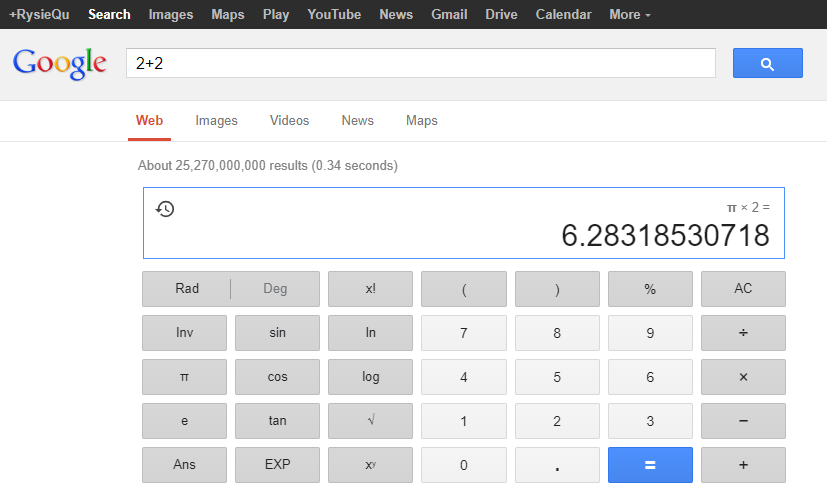
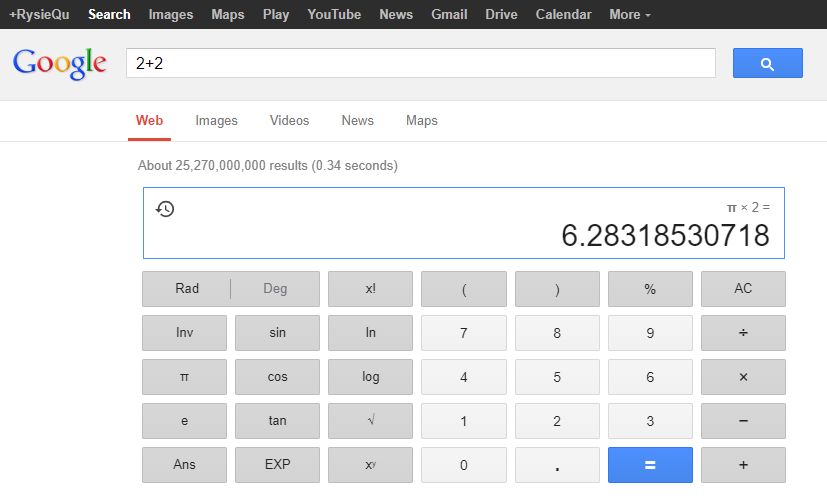
Makes the Google Calculator look like something from 2013.
Google Calculator Classicifer by RysieQu

Details
AuthorRysieQu
LicenseNo License
CategoryGoogle
Created
Updated
Code size4.1 kB
Code checksumef576bef
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
This doesn't try to recreate the actual 2013 google calculator with accuracy at all; I'm too lazy to do that.
This doesn't support the Pi doodle; I'm too lazy to do that. You still can insert Pi tho.
Best works with Gplex (Google frontend) and with the 2013 layout.
Source code
/* ==UserStyle==
@name Google Calculator Classicifer
@namespace userstyles.world/user/RysieQu
@version 1.3.7
@description Makes the Google Calculator look like something from 2013.
