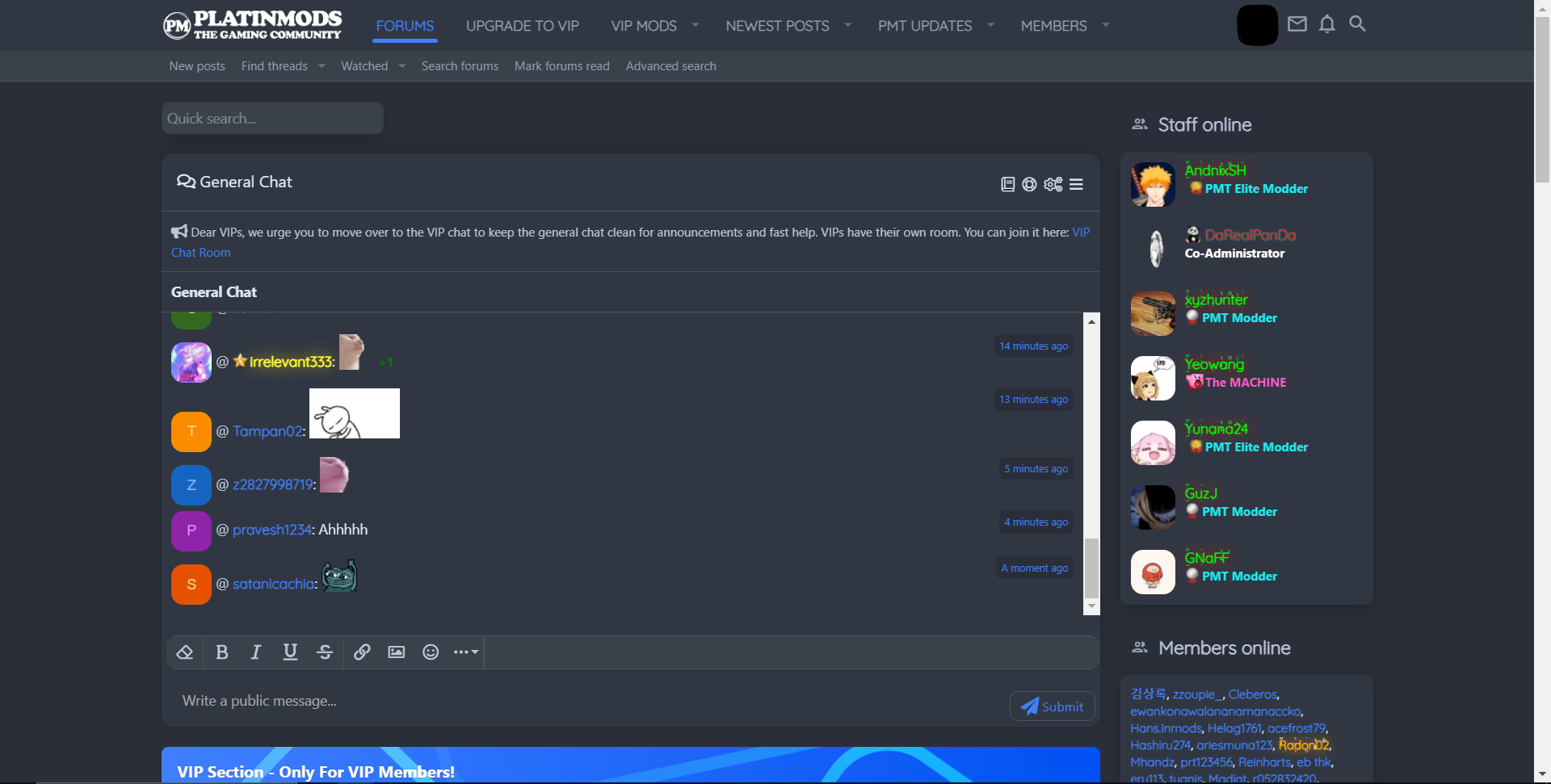
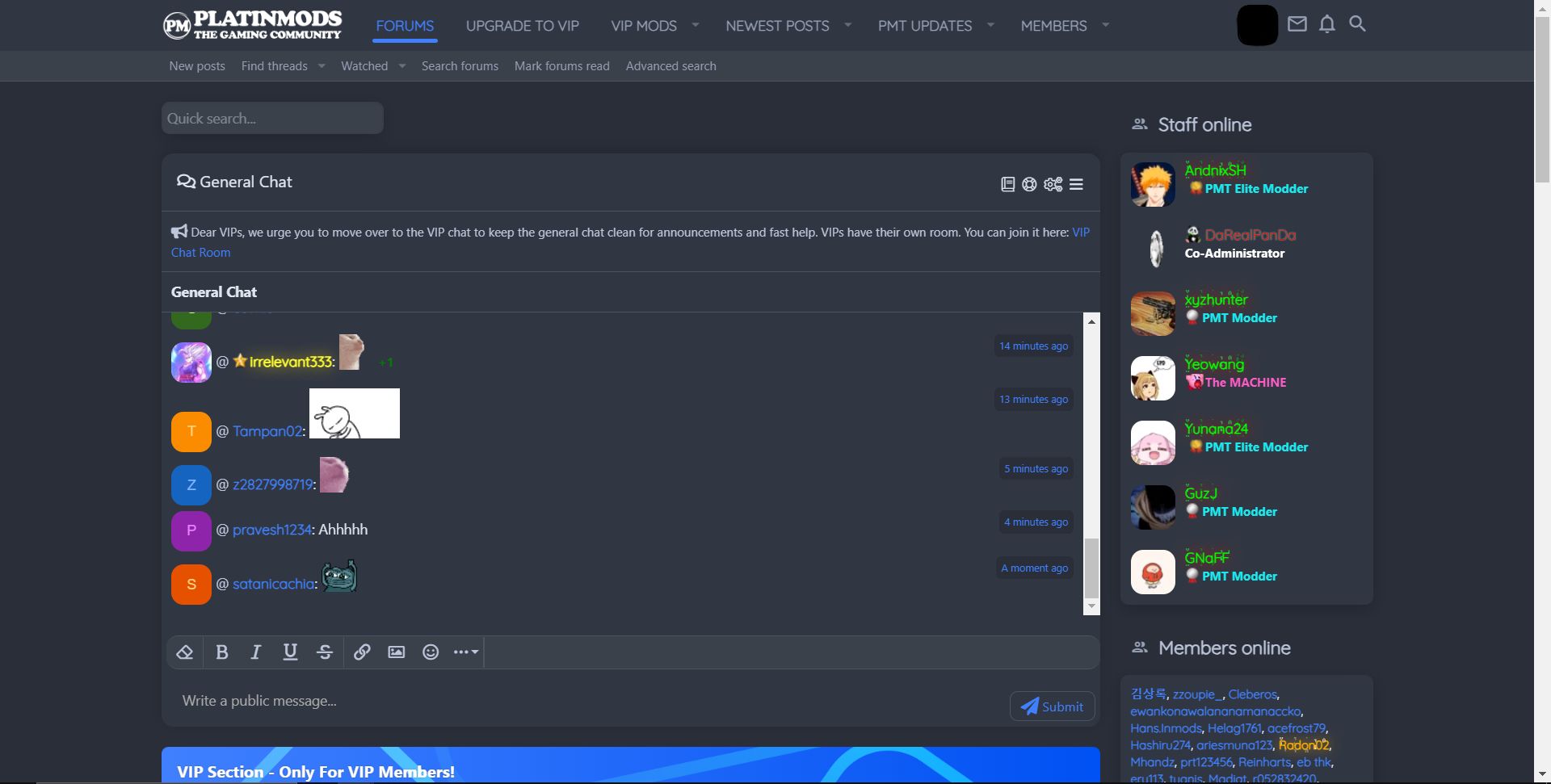
Just a simple, small theme for platinmods site.
QuawqtPlatinmods by Quawqt

Details
AuthorQuawqt
License-
CategoryQuawqtPlatinmods
Created
Updated
Size13 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name QuawqtPlatinmods
@version 20240413.14.55
@namespace https://userstyles.world/user/Quawqt
@description Just a simple, small theme for platinmods site.
