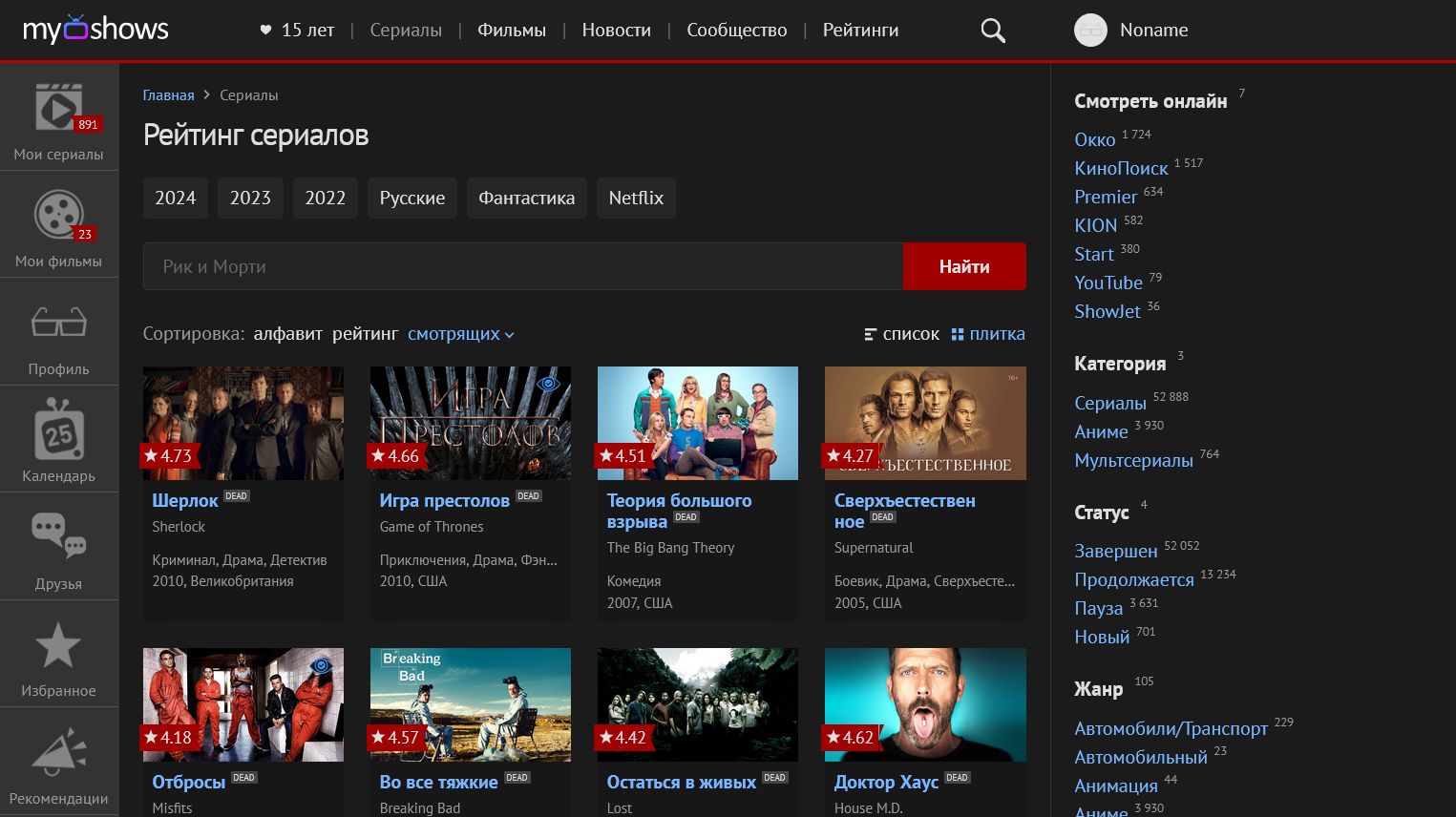
Темная тема для сайта Myshows.me. Скриншоты
Временно не работает.

