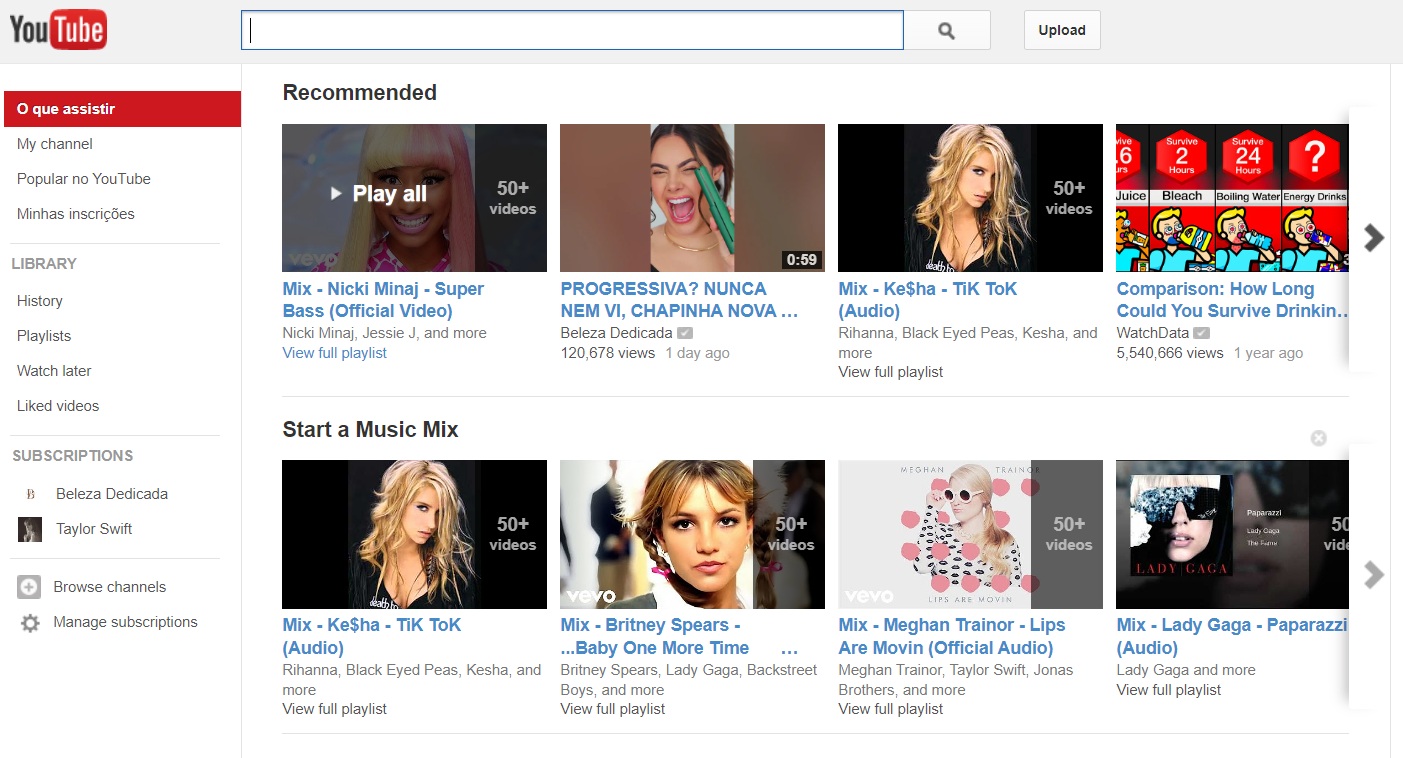
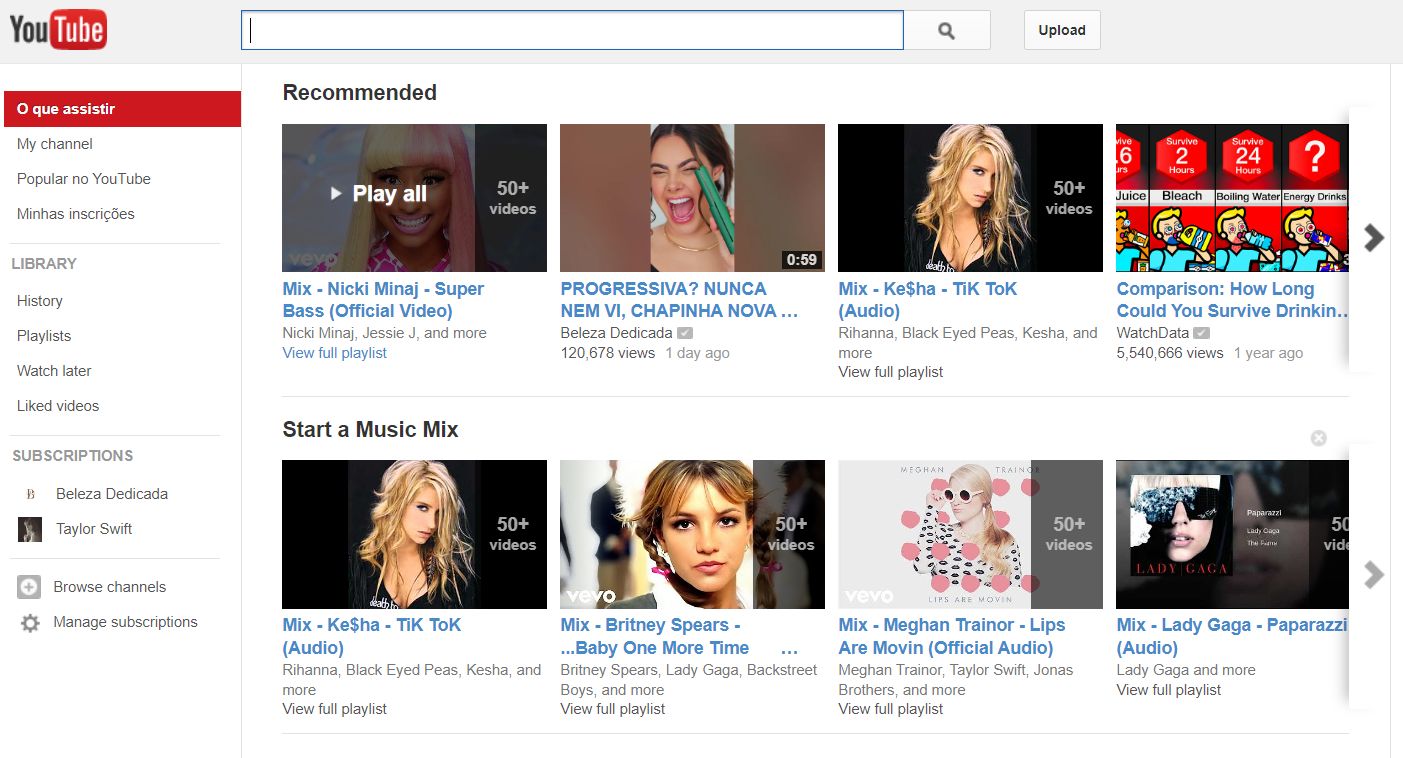
This userstyle restores the youtube layout from december 2013 to february 2014! enjoy :)
Youtube Late 2013 to Early 2014 Restored! by joaoguilherme111

Details
Authorjoaoguilherme111
LicenseGNU GPLv3
Categoryyoutube.com
Created
Updated
Code size124 kB
Code checksum110298aa
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Youtube 2013 Restored!
@namespace https://userstyles.world/user/2013internetlover
@version 2.13
@description This userstyle restores the youtube layout from june 2013! enjoy :)
@author 2013internetlover
@license GNU GPLv3
@advanced text username "Coloque seu nome de usuário do YouTube pra deixar mais parecido!" "Novo usuário" {
0 "Disabled*" <<<EOT
EOT;
1 "Enabled" <<<EOT
EOT;
}
==/UserStyle== */
@-moz-document domain("youtube.com") {
/* Youtube 2013 restored! */
/* layout, header, watch page, THE WEBSITE ITSELF */
.video-extras-sparkbar-likes {
background:#590 /*likebar color*/
}
.video-extras-sparkbar-dislikes {
background:#ccc /*dislikebar color*/
}
body,
input,
button,
textarea {
font-family: Arial, sans-serif;
}
h3,
h4,
h5,
h6,
#watch-more-related-loading,
.yt-dialog .yt-dialog-header h2.yt-dialog-title {
font-weight: 700;
}
.guide-pinned #appbar-guide-button,
.yt-uix-button-menu-mask {
display: none;
}
#appbar-guide-button {
position: absolute;
left: 8px;
top: 60px;
z-index: 2147483647;
margin: -3px -5px -3px -4px;
padding: 5px;
width: 175px;
text-align: left;
transition: left .3s ease-in-out;
box-shadow: none !important;
}
.yt-uix-button-icon-appbar-guide,
#masthead-positioner:hover .yt-uix-button-icon-appbar-guide {
background: no-repeat url(//s.ytimg.com/yts/imgbin/www-hitchhiker-vflV-JZ3-.png) -351px -71px;
background-size: auto;
width: 18px;
height: 18px;
}
#appbar-guide-button:hover .yt-uix-button-icon-appbar-guide {
background: no-repeat url(//s.ytimg.com/yts/imgbin/www-hitchhiker-vflV-JZ3-.png) -231px -139px;
background-size: auto;
width: 18px;
height: 18px;
}
#appbar-guide-button:hover::after {
color: #666;
}
#appbar-guide-button::after {
position: absolute;
top: 0;
left: 0;
content: 'Guia';
line-height: 23px;
margin-left: 34px;
margin-top: 3px;
font-size: 11px;
font-weight: bold;
text-transform: uppercase;
color: #999;
transition: opacity .3s linear;
