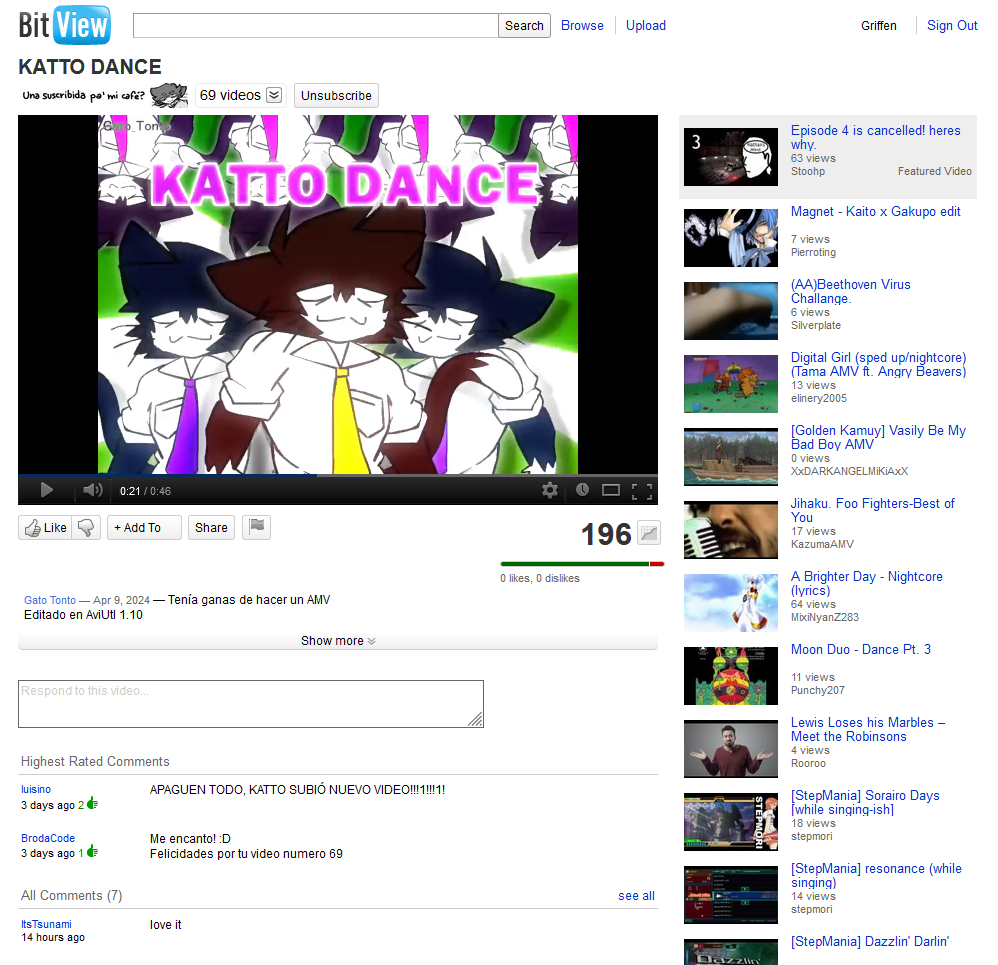
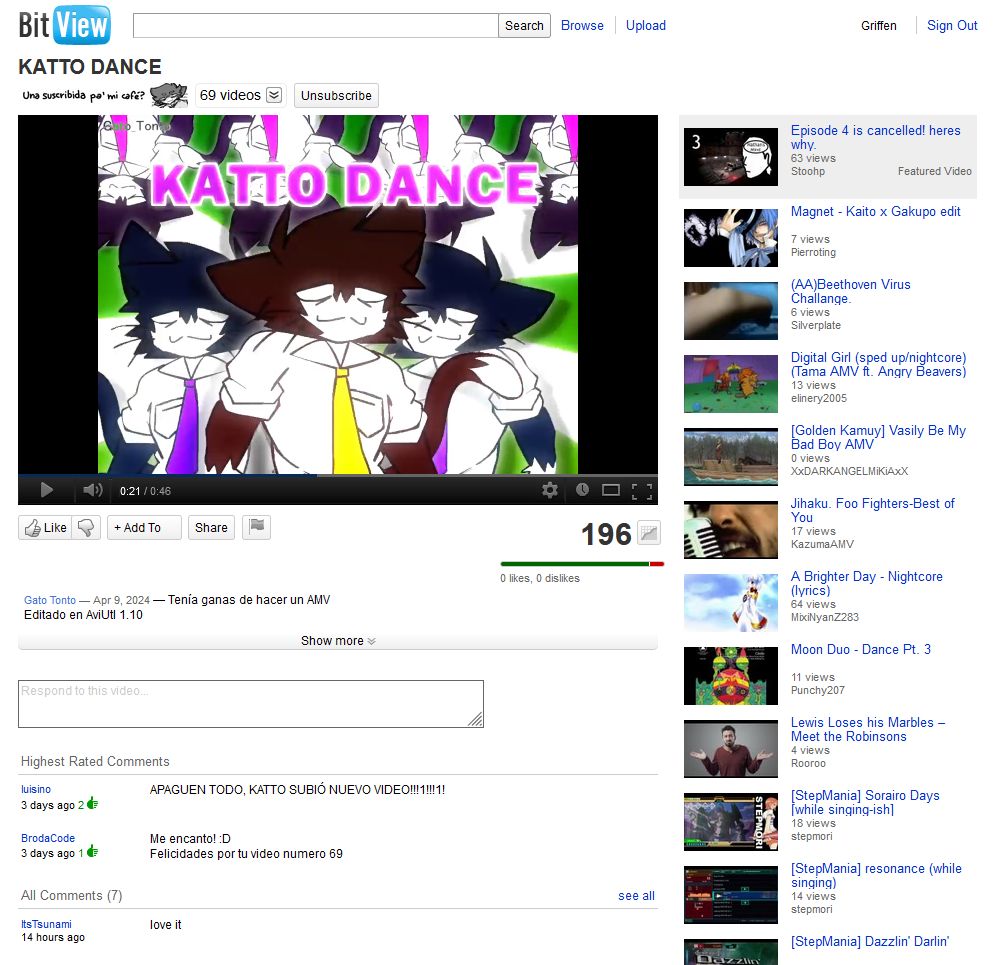
Makes Bitview look less like late 2010 and more like 2011.
BITVIEW 2011 by griffenhiggins

Details
Authorgriffenhiggins
LicenseNo License
Categoryhttps://www.bitview.net/
Created
Updated
Code size8.2 kB
Code checksum39a86c76
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
A few parts of the code have been commented out for functionality.
Show More button in the description is for show, you can still expand the description by clicking on it.
Tested at 1920x1080 at 100% on Firefox, but all resolutions, levels of zoom and browsers should work.
Source code
/* ==UserStyle==
@name BITVIEW 2011
@version 20240412.18.53
@namespace https://userstyles.world/user/griffenhiggins
@description Makes Bitview look less like late 2010 and more like 2011.
@author griffenhiggins
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://www.bitview.net/watch?v="), url-prefix("https://www.bitview.net/embed"), url-prefix("https://www.bitview.net/user/") {
.vlPlayer2010 .vlShadow,
.vlPlayer2010 .vlSoundShadow {
display: none;
}
/*For accuracy, uncomment this.
