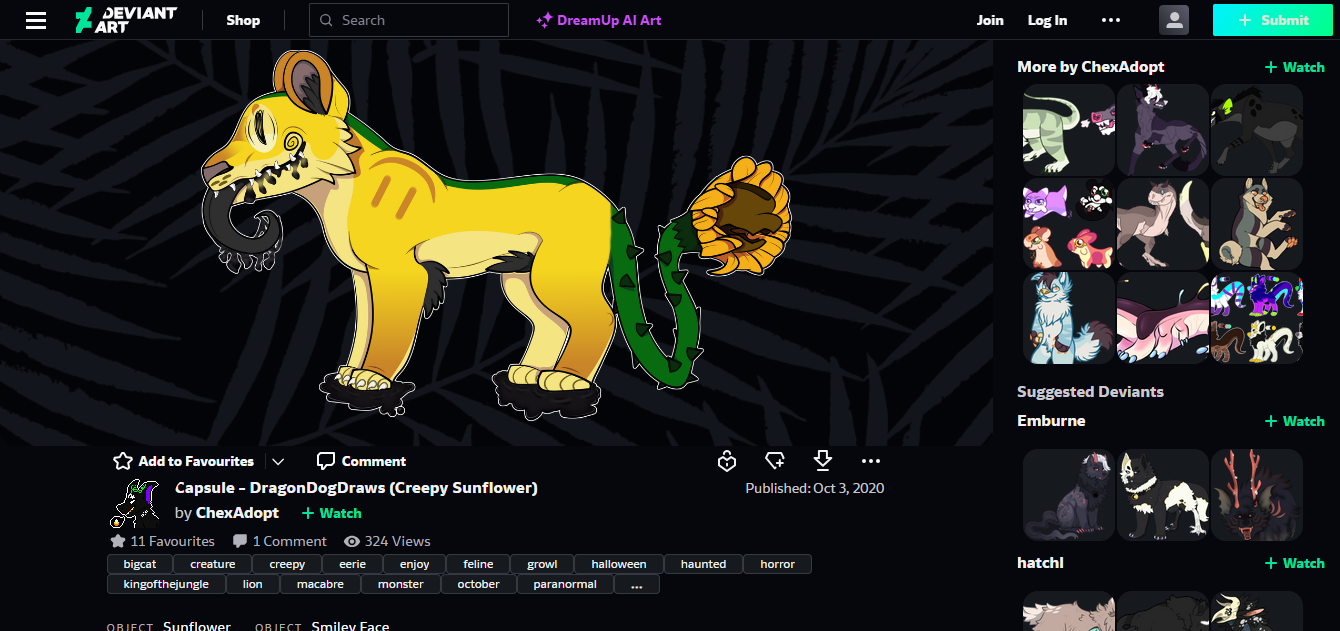
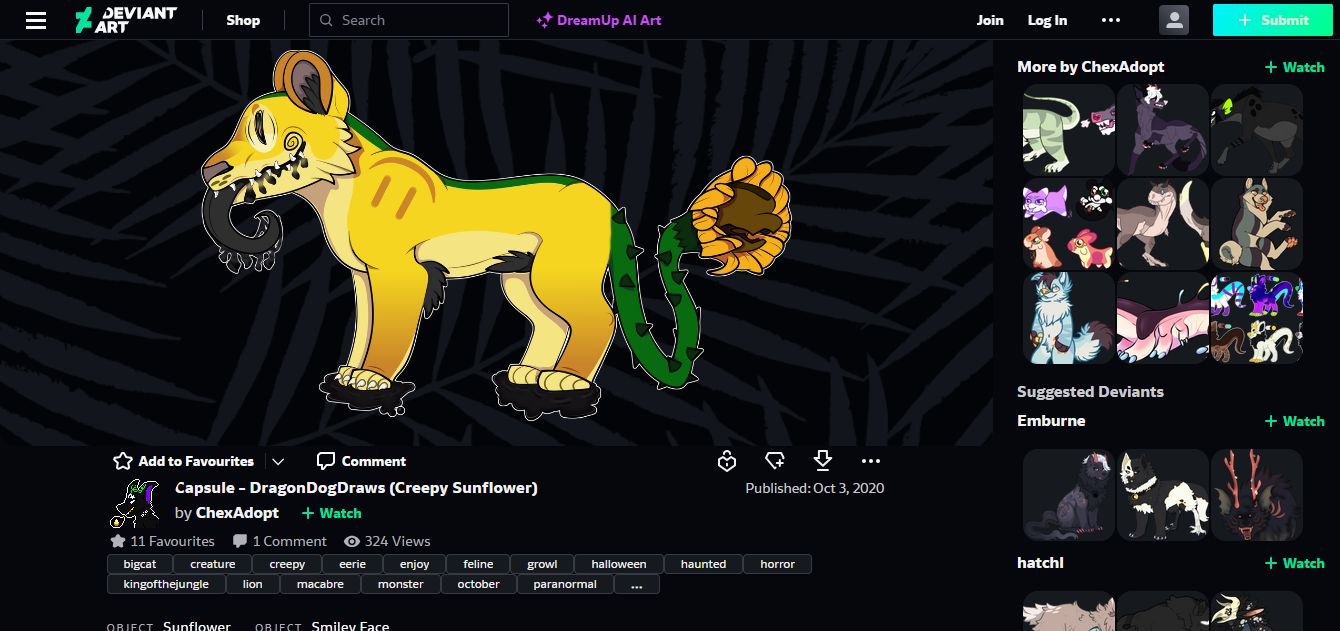
Condenses grids & spacers.
DA Condensed by Airazone

Details
AuthorAirazone
LicenseCC Zero
Categorydeviantart
Created
Updated
Code size1.7 kB
Code checksum32b34a9e
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Works on PC Google Chrome on Microsoft OS, untested on everything else.
Source code
/* ==UserStyle==
@name DA Condenced
@namespace https://userstyles.world/user/Airazone
@version 1.0
@description Condenses grids & spacers.
@author Airazon
==/UserStyle== */
@-moz-document domain("deviantart.com") {
._1s91e.LvxVA,.KzjtR, ._2F0x, ._3xg1g, ._2Tsu9, ._3aqQf, body > main > div > div._1VvVp._10lmT.x8Jwc > div:nth-child(3), ._2GljG, ._3272G._3U8hI.v0vmd._2Ee-T, .reset-link._2kCzW._1v4Qt._2NOsa.l2fdK, body > div.hs1JI > div > div._3WsM9 > div > div > span.theme-dark.forced-theme-dark.surface.surface-primary, ._1CEOI, .uO3wN, footer, body > div._2eKBC > footer,._3i0Iq,._1jkTN._37cCW,body > header > a._3BR_3 > div > span._17Thb.EiG-G > svg, .ke2Z3, body > main > div > div._1VvVp._10lmT.x8Jwc > div:nth-child(2) {
display: none!important;
}
/*a[href*='subscriptions'] {
display:none!important;
}*/
.vJeu0, ._2n9lY {
margin-top:0px;
}
._2n9lY, ._2YlGm, ._2rl2o {
margin-bottom:0px;
}
._9LYBO {
padding-bottom:2px;
}
._3UDQj, ._39R1e, ._3EPQg, ._3_NHT, ._1pn67 {
margin:2px;
}
._2XWit, ._3bVO0 {
height: 30px;
}
._2rl2o {
height:35px;
}
._3L-AU {
border-radius:0px;
overflow:visible;
}
.WZqY9 {
padding:16px 16px 2px 16px!important;
}
.WZqY9 div {
margin-left:2px!important;
}
._1kKLr {
margin:10px 0px 0px 0px;
}
._2r2Fg, ._99z2i {
height:40px;
}
._3OHsm {
margin-top:25px!important;
}
.wT4l_ {
gap:0px;
}
._3xtP1 {
height:20px;
}
}