Changes the color scheme and default background colors to darker variations
HorriblePP & Disqus Dark Mode by Tiramonium

Details
AuthorTiramonium
LicenseCC Zero
Categoryhorriblepp.info, beta.horriblepp.info, freesecure.timeanddate.com, disqus.com
Created
Updated
Size20 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
HorriblePP Dark Mode
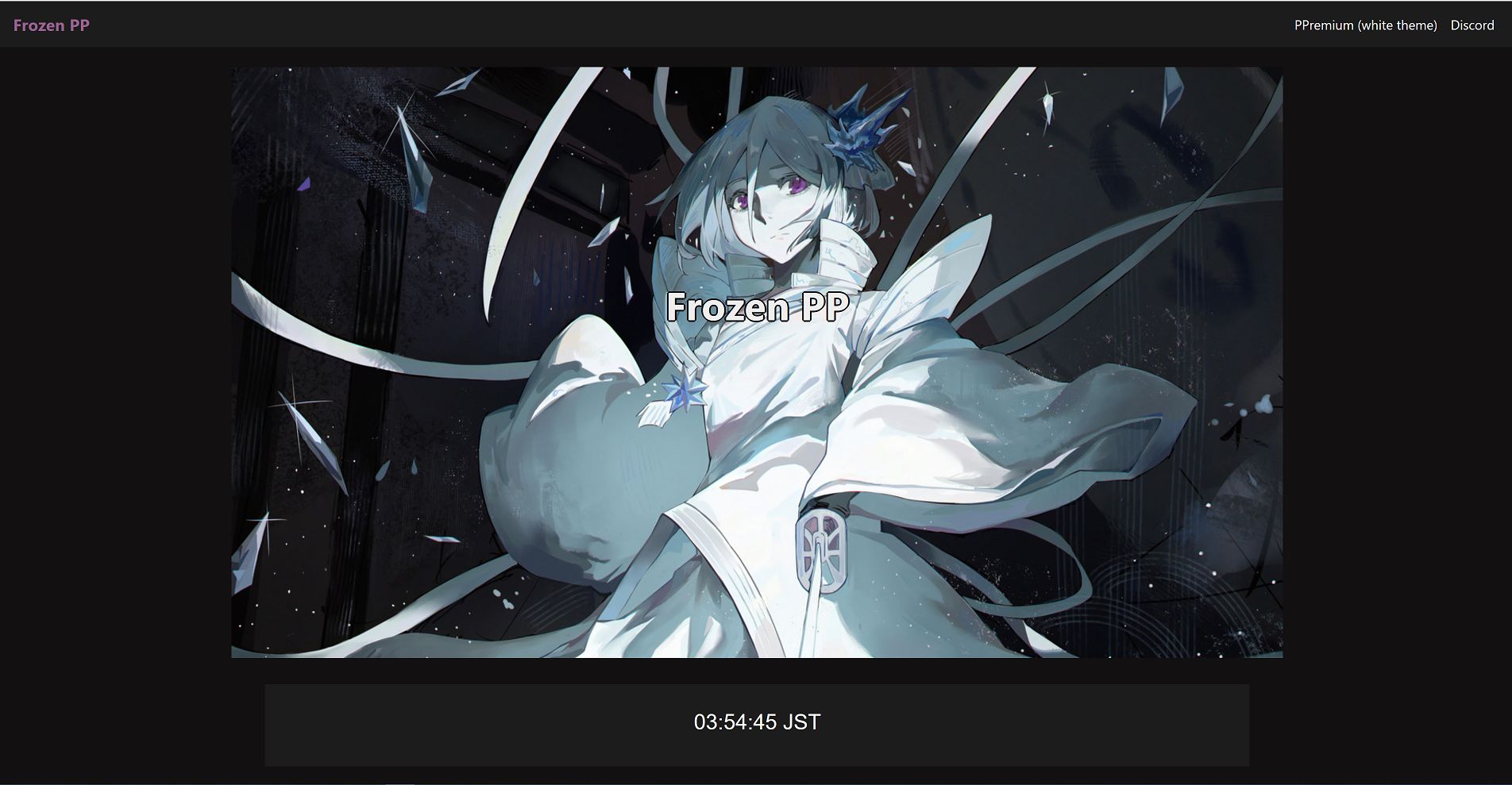
Changes the color scheme and default background colors to darker variations of the HorriblePP website
How to make it all work
If you haven't done this kind of thing before, the first thing you'll want is either a webkit-based browser, like Chrome/Chromium/Canary/Nightly, Opera GX, Microsoft Edge, Safari, or the latest Mozilla Firefox version, regardless of your Operating System.