@author Quawqt
@license -
==/UserStyle== */
@-moz-document domain("platinmods.com") {
@font-face {
font-family: 'Quicksand';
font-style: normal;
font-weight: 300;
font-display: swap;
src: url(https://fonts.gstatic.com/s/quicksand/v30/6xKtdSZaM9iE8KbpRA_hK1QN.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
.block-container:not(.block-container--noStripRadius)>:last-child, .block-bottomRadiusContent, .block-container:not(.block-container--noStripRadius)>.block-body:last-child>.blockLink:last-child, .block-container:not(.block-container--noStripRadius)>.tabPanes:last-child>[role=tabpanel]>:last-child {
border-bottom-left-radius: 18px;
border-bottom-right-radius: 18px;
}
.siropuChatMessages>li, #siropuChatContent, #siropuChatContent ul, .siropuChatMessages>li>div, .far, .siropuChatMessageActions, .siropuChatMessageContentRight {
transition: all 0.5s;
}
.menu.is-active .menu-content, .memberOverviewBlock-seeMore, .button>.button-text, a.button>.button-text, .button, .input, .iconic>input, .iconic, .editorPlaceholder .editorPlaceholder-placeholder .input {
border-radius: 18px !important;
}
.input {
padding-left: 10px;
padding-right: 10px;
}
.menu-header {
border-top-left-radius: 18px;
border-top-right-radius: 18px;
}
.menu-footer, .menu-footer.menu-footer--split, .menu-footer-main, .menu.menu--structural .menu-footer, .menu-content>:last-child, .menu-footer:after, .menu-footer:before, .menu.menu--structural .menu-footer, .menu--potentialFixed .menu-content, .menu.menu--potentialFixed {
border-bottom-left-radius: 18px !important;
border-bottom-right-radius: 18px !important;
}
.menu-content:before {
content: '';
background: #ff404000 ;
left: 0;
right: 0;
top: 0;
height: 4px;
display: block;
border-top-left-radius: 18px;
border-top-right-radius: 18px;
position: absolute;
}
.p-body-sideNav .block-row, .p-body-sidebar .block-row, .columnContainer-sidebar .block-row,.p-body-sidebar * {
border-radius: 18px !important;
}
.block-header {
font-family: 'Quicksand';
font-weight: bold !important;
}
.node-body {
border-radius: 18px;
}
.node--unread .node-icon i {
background: #4080ff;
border-radius: 12px;
height: 32px;
width: 32px;
}
#siropuChatContent {
height: 300px;
background-color: #3b4250;
border-radius: 18px;
margin-bottom: -9px;
margin-top: 7px;
margin-left: 7px;
margin-right: 7px;
}
.username {
font-family: 'Quicksand';
font-weight: bold !important;
}
.block-header a {
font-family: 'Quicksand';
font-weight: 500 !important;
}
.menu--emoji .menu-content {
border-radius: 18px;
}
img {
border-radius: 18px;
}
.smilie {
border-radius: 0;
}
.bbCodeBlock--unfurl, blockquote {
border-radius: 18px;
width: 100%
}
.block--messages .block-body>.message--post {
margin-top: 6px;
padding-bottom: 0;
border-radius: 18px;
}
.structItem--thread:hover {
background-color: #3b414b;
border-radius: 18px;
}
.fuse-slot {
border: 0pt none;
margin: auto;
text-align: center;
width: 0;
height: 0;
margin-top: 49104px;
}
.avatar {
border-radius: 18px;
}
.uix_headerContainer .p-navSticky.is-sticky .p-sectionLinks .pageContent {
background-color: #0000 !important;
backdrop-filter: blur(5px);
}
.tooltip--bookmark .tooltip-content, .tooltip--member .tooltip-content, .tooltip--share .tooltip-content {
color: #e0e6f0;
background: #313742;
padding: 0;
text-align: left;
border: 1px solid #4d546070;
box-shadow: 0 5px 10px 0 rgba(0,0,0,.35);
border-radius: 18px;
}
.memberTooltip-header {
display: table;
table-layout: fixed;
width: 100%;
padding: 10px;
background: #3f454f70 !important;
border-bottom: 1px solid #4d546070;
display: flex;
}
.memberHeader-main, .block-container {
border-radius: 18px;
}
.block-header, .memberTooltip-banners, .memberTooltip-blurb, .memberTooltip-banners .userBanner {
border-radius: 18px;
padding-left: 5px;
padding-left-right: 5px;
}
.avatar {
transition: all 0.5s;
}
.avatar:hover, .avatar:focus, .avatar:active, .avatar:enabled, .avatar::selection {
transition: all 0.5s;
border-width: 2px;
border-style: solid;
border-color: #3064cb;
}
.block.block--category .block-header {
border-radius: 18px;
}
.avatar.avatar--l, .actionBar-set.actionBar-set--internal>.actionBar-action:first-child, .actionBar-set.actionBar-set--external>.actionBar-action:last-child {
border-radius: 38px !important;
}
.block-tabHeader .tabs-tab.is-active {
background: #4080ff2e;
color: #4080ff;
border-color: #4080ff;
}
