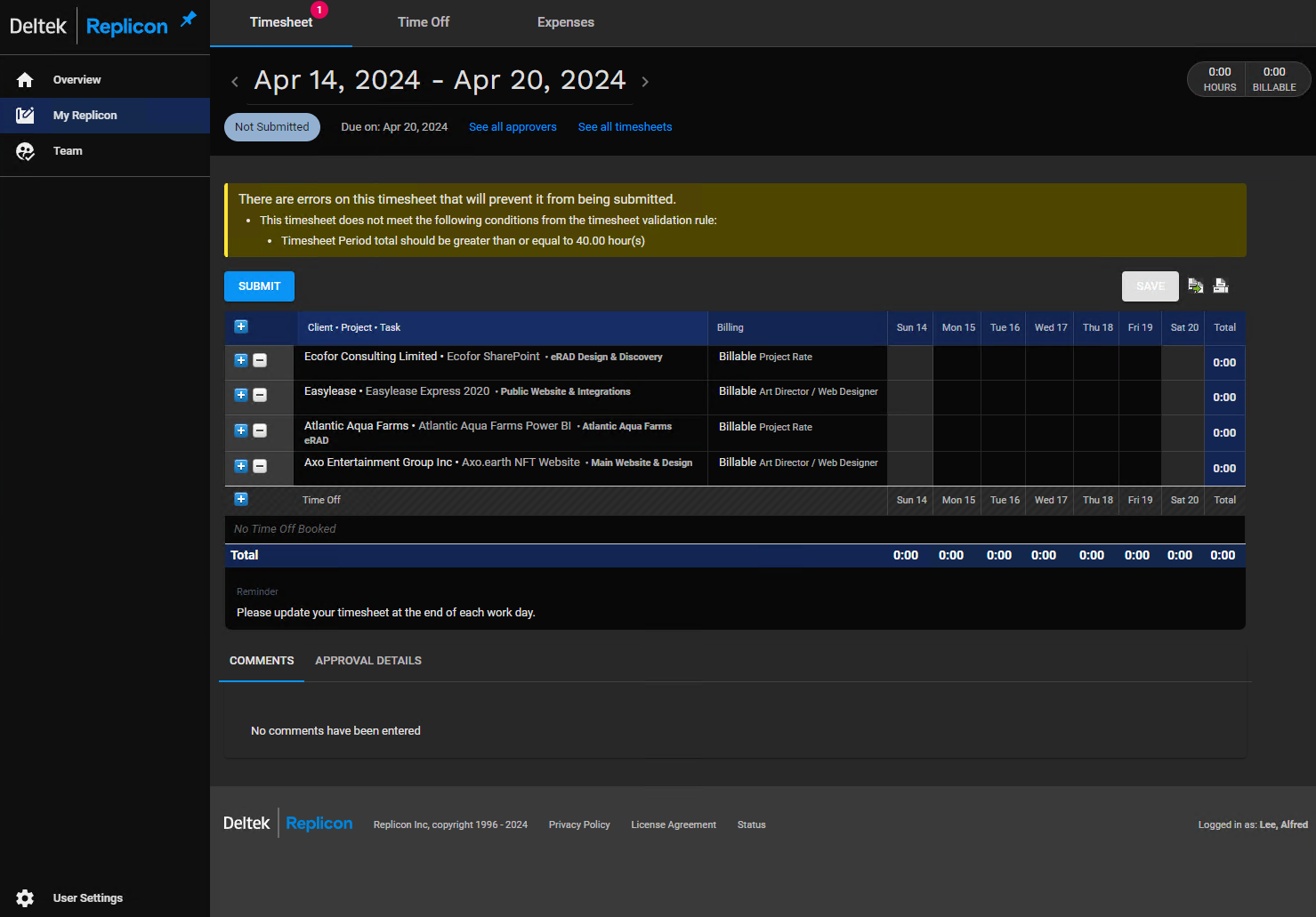
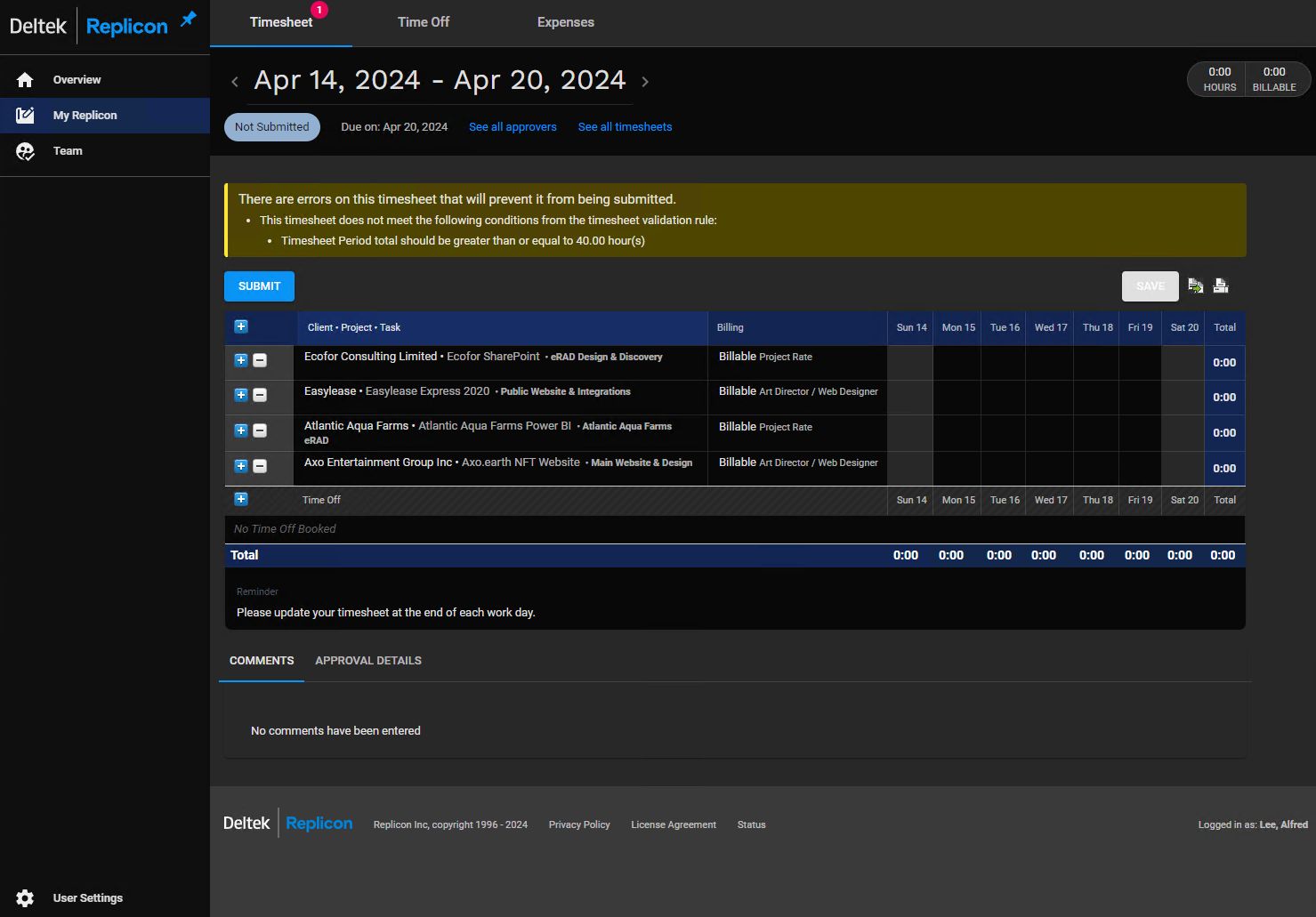
Replicon Web Timesheet Dark Mode
Replicon Timesheet - Dark Mode by Devolv

Details
AuthorDevolv
LicenseNo License
Categoryreplicon.com
Created
Updated
Code size9.8 kB
Code checksumac42a1a4
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Replicon is an overly white design, this fixes that. Since Replicon as a company doesn't appear to think that they need this feature(I've mentioned this in their feedback forum). I decided to make it myself. As a designer and developer, I prefer dark screens as it causes less eye fatigue.
Changes:
-Fixed Save button text color
-Fixed Project list picker and subsequent select panels.
