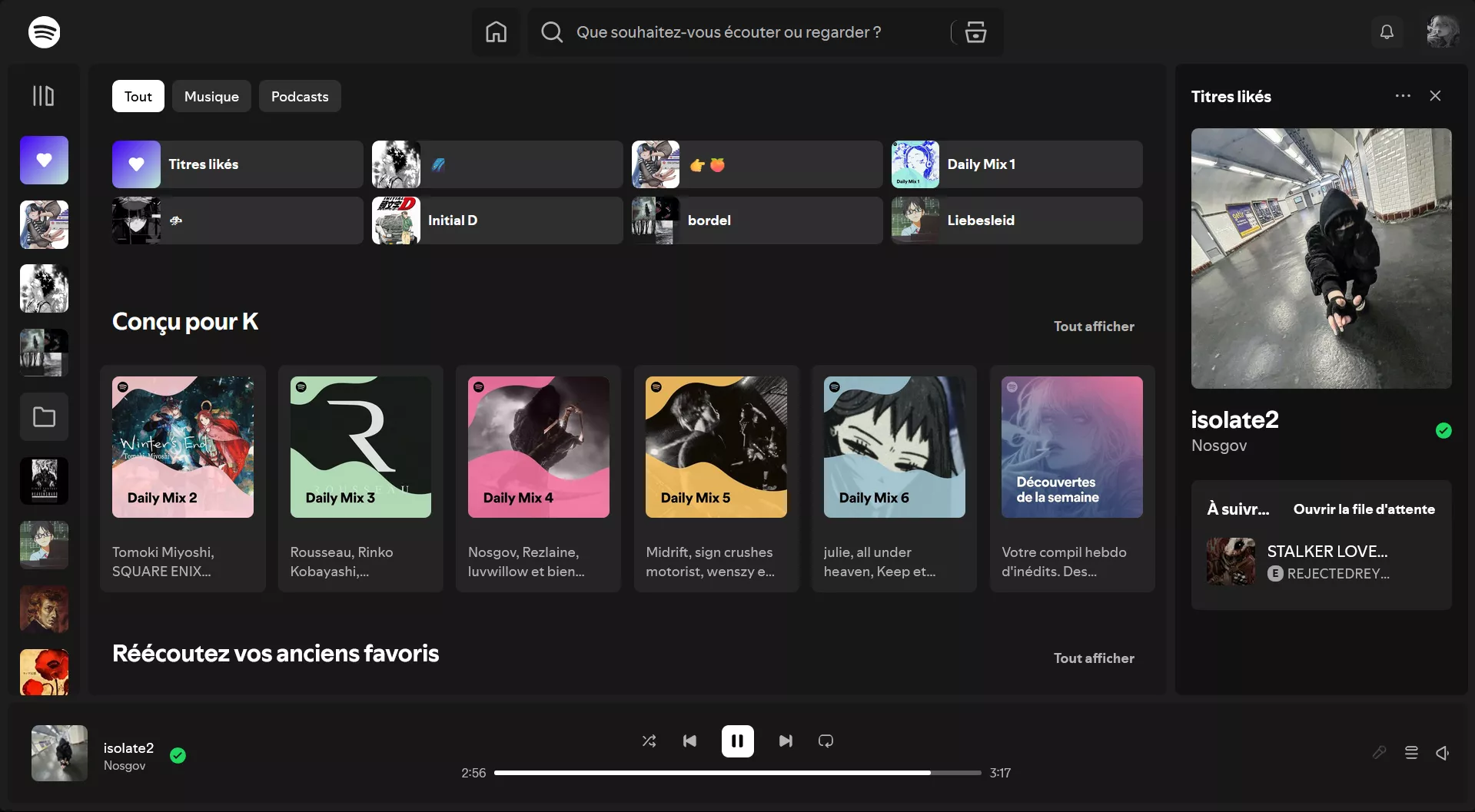
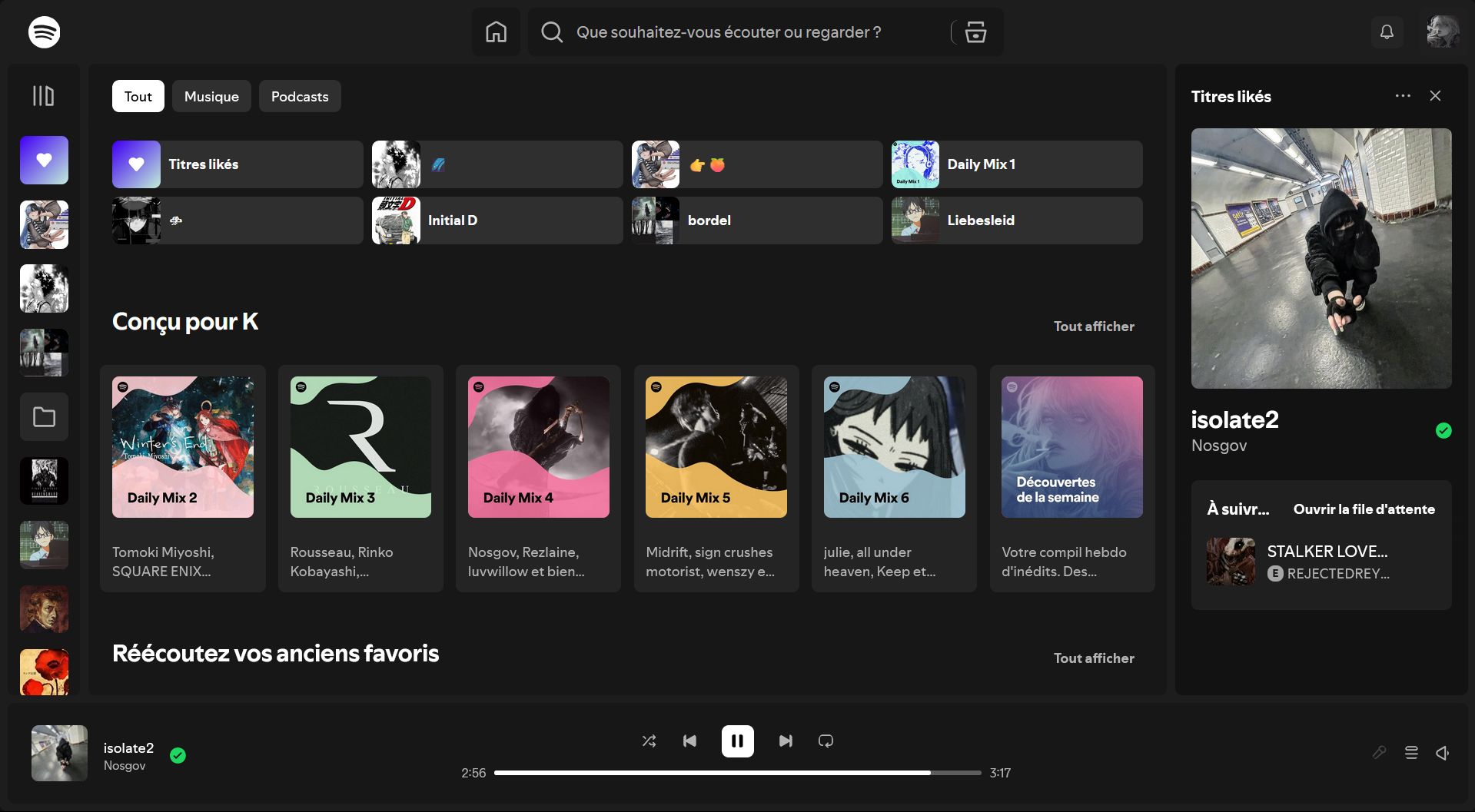
Spotify theme for the web (firefox) version.
Better Spotify by Kagamiie

Details
AuthorKagamiie
LicenseCC BY-NC-ND 4.0
Categoryspotify
Created
Updated
Code size9.9 kB
Code checksumdb3f604d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Some button/other thing need to be changed, will be done in the futur.
I'm a firefox user, so if you think there's a bug, send me a message on twitter: Kagamiie.
Source code
/* ==UserStyle==
@name Better Spotify
@version 20240419.19.40
@namespace https://userstyles.world/user/Kagamiie
@description Spotify theme for the web version.