.block-tabHeader .tabs-tab {
padding: 12px;
margin-bottom: 7px;
border-radius: 18px;
}
.block--messages .message:first-child, .js-quickReply .message:first-child, .block--messages .block-row:first-child, .js-quickReply .block-row:first-child {
padding: 6px;
margin-bottom: 7px;
border-radius: 18px;
}
.message-avatar .avatar, .avatar .avatar--s > .avatar img {
height:64px !important;
width: 64px !important;
}
.message-avatar-wrapper .message-avatar-online {
margin-left: 18px;
}
.block--messages .message+.message {
margin-top: 12px !important;
border-radius: 18px;
}
.fr-box, .fr-toolbar.fr-top {
border-radius: 18px !important;
margin-bottom: 5px;
margin-left: 5px;
}
a.button.button--link[data-sk-follow="Follow"] {
background: #4080ff;
color: #dce2ec;
font-weight: bold;
}
a.button.button--link[data-sk-follow="Follow"]:hover {
background: #3064cb;
color: #dce2ec;
font-weight: bold;
}
.fr-box.fr-basic.fr-top .fr-wrapper {
border-radius: 18px !important;
margin-left: 5px;
}
.message-responses .editorPlaceholder .input {
border-radius: 18px !important;
margin-left: 5px;
}
.actionBar .actionBar-action, .actionBar .actionBar-action.actionBar-action--report {
border-radius: 8px !important;
border-bottom-left-radius: 8px !important;
}
.actionBar .actionBar-action.actionBar-action--report {
margin-left: 3px !important;
}
.contentRow-minor time {
font-style: italic;
}
.reaction:hover {
transition: all 0.5s;
}
.avatar--xs{
height: 44px !important;
width: 44px !important;
margin-left: 7px;
}
.contentRow-figure .avatar {
margin-left: 0px;
}
.message-cell {
display: block;
vertical-align: top;
padding-left: 0;
padding-top: 16px;
padding-bottom: 16px;
padding-right: 24px !important;
}
.memberTooltip-header {
display: table;
table-layout: fixed;
width: 100%;
padding: 10px;
background: #3f454f;
border-bottom: 1px solid #4d5460;
display: flex;
}
.lbContainer.lbContainer--canZoom .lbContainer-zoomer {
width: 100%;
height: auto;
}
.message-lastEdit {
font-style: italic;
}
.uix_extendedFooter {
padding-top: 26px;
padding-bottom: 26px;
}
.menu-header {
padding: 5px;
}
.block-container .quicksearch, div.quicksearch {
transition: all 0.5s;
width: 220px !important;
align-self: center;
}
.node-title {
font-size: 17px !important;
}
.uix_categoryStrip-content {
text-align: center !important;
}
.p-nav-list .p-navEl.is-selected:after {
position: absolute;
bottom: 15px;
left: 12px;
right: 12px;
height: 4px;
border-radius: 8px;
background: #4d5460;
display: block;
transition: all .2s;
background: #4080ff
}
.p-nav-list .p-navEl:hover:after {
position: absolute;
bottom: 15px;
left: 12px;
right: 12px;
height: 4px;
border-radius: 8px;
background: #4d5460;
display: block;
transition: all .2s;
}
.p-nav-inner {
max-width: 1200px;
margin-left: auto;
margin-right: auto;
width: 100%;
width: calc(100% - 40px);
transition: max-width .2s;
position: relative;
height: 50px;
display: flex;
align-items: center;
}
.block-container:not(.block-container--noStripRadius)>:last-child{
background-color: #0000
}
.block.block--messages .block-container, .block.js-quickReply .block-container {
box-shadow: 0 4px 15px 0 rgb(0 0 0 / 0%);
border-radius: 8px;
}
.uix_headerContainer .p-navSticky.is-sticky .p-sectionLinks, .uix_headerContainer .p-navSticky.is-sticky .p-sectionLinks .pageContent {
transition: all 0.5s;
height: 20px;
background-color: #3b414b80;
}
.message:not(:last-child):after {
content: '';
position: absolute;
bottom: 0;
left: 16px;
right: 16px;
height: 4px;
border-radius: 8px;
background: #4d546000;
display: block;
}
a {
transition: all 0.2s;
}
h3 {
font-family: 'Quicksand';
font-weight: 700 !important;
font-size:18px !important;
margin-bottom: 5px !important;
margin-top: 2px !important;
}
.block--messages .message-cell:last-child, .js-quickReply .message-cell:last-child {
padding-left: 1px;
}
.uix_headerContainer .p-navSticky.is-sticky .p-nav-inner .p-navEl, .uix_headerContainer .p-navSticky.is-sticky .p-nav-inner .p-navEl-link {
transition: all 1s;
font-family: 'Quicksand';
font-weight: 700 !important;
}
.sidePanel--visitor .sidePanel__tabPanel.is-active, .p-nav-list .p-navEl {
font-family: 'Quicksand';
font-weight: 700 !important;
}
.offCanvasMenu--nav .offCanvasMenu-header {
font-size: 22px;
text-align: center;
}
a.avatar.avatar--s {
height: 64px;
width: 64px;
margin-top: auto;
margin-bottom: auto;
}
.menu-heade...