transition: left .3s ease-in-out;
}
.show-guide #appbar-guide-button {
width: 28px;
left: 143px;
transition: left .3s ease-in-out;
}
.show-guide:not(.guide-pinned) #what_to_watch-guide-item {
width: 130px;
}
#appbar-guide-menu,
.guide-flyout {
z-index: 1000;
}
#appbar-guide-button::before {
content: ' ';
opacity: 0;
}
.show-guide #appbar-guide-button::after {
opacity: 0;
pointer-events: none;
left: -136px;
}
.show-guide #appbar-guide-button::before {
opacity: 1;
border: 4px solid transparent;
border-left-color: transparent;
border-left-style: solid;
border-left-width: 4px;
border-left: none;
border-right-color: #ccc;
position: absolute;
top: 15px;
margin-top: -5px;
left: -2px;
-moz-transition: opacity .3s linear;
-ms-transition: opacity .3s linear;
-o-transition: opacity .3s linear;
-webkit-transition: opacity .3s linear;
transition: opacity .3s linear;
}
.show-guide #appbar-guide-button:hover::before {
border-right-color: #666;
}
#yt-masthead-container,
#footer-container {
background-color: #f1f1f1 !important;
}
.yt-base-gutter {
padding-left: 45px !important;
padding-right: 45px !important;
}
body,
.not-found {
background: #fbfbfb;
}
strong,
b,
.yt-uix-tooltip-tip-content,
.yt-uix-range-tooltip-tip-content,
#footer-links-primary a,
#footer-links-secondary a,
.yt-lockup-title a,
.video-time,
#watch-header .yt-user-info a,
.comment-author-text,
.channel-header .about-channel-link-text,
.about-metadata-label,
.country-container .country-label,
.business-email-container .business-email-label {
font-weight: 700;
}
#footer-links-primary a:hover,
#footer-links-secondary a:hover,
.comment-author-text,
#action-panel-details:hover a {
color: #468aca;
}
.yt-uix-button {
font-weight: 700;
font-size: 10.5px;
}
#upload-btn {
opacity: 1 !important;
border: 1px solid !important;
box-shadow: 0 1px 0 rgba(0, 0, 0, 0.05);
}
#upload-btn {
border-color: #d3d3d3 !important;
margin-right:auto
}
.yt-uix-button-default:not(.yt-uix-button-link),
.yt-uix-button-default[disabled]:not(.yt-uix-button-link),
.yt-uix-button-default[disabled]:hover:not(.yt-uix-button-link),
.yt-uix-button-default[disabled]:active:not(.yt-uix-button-link),
.yt-uix-button-default[disabled]:focus:not(.yt-uix-button-link),
#upload-btn:not(.yt-uix-button-link),
#upload-btn[disabled]:not(.yt-uix-button-link),
