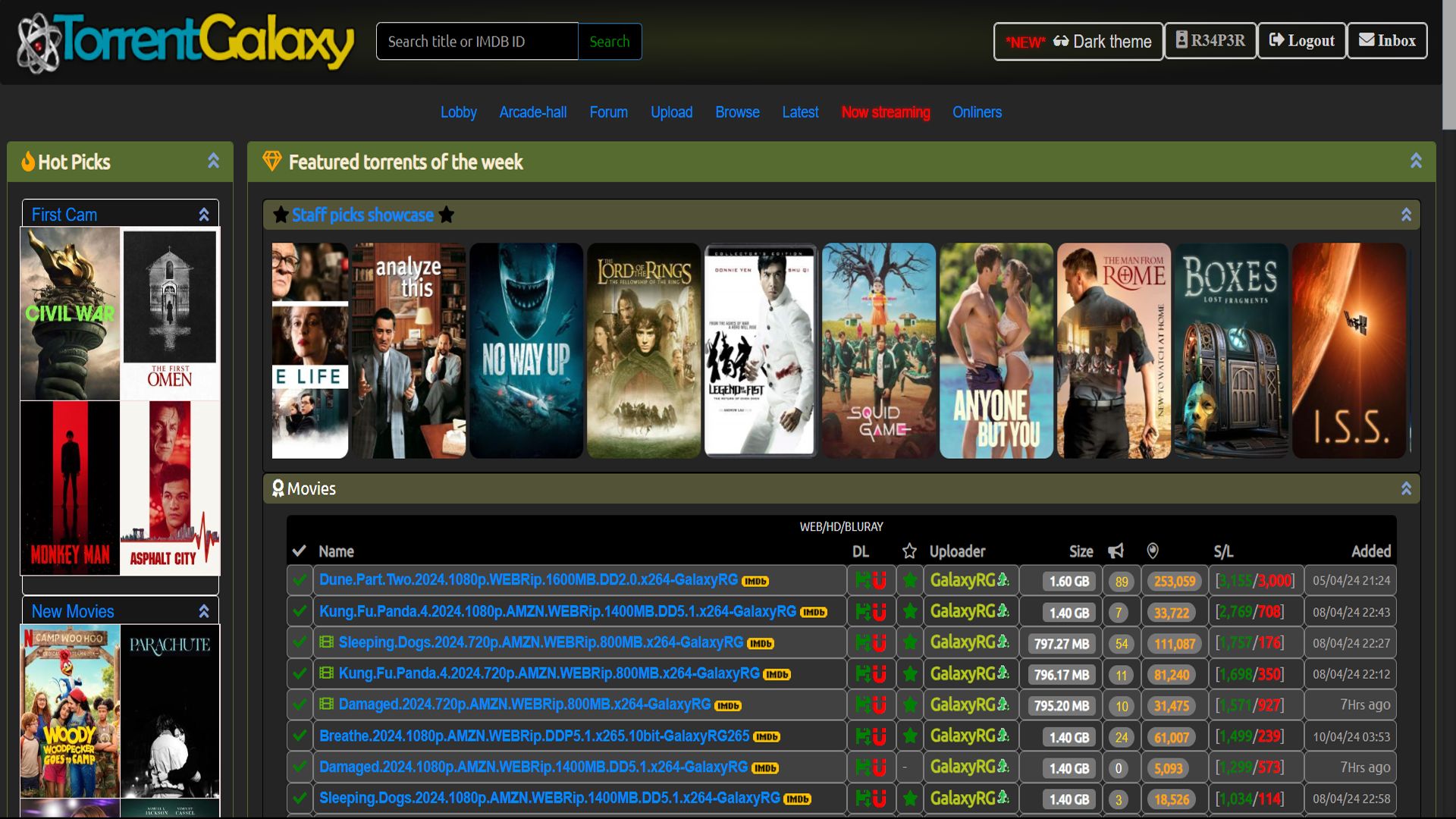
Changes To How TorrentGalaxy Is Viewed.
R34P3R's C4NV4S by R34P3R

Details
AuthorR34P3R
LicenseUnlicensed
Categoryhttps://torrentgalaxy.mx/
Created
Updated
Code size12 kB
Code checksum7c0cac99
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
07/07/2024 - v6.6.6 - Tweaked Some Colors
1/1/2025 - v7.0.0 - Tweaked Some Colors ( A Finished Build With No Further Updates ).
