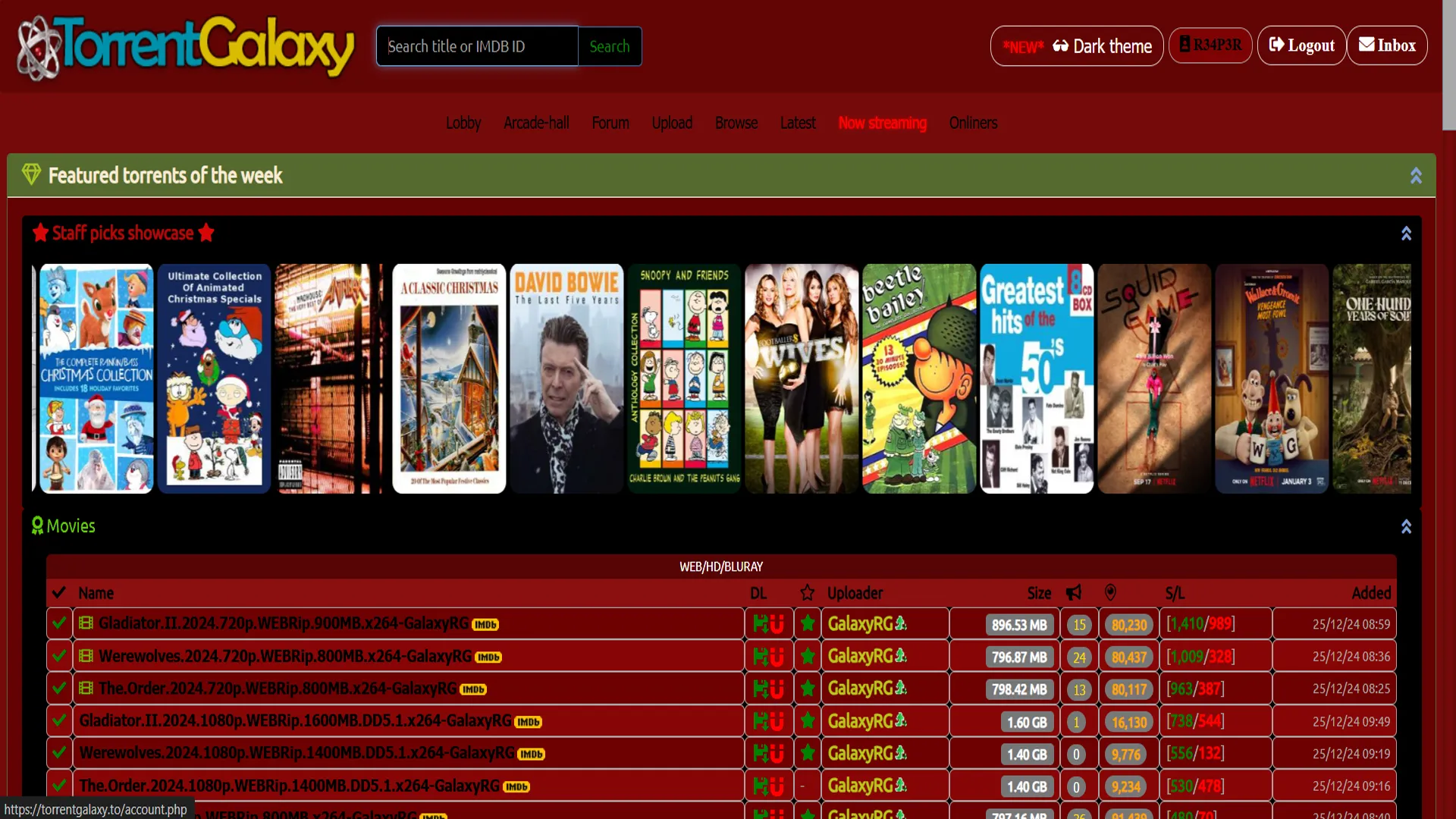
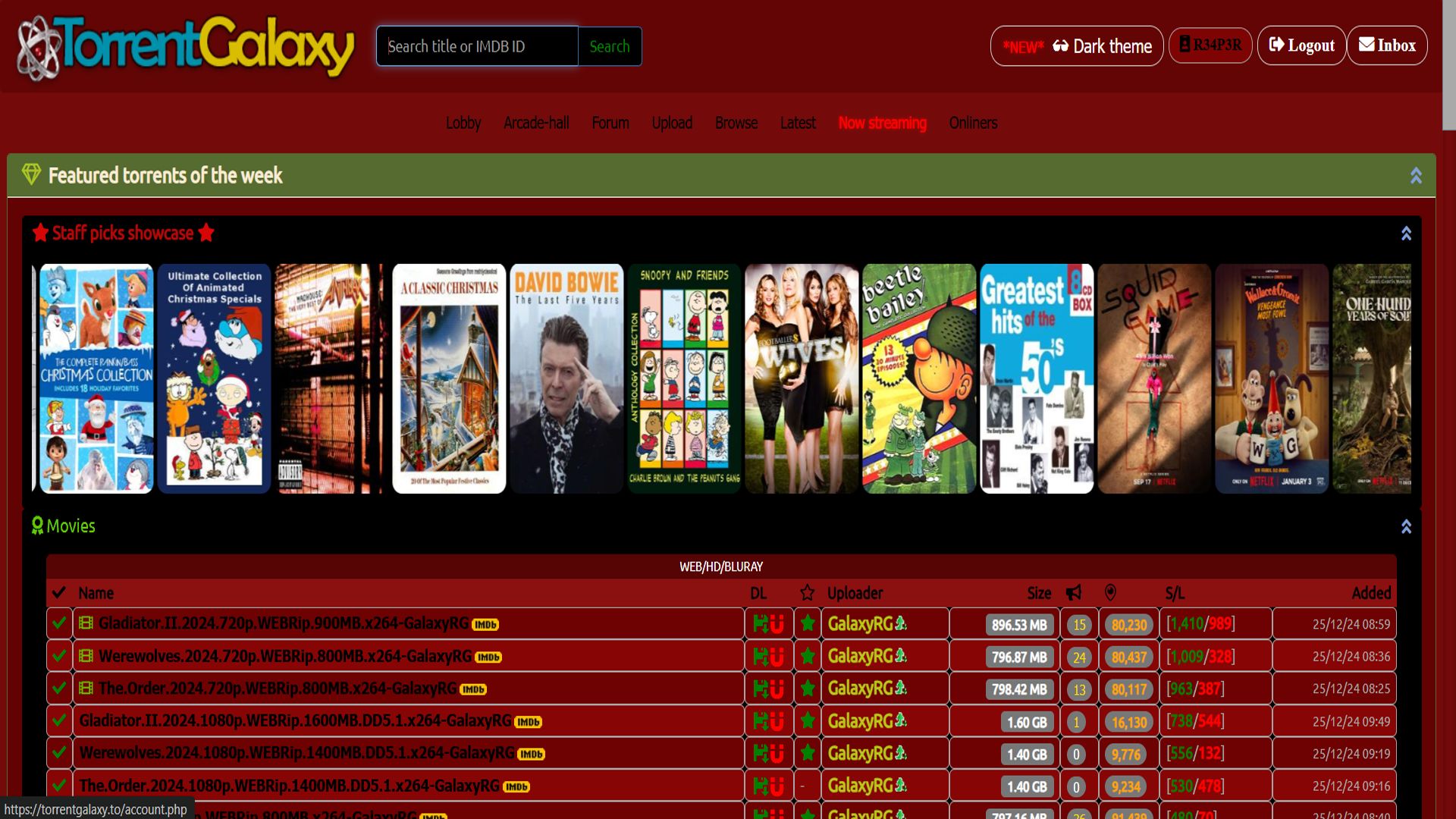
Changes To How TorrentGalaxy Is Viewed.
TGx BLOOD R3D by R34P3R

Details
AuthorR34P3R
LicenseUnlicensed
Categoryhttps://torrentgalaxy.mx/
Created
Updated
Code size17 kB
Code checksumbeb9fe0f
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
12/29/2024 - v6.0.0 - Tweaked Some Colors ( Final Build )
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name TGx BLOOD R3D
@description Changes To How TorrentGalaxy Is Viewed.