Add an style extension
Install the Stylus extension from your browser's extension store by using one of the links below
- Install Stylus
- From Mozilla Firefox
- From Google Chrome
- If you're using a webkit browser other than Chrome and its variations, you'll have to set it up to be able to install extensions from other stores, then install the extension using the Chrome link above
Installing the style
I recommend installing from UserStyles World because the extension detects when there is an update for the style and offers to update it automatically if you enable it in its settings.
Or, in case the site becomes unavailable for any reason or you have any issues with the installation process, you can work around it manually.
-
Install from UserStyles World
- Visit the UserStyles World page
- Click on "Install"
- If everything works, you should see the style being updated in real time while visiting HPP
-
Install manually
-
Uninstall the current style if it exists
- Click on Stylus' icon. It can be hidden below the extensions icon on Chrome if it is unpinned
- Click on "Manage Installed Styles"
- Click on the 'X' icon on the right of the theme's name and confirm its deletion
-
Install from GitHub
- Click on "Code" and "Download zip" on the Git Page or
git clonethe project if you know how use Git - On Stylus "Manage Installed Styles" page, on the "Actions" section on the left navbar, click on "Write New Style"
- Click on "Import", find the HorriblePP Dark Mode.css file you downloaded or cloned, copy and paste all of its contents in the dialog window
- Name it "HorriblePP Dark Mode" and Save
- Click on "Code" and "Download zip" on the Git Page or
-
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@author Tiramonium
@description Changes the color scheme and default background colors to darker variations
@description:pt-BR Muda o esquema de cores e as cores de fundo padrão para variações mais escuras
@homepageURL https://github.com/Tiramonium/HorriblePP.Dark.Mode
@icon https://horriblepp.info/favicon.png
@license CC0 - Public Domain
@match https://beta.horriblepp.info
@match https://freesecure.timeanddate.com/clock/i7hlsocf/n248/fs26/fceee/tct/pct/th1/ta1
@match https://disqus.com/embed/comments/?base=default&f=horriblepp
@name HorriblePP & Disqus Dark Mode
@name:pt-BR HorriblePP & Disqus Modo Escuro
@namespace https://github.com/Tiramonium
@preprocessor default
@run-at document-end
@version 1.1.2
==/UserStyle== */
@-moz-document regexp("http.*") {
:root {
/*
TO SIMPLIFY THIS EVEN FURTHER, I MOVED ALL VARIABLES INTO A SINGLE "ROOT" SECTION SO THERE'S NO CONFUSION ABOUT IT
CHANGE "--hpp-highlight-color" AND "--hpp-bg-highlight-color" FOR THE PREDOMINANT COLORS OF YOUR WAIFU'S IMAGE, SO YOU HAVE A CONSISTENT COLOR ACROSS THE ENTIRE WEBSITE
USE A COLOR PICKER BROWSER EXTENSION <https://chrome.google.com/webstore/detail/color-by-fardos/iibpgpkhpfggipbacjfeijkloidhmiei?hl=pt-BR>
TO PICK YOUR DESIRED COLOR FROM THE IMAGE, THEN COPY AND PASTE THE COLOR HEXADECIMAL NUMBER (E.G. #123456) OR RGB ( rgb(0-255, 0-255, 0-255) ) BELOW
REMEMBER TO LEAVE A SEMICOLON (;) AT THE END
*/
--hpp-text-white: #eeeeee;
--hpp-text-gray: #dddddd;
--hpp-link-white: #ffffff;
--hpp-link-visited: #ed565f;
--hpp-highlight-color: #9b6292;
--hpp-bg-highlight-color: #799eca;
--hpp-bg-primary: #282828;
--hpp-bg-secondary: #1c1c1c;
--hpp-bg-tertiary: #080808;
--hpp-bg-quaternary: #484848;
--hpp-bg-quinary: #585858;
--hpp-bg-textarea: #2a2e2e;
--hpp-box-shadow-color: #181818;
--hpp-title: "Frozen PP";
--hpp-mod-title: "Ice Giant";
--hpp-motd-title: "Drifting Iceberg";
--hpp-year: "2022";
--hpp-last-update: "December 19th, 2022";
/*
THIS IS YOUR WAIFU'S IMAGE URL <https://en.wikipedia.org/wiki/URL>.
