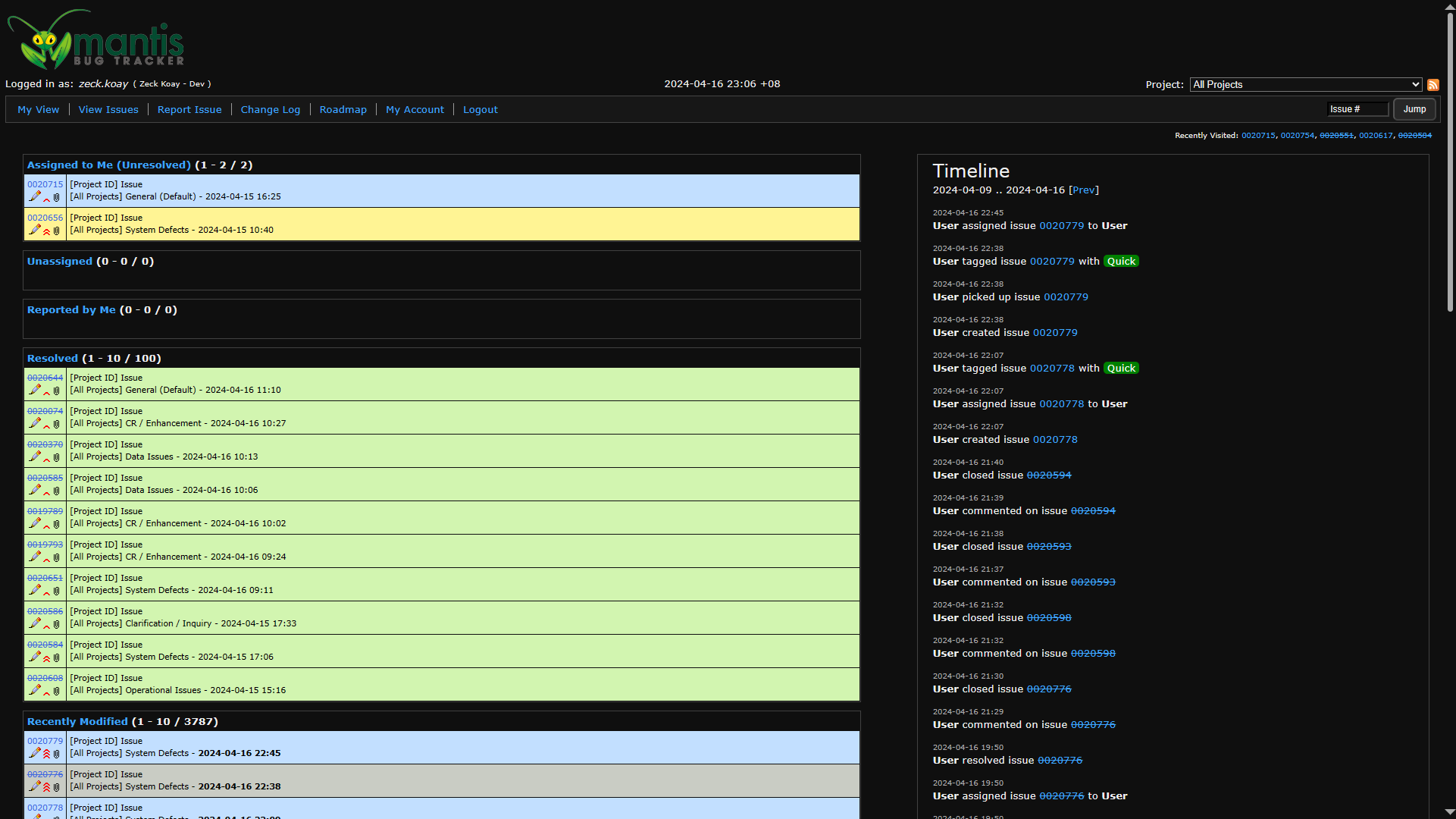
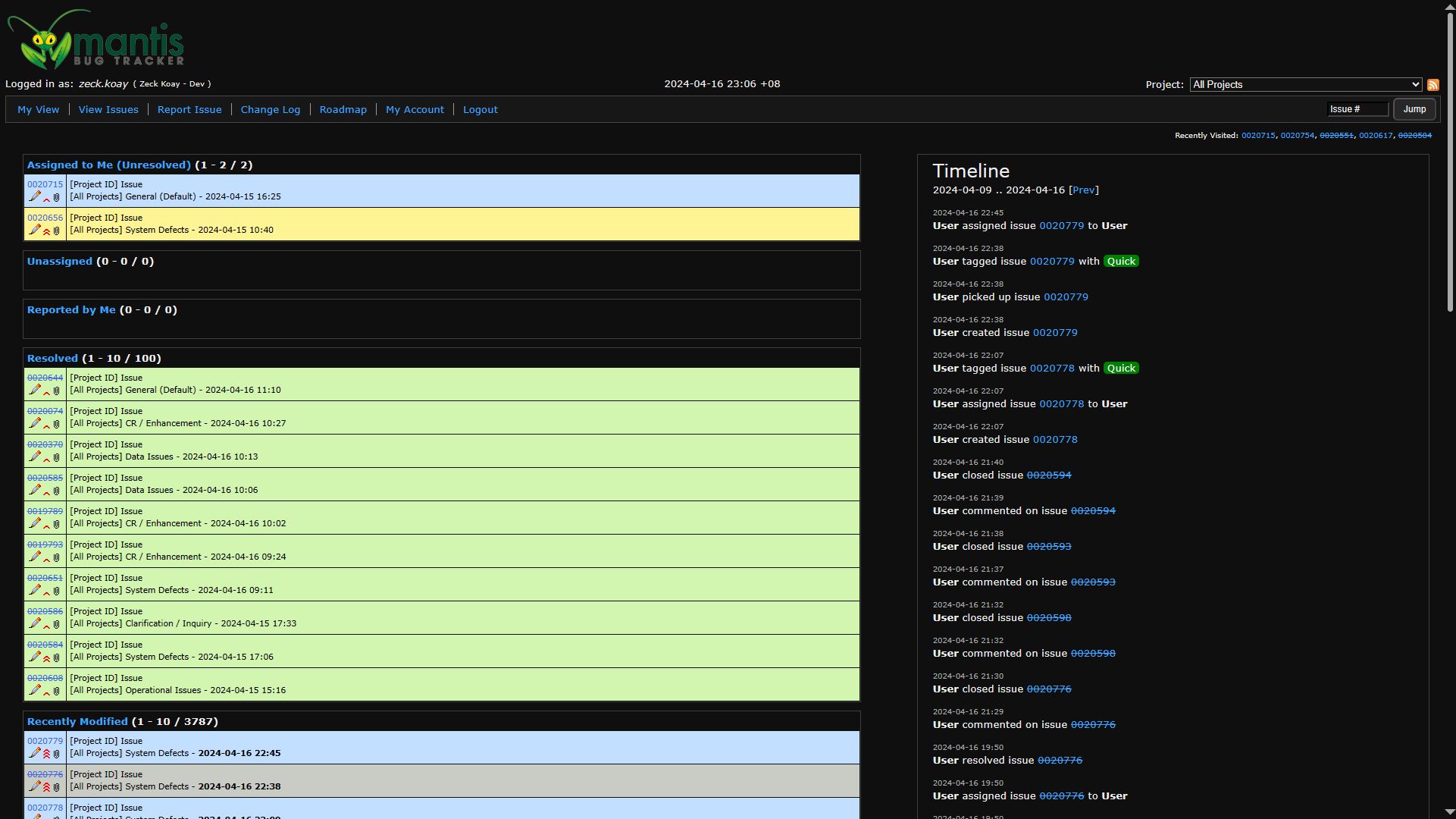
Turn Mantis into Dark Mode
Dark Mantis by zeck_koay

Details
Authorzeck_koay
LicenseMIT License
Categoryzeck_koay.userstyles.world/DarkMantis;Mantis
Created
Updated
Code size16 kB
Code checksumcdef52ec
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Dark Mantis
@version 20241210.02.46
@namespace https://userstyles.world/user/Zeck Koay (@zeck_koay)
@description Turn Mantis into Dark Mode
@author Zeck Koay (@zeck_koay)
@license MIT License
==/UserStyle== */
@-moz-document url-prefix("https://mantis.microlink.com.my/") {
/**
* MIT License
*
* Copyright (c) 2024 Zeck Koay
*
* Permission is hereby granted, free of charge, to any person obtaining a copy
* of this software and associated documentation files (the "Software"), to deal
* in the Software without restriction, including without limitation the rights
* to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
* copies of the Software, and to permit persons to whom the Software is
* furnished to do so, subject to the following conditions:
*
* The above copyright notice and this permission notice shall be included in all
* copies or substantial portions of the Software.
*
* THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
* IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
* FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
* AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
* LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
* OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
* SOFTWARE.