#upload-btn[disabled]:hover:not(.yt-uix-button-link),
#upload-btn[disabled]:active:not(.yt-uix-button-link),
#upload-btn[disabled]:focus:not(.yt-uix-button-link),
.not-found-search__search-button:not(.yt-uix-button-link) {
text-shadow: 0 1px 0 rgba(255, 255, 255, .5);
border-color: #d3d3d3;
background-color: #f8f8f8;
filter: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr=#fffcfcfc, EndColorStr=#fff8f8f8);
background-image: -moz-linear-gradient(top, #fcfcfc 0, #f8f8f8 100%);
background-image: -ms-linear-gradient(top, #fcfcfc 0, #f8f8f8 100%);
background-image: -o-linear-gradient(top, #fcfcfc 0, #f8f8f8 100%);
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0, #fcfcfc), color-stop(100%, #f8f8f8));
background-image: -webkit-linear-gradient(top, #fcfcfc 0, #f8f8f8 100%);
background-image: linear-gradient(to bottom, #fcfcfc 0, #f8f8f8 100%);
color: #333;
}
#watch8-sentiment-actions .yt-uix-button {
border: 1px solid transparent;
border-radius: 2px;
opacity: 1;
padding: 0 7px !important;
margin-top: 4px;
}
#watch8-sentiment-actions .yt-uix-button-toggled, #watch8-sentiment-actions .yt-uix-button-toggled * {
opacity: 1 !important;
}
#watch8-sentiment-actions .yt-uix-button .yt-uix-button-content {
color: #666;
font-weight:400;
cursor:text
}
#watch8-sentiment-actions .yt-uix-button.like-button-renderer-dislike-button {
padding: 0 5px !important;
margin-left:10px
}
.like-button-renderer {
position:absolute;
left:0;
width:100%;
margin-left:10px
}
#watch8-sentiment-actions .yt-uix-button .yt-uix-button-content {
position:absolute;
right:30px;
top:-29px
}
#watch8-sentiment-actions .yt-uix-button.like-button-renderer-like-button .yt-uix-button-content {
right:106px
}
#watch8-sentiment-actions .yt-uix-button .yt-uix-button-content:before {
content:"";
display:inline-block;
vertical-align:middle;
top: -1px;
background: no-repeat url(//s.ytimg.com/yts/imgbin/www-hitchhiker-vflEXP50f.png) 0 -1040px;
background-size: auto;
width: 13px;
height: 14px;
position:relative;
cursor: default;
}
#watch8-sentiment-actions .yt-uix-button.like-button-renderer-dislike-button .yt-uix-button-content:before {
background: no-repeat url(//s.ytimg.com/yts/imgbin/www-hitchhiker-vflEXP50f.png) -34px -184px;
background-size: auto;
width: 13px;
height: 14px;
top:0
}
