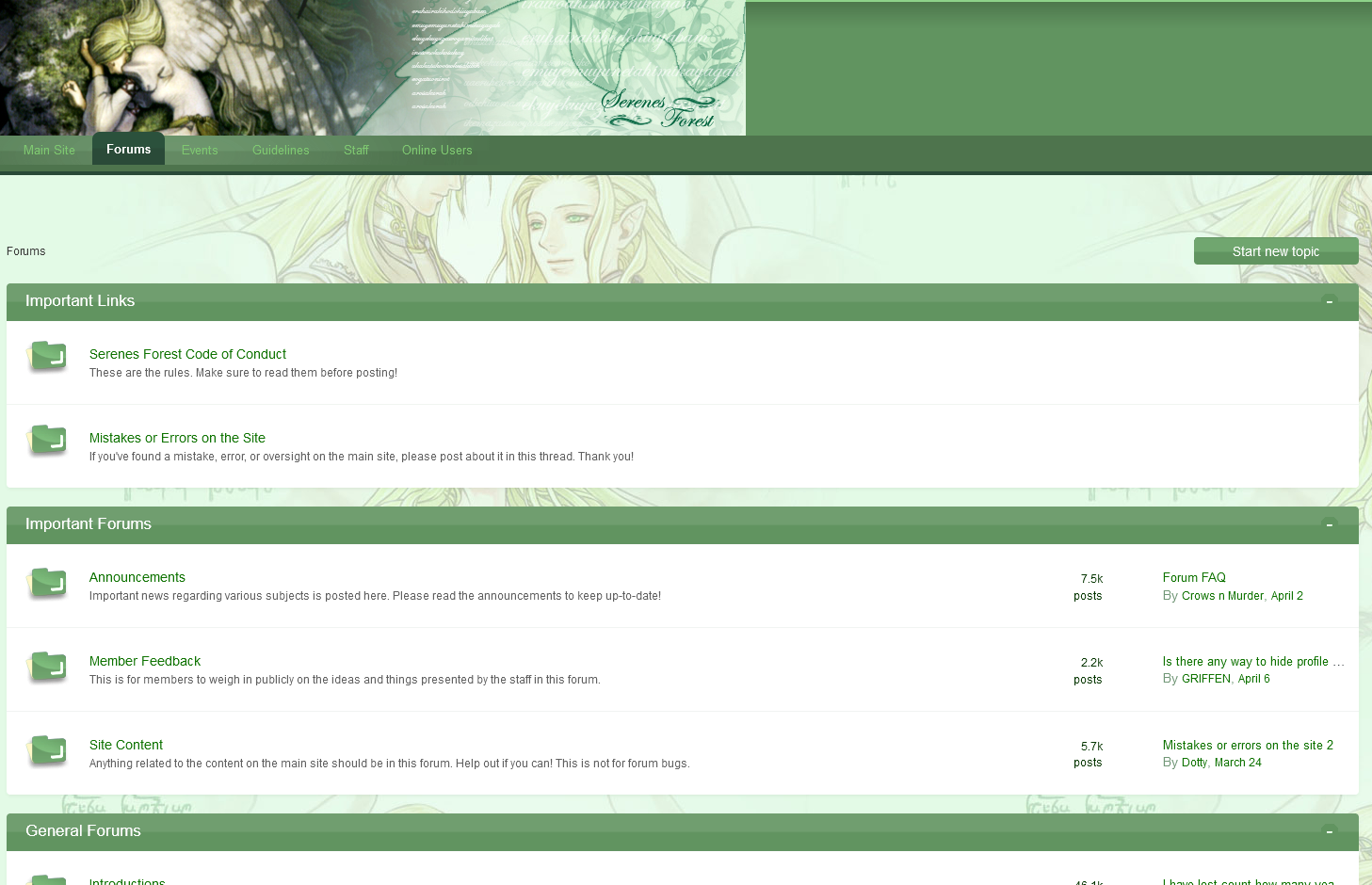
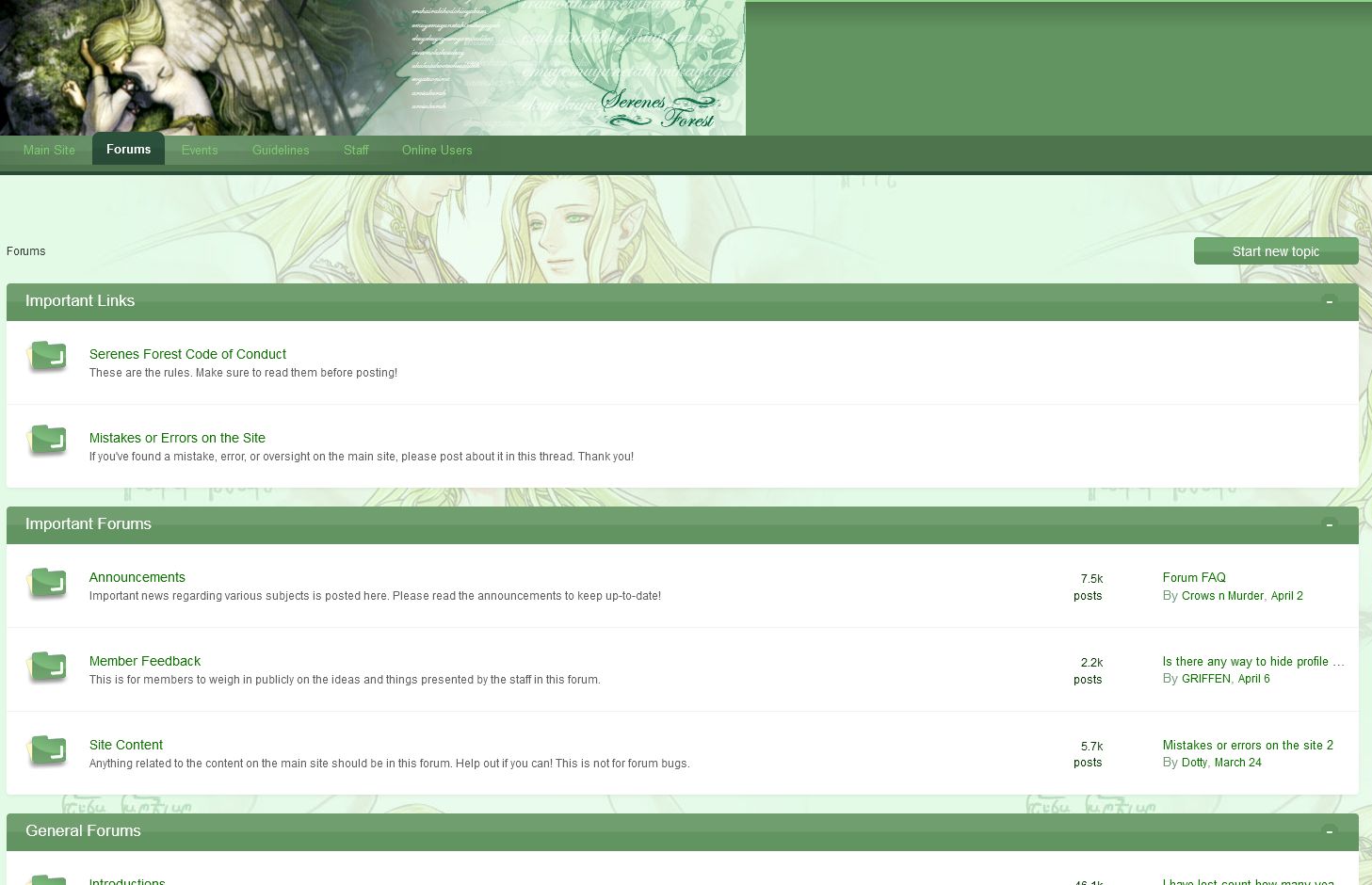
Makes the Serenes Forest forums look like they did in late 2011.
SERENES FOREST FORUMS 2011 by griffenhiggins

Details
Authorgriffenhiggins
LicenseNo License
Categoryhttps://forums.serenesforest.net/
Created
Updated
Code size14 kB
Code checksumb92e554b
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Tested at 1920x1080 at 100% zoom while signed in, unless you uncomment some of the code this theme should work at all resolutions, at all levels of zoom and while signed out.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name 2011 SERENES FOREST FORUM THEME
@version 20240413.01.04
@namespace ?