@namespace R34P3R
@version v6.0.0
@author R34P3R
@license Unlicensed
@preprocessor stylus
==/UserStyle== */
@-moz-document domain("torrentgalaxy.to"), domain("torrentgalaxy.mx") {
input[type=text],
input[type=password] {
background-color: black;
border-color: #cf9898;
color: #a01d1d;
}
input[type=text].renamebox {
border: 3px black;
}
body {
background-color: #740a0a;
}
a {
color: #1e06ba;
}
a:hover {
color: white;
}
ul.navbar-nav > li > a {
color: black;
}
ul.navbar-nav > li > a:hover {
background-color: #a90303;
color: black;
transform: scale(0.95);
}
#headnew {
background: #630505;
}
#quicksearchgroup .tt-suggestion,
#quicksearchgroup .tt-dropdown-menu {
background-color: #b60414;
}
#quicksearchgroup #tt-footer {
background-color: #807e7e;
color: whitesmoke;
}
#quicksearchgroup .tt-cursor,
#quicksearchgroup .tt-cursor {
background-color: #780a0a;
}
#intblockheader h3 span {
color: #b10808 !important;
font-weight: unset;
}
#intblockheader h3 .fa-star {
color: #d70606 !important;
}
#innerhead.tgxtablehead.int {
background-color: #8b1010;
color: black;
}
.fpboxheader {
background-color: #560404;
color: white;
}
div a {
color: black;
font-family: Tahoma;
font-weight: 100 !important;
}
.breadcrumb {
background-color: #761313;
color: #f5f5f5;
}
.tgxtablerow {
background-color: #fa020270;
}
.tgxtablerow:nth-of-type(2n+1) {
background-color: #870505;
}
.tgxtablerow:hover {
background-color: #1e3e1e;
}
.torrentpagetable > div:nth-of-type(2n+1) {
background-color: #232323;
}
.torrentpagetable > div {
background-color: #121212;
}
div .rounded {
border-top: 1px #a7a4a4 solid !important;
border-bottom: 1px #a7a4a4 solid !important;
border-left: 1px #a7a4a4 solid !important;
border-right: 1px #a7a4a4 solid !important;
}
.tprow,
.newtablerow,
.tprow:hover {
background-color: #830303;
}
.tprow:nth-of-type(2n+1),
.newtablerow:nth-of-type(2n+1) {
background-color: #3d0202;
}
.ntranimate:hover,
.ntranimate:active,
.ntranimate:nth-of-type(2n+1):hover,
.ntranimate:nth-of-type(2n+1):active {
background-color: #c21212;
}
div #panelmain.outer.panel-primary {
background-color: black;
color: whitesmoke;
border-color: black;
}
div #panelheader.panel-heading {
background-color: #43581e;
border-color: black;
}
div #intblock.panel-primary {
background-color: black;
border-color: #cfcbcb;
color: #a7a4a4;
}
div #intblockheader.panel-heading {
background-color: black;
border: 1px black;
color: #a7a4a4;
}
div #inthpheader.panel-heading {
background-color: #3f3b50;
border: 1px black;
}
div #intblock.panel.panel-primary {
background-color: #3f3e3e;
}
.table-striped > tbody > tr:nth-of-type(2n+1) {
background-color: #3e3333;
}
.table-striped.table-hover > tbody > tr:hover {
background-color: #212121;
}
#nonzeroposts.btn.viewunread {
background-color: #a7a4a4;
color: black;
}
#nonzeroposts.btn.viewunread:hover {
background-color: black;
color: whitesmoke;
}
.radiospinner {
color: #a9030370;
}
.radiobox {
background-color: black;
}
#quotes {
border: 4px solid #a90303;
background-color: black;
}
blockquote {
border-left: 2px solid #f5f5f5;
}
.votebutton {
color: #ffd700;
}
#emojibar {
padding-bottom: 3px;
background-color: #a90303;
}
.forumhead {
background-color: #4e4c4c;
border: 1px black;
color: #999999;
}
.subforumhead {
background-color: #413e3e;
}
table.forumsearch tr td {
background-color: whitesmoke;
}
div.ulert.ulert-info {
background-color: black;
box-shadow: inset 0px 0px 5px 5px #4a4a4c;
}
div#intblock.panel.panel-primary {
background-color: black;
border-color: black;
}
div#intblockheader.panel-heading {
background-color: 191919;