*/
:root {
--bg-color-primary: #0f0f0f;
--input-bg-color: #121212;
--text-color-primary: #f1f1f1;
--text-color-link: #3ea6ff;
--border-color: rgba(255, 255, 255, 0.2);
--border-color-primary: rgba(255, 255, 255, 0.2);
--border-hover-color-primary: rgba(255, 255, 255, 0.4);
--border-color-focus: #1c62b9;
--border-radius: 0.375rem;
--border-width: 1px;
--scrollbar-bg-color: transparent;
--scrollbar-track-color: hsl(0, 0%, 67%);
--scrollbar-thumb-color: hsl(0, 0%, 67%);
--scrollbar-thumb-hover-color: hsl(0, 0%, 85%);
--button-color-primary: #272727;
--button-hover-color-primary: #3d3d3d;
--table-label-bg-color: #262626;
--font-size: 1em;
--font-weight: 400;
--line-height: 1.5;
--select-bg-icon: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 16 16'%3e%3cpath fill='none' stroke='%23dee2e6' stroke-linecap='round' stroke-linejoin='round' stroke-width='2' d='m2 5 6 6 6-6'/%3e%3c/svg%3e");
--select-bg-icon-base64: url("data:image/base64,PHN2ZyB4bWxucz0naHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmcnIHZpZXdCb3g9JzAgMCAxNiAxNic+PHBhdGggZmlsbD0nbm9uZScgc3Ryb2tlPScjZGVlMmU2JyBzdHJva2UtbGluZWNhcD0ncm91bmQnIHN0cm9rZS1saW5lam9pbj0ncm91bmQnIHN0cm9rZS13aWR0aD0nMicgZD0nbTIgNSA2IDYgNi02Jy8+PC9zdmc+");
--alert-danger-color: #ea868f;
--alert-danger-bg: #2c0b0e;
--alert-danger-border-color: #842029;
--alert-danger-link-color: #ea868f;
}
*,
*::before,
*::after {
box-sizing: border-box;
}
body {
background-color: var(--bg-color-primary);
color: var(--text-color-primary);
font-size: var(--font-size, 1em);;
}
hr {
border-color: rgba(255, 255, 255, 0.2);
}
a {
color: var(--text-color-link);
}
input[type="text"],
input[type="password"],
textarea {
--input-padding-x: 0.75rem;
--input-padding-y: 0.375rem;
--input-font-size: var(--font-size, 1em);
--input-font-weight: var(--font-weight, 400);
--input-line-height: var(--line-height, 1.5);
background-color: var(--input-bg-color);
color: var(--text-color-primary);
font-size: var(--input-font-size);
font-weight: var(--input-font-weight);
line-height: var(--input-line-height);
padding: var(--input-padding-y) var(--input-padding-x) var(--input-padding-y) var(--input-padding-x);
border-color: light-dark(rgb(64, 64, 64), rgb(47, 47, 47));
}
input:focus,
textarea:focus {
border-color: var(--border-color-focus);
outline: var(--border-color-focus);
}
input:is(:-webkit-autofill, :autofill, :-internal-autofill-selected)::before {
border: 3px solid #a3d4ff;
}
select {
--select-padding-x: 0.75rem;
--select-padding-y: 0.375rem;
--select-font-size: var(--font-size, 1em);
--select-font-weight: var(--font-weight, 400);
--select-line-height: var(--line-height, 1.5);
background-color: var(--input-bg-color);
color: var(--text-color-primary);
padding: var(--select-padding-y) var(--select-padding-x) var(--select-padding-y) var(--select-padding-x);
font-size: var(--select-font-size);
font-weight: var(--select-font-weight);
line-height: var(--select-line-height);
/* -webkit-appearance: none;
-moz-appearance: none;
appearance: none; */
border: var(--border-width) solid var(--border-color);
border-radius: var(--border-radius);
transition: border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out;
background-image: var(--select-bg-icon-base64), var(--select-bg-icon-base64, none);
}
button,
[type=button],
[type=reset],
[type=submit] {
-webkit-appearance: button;
}
button:not(:disabled),
[type=button]:not(:disabled),
[type=reset]:not(:disabled),
[type=submit]:not(:disabled) {
cursor: pointer;
}
button,
.button,
input[type="file"]::file-selector-button,
input[type="submit"] {
--btn-padding-x: 0.75rem;
--btn-padding-y: 0.375rem;
--btn-font-family: ;
--btn-font-size: var(--font-size, 1em);
--btn-font-weight: 400;
--btn-line-height: 1.5;
--btn-color: var(--text-color-primary);
--btn-bg: var(--button-color-primary);
--btn-border-width: var(--border-width);
--btn-border-color: var(--border-color-primary);
--btn-border-radius: var(--border-radius);
--btn-hover-border-color: transparent;
--btn-box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.15), 0 1px 1px rgba(0, 0, 0, 0.075);