Source code
/* ==UserStyle==
@name Replicon Timesheets - Dark Mode
@version 20240415.19.27
@namespace https://userstyles.world/user/Devolv
@description Replicon Dark Mode
@author Devolv
@license No License
==/UserStyle== */
@-moz-document domain("replicon.com") {
:root {
--font-family-header: "Work Sans", Arial, Helvetica, sans-serif;
--color-background-dark: rgba(0, 0, 0, .75);
--color-primary: #0a94f5;
--color-text-primary: rgba(255, 255, 255, 0.87);
--color-text-secondary: rgba(255, 255, 255, .67);
--color-divider: rgba(255, 255, 255, .12);
--color-background: #282828;
--mdc-theme-surface: #202020;
--color-primary-light: rgba(23, 47, 108, 0.74);
--color-success-background: #0b6847;
--color-field-border: rgba(255, 255, 255, .12);
--color-warning-background: #6c5802;
--color-grey-50: #181818;
--color-grey-100: #333;
--color-grey-200: #eee;
--color-grey-300: #555;
--color-grey-400: #bdbdbd;
--color-grey-500: #9e9e9e;
--color-grey-600: #757575;
--color-grey-700: #616161;
--color-grey-800: #424242;
--color-grey-900: #212121;
}
.menuReady .pageHeader {
background-color: var(--color-background-dark)
}
.pageHeader .mainMenu .mainMenuItems a .svgIcon {
fill: #eee;
}
.headingArea {
background-color: var(--color-background-dark)
}
.timesheetToolbar {
background-color: var(--color-background)
}
.iconPrevious,
.iconNext,
.settingButtonImg,
.timeOffBookingBalance .expandBalance.collapse,
#timeOffSettingButton {
filter: invert(75%)
}
.ui-jqgrid tr.footrow-ltr td {
color: var(--color-text-primary);
}
.pageHeader .mainMenu .mainMenuItems .selected a {
color: var(--color-text-primary);
}
.timesheet tr.enabled > th,
.timesheet tr.enabled .sortableDropDownAnchor,
.timesheet tr.enabled a.sortableDropDownAnchor.enabled:hover {
background-color: var(--color-primary-light);
}
.timesheetGrid {
background-color: #080808;
border-color: rgba(255, 255, 255, .12);
}
.timesheet td {
border-color: rgba(255, 255, 255, .12);
border-right-color: rgba(255, 255, 255, .12);
}
.timesheet th.columnHeader,
.timesheet td.rightColumn {
border-color: rgba(255, 255, 255, .12);
}
.timesheet th,
.projectPartName,
.taskPartName,
.projectPartName.selected,
.taskPartName.additional .selected {
color: var(--color-text-secondary);
}
.clientProgramPartName {
color: var(--color-text-primary)
}
.dropDownAnchor.enabled:hover,
.dropDownAnchor.enabled:focus, .taskSelector .searchList tr:hover td, .taskSelector .searchList tr:focus td {
background-color: var(--color-primary);
color: white !important
}
.cellBubble {
background-color: var(--color-grey-50);
border-color: var(--color-divider)
}
.cellBubbleFieldList label {
color: var(--color-text-secondary);
}
.cell.dayOffCell {
background-color: var(--color-background)
}
.dropDownAnchor {
color: var(--color-text-primary)
}
.rowField .includesAdditional .additional {
color: var(--color-text-secondary);
}
.rowFunctions {
background-color: var(--color-grey-50);
}
.timesheet tr[eventtarget="selectableRow"] > td:hover,
.timesheet tr[eventtarget="selectableRow"] > td.dayOffCell:hover,
.timesheet tr[eventtarget="selectableRow"] > td.disabledCell:hover {
background-color: var(--color-primary)
}
.timesheet th.totalFooter,
.timesheet td.columnTotal,
.timesheet td.grandTotal {
background-color: vaR(--color-primary-light);
border-color: var(--color-divider)
}
#tsCellBubble_arrow {
filter: brightness(0.25)
}
.cell .marker.activeCell,
.cell .activeCell.marker,
.cell .activeCell {
background-color: var(--color-grey-50)
}
.timesheet tr#tsTimeOffGridSection.enabled > th {
background-color: var(--color-background)
}
.timesheet td.rowTotal {
background-color: var(--color-primary-light)
}
.commentTable tr:nth-child(even),
.commentTable tr:nth-child(even) td {
background-color: var(--color-grey-50)
}
.commentTable tr:nth-child(odd),
.commentTable tr:nth-child(odd) td {
background-color: var(--color-grey-100)
}
.fc-state-default,
.fc-state-default .fc-button-inner {
background-color: var(--color-background-dark);
border-color: var(--color-divider)
}
.fc-state-active .fc-button-inner {
color: var(--color-primary);
}
.taskSearchBox {
background-color: var(--color-grey-50);
}
.taskSelector .clientArea h5,