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name R34P3R's C4NV4S
@description Changes To How TorrentGalaxy Is Viewed.
@namespace R34P3R
@version v7.0.0
@author R34P3R
@license Unlicensed
@preprocessor stylus
==/UserStyle== */
@-moz-document domain("torrentgalaxy.to"), domain("torrentgalaxy.mx") {
input[type=text],
input[type=password] {
background-color: black;
border-color: #d3cfcf;
color: whitesmoke;
}
input[type=text].renamebox {
border: 3px black;
}
body {
background-color: #262626;
}
a {
color: #0288fa70;
}
a:hover,
a:active {
color: #3d81bc;
}
ul.navbar-nav > li > a:hover,
ul.navbar-nav > li > a:active {
background-color: #070707;
transform: scale(0.95);
}
#headnew {
background: radial-gradient(ellipse at center, #272a16 0%, #121212 71%);
}
#quicksearchgroup .tt-suggestion,
#quicksearchgroup .tt-dropdown-menu {
background-color: #383838;
}
#quicksearchgroup #tt-footer,
#quicksearchgroup #tt-footer {
background-color: #7e7d7d;
color: #00000070;
}
#quicksearchgroup .tt-cursor,
#quicksearchgroup .tt-cursor {
background-color: whitesmoke;
}
.thumbnail {
background-color: #505050;
}
.thumbnail .caption {
color: whitesmoke;
}
.alert-info {
background-color: #212121 !important;
}
#panelmain {
color: whitesmoke;
background-color: #383838;
}
#panelmain legend {
color: #a7a3a3;
}
.tprow,
.newtablerow,
.tprow:hover {
background-color: #323c32;
}
.tprow:nth-of-type(2n+1),
.newtablerow:nth-of-type(2n+1) {
background-color: #6d6b6b;
}
.ntranimate:hover,
.ntranimate:active,
.ntranimate:nth-of-type(2n+1):hover,
.ntranimate:nth-of-type(2n+1):active {
background-color: black;
}
.breadcrumb,
.form-control,
.btn-default,
.pagination > li > a,
.pagination > li > span,
.table-striped > tbody > tr:nth-of-type(2n+1),
.likeboxtr,
.panel {
background-color: #242424;
color: #a7a3a3;
}
.chatbox {
background-color: #121212;
padding: 15px 15px 9px 0px;
border-radius: 15px;
box-shadow: inset 0px 0px 3px 3px gray;
}
.chatrows:nth-child(odd) {
background-color: black;
}
.chatrows:nth-child(even) {
background-color: #312f3c;
}
.chatinputdiv button {
background-color: #181818 !important;
}
#bbinput {
background-color: #242424 !important;
color: #a7a3a3 !important;
}
.chattersonline {
background-color: black;
box-shadow: inset 0px 0px 3px 3px gray;
}
#intblock {
border-color: black;
}
#intblockheader {
border-color: black;
background-color: #535337;
}
div#intblockheader.panel-heading {
background-color: #333131;
border-color: black;
color: #64c705;
}
#innerhead {
background-color: #363636;
color: #898989;
}
#innerhead.tgxtablehead.int {
background-color: black;
color: #a9a6a6;
}
.fpboxheader {
background-color: black;
color: #d3cfcf;
}
div a {
color: #0288fa;
font-family: Tahoma;
font-weight: 100 !important;
}
.tgxtablerow {
background-color: #414141;
}
.tgxtablerow:nth-of-type(2n+1) {
background-color: #313131;
}
.tgxtablerow:hover {
background-color: whitesmoke;
}
.torrentpagetable > div:nth-of-type(2n+1) {
background-color: #333333;
}
.torrentpagetable > div {
background-color: #222222;
}
div .rounded {
border-top: 1px #7e7d7d solid !important;
border-bottom: 1px #7e7d7d solid !important;
border-left: 1px #7e7d7d solid !important;
border-right: 1px #7e7d7d solid !important;
}
#smallnav[href="/account.php"] {
background-color: transparent !important;
color: #a7a3a3 !important;
}
#ddnews:nth-of-type(2n+1) {
background-color: #181818;
}
textarea#ghosted.mail,
textarea.mail,
#ddnews {
background-color: #242424;
color: whitesmoke;
}
img.profile {
border-color: black;
}
.well {
background-color: #242424;
color: whitesmoke;
}
.pagination > .active > a,
.pagination > .active > a:focus,
.pagination > .active > a:hover,
.pagination > .active > span,
.pagination > .active > span:focus,
.pagination > .active > span:hover {