==/UserStyle== */
@-moz-document domain("forums.serenesforest.net") {
body {
font-family: arial, verdana, tahoma, sans-serif;
background: url("https://web.archive.org/web/20111123153740im_/http://www.serenesforest.net/hinabear_bg.jpg");
background-attachment: fixed;
}
.ipsNavBar_primary > ul > li > a, .ipsUserPhoto, .cAuthorPane_badge--rank, #ipsLayout_header nav::after {
display: none;
}
.ipsBreadcrumb {
visibility: hidden;
}
#ipsLayout_header header {
background: #619460 url(https://web.archive.org/web/20111211015817im_/http://serenesforest.net/forums/public/style_images/Serenes_Forest/branding_bg.png) repeat-x top;
min-height: 149px;
}
#ipsLayout_header header > .ipsLayout_container {
position: absolute;
min-width: 100%;
}
#elLogo img {
content: url("https://web.archive.org/web/20111106042256im_/http://serenesforest.net/forums/public/style_images/19_logo.jpg");
position: relative;
z-index: 10;
max-height: 200px;
width: 815px;
margin-left: -15px;
margin-top: 68px;
}
#elUserNav {
background: #8DD18A;
border-width: 0 2px 2px 2px;
border-color: #5C8D5C;
border-radius: 0 0 6px 6px;
width: 284px;
margin-top: -31px;
z-index: 10;
color: #fff;
font-size: 10px !important;
}
#ipsLayout_header nav {
background: #4E744D url(https://web.archive.org/web/20111211015817im_/http://serenesforest.net/forums/public/style_images/Serenes_Forest/primarynav_bg.png) no-repeat;
border-bottom: 4px solid #2A4A38;
height: 42px;
}
.ipsNavBar_primary {
position: relative;
margin-left: 535px;
}
.ipsNavBar_secondary {
position: relative;
margin-left: -535px;
}
.ipsNavBar_secondary a {
color: #7EC870 !important;
font: normal 13px arial, verdana, tahoma, sans-serif !important;
margin-top: 7px;
}
.ipsNavBar_secondary a:hover {
color: #fff !important;
}
#elSearch {
z-index: 10;
margin-top: 8px;
border-radius: 0px;
height: 22px;
width: 245px;
}
.cSearchFilter {
opacity: 100% !important;
font: normal 0.85em arial, verdana, tahoma, sans-serif;
color: #888888;
}
.cSearchSubmit {
margin-left: 240px;
margin-top: -1px;
position: absolute;
background: #2A4A38 url(https://web.archive.org/web/20111211015817im_/http://serenesforest.net/forums/public/style_images/Serenes_Forest/search_icon.png) no-repeat 50% !important;
width: 25px;
height: 24px;
border: 1px solid #466045 !important;
color: #fff;
z-index: 10;
}
.ipsPageHeader h1 {
color: #393939;
font: normal 0.9em arial, verdana, tahoma, sans-serif;
font-weight: 10;
cursor: pointer;
}
.ipsApp .ipsButton_important {
background: transparent url(https://web.archive.org/web/20111130215557im_/http://serenesforest.net/forums/public/style_images/Serenes_Forest/topic_button_right.png) no-repeat top right;
}
.ipsApp .ipsButton_important {
background: transparent url(https://web.archive.org/web/20111130215557im_/http://serenesforest.net/forums/public/style_images/Serenes_Forest/topic_button_right.png);
line-height: 27px;
}
.ipsApp .ipsButton_important:hover {
background: transparent url(https://web.archive.org/web/20111130215557im_/http://serenesforest.net/forums/public/style_images/Serenes_Forest/topic_button_left_hover.png) !important;
}
.ipsNavBar_secondary > li.ipsNavBar_active a {