border-color: black;
color: #64c705;
}
.chattersonline {
background-color: #444444;
box-shadow: inset 0px 0px 1px 1px #a7a4a4;
}
.chatbox {
background-color: #212121;
padding: 15px 15px 9px 0px;
border-radius: 15px;
box-shadow: inset 0px 0px 3px 3px #cfcbcb;
}
#bbinput {
background-color: #312f3c !important;
color: #a7a3a3 !important;
border: 2px solid gray;
}
.likeboxtr {
background-color: #6a6c6d;
}
dl > #chatcoldd:nth-of-type(2n+1) {
background-color: #3e3d3d;
}
#arcade {
background-color: #6b0505;
box-shadow: 0 0 3px 3px black inset;
}
.thumbnail {
background-color: #500202;
border: 1px dashed black;
}
.thumbnail .caption {
color: #767474;
}
img.profile {
border-color: #8f1e1e;
}
.panel {
background-color: #630202;
color: #a7a3a3;
}
.namebadge {
background: none;
background: black;
border-color: #a7a4a4;
}
.namebadge:hover {
background: none;
background-color: white;
border-color: white;
}
span.username.user {
color: #cfcbcb;
}
span.username.trusted-user {
color: #948c0a;
}
span.username.trial-uploader {
color: #908f8f;
}
span.username.verified-uploader {
color: #1eb60b;
}
span.username.trusted-uploader {
color: #b9c719;
}
span.username.torrent-officer {
color: #ff9200;
}
span.username.moderator {
color: #fe0a04;
}
span.username.admin {
color: #ddad06;
}
span.username.super-admin {
color: blue;
}
span.username.tgx-exec {
color: black;
text-shadow: 0 0 10px whitesmoke;
}
.vipclass {
color: #efa706 !important;
}
.bannedclass {
color: red !important;
}
.blockedclass {
color: red !important;
}
.boobclass {
color: pink !important;
}
.btn.btn-default {
color: white;
border-radius: 15px;
}
.btn.btn-default:hover {
background-color: #7e0303;
-ms-transform: scale(0.90);
-webkit-transform: scale(0.90);
transform: scale(0.90);
}
.buttonbox {
background-color: #890f0f;
}
.btn.btn-dark {
color: white;
}
.btn.btn-dark:hover {
background-color: black;
border: 1px solid whitesmoke;
}
.btn-dark.focus,
.btn-dark:focus {
background-color: #212121;
}
.btn-default.highlightns {
background-color: #8d661e;
}
.btn.btn-default.btn-sm.bbbox {
border: 1px solid black;
background-color: #292929;
}
.btn.btn-default.btn-sm.bbbox:hover {
background-color: #4c4c4c
}
.btn.btn-default.btn-sm.bbbox:focus {
color: #efc800;
}
.btn.btn-success {
background-color: black;
color: #cfcbcb;
}
.btn.btn-success:hover {
background-color: #396f03;
border: 1px solid whitesmoke;
color: whitesmoke;
}
.btn.btn-danger {
background-color: black;
color: #a7a4a4;
}
.btn.btn-danger:hover {
background-color: #790000;
border: 1px solid whitesmoke;
color: whitesmoke;
}
.btn.btn-primary {
background-color: black;
color: green;
}
.btn.btn-primary:hover {
background-color: green;
border: 1px solid white;
color: black;
}
.btn.btn-warning {
background-color: black;
color: whitesmoke;
}
.btn.btn-warning:hover {
background-color: green;
color: black;
}
.btn.btn-info {
background-color: black;
color: #a7a4a4;
}
.btn.btn-info:hover {
background-color: black;
color: whitesmoke;
border: 1px solid whitesmoke;
}
.btn.btn-info2 {
background-color: black;
color: #cfcbcb;
}
.btn.btn-info2:hover {
background-color: #4f0249;
color: whitesmoke;
border: 1px solid whitesmoke;
}
.btn.btn-info3 {
background-color: black;
color: white;
}
.btn.btn-info3:hover {
background-color: #444343;
color: whitesmoke;
border: 1px solid whitesmoke;
}
.label.label-success {
background-color: black;
border-color: white;
color: white;
}
select {
background-color: #444444;
color: whitesmoke;
border: 1px solid black;
}
div #filterbox2 {
background-color: black;
border: 2px dotted #a7a4a4;
}
div #filterbox2:hover {
...