@author Kagamiie
@license No License
==/UserStyle== */
@-moz-document domain("open.spotify.com") {
.rezqw3Q4OEPB1m4rmwfw,
.jEMA2gVoLgPQqAFrPhFw,
.S4OmZ_IZexmZ5dasPqW5,
.CoLO4pdSl8LGWyVZA00t,
.contentSpacing,
._vCmAsTSGBADcknU2Mzz,
.qG4q41T8PJl0SkVgUeJc,
.MyW8tKEekj9lKQsviDdP,
.gHImFiUWOg93pvTefeAD,
.MWD1i_CSJ5N9wRBDpZmX,
.lHJd4oSttKLxkxuoZ0Lr,
.fEvxx8vl3zTNWsuC8lpx,
.Button-sc-1dqy6lx-0.fOgTgg.Dp3xccI7c2f_JSJ8OHYu.dIfr5oVr5kotAi0HsIsW.VUXMMFKWudUWE1kIXZoS,
.W9VXOkC43GP_7ULClgxQ .SFAoASy0S_LZJmYZ3Fh9::placeholder,
[dir="ltr"] .W9VXOkC43GP_7ULClgxQ .SFAoASy0S_LZJmYZ3Fh9,
.mjZrvVI3CxfHJXu7y0Lg.fIvMht6B9HdROywMNJZ4.hIFR8WDm_54EEIa1gwpC,
.hIFR8WDm_54EEIa1gwpC.fIvMht6B9HdROywMNJZ4::after,
.b7r2WRiu5f9Q99qmyreh .CVuGEUIxLkNKpMds8AFS,
.wp7mZFPzV7Qmo51F0NA_ .dIfr5oVr5kotAi0HsIsW,
.PkOz5g82CaoKk1J3GX0e,
.yhlH4Dsjqw56Z58EOwvQ,
.NXiYChVp4Oydfxd7rT5r.XPjEhsPyuOvMZ9NsDrxT,
.EmeHQXR87mUskYK6xEde, .Button-sc-1dqy6lx-0.gsPfBg.e-9541-overflow-wrap-anywhere.Dp3xccI7c2f_JSJ8OHYu.obd_bH64Snp1npdw29XM.VUXMMFKWudUWE1kIXZoS {
background: #171717 !important;
background-color: #171717 !important;
}
/* background */
body,
.lYpiKR_qEjl1jGGyEvsA,
.ZQftYELq0aOsg6tPbVbV,
.wp7mZFPzV7Qmo51F0NA_ {
background: #1d1d1d!important;
}
.mjZrvVI3CxfHJXu7y0Lg.fIvMht6B9HdROywMNJZ4.hIFR8WDm_54EEIa1gwpC {
opacity: 1!important
}
.NXiYChVp4Oydfxd7rT5r.XPjEhsPyuOvMZ9NsDrxT,
.EmeHQXR87mUskYK6xEde {
border-radius: 0px!important;
}
/* PLAYBAR */
.udArIAqnfUQPQew2VAns {
background: #171717
}
.MKCgGhu_c8l6hsVuee46 .Z4InHgCs2uhk0MU93y_a {
padding-bottom: 0px!important;
}
.lnKBlZ,
.KVKoQ3u4JpKTvSSFtd6J,
.fn72ari9aEmKo4JcwteT,
.mnipjT4SLDMgwiDCEnRC,
.Vz6yjzttS0YlLcwrkoUR,
.IpXjqI9ouS_N5zi0WM88,
.oIeuP60w1eYpFaXESRSg,
.WtC1lGbmQRplD6JBhNFU,
.hscyXl,
.MUiWCNTfb6FcSwVPvQ1V,
.DT8qnb2n6r8T68jLVthh,
.viRsT27AlJDd4bZyiH_k,
.Y6ilq5IfXWe4NCTIEAQs,
.Button-sc-1dqy6lx-0.hpNmgY.encore-over-media-set.SFgYidQmrqrFEVh65Zrg,
.fjCfUvlYgfexObyYQqFM,
.fpsDgO,
.w6j_vX6SF5IxSXrrkYw5,
.mXNT9H2GU7lDW4cGx0q1,
.FOgY6uo_Bj_VTV5hwaix,
.doNNoL:focus,
.VgSbatGBB9XwTH2_dsxg .ql0zZd7giPXSnPg75NR0,
.SMBqsyNXIMb0yeYVwPxv > ul {
background-color: #242424!important;
}
* {
border-radius: 7px!important;
box-shadow: none!important
}
.W9VXOkC43GP_7ULClgxQ .SFAoASy0S_LZJmYZ3Fh9::placeholder {
background: #5b5b5b
}
.eLtwKe,
.facDIsOQo9q7kiWc4jSg a,
.main-view-container__mh-footer-container,
.vbsB4OQJkFHLU8SbSGzS,
.l2PpoXJouAgqFCuNT3iB,
[data-testid="control-button-npv"],
.bkFQH4uasL3pXqN9eDSi,
[data-testid="fullscreen-mode-button"],
.os-scrollbar.os-scrollbar-handle-interactive .os-scrollbar-handle,
.os-scrollbar.os-scrollbar-track-interactive .os-scrollbar-track,