background: transparent url(https://web.archive.org/web/20121117011400im_/http://serenesforest.net/forums/public/style_images/Serenes_Forest/tab_right.png) no-repeat top right !important;
color: #fff !important;
font-weight: bold !important;
padding: 10px 15px 10px 15px;
margin-top: -4px;
border-top-left-radius: 8px;
border-top-right-radius: 8px;
}
}
@-moz-document url("https://forums.serenesforest.net/") {
.ipsWidget .ipsDataItem_main.cWidgetComments .ipsCommentCount, .cWidgetContainer > ul > li:last-child, .fa-arrow-right, .ipsType_medium:not(.ipsType_richText), .ipsDataItem_lastPoster .ipsUserPhoto {
display: none;
}
.fa-comments {
visibility: hidden;
}
.ipsWidget_title {
background: #F6FFF5;
color: #0A5200;
font: normal 1em arial, verdana, tahoma, sans-serif;
font-weight: bold;
height: 20px;
line-height: 0px;
}
.ipsWidget .ipsDataItem_title, a.ipsType_blendLinks, .ipsType_blendLinks a, .ipsDataItem_stats dl a, .ipsDataItem_lastPoster__title a {
color: #0E7200;
font-size: 0.9em;
visibility: visible;
}
.ipsWidget .ipsDataItem_title:hover, a.ipsType_blendLinks:hover, .ipsType_blendLinks a:hover, .ipsDataItem_lastPoster__title a:hover {
color: #8f7417;
}
.cWidgetContainer .ipsType_light {
visibility: hidden;
}
.cWidgetContainer .ipsType_light time {
visibility: visible;
color: #A9A9A9;
font-size: 0.8em;
margin-left: -50px;
}
.ipsType_sectionTitle {
background: #619460 url(https://web.archive.org/web/20111130200019im_/http://serenesforest.net/forums/public/style_images/Serenes_Forest/gradient_bg.png) repeat-x left 50%;
height: 40px;
line-height: 4px;
}
a.ipsType_sectionTitle, .ipsType_sectionTitle a {
font-size: 17px;
font-weight: normal;
color: #fff;
font-family: arial, verdana, tahoma, sans-serif;
}
.cForumToggle {
visibility: hidden;
opacity: 100% !important;
margin-top: -5px;
}
.cForumToggle:before {
visibility: visible;
content: url(https://web.archive.org/web/20111130200019im_/http://serenesforest.net/forums/public/style_images/Serenes_Forest/cat_minimize.png);
}
.cForumRow_hidden .cForumToggle:after {
visibility: visible;
content: url(https://web.archive.org/web/20111130200019im_/http://serenesforest.net/forums/public/style_images/Serenes_Forest/cat_maximize.png) !important;
position: absolute;
margin-top: -0px !important;
margin-left: -18px;
}
.ipsItemStatus.ipsItemStatus_large {
background: url("https://web.archive.org/web/20111130200019im_/http://serenesforest.net/forums/public/style_images/Serenes_Forest/f_cat_unread.png") no-repeat;
border-radius: 0px;
width: 50px;
}
.cForumList .ipsDataItem_main a {
color: #0E7200;
font-size: 14px;
font-weight: normal;
}
.cForumList .ipsDataItem_main a:hover {
color: #8f7417;
text-decoration: underline;
}
.ipsType_richText > p:last-child {
color: #606060;
font-size: 0.9em;
}
.ipsDataItem_statsLarge .ipsDataItem_stats_number, html[dir="ltr"] .ipsDataItem_stats dt, html[dir="ltr"] .ipsDataItem_stats dd {
color: #073702;
font-size: 0.95em;
}
.ipsDataItem_stats dl {
position: absolute;
margin-left: 65px;
margin-top: -15px;
}
/*
This part of the code sticks the forums to the left like how the original website looked, it doesn't work properly at all levels of zoom so I just commented it out.