REPLACE EVERYTHING AFTER "--hpp-banner-image: " FOR "none" IF YOU WISH TO REMOVE IT,
OR JUST CHANGE THE URL BETWEEN THE "url()" PARENTHESES FOR YOUR CHOSEN WAIFU'S URL
REMEMBER TO LEAVE A SEMICOLON (;) AT THE END
*/
--hpp-banner-image: url(https://i.postimg.cc/1zxLc3PQ/rukia-bankai-bleach-thousand-year-blood-war-4k-wallpaper-uhdpaper-com-814-1-i.jpg);
}
}
@-moz-document url-prefix("https://horriblepp.info"), regexp("https:\/\/beta.horriblepp.info\/?[^white]")
{
.navbar-brand strong {
content: "";
font-size: 0px;
}
.navbar-brand strong::after {
content: var(--hpp-title);
font-size: 1.25rem;
color: var(--hpp-highlight-color);
}
.navbar-dark .navbar-nav .nav-link {
color: var(--hpp-link-white);
}
.navbar-dark .navbar-nav .nav-link:hover {
color: var(--hpp-highlight-color);
}
#header {
position: initial;
top: initial;
right: initial;
text-align: right;
margin: 0;
padding: 25px 10%;
background-color: var(--hpp-bg-secondary);
}
#header a {
text-decoration: none;
color: var(--hpp-link-white);
}
#header a:hover {
color: var(--hpp-highlight-color);
}
.banner img {
display: none;
}
#body::before,
.container-fluid::before {
content: var(--hpp-banner-image);
width: auto;
max-width: 100%;
height: auto;
overflow: hidden;
display: flex;
justify-content: center;
position: relative;
}
#body::after,
.container-fluid::after {
content: var(--hpp-title);
position: absolute;
font-size: 3em;
font-weight: bold;
text-shadow: 2px 0 0 black, -2px 0 0 black, 0 2px 0 black, 0 -2px 0 black, 1px 1px black, -1px -1px 0 black, 1px -1px 0 black,
-1px 1px 0 black;
text-align: center;
color: var(--hpp-text-white);
left: 50%;
transform: translateX(-50%);
z-index: 2;
}
@media screen and (max-width: 1199px) {
#body::before,
.container-fluid::before {
max-height: 35vh;
}
#body::after,
.container-fluid::after {
top: calc(35vh - 3em);
}
}
@media screen and (min-width: 1200px) {
#body::before,
.container-fluid::before {
max-height: 100%;
}
#body::after,
.container-fluid::after {
top: calc(50% - 3em);
}
}
a:not(.nav-link):not(#discordlink):visited {
color: var(--hpp-link-visited) !important;
}
}
@-moz-document url("https://freesecure.timeanddate.com/clock/i7hlsocf/n248/fs26/fceee/tct/pct/th1/ta1")
{
#c1 {
background-color: var(--hpp-bg-secondary);
}
#t1a,
#t1c,
#t1 {
color: var(--hpp-link-white);
}
#t1a:hover,
#t1c:hover,
#t1:hover {
color: var(--hpp-highlight-color);
}
}
@-moz-document url-prefix("https://disqus.com/embed/comments/?base=default&f=horriblepp")
{
:root {
/*
OVERRIDING DISQUS DEFAULT VARIABLES
*/
--publisher-color: var(--hpp-highlight-color) !important;
--publisher-color-safe: var(--hpp-highlight-color) !important;
}
body {
color: var(--hpp-text-white);
}
a {
color: var(--hpp-link-white);
}
a:hover,
a:focus {
color: var(--hpp-highlight-color);
}
h1,
h2,
h3,
h4,
h5,
h6,
.h1,
.h2,
.h3,
.h4,
.h5,
.h6 {