AuthorShows
LicenseMIT
CategoryMyshows.me
Created
Updated
Code size136 kB
Code checksum55d0bf0f
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Темная тема для сайта Myshows.me. Скриншоты
Временно не работает.
Это же на скриншотах
/* ==UserStyle==
@name Dark theme for Myshows.me
@namespace github.com/openstyles/stylus
@version 1.7.0
@description Темная тема для сайта Myshows.me
@author Shows
==/UserStyle== */
@-moz-document domain("myshows.me") {
:root {
--link-color: #78b6ff; /*ссылки*/
--content-background: #1b1b1b; /*общий фон*/
--black-color: var(--light-grey-color); /*цвет текста*/
--light-grey-color: #dfdfdf; /*цвет текста*/
--text-menu-color: #dfdfdf; /*цвет текста*/
--font-color: #dfdfdf; /*цвет текста*/
--zebra-background: #202020; /*#242424*зебра*/
--border-color: #333; /*цвет бордера*/
--sidebar-background: #333; /*фон сайдбара*/
--text-menu-color-hover: #00bae8; /*цвет ссылок футера*/
--myshows-contr-color: #d00; /*цвет красных ссылок*/
--bg-gray-color: #242424; /*серый фон#2e2e2e*/
--tooltip-bg-color: #28272c; /*попап*/
--checked-color: #2a7f00; /*цвет фона кружка#390*/
--myshows-color: #bc0000; /*красный*/
--myshows-color-dark: #a00000; /*темно-красный*/
--bg-info-color: #0086aa; /*голубой*/
}
/*общий фон*/
.Home-section, .episodes-by-season__season-row, .Radio > input ~ .Radio-icon::after, .ManageListsRow.favorite:nth-child(2n-1), .calendar-day, .BuyPro, .LandingLayout, .adblock, .UserSummaryLikes, .UserSummaryComment, .UserSummaryMovies, .UserSummaryShows, .UserSummaryRewards, .Emotions {
background: #1b1b1b;
}
.UserAvatar-image-wrapper {
border-color: #1b1b1b;
}
.Home-search, .AuthCountdown {
background: #343434;
}
/*общий фон*/
/*лого*/
.Header__logo svg, .Footer__logo svg {
color: var(--myshows-color-dark);
fill: var(--light-grey-color);
}
/*лого*/
/*цвет текста и точечные бордеры*/
.Page, .UnwatchedEpisodeItem__index, .WatchSoon-episode, .NewsItem-foreword, .movie-item__title, .Footer, .Search--new-light .Search-input, .Share__title-icon, .Search--new-light.Search--opened .Search-toggler, .Note__edit-button-icon, .Sidebar__item:not(.muted):hover, .Sidebar__item.router-link-exact-active, .search-results__shows-title, .search-results__movies-title, .ListItem-slot, .Textarea__field, .show-character__name, .ShowStatusBar__option:not(.ShowStatusBar__option--active), .Modal__title, .custom-favorite-list-item, .EpisodesList__item, .Footer__copyrights-text, .Tabs.default .TabsItem.active, .DailyDistribution-day, .UserStatisticsProgress__value, .ProfileNav.list .ProfileNav-item.router-link-active, .Select__field, .Input__field, .SearchField__input::placeholder, .Pagination__link, .ShowsCatalog__total span, .FiltersPopular__link, .ShowStatusBar__option--active, .Modal__wrapper, .Button--info, .Button--light, .Tabs.compact .TabsItem-title, .HeaderMenu__link, .Filters__selected-item, .SearchField__submit, .Filters__selected-remove, .movie-status-bar__option.active, .Button--primary, .movie-status-bar__option, .MoviesCatalog__total span, .Wasted-timeCaption, .UserHeader__name, .UserHeader, .HeaderLogin__username, .Header__menu, .UserAction, .UserAction.active:hover .UserAction-addon-after, .UserAction.active:hover .UserAction-addon-before, .ProfileNav.dark .ProfileNav-item, .CommentsFeed__item, .SortPanel__button, .CatalogViewControls__button:not(.CatalogViewControls__button--active), .Sidebar__item .MyLabel__wrapper, .ShowStatusLabel::before, .ShowStatusLabel.ShowStatusLabel--paused::before, .UserStatisticsBlock__info-value, .calendar-date-selector, .calendar-day, .BuyPro, .UserAvatar__rating-value, .Note__text, .MyLabel__wrapper, .AwardYears__button:hover, .AwardYears__link:not(.router-link-exact-active):hover, .AwardYears__dropdown-link, .ResultBar, .AwardYears__dropdown-button:not(.router-link-exact-active):hover, .EpisodeItem-title, .EpisodeRatingCard__text, .EpisodeRatingCard__badge, .rating-flag, .movie-item__rating, .CategoriesNav-in a.router-link-active, .AuthCountdown, .AuthCountdown-counterText, .AppPromo-link, .AppPromo .AppPromo-title, .AddPosterButton, .HeaderLoginForm__form input, .Search-static .Search-submit, .recommendation-col__pic-overlay__squad, .HeaderMenu__dropdown .text-menu-item a:hover, .text-menu-item a, .UserHeader__friends-link, .BubbleTabs__tab, .UserSummaryInfo, .UserSummaryPage, .UserSummaryLikes__counter, .UserSummaryInfo__number-title, .UserSummaryComment__text, .UserSummaryShare__link, .UserSummaryGenres__item, .UserSummaryGenres__title, .UserSummaryShare__title, .UserSummaryGenres__privacy .Switcher-label, .Search-toggler, .Popover__content, .EpisodesNavigation__counter, .MobileMenuUserLink, .HeaderLoginModal .ProfileNav.dark .ProfileNav-item, .ManageListsRow__menu-item, .ManageListsRow__menu-link, .UserAction.active:hover, .Trailers__player-title, .ShowRatingTable__cell, .TabsList__episode-info, .SearchFilter__input, .SearchFilter__input-reset, .AchievementModal__title, .calendar-day--selected a, .calendar-day--selected a:hover, .calendar-day--selected span, .calendar-day--selected span:hover, .RowEpisodeBySeason__status > div:not(.ShowRating, .ShowRating, .EpisodeWatchLabel), .EpisodeItem-air-date, .EpisodeWatchLabel.checked, .Donation__plan-label, .PushPermissionModal__text, .show-legend__grid-item, .Slider .v-hl-btn-next svg, .Slider .v-hl-btn-prev svg, .NewsNotification__close:hover, .CommentMenu__item, .Comment__text--showable:hover, .CommentRatingVoters__tip-rate-icon, .CommentsNavigation__button, .TopNavigation__link--active, .TopNavigation__link.router-link-exact-active, .TopNavigation__link:hover, .Reactions__button, .ModalLoginForm__label, .ModalLoginForm__forgot, .SelectAutocomplete__field, .SelectAutocomplete__option, .SelectAutocomplete__input, .SelectAutocomplete__input-reset, .Character__name {
color: var(--light-grey-color);
}
.Counter.aside-user-lists__icon_counter, .calendar-day--selected .Counter.calendar-day__counter {
color: var(--light-grey-color) !important;
}
.HeaderMenu__link.router-link-active, .HeaderMenu__link:hover, .BuyProCarousel-text, .Button--secondary, .Season__episodes_describe-label, .episode-details-ignore, .EpisodeItem.faded .EpisodeItem-show, .Season__ignore, .ShowItem__title-original, .recommendation-col-titleOriginal, .calendar-day.calendar-day--pastday {
color: var(--info-color);
}
.search-results__show-all-results, .search-results__show-all-results:hover, .link.pseudo, .UserShowItem-watched, .highlight .Wasted-time__value, .CommentRating.negative, .episode-details-ignore.ignored, .comment-voters__voter--negative a, .CommentsFeedItem__show-comment-button, .Season__ignore.ignored, .UserComments__description_counter, .Comment__name--me {