#ipsLayout_body {
margin-right: 180% !important;
width: 100%;
}
.cForumList, .ipsPageHeader {
width: 148%;
}
.cWidgetContainer:nth-of-type(1) {
position: absolute;
margin-left: 475px;
width: 430px;
}
.cWidgetContainer:nth-of-type(3) {
width: 195%;
}
*/
}
@-moz-document url-prefix("https://forums.serenesforest.net/forum") {
.ipsApp .ipsSpacer_bottom, .ipsType_richText > p:last-child, .ipsPageHeader .ipsFollow, .ipsButton_split .ipsButton, .ipsPagination.ipsPagination_mini, html[dir="ltr"] .ipsButtonRow:nth-of-type(1), .ipsDataItem_lastPoster .ipsUserPhoto {
display: none;
}
/*#ipsLayout_body {
margin-right: 180% !important;
width: 100%;
}
*/
.ipsBox {
/*width: 1887px;*/
margin-top: -20px;
}
.ipsPadding {
font-weight: normal;
border-radius: 5px 5px 0 0;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
padding: 8px !important;
margin: 0 !important;
overflow: hidden;
background: #619460 url(https://web.archive.org/web/20111130195146im_/http://serenesforest.net/forums/public/style_images/Serenes_Forest/gradient_bg.png) repeat-x left 50%;
height: 40px !important;
margin-top: 30px !important;
/*width: 1888px;*/
}
.ipsPageHeader h1 {
font-size: 17px;
color: #fff;
}
.ipsPageHeader h1:hover {
text-decoration: underline;
}
.ipsButtonBar {
background: #E8FFE8;
height: 20px;
margin-top: 10px;
}
.ipsApp .ipsSpacer_bottom, .ipsApp .ipsSpacer_both {
margin-top: -29px;
}
.ipsButtonBar .ipsPagination {
position: absolute;
margin-top: -95px;
margin-left: -10px;
}
.ipsButtonBar ~ .ipsButtonBar .ipsPagination {
position: absolute;
margin-top: 30px !important;
}
.ipsApp .ipsButtonBar .ipsPagination a {
color: #0E7200;
background: #fff;
font-size: 0.9em;
}
.ipsButtonBar .ipsPagination .ipsPagination_page.ipsPagination_active a {
color: #8F7417;
background: #fff0;
}
.ipsApp .ipsButton_important {
position: absolute;
margin-top: -62px;
left: 1700px;
width: 190px;
}
.ipsButtonRow:nth-of-type(2) {
position: absolute;
margin-top: -37px;
right: -550px;
}
html[dir="ltr"] .ipsButtonRow li:last-child > a {
background: #fff0 !important;
}
.ipsButtonRow::before {
border: 1px solid #fff0;
}
.ipsButtonRow li > a {
color: #CAE5C6 !important;
}
.ipsType_break a {
color: #0E7200;
font-size: 14px;
font-weight: normal;
}
.ipsType_break, .ipsType_blendLinks {
color: #0E7200 !important;
}
.ipsType_break:hover, .ipsType_break a:hover, .ipsType_blendLinks a:hover {
color: #8F7417 !important;
text-decoration: underline;
}
.ipsType_light {
color: #073702;
font-size: 0.95em;
}
}
@-moz-document url-prefix("https://forums.serenesforest.net/topic/") {
.ipsPageHeader__meta, hr.ipsHr, .ipsType_richText, .ipsFaded.ipsFaded_more, .ipsList_reset li:nth-of-type(1), .cAuthorPane_badge, .cTopicOverview, .ipsQuote_citation:not(:hover) [data-action="toggleQuote"], .ipsQuote_citation:hover [data-action="toggleQuote"], .ipsTopicMeta__item {
display: none;
}
.ipsType_reset:nth-of-type(2) {
visibility: hidden;
}
.ipsPadding, .ipsApp .ipsComment_toolWrap {
visibility: hidden;
height: 5px;
}
.ipsApp .ipsButton_fullWidth {
background: transparent url(https://web.archive.org/web/20111130215557im_/http://serenesforest.net/forums/public/style_images/Serenes_Forest/topic_button_right.png);
line-height: 27px;
color: #fff;
}
.ipsApp .ipsButton_fullWidth:hover {
background: transparent url(https://web.archive.org/web/20111130215557im_/http://serenesforest.net/forums/public/style_images/Serenes_Forest/topic_button_left_hover.png) !important;
}
.ipsType_break {
visibility: visible;
}
.cAuthorPane .ipsType_break {
font-size: 0.9em;
color: #65964D;
padding-bottom: 20p...