.ButtonInner-sc-14ud5tc-0.kNmeGH.encore-inverted-light-set.Upqw01TOXETOmR5Td7Dj,
.tIr7C6B0Pt6YKdOnqaqj,
.Button-sc-qlcn5g-0.heiitI.encore-text-body-small-bold,.Button-sc-qlcn5g-0.iPAIAO.encore-text-body-small-bold.e-9541-button-primary.e-9541-button,
.Button-sc-1dqy6lx-0.hpeoUw.encore-text-body-small-bold.e-9541-overflow-wrap-anywhere,.pIM9jg__39NIpOvXG89b {
display: none;
}
.aejTT:hover,
.aejTT,
.NtkAQg9R1r5CjuP0XHwl:focus,
.MUiWCNTfb6FcSwVPvQ1V,
.doNNoL:focus,
.BV0jjn_h5TtMMl8YKuZ0 {
border: none!important;
}
.NtkAQg9R1r5CjuP0XHwl {
height: unset;
}
.NtkAQg9R1r5CjuP0XHwl:focus,
.cGkBJh,
.jByoWw:focus,
._EShSNaBK1wUIaZQFJJQ {
-webkit-box-shadow: none;
box-shadow: none;
}
.xYgjMpAjE5XT05aRIezb,
.CoLO4pdSl8LGWyVZA00t,
.S4OmZ_IZexmZ5dasPqW5 {
background-image: none!important;
}
.oIeuP60w1eYpFaXESRSg.oYS_3GP9pvVjqbFlh9tq {
margin-top: 15px;
}
.aejTT {
background: #1c1c1cd6 !important;
}
.fpsDgO {
padding: 8px;
}
.VgSbatGBB9XwTH2_dsxg .ql0zZd7giPXSnPg75NR0:disabled {
opacity: 1!important;
}
._W_0W9Uld1vxrRfsgdQR.sikBfynL1Y6I25nVpbAg {
padding: 4px 4px;
}
.S4OmZ_IZexmZ5dasPqW5 {
width: 100%;
z-index: -1;
}
.MyW8tKEekj9lKQsviDdP,
.gHImFiUWOg93pvTefeAD {
display: block;
height: 100%;
left: 0;
position: absolute;
top: 0;
width: 100%;
}
.viRsT27AlJDd4bZyiH_k.N5_bW94EwvHFbWWoRucu {
-webkit-column-gap: 7px!important;
-moz-column-gap: 7px!important;
column-gap: 7px!important;
padding: 7px!important;
}
.CoLO4pdSl8LGWyVZA00t {
height: 232px;
position: absolute;
width: 100%;
z-index: -1;
}
.T1xI1RTSFU7Wu94UuvE6 {
z-index: -1;
background: #161616d1!important;
}
.EvIR4O7jOSbNmxtMdIQ0,
.Z35BWOA10YGn5uc9YgAp .zXwER4Lsqq_e7fVVaPkZ,
.hV9v6y_uYwdAsoiOHpzk.contentSpacing,
.Bdcf5g__Rug3TGqSdbiy {
background: transparent!important;
background-color: transparent!important;
}
.lnKBlZ {
padding: 12.2px;
}
.dYnaPI {
transform: scale(0.9);
}
.udArIAqnfUQPQew2VAns {
height: 100px;
}
.playback-bar {
max-width: 99%;
z-index: 200;
cursor: pointer;
}
.iKwGKEfAfW7Rkx2_Ba4E.Z4InHgCs2uhk0MU93y_a.deJGxfMNXUc8uApEGgoQ.nrVisibleCards-7.fJTotRs7ANTq1nrBwlqA {
padding: 0px 0px 15px 0px;
}
.deomraqfhIAoSB3SgXpu {
padding: 5px 0 0 15px;
z-index: 10;
}
.IpXjqI9ouS_N5zi0WM88 {
margin: 0;
z-index: 2;
}
.player-controls,
.player-controls__buttons {
position: absolute;
left: 0;
bottom: 14px;
width: 100%;
}
.player-controls__left {
-webkit-box-pack: end;
-ms-flex-pack: end;
justify-content: flex-end;
padding-bottom: 12.5px;
}
.G4n5bTzWUvlftzDwrFVG {
-ms-flex: 0 1 30px;
flex: 0 1 30px;
}
.G4n5bTzWUvlftzDwrFVG:hover {
-ms-flex: 0 1 125px;
flex: 0 1 125px;
}
.G4n5bTzWUvlftzDwrFVG.ExuDUBJ7bk8vT6INnm9F:hover .tIr7C6B0Pt6YKdOnqaqj {
display: block;
padding-right: 15px;
}