background-color: #0388f870;
border-color: #0288fa70;
}
.btn-default:hover,
.btn-default:active,
.pagination > li > a:hover,
.pagination > li > span:hover,
.pagination > li > a:active,
.pagination > li > span:active {
background-color: black;
color: #a7a3a3;
}
.pagination > .disabled > a,
.pagination > .disabled > a:focus,
.pagination > .disabled > a:hover,
.pagination > .disabled > span,
.pagination > .disabled > span:focus,
.pagination > .disabled > span:hover {
background-color: #ff000070;
}
th.forumhead {
background-color: #0e0e0e;
}
tr.subforumhead {
background-color: #181818 !important;
}
.clickable-row:hover,
.clickable-row:active {
background-color: rgba(255, 255, 255, .1) !important;
}
.subforumhead:hover,
.subforumhead:active {
background-color: #181818 !important;
}
#inthpheader {
background-color: #171717;
}
.select select {
background-color: #424242;
color: whitesmoke;
}
.select select:hover,
.select select:active,
.select select:focus {
color: whitesmoke;
background-color: #4f4f4f !important;
}
.btn-success {
background-color: #386f38;
border-color: #386f38;
}
.btn-success:hover,
.btn-success:active,
.btn-success:focus {
background-color: #387938;
border-color: #387938;
}
#filterbox2 {
background-color: #434141;
}
div #filterbox {
background-color: black;
border: 2px dotted #a9a6a6;
}
form[name="upload"] .input-group > input {
background-color: #242424;
color: #a7a3a3;
}
div.ulert.ulert-info {
background-color: black;
box-shadow: inset 0px 0px 5px 5px #038b08;
}
.namebadge {
background: none;
background-color: #1d1d1d;
border-color: black;
}
.namebadge:hover,
.namebadge:active,
.namebadge:focus {
background: none;
background-color: #1f1e1e;
border-color: black;
}
.panel-primary > .panel-heading {
border-bottom: none;
}
#intblockheader h3 span {
color: #0288fa !important;
font-weight: unset;
}
#intblockheader h3 .fa-star {
color: black !important;
}
.btn.btn-default {
color: #d3cfcf;
background-color: black;
border-radius: 5px;
box-shadow: inset 0px 0px 0px 1px #d3cfcf;
}
.btn.btn-default:hover {
background-color: #212121;
-ms-transform: scale(0.90);
-webkit-transform: scale(0.90);
transform: scale(0.90);
}
.buttonbox {
background-color: black;
}
.btn.btn-dark {
color: whitesmoke;
}
.btn.btn-dark:hover {
background-color: black;
border: 1px solid whitesmoke;
}
.btn.btn-success {
background-color: black;
color: #d3cfcf;
}
.btn.btn-success:hover {
background-color: #396f03;
border: 1px solid whitesmoke;
color: whitesmoke;
}
.btn.btn-danger {
background-color: black;
color: #a9a6a6;
}
.btn.btn-danger:hover {
background-color: #790000;
border: 1px solid whitesmoke;
color: whitesmoke;
}
.btn.btn-primary {
background-color: black;
color: green;
}
.btn.btn-primary:hover {
background-color: green;
border: 1px solid whitesmoke;
color: black;
}
.btn.btn-warning {
background-color: black;
color: whitesmoke;
}
.btn.btn-warning:hover {
background-color: green;
color: black;
}
.btn.btn-info {
background-color: black;
color: #a9a6a6;
}
.btn.btn-info:hover {
background-color: black;
color: whitesmoke;
border: 1px solid whitesmoke;
}
.btn.btn-info2 {
background-color: black;
color: #d3cfcf;
}
.btn.btn-info2:hover {
background-color: #4f0249;
color: whitesmoke;
border: 1px solid whitesmoke;
}
.btn.btn-info3 {
background-color: black;
color: whitesmoke;
}
.btn.btn-info3:hover {
background-color: #444343;
color: whitesmoke;
border: 1px solid whitesmoke;
}
.btn.btn-info3:hover {
background-color: #444343;
color: whitesmoke;
border: 1px solid whitesmoke;
}
/*======================================================================*/
span.username.user {
color: gray !important;
}
span.username.trusted-user {
color: #4480a7 !important;
}
span.username.trial-uploader {
color: #5cadaa !important;
}
...