--btn-disabled-opacity: 0.65;
--btn-focus-box-shadow: 0 0 0 0.25rem rgba(var(--bs-btn-focus-shadow-rgb), .5);
display: inline-block;
padding: var(--btn-padding-y) var(--btn-padding-x);
font-size: var(--btn-font-size);
font-weight: var(--btn-font-weight);
line-height: var(--btn-line-height);
color: var(--btn-color);
text-align: center;
text-decoration: none;
vertical-align: middle;
cursor: pointer;
-webkit-user-select: none;
-moz-user-select: none;
user-select: none;
border: var(--btn-border-width) solid var(--btn-border-color);
border-radius: var(--btn-border-radius);
background-color: var(--btn-bg);
transition: color 0.15s ease-in-out, background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out;
}
button:hover,
.button:hover,
input[type="file"]::file-selector-button:hover,
input[type="submit"]:hover {
background-color: var(--button-hover-color-primary);
border-color: var(--border-hover-color-primary);
}
::-webkit-scrollbar {
background-color: var(--scrollbar-bg-color);
}
::-webkit-scrollbar-track {
/* background-color: var(--scrollbar-track-color); */
}
::-webkit-scrollbar-thumb {
border-radius: 8px;
border: 4px solid transparent;
background-clip: content-box;
background-color: var(--scrollbar-thumb-color);
}
::-webkit-scrollbar-thumb:hover {
background-color: var(--scrollbar-thumb-hover-color);
}
::-webkit-scrollbar-button {
background-color: transparent;
color: var(--scrollbar-thumb-color);
}
::-webkit-scrollbar-button:hover {
background-color: transparent;
color: var(--scrollbar-thumb-hover-color);
}
::-webkit-scrollbar-button:single-button {
background-color: transparent;
display: block;
border-style: solid;
height: 13px;
width: 16px;
}
::-webkit-scrollbar-button:single-button:vertical:decrement {
border-width: 0 8px 8px 8px;
border-color: transparent transparent var(--scrollbar-thumb-color) transparent;
}
::-webkit-scrollbar-button:single-button:vertical:decrement:hover {
border-color: transparent transparent var(--scrollbar-thumb-hover-color) transparent;
}
::-webkit-scrollbar-button:single-button:vertical:increment {
border-width: 8px 8px 0 8px;
border-color: var(--scrollbar-thumb-color) transparent transparent transparent;
}
::-webkit-scrollbar-button:vertical:single-button:increment:hover {
border-color: var(--scrollbar-thumb-hover-color) transparent transparent transparent;
}
.filter-box {
font-size: var(--font-size, 1em);
}
#filter_open,
#filter_closed {
border-color: var(--border-color-primary);
}
.main-menu {
background-color: hsl(0deg 0% 8.84%);
border-color: var(--border-color-primary);
}
.status-10-color {
/* background-color: hsl(0deg 91.3% 13.53%); */
color: #000;
}
.status-20-color {
/* background-color: hsl(290.77deg 56.52% 18.04%); */
color: #000;
}
.status-30-color {
/* background-color: hsl(35.41deg 100% 23.92%); */
color: #000;
}
.status-40-color {
/* background-color: hsl(54, 100%, 21%); */
color: #000;
}
.status-50-color {
/* background-color: hsl(211, 100%, 12%); */
color: #000;
}
.status-55-color {
/* background-color: hsl(53.41deg 96.65% 35.1%) */
color: #000;
}
.status-60-color {
color: #000;
}
.status-65-color {
color: #000;
}
.status-70-color {
color: #000;
}
.status-75-color {
color: #000;
}
.status-76-color {
color: #000;
}
.status-80-color {
/* background-color: hsl(90.43deg 77.53% 17.45%) */
color: #000;
}
.status-90-color {
color: #000;
}
table.width100 {
border-color: var(--border-color-primary);
}
tr.spacer {
background-color: var(--bg-color-primary) !important;
}
tr.row-1 {
background-color: hsl(0, 0%, 8%);
color: var(--text-color-primary);
}
tr.row-2 {
background-color: hsl(0, 0%, 5%);
color: var(--text-color-primary);
}
tr.row-category {
background-color: var(--table-label-bg-color);
color: var(--text-color-primary);
}
tr.row-category2 {
background-color: var(--table-label-bg-color);
color: var(--text-color-primary);
}
tr.row-category-history {
background-color: var(--table-label-bg-color);
color: var(--text-color-primary);
}
tr.print-category {
color: var(--text-color-primary);
}
td.category,
th.category {
background-color: var(--t...