[dir="ltr"] .eSg4ntPU2KQLfpLGXAww > :first-child:not(:only-child) {
margin-right: calc(10px + 8px);
}
[dir="ltr"] .eSg4ntPU2KQLfpLGXAww > :not(:last-child) {
margin-right: calc(10px + 8px);
}
.oIeuP60w1eYpFaXESRSg {
border: 1px solid #e1e1e100;
outline: 0;
}
.MKCgGhu_c8l6hsVuee46 .Z4InHgCs2uhk0MU93y_a,
.iKwGKEfAfW7Rkx2_Ba4E.Z4InHgCs2uhk0MU93y_a.deJGxfMNXUc8uApEGgoQ.nrVisibleCards-6.fJTotRs7ANTq1nrBwlqA {
margin-inline: -12px;
gap: 12.5px;
padding-top: 20px;
}
.E4q8ogfdWtye7YgotBlN {
padding-top: 0px
}
.hscyXl {
display: inline-flex;
flex-direction: column;
gap: 20px;
}
.iKwGKEfAfW7Rkx2_Ba4E.PmW2UCL9vlTcNPD7J0KJ,
.qI009QzTkvisAXqhbw74.bdT2hWuSLE4HMyJ1ziC8 {
gap: 15px;
}
._vCmAsTSGBADcknU2Mzz {
padding: 0 32px;
}
.dIlzffEKwokwWI5sqYJN,
.m8V0BPcmce3GusmXkFhM {
padding-bottom: 25px;
}
.Box__BoxComponent-sc-y4nds-0.jKrsqi.Box-sc-8t9c76-0.kpRBcW.SjhDNg4bQRQmIJAba47Z {
height: 160px !important;
}
.MUiWCNTfb6FcSwVPvQ1V {
text-decoration: none;
}
.DT8qnb2n6r8T68jLVthh {
padding: 20px 20px 30px 30px;
}
.Y6ilq5IfXWe4NCTIEAQs {
margin: 32px 0 20px;
padding: 20px 0 30px 30px;
}
.viRsT27AlJDd4bZyiH_k {
margin-right: 10px;
text-decoration: none;
}
.doNNoL:focus {
text-decoration: none;
outline: none;
}
.FOgY6uo_Bj_VTV5hwaix {
padding: 20px;
margin-top: 45px;
}
.Lyrics__Container-sc-1ynbvzw-1 .kUgSbL {
padding: 0 10px!important;
}
.SMBqsyNXIMb0yeYVwPxv > ul {
padding: 20px;
}
}
@-moz-document url-prefix("https://open.spotify.com/lyrics") {
/* ==UserStyle==
@name Black&White Lyrics
@version 20240725.15.40
@namespace open.spotify.com
@description Black&White Lyrics for Spotify
@author aeternum-vale
@license No License
==/UserStyle== */
/*background*/
div.main-view-container__scroll-node div.gqaWFmQeKNYnYD5gRv3x,
div.e7eFLioNSG5PAi1qVFT4,
div.o4GE4jG5_QICak2JK_bn {
background-color: transparent !important;
}
/*past*/
div.main-view-container__scroll-node div.vapgYYF2HMEeLJuOWGq5.aeO5D7ulxy19q4qNBrkk div {
color: #606060 !important;
}
/*current*/
div.main-view-container__scroll-node div.vapgYYF2HMEeLJuOWGq5.EhKgYshvOwpSrTv399Mw div {
color: #e1e1e1 !important;
}
/*next*/
div.main-view-container__scroll-node div.vapgYYF2HMEeLJuOWGq5 div {
color: #919191;
}
/*hover*/
div.main-view-container__scroll-node div.vapgYYF2HMEeLJuOWGq5 div:hover {
color: #e1e1e1 !important;
}
/*small texts*/
div.main-view-container__scroll-node p.encore-text-body-small {
color: #4d4d4d !important;
}
/*header*/
header[data-testid="topbar"] {
background: #161616d1!important;
}
/*no timings*/
div.SruqsAzX8rUtY2isUZDF > .BXlQFspJp_jq9SKhUSP3 {
color: #e1e1e1 !important;
}
/*no lyrics header*/
.vkO5F4KbLk8mbjZoy1Lf {
color: #e1e1e1 !important;
}
}