color: var(--hpp-highlight-color) !important;
}
#posts {
display: flex !important;
flex-direction: column;
}
#highlighted-post {
order: 0 !important;
}
#form {
order: 1 !important;
}
#email-signup {
order: 2 !important;
}
#secondary-navigation {
order: 3 !important;
}
#no-posts {
order: 4 !important;
}
.alert.alert--realtime {
order: 5 !important;
}
#post-list {
order: 6 !important;
}
.load-more-refresh {
order: 7 !important;
}
.highlighted > .post-content {
padding: 12px;
border-radius: 0px;
}
.highlighted .pinned-icon {
background-color: transparent !important;
-webkit-mask-image: none !important;
mask-image: none !important;
width: 100% !important;
top: -12px !important;
left: 0px !important;
}
.highlighted .pinned-icon::before {
content: var(--hpp-motd-title);
font-size: 1.5rem !important;
font-weight: bold;
color: var(--hpp-bg-highlight-color);
}
.highlighted-post .highlighted .post-content,
.highlighted > .post-content {
background-color: var(--hpp-bg-secondary);
padding-left: 0px !important;
}
.embed-refresh .badge.moderator {
font-size: 0px;
padding: 0.2rem 0.2rem 0 0.2rem;
background-color: var(--hpp-bg-highlight-color);
}
.embed-refresh .badge.moderator::before {
font-size: 1rem;
content: var(--hpp-mod-title);
text-transform: uppercase;
color: var(--hpp-highlight-color);
}
.voters-outer:before,
.voters-outer:after {
background-image: none;
}
.voters .user:hover .username {
color: var(--hpp-highlight-color) !important;
}
.active .publisher-nav-color::after {
background: var(--hpp-bg-highlight-color) !important;
}
.community-name,
.community-name:hover {
color: transparent !important;
font-size: 0px !important;
}
.community-name::before {
color: var(--hpp-link-white) !important;
content: var(--hpp-title);
font-size: initial !important;
}
.community-name::before:hover {
color: var(--hpp-highlight-color);
}
.dark .nav-primary--refresh .comment-count {
color: var(--hpp-link-white);
}
.dark .nav-tab > a,
.dark .user-menu .dropdown-toggle-wrapper .username--refresh,
.dark .post-menu .dropdown-toggle-wrapper .username--refresh {
color: var(--hpp-link-white);
}
.dark .user-menu:hover .caret--refresh,
.dark .user-menu:hover .dropdown-toggle-wrapper .username--refresh,
.dark .post-menu:hover .dropdown-toggle-wrapper .username--refresh {
color: var(--hpp-highlight-color);
}
.dark .caret {
opacity: 1;
}
a .caret {
border-top: 5px solid var(--hpp-link-white) !important;
}
a:hover .caret {
border-top: 5px solid var(--hpp-highlight-color) !important;
}
.notification-menu:not(.unread) .notification-icon {
color: var(--hpp-link-white);
}
.notification-menu.unread .notification-icon {
color: var(--hpp-link-white);
}
.notification-menu.unread .notification-count {
color: var(--hpp-highlight-color);
}
.notification-menu.unread:hover .notification-icon {
color: var(--hpp-highlight-color...