color: var(--myshows-contr-color); /*красный*/
}
.Wasted-shows span[style="color: var(--myshows-color);"], .Wasted-total span[style="color: var(--myshows-color);"] {
color: var(--myshows-contr-color) !important; /*красный*/
}
.AsideHeading-toggler {
border-color: var(--light-grey-color);
}
.ShowInformer__show-more, .ReadAlsoMain__item, .NewsDetails__meta a, .news-read-also-aside__item, .UserBlock__all-link, .AuthAction__login a, .DetectAdBlock__modal-link, .LoginRemind__help-link a, .CommentList__expand-button, .DropdownMenu__container ul > a:hover, .DropdownMenu__container ul > li:hover, .custom-favorite-list-item.CustomFavoriteList__create, .DropdownMenu__container ul > a > a:hover, .DropdownMenu__container ul > li > a:hover, .Modal__close:hover, .Trailers__card-title, .Emotions__close:hover {
color: var(--link-color); /*синий*/
}
.ShowInformer__show-more {
border-color: var(--link-color); /*синий*/
}
.episode-col.muted .episode-col__date, .EpisodeItem.faded .EpisodeItem-title {
color: #6a6a6a; /*темный серый*/
}
/*цвет текста и точечные бордеры*/
/*шапка*/
.Header {
background: #201f20;
border-bottom: 3px solid var(--myshows-color);
}
.HeaderMenu__link-wrapper::after {
background: var(--myshows-color);
}
/*шапка*/
/*зебра*/
.UnwatchedEpisodeItem:nth-child(2n), .episodes-by-season__episode:nth-child(2n), .WatchSoon-episodes .Row:nth-child(2n), .unwatched-movies__item:nth-child(2n), .ManageListsRow:nth-child(2n-1) {
background: var(--zebra-background);
}
/*зебра*/
.episode-col__label .MyLabel__wrapper .MyLabel__corner:not([style*="var(--myshows-color)"]), .NewsItem-date .MyLabel__wrapper .MyLabel__corner:not([style*="var(--myshows-color)"]), .EpisodeItem-counter .MyLabel__corner:not([style*="var(--myshows-color)"]), .com-comments .MyLabel__corner:not([style*="var(--myshows-color)"]) {
color: #666 !important;
}
.episode-col__label:not(.special) .MyLabel__wrapper:not([style*="var(--myshows-color"]), .NewsItem-date .MyLabel__wrapper:not([style*="var(--myshows-color)"]), .EpisodeItem-counter .MyLabel__wrapper:not([style*="var(--myshows-color)"]), .com-comments .MyLabel__wrapper:not([style*="var(--myshows-color)"]) {
background: #666 !important;
}
.episode-col__label .MyLabel__wrapper .MyLabel__corner[style*="var(--myshows-color)"], .NewsItem-date .MyLabel__wrapper .MyLabel__corner[style*="var(--myshows-color)"], .EpisodeItem-counter .MyLabel__corner[style*="var(--myshows-color)"], .com-comments .MyLabel__corner[style*="var(--myshows-color)"] {
color: var(--myshows-color-dark) !important;
}
.episode-col__label:not(.special) .MyLabel__wrapper[style*="var(--myshows-color"], .NewsItem-date .MyLabel__wrapper[style*="var(--myshows-color)"], .EpisodeItem-counter .MyLabel__wrapper[style*="var(--myshows-color)"], .com-comments .MyLabel__wrapper[style*="var(--myshows-color)"] {
background: var(--myshows-color-dark) !important;
}
.episode-col__label.special .MyLabel__wrapper {
background: #498c00 !important;
}
.RowEpisodeBySeason__status > div:not(.ShowRating, .ShowRating, .EpisodeWatchLabel) {
padding: .5px 4px;
font-weight: 400;
font-size: 14px;
}
/*фон количества комментов*/
/*ховер кнопок*/
.Button--primary:hover {
background: #c60000;
}
.Button--secondary:hover {
color: var(--light-grey-color);
}
.UserSummaryShare__link-copy {
transition: background .2s;
}
...