.vlPlayer2010 .vlPopOut {
display: none
}
*/
.vlPlayer2010 .vlControlsBar {
background: url("https://i.imgur.com/enDqhey.png");
opacity: 1.0 !important;
border-bottom: 1px solid #ccc0;
}
.vlPlayer2010 .vlButton {
background: url("https://i.imgur.com/enDqhey.png");
border-left: 1px solid #ccc0;
box-shadow: inset -1px -1px #eee0;
}
.vlPlayer2010 .vlButton.active {
background-size: auto;
}
.vlPlayer2010 .vlSoundBar {
background: url(https://i.imgur.com/enDqhey.png) no-repeat !important;
border-right: 1px solid #ccc0;
}
.vlPlayer2010 .vlTime {
background: url(https://i.imgur.com/enDqhey.png) no-repeat !important;
}
.vlPlayer2010 .vlPlay {
width: 55px;
height: 24px;
background-position: -32px -152px;
;
border-right: 1px solid #222222;
background-image: url("https://i.imgur.com/BSD0YAy.png");
}
.vlPlayer2010 .vlPlay {
width: 55px;
height: 24px;
background-position: -32px -152px;
;
border-right: 1px solid #222222;
background-image: url("https://i.imgur.com/BSD0YAy.png");
}
.vlPlayer2010 .vlPlay:hover,
.vlPlayer2010 .vlPlay:active {
background-image: url("https://i.imgur.com/BSD0YAy.png") !important;
background-position: -32px -125px;
background-size: auto;
box-shadow: inset -1px -1px #eee0;
}
.vlPlayer2010 .vlPlay > i {
visibility: hidden;
}
.vlPlayer2010.playing .vlPlay > i {
visibility: hidden;
}
.vlPlayer2010.playing .vlPlay {
background-image: url("https://i.imgur.com/BSD0YAy.png") !important;
background-position: 0 -341px;
}
.vlPlayer2010.playing .vlPlay:hover,
.vlPlayer2010.playing .vlPlay:active {
background-image: url("https://i.imgur.com/BSD0YAy.png") !important;
background-position: 0 -71px;
background-size: auto;
}
.vlPlayer2010 .vlMute {
background-image: url("https://i.imgur.com/BSD0YAy.png") !important;
background-position: 0 -233px;
width: 33px;
}
.vlPlayer2010 .vlMute:hover,
.vlPlayer2010 .vlMute:active {
background-position: 0 -179px !important;
box-shadow: inset -1px -1px #eee0;
}
.vlPlayer2010 .vlMute > i {
visibility: hidden;
}
.vlPlayer2010 .vlVolumeBar {
background: #0b3b7f
}
.vlPlayer2010 .vlButton {
border-left: 1px solid #222222;
}
.vlPlayer2010 .vlCurrent {
color: #fff;
border-left: 1px solid #222222;
}
.vlPlayer2010 .vlTimeText {
color: #999;
}
.vlPlayer2010 .vlOptions {
color: #fff0;
background: no-repeat url(https://i.imgur.com/BSD0YAy.png);
background-position: -89px -71px !important;
border: 1px #0000 solid;
border-right: 1px #222222 solid;
margin-right: 0px;
margin-top: 1px;
width: 21px;
}
.vlPlayer2010 .vlOptions:hover,
.vlPlayer2010 .vlOptions:active {
color: #fff0;
background: no-repeat url(https://i.imgur.com/BSD0YAy.png);
background-position: -35px -260px !important;
border: 1px #0000 solid;
border-right: 1px #222222 solid;
margin-right: 0px;
margin-top: 1px;
width: 21px;
}
.vlPlayer2010 .vlPopOut {
background: no-repeat url(https://i.imgur.com/BSD0YAy.png);
background-position: -95px -179px;
height: 25px;
width: 30px;
}
.vlPlayer2010 .vlPopOut > i {
visibility: hidden;
}
.vlPlayer2010 .vlPopOut:hover,
.vlPlayer2010 .vlPopOut:active {
background: no-repeat url(https://i.imgur.com/BSD0YAy.png);
background-position: -95px -125px;
height: 25px;
width: 30px;
box-shadow: inset -1px -1px #eee0;
}
.vlPlayer2010 .vlExpand {
margin-top: -0px;
background: no-repeat url(https://i.imgur.com/BSD0YAy.png);
background-position: -121px -340px;
border: #0000;
}
.vlPlayer2010 .vlExpand > i {
visibility: hidden;
}
.vlPlayer2010 .vlExpand:hover,
.vlPlayer2010 .vlExpand:active {
background: no-repeat url(https://i.imgur.com/BSD0YAy.png);
background-position: -32px -43px;
box-shadow: inset -1px -1px #eee0;
}
.vlPlayer2010 .vlFullScreen {
background: no-repeat url(https://i.imgur.com/BSD0YAy.png);
background-position: -128px -45px !important;
border: 1px solid #ccc0;
}
.vlPlayer2010 .vlFullScreen > i {