@author RysieQu
==/UserStyle== */
@-moz-document url-prefix("https://www.google.com/search?q=") {
.XRsWPe.UUhRt {
border-color: rgb(48, 121, 237);
border-radius: 2px;
background: linear-gradient(rgb(77, 144, 254), rgb(71, 135, 237));
}
.XRsWPe.UUhRt:hover {
border-color: rgb(47, 91, 183);
border-radius: 2px;
background: linear-gradient(rgb(77, 144, 254), rgb(71, 135, 237));
box-shadow: 0px 1px 1px rgba(0, 0, 0, 0.2);
}
.XRsWPe.UUhRt:active {
border-color: rgb(47, 91, 183);
border-radius: 2px;
background: linear-gradient(rgb(77, 144, 254), rgb(71, 135, 237));
box-shadow: inset 0px 1px 2px rgba(0, 0, 0, 0.3);
}
.XRsWPe.MEdqYd, .XRsWPe.feqqG.knVDYb {
border-color: rgb(189, 189, 189);
border-radius: 2px;
background: linear-gradient(rgb(215, 215, 215), rgb(211, 211, 211));
cursor: default;
}
.XRsWPe.MEdqYd:hover, .XRsWPe.feqqG.knVDYb:hover {
border-color: rgb(168, 168, 168);
border-radius: 2px;
background: linear-gradient(rgb(218, 218, 218), rgb(211, 211, 211));
box-shadow: 0px 1px 1px rgba(0, 0, 0, 0.1);
}
.XRsWPe.MEdqYd:active, .XRsWPe.feqqG.knVDYb:active {
border-color: rgb(77, 144, 254);
border-radius: 2px;
background: linear-gradient(rgb(218, 218, 218), rgb(212, 212, 212));
box-shadow: inset 0px 1px 2px rgba(0, 0, 0, 0.1);
}
.XRsWPe.AOvabd, .XRsWPe.knVDYb.dxp44d, .Qha0zd.o6j6Nb {
border-color: rgb(216, 216, 216);
border-radius: 2px;
background: linear-gradient(rgb(245, 245, 245), rgb(241, 241, 241));
cursor: default;
}
.XRsWPe.AOvabd:hover, .XRsWPe.knVDYb.dxp44d:hover, .Qha0zd.o6j6Nb:hover {
border-color: rgb(198, 198, 198);
border-radius: 2px;
background: linear-gradient(rgb(248, 248, 248), rgb(241, 241, 241));
box-shadow: 0px 1px 1px rgba(0, 0, 0, 0.1);
}
.XRsWPe.AOvabd:active, .XRsWPe.knVDYb.dxp44d:active, .Qha0zd.o6j6Nb:active {
border-color: rgb(77, 144, 254);
border-radius: 2px;
background: linear-gradient(rgb(248, 248, 248), rgb(242, 242, 242));
box-shadow: inset 0px 1px 2px rgba(0, 0, 0, 0.1);
}
.Lm2Tt {
opacity: 0.6;
border-radius: 0px;
height: 20px;
width: 1px;
position: absolute;
top: 8px;
}
.tR3EBc {
border-radius: 0px;
box-shadow: 0px 0px 4px rgba(0, 0, 0, 0.6);
background: rgb(245, 245, 245);
width: 652px;
position: absolute;
left: 0px !important;
}
.CpV0xd {
max-height: 187px !important;
}
.Qha0zd.o6j6Nb, .Qha0zd.rWBn8c {
color: black;
}
.TIGsTb, .vXQmIe.gsrt {
border-radius: 0px;
border-top: 1px solid rgb(192, 192, 192);
box-shadow: inset 0px 0px 0px;
}
.TIGsTb:hover, .vXQmIe.gsrt:hover {
border-radius: 0px;
border: 1px solid rgb(192, 192, 192);
box-shadow: inset 0px 0px 0px;
}
.TIGsTb:focus-within, .vXQmIe.gsrt:focus-within {
border-radius: 0px;
border: 1px solid rgb(77, 144, 254);
box-shadow: inset 0px 0px 0px;
}
.vk_c.card.obcontainer.card-section {
border-radius: 0px;
}
.NIzGle, .bjhkR {
border-radius: 2px;
padding: 4px 7px;
}
.OR9QXc.LNn04b.gsrt {
border-top: 0px;
position: relative;
top: 1px;
}
.t6VgP, .V8AKPe {
display: none !important;
}
.XzWTie {
font-size: 0px;
}
.XzWTie:before {
font-size: 18px;
content: "This list has no calculations or results yet. Once they appear here, you can click on them to reuse them."
}
.XDTKBd, .ZtnWe {
display: block !important;
}
}