.like-button-renderer-like-button::after {
content:"Gostei";
color:#555;
}
#watch-header {
padding: 0;
}
#watch7-headline {
padding: 15px 20px 9px;
}
#watch7-user-header {
padding: 0 20px 15px;
}
#watch8-action-buttons {
padding: 0 18px;
border-top: 0;
}
#watch8-secondary-actions {
float:right;
z-index:2;
left:0
}
#watch8-secondary-actions .yt-uix-button::before {
content: none;
}
#watch8-secondary-actions .yt-uix-menu {
position:static
}
#watch8-secondary-actions .yt-uix-menu:after {
content:"Sobre";
font:700 11px arial;
color:#333;
position:absolute;
left:-70px;
height: 37px;
padding: 0 10px;
margin-right: 15px;
border-bottom: 3px solid #930;
line-height:38px;
cursor: pointer;
}
#watch8-secondary-actions .yt-uix-button-toggled ~ .yt-uix-menu::after, #watch8-secondary-actions .yt-uix-clickcard-active ~ .yt-uix-menu::after {
border-bottom:transparent;
opacity:.5;
cursor:pointer
}
#watch8-secondary-actions .yt-uix-button {
height: 40px;
padding: 0 10px;
margin-right: 15px;
border-bottom: 3px solid transparent !important;
opacity: .5;
}
#watch8-secondary-actions .yt-uix-button:hover,
#watch8-secondary-actions .yt-uix-button:active,
#watch8-secondary-actions .yt-uix-button-toggled {
border-bottom-color: #930 !important;
opacity: 1;
}
#watch8-secondary-actions .yt-uix-button .yt-uix-button-content {
color: #333;
}
#watch-header:hover #watch8-sentiment-actions .yt-uix-button {
text-shadow: 0 1px 0 rgb(255 255 255 / 50%);
border-color: #d3d3d3;
background-color: #f8f8f8;
background-image: linear-gradient(to bottom,#fcfcfc 0,#f8f8f8 100%);
}
.yt-uix-button-default:hover:not(.yt-uix-button-link),
.yt-uix-button-text:hover:not(.yt-uix-button-link),
#upload-btn:hover:not(.yt-uix-button-link),
.not-found-search__search-button:hover:not(.yt-uix-button-link),
#watch-header #watch8-sentiment-actions .yt-uix-button:hover,
.yt-card .yt-uix-button-expander:hover {
border-color: #c6c6c6;
filter: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr=#fff8f8f8, EndColorStr=#ffeeeeee);
background-image: -moz-linear-gradient(top, #f8f8f8 0, #eee 100%);
background-image: -ms-linear-gradient(top, #f8f8f8 0, #eee 100%);
background-image: -o-linear-gradient(top, #f8f8f8 0, #eee 100%);
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0, #f8f8f8), color-stop(100%, #eee));
background-image: -webkit-...