visibility: hidden;
}
.vlPlayer2010 .vlFullScreen:hover,
.vlPlayer2010 .vlFullScreen:active {
background: no-repeat url(https://i.imgur.com/BSD0YAy.png);
background-position: -89px -342px !important;
box-shadow: inset -1px -1px #eee0;
}
.vlPlayer2010 .vlSeeker > s > i {
background: no-repeat url(https://i.imgur.com/ofWCaVE.png) -305px -41px;
width: 17px;
top: -6px;
}
.vlPlayer2010 .vlSeeker.active {
background: no-repeat url(https://i.imgur.com/ofWCaVE.png);
background-position: 0px 0px;
filter: hue-rotate(230deg);
width: 17px;
top: -6px;
}
.vlPlayer2010 .vlProgressBar .vlProgress > b {
background: linear-gradient(to top, #072a5b 83%, #0b3b7f 61%);
opacity: 1.0 !important;
}
.vlPlayer2010 .vlProgressBar .vlBuffer {
background: linear-gradient(to top, #656565 83%, #6c6c6c 61%);
opacity: 1.0 !important;
}
.vlPlayer2010 .vlProgressBar .vlEmptyBar {
background: #444;
}
.vlPlayer2010 .vlAnnotations.active.vlButtonsRight {
visibility: hidden;
}
}
@-moz-document url-prefix("https://www.bitview.net/watch?v=") {
.yt-uix-button .yt-uix-button-icon-watch-expand-share, #watch-views .yt-uix-expander-arrow, #watch-views .watch-expander-body {
display: none;
}
#watch-description .yt-uix-expander-arrow, .video-thumb-94 {
visibility: hidden;
}
#watch-description .watch-expander-head {
margin-top: -5px !important;
border: 1px solid #eaeaea00;
background: #fff0 !important;
position: relative;
z-index: 4;
height: 1px;
color: #000 !important;
}
.watch-expander:nth-of-type(2) {
width: 640px !important;
}
#watch-description:after {
content: url("https://i.imgur.com/sxNX3It.png") !important;
margin-left: -5px;
cursor: pointer;
}
#watch-description:hover:after {
content: url("https://i.imgur.com/4xU8XaX.png") !important;
margin-left: -7px;
}
.watch-description-username-dash, .watch-video-date {
font-size: 11px;
color: #666;
}
.watch-description-username {
color: #4272db !important;
font-size: 11px;
font-weight: lighter;
}
#watch-actions-share, #watch-actions-embed, #watch-actions-flag {
position: relative;
z-index: 10;
background: #fff;
}
#watch-views .watch-expander-head {
position: relative;
z-index: 3;
background: #fff0 !important;
color: #333 !important;
font-size: 1.8333em;
border: 1px solid #eaeaea00;
height: 70px !important;
}
#watch-views .watch-expander-head-content {
visibility: hidden !important;
}
.video-thumb-94 img {
visibility: visible;
}
}
@-moz-document url("https://www.bitview.net/") {
.v120WrapperOuter .yt-uix-button-arrow {
background: no-repeat url(//web.archive.org/web/20111128005811im_/http://s.ytimg.com/yt/imgbin/www-master-vflVDYtnV.png) -20px -18px;
width: 8px;
height: 5px;
}
.v120WrapperOuter .yt-uix-button-arrow {
border-top-color: #6660 !important;
}
.v120WrapperOuter, .videoIconWrapperOuter, .v220WrapperOuter {
background: #fff0;
border: 1px solid #d3d3d300;
}
.homepage-block-heading a, .homepage-block-heading, .headerTitle, .mp-title a {
color: #000;
font-size: 18px;
font-family: arial,sans-serif;
font-weight: normal;
}
.title, .vtitle, .feedmodule-singleform-info .video-title, .video-title-results .video-long-title, .playlist-title-results .playlist-long-title {
font: 12px arial,sans-serif;
}
/*For accuracy, uncomment this.
.feedmodule-updown {
display: none
}
*/
/*For accuracy, make the featured module into a list and move it to the top of the page with the buttons, then uncomment this.
#homepage-content-block-h_featured {
position: absolute;
margin-left: 660px;
margin-top: 520px;
}
#homepage-content-block-h_featured .homepage-block-heading {
width: 295px;
}
#info-box, .contest-box, #bvMobAdimageContainer, #homepage-content-block-h_featured .video-description, #homepage-content-block-h_featured .vlfacets .star_rating, #homepage-content-block-h_featured #video-average-rating {
display: none
}
*/
}