.taskSelector .projectArea h5,
.taskSelector .taskArea h5,
.taskSelector .searchArea h5,
.taskSelector .listTree ul div.selected {
background-color: var(--color-primary-light);
color: white;
}
.taskSelector .divDropDownList li a {
color: var(--color-grey-400)
}
.taskSelector .divDropDownList li.selected a {
color: #fff;
}
.taskSelector,
.taskSelector .projectList,
.taskSelector .taskList {
border-color: var(--color-divider);
}
.taskSelector .divDropDownList li.selected,
.taskSelector .divDropDownList li a:hover,
.taskSelector .listTree ul div:hover {
background-color: var(--color-primary);color:white;
}
.taskSearchBox:hover {
background-color: #111;
color: white;
border-color: var(--color-primary)
}
.dropDownSurface div.selected {
color: white !important;
background-color: var(--color-primary)
}
.dropDownSurface div.selected .detail,
.dropDownSurface .hovered .detail {
color: white
}
.dropDownSurface div .detail {
color: var(--color-text-secondary);
}
.dropDownSurface {
background-color: var(--color-background);
}
.dropDownSurface .hovered {
background-color: var(--color-primary);
}
.pageFooter .footerDeltekRepliconLogo {
filter: grayscale(.4) brightness(12) hue-rotate(291deg);
}
.timesheetToolbar .autosave > input {
background-color: var(--color-primary);
}
.timesheetToolbar .autosave > input:disabled {
opacity: .4;
}
.menuReady .pageHeader .repliconLogo .deltekLetter,
.menuReady .pageHeader .repliconLogo .logoDivider,
.menuReady .pageHeader .repliconLogo .repliconLetter {
fill: var(--color-text-primary);
}
.pageHeader:hover .repliconLogo .repliconLetter,
.menuPinned .pageHeader .repliconLogo .repliconLetter,
.menuPinned .pageHeader:hover .repliconLogo .repliconLetter {
fill: var(--color-primary)!important;
}
#taskSelectorSurface {
background-color: var(--color-background-dark);
border-color: var(--color-divider)
}
.errorBanner {
background-color: #d9240f59;
}
.horizontalScrolling {
background-color: var(--color-background-dark) !important;
}
.cellBubbleHidden {
height:21px;
background-image:none;
background-color:var(--color-primary);
border-radius:4px;
text-align:center;
margin-left:-10px;
overflow:visible;
}
.cellBubbleHidden:after {content:"..."}
.cellBubbleHidden:before {
content:"";
position:absolute;
background-color:transparent;
bottom:-4px;
height:0px;width:0px;
display:inline-block;left:50%;
margin-left:-3px;
border-style: solid;
border-width: 4px 4px 0 4px;
border-color: var(--color-primary) transparent transparent transparent;
}
.cellBubbleCloseButton {height:18px;width:18px !important;
background-image:none;border-radius:4px;
background-color:transparent;text-align:center;cursor:pointer;}
.cellBubbleCloseButton:before {content:'';height:1px;width:12px;background-color:white;transform: rotate(45deg);display:block;top:50%;position:absolute;left:50%;margin-left:-6px;}
.cellBubbleCloseButton:after {content:'';height:1px;width:12px;background-color:white;display:block;transform: rotate(-45deg);top:50%;position:absolute;left:50%;margin-left:-6px}
.cellBubbleCloseButton:hover {background-image:none;}
.cellBubbleFieldList label {height:20px;padding-top:2px;padding-bottom:3px;}
.cellBubbleCloseButton:hover {background-color:var(--color-primary);}
.infoBanner {
background-color: #677c92;
border-color: var(--color-info);
}
.timesheet th {background-color:var(--color-primary)}
.dropDownAnchor {background-color:transparent !important}
.dropDownAnchor:hover {background-color: #077fd4 !important}
.modal .popup,.modal .popup > div, .modal .popup > div > h1 {background-color:var(--color-grey-900) !important;color:white;text-shadow:none;border:0}
.ui-jqgrid-btable tr.ui-state-highlight, .ui-jqgrid tr.jqgrow.ui-state-highlight td a {background-color:var(--color-primary);color:var(--color-grey-200);}
.select2-dropdown {background-color:var(--color-background-dark);}
.select2-dropdown .select2-search input {color:white;border-color:var(--color-primary)!important}
.select2-container .select2-results__option--highlighted[aria-selected='false'], .select2-container .select2-results__option--highlighted[aria-selected]:hover {background-color:var(--color-primary)}
#totalReimbursement {color:white;font-weight:bold}
}