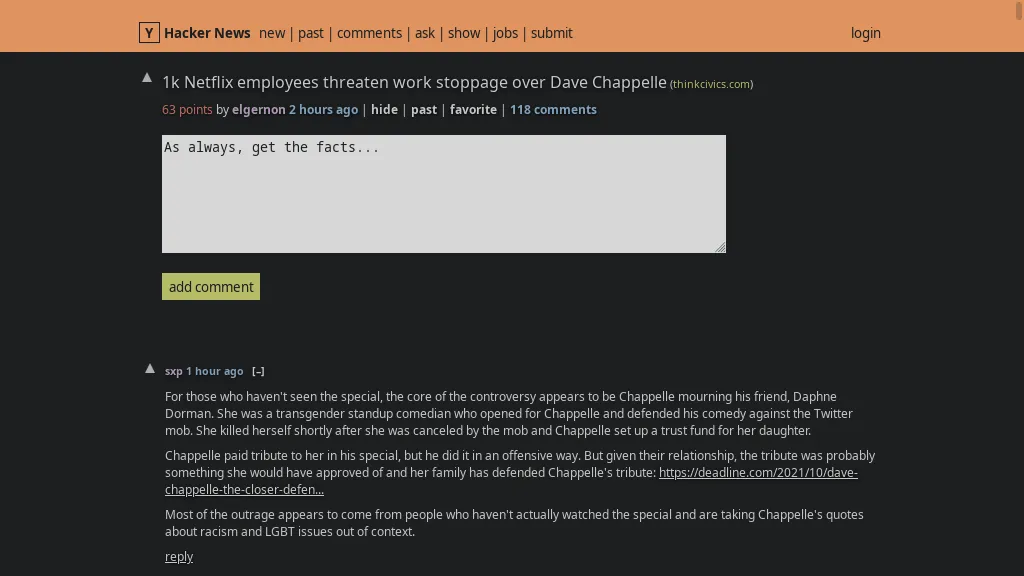
Fork of Serkan Hosca's theme for news.ycombinator.com
Limits content width, makes header sticky, + other improvements. Supports search on hn.algolia.com, too.
A Dark Hacker News + by lucas_s

Details
Authorlucas_s
LicenseCC0-1.0
CategoryHacker News (HN, YCombinator)
Created
Updated
Size9.9 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name A Dark Hacker News +
@namespace userstyles.world
@author lucas_s
@description Fork of Serkan Hosca's theme. Limits content width, makes header sticky, + other improvements.
@version 20240129.0.0
@license CC0-1.0
==/UserStyle== */
@-moz-document domain('news.ycombinator.com'), domain('hn.algolia.com') {
:root {
--dhnp-orange: #de935f;
--dhnp-black: #1d1f21;
--dhnp-white: #c5c8c6;
--dhnp-whiter: #d7d7d7;
--dhnp-green: #b5bd68;
--dhnp-red: #cc6666;
--dhnp-purple: #b294bb;
--dhnp-blue: #81a2be;
--dhnp-yellow: #c1c15b;
--dhnp-light-grey: #abafac;
--dhnp-grey: #5e6360;
}
}
@-moz-document domain('news.ycombinator.com') {
::-moz-selection {
background: var(--dhnp-orange) !important;
color: var(--dhnp-black) !important;
}
:not(textarea) {
font-family: sans-serif !important;
color: var(--dhnp-white) !important;
}
body {
margin: 0;
padding: 0.5em;
width: auto !important;
line-height: 1.5;
}
body,
body > center > table,
body > center > table > tbody > tr > td {
background-color: var(--dhnp-black) !important;
}
body > center {
margin: -0.5em;
}
body > center > table:not([width="500"]) {
width: 100% !important;
}
* td {
height: auto !important;
}
.subtext a,
.subtext span, .title a,
.comment a, td.default span.comhead a,
td.subtext a, td.default a {
text-shadow: black 0px 1px 3px !important;
}
font {
color: inherit !important;
font-family: inherit !important;
font-size: inherit !important;
}
td.default span.comhead a,
td.subtext a {
font-weight: bold;
}
.itemlist,
.fatitem,
.comment-tree,
body > center > table > tbody > tr > td > table {
width: 100% !important;
max-width: 50em !important;
margin: 0 auto !important;
}
body > center > table > tbody > tr:first-child:not(:last-child) {
position: sticky;
top: -1em;
z-index: 2;
}
body > center > table > tbody > tr:first-child:not(:last-child) > td {
padding: 1.5em 0.5em 0.5em;
background-color: var(--dhnp-orange) !important;
}
body > center > table > tbody > tr:first-child:not(:last-child) > td * {
color: var(--dhnp-black) !important;
}
body > center > table > tbody > tr:first-child:not(:last-child) table td:first-child a:before {
content: 'Y';
display: inline-block;
padding: 0 0.4em;
font-weight: bold;
border: thin solid var(--dhnp-black);
}
body > center > table > tbody > tr:first-child:not(:last-child) table td:first-child img {
display: none !important;
}
body > center > table > tbody > tr:nth-child(3) > td {
padding: 0 0.5em;
}
.topsel {
font-style: italic;
}
body > center > table > tbody > tr:nth-child(2),
tr.spacer {
height: 1em !important;
}
.votelinks a {
display: inline-block !important;
margin: 2px 6px 9px !important;
width: 10px;
height: 10px;
}
.itemlist .ind, .fatitem .title:first-child,
.fatitem .ind:first-child,
.comment-tree .title:first-child,
.comment-tree .ind:first-child {
width: 0;
padding: 0 !important;
}
.fatitem,
.comment-tree {
table-layout: fixed;
}
.fatitem .votelinks,
.comment-tree .votelinks {
width: 16px;
}
.fatitem .votelinks a,
.comment-tree .votelinks a {
margin-left: 0 !important;
}
@media (min-width: 751px) {
.comment-tree .ind img[src="s.gif"][width="40"] {
width: 20px !important;
}
.comment-tree .ind img[src="s.gif"][width="80"] {
width: 40px !important;
}
.comment-tree .ind img[src="s.gif"][width="120"] {
width: 60px !important;
}
.comment-tree .ind img[src="s.gif"][width="160"] {
width: 80px !important;
}
.comment-tree .ind img[src="s.gif"][width="200"] {
width: 100px !important;
}
.comment-tree .ind img[src="s.gif"][width="240"] {
width: 120px !important;
}
.comment-tree .ind img[src="s.gif"][width="280"] {
width: 140px !important;
}
.comment-tree .ind img[src="s.gif"][width="320"] {
width: 160px !important;
}
.comment-tree .ind img[src="s.gif"][width="360"] {
width: 180px !important;
}
.comment-tree .ind img[src="s.gif"][width="400"] {
width: 200px !important;
}
.comment-tree .ind img[src="s.gif"][width="440"] {
width: 220px !important;
}
.comment-tree .ind img[src="s.gif"][width="480"] {
width: 240px !important;
}
.comment-tree .ind img[src="s.gif"][width="520"] {
width: 260px !important;
}
.comment-tree .ind img[src="s.gif"][width="560"] {
width: 280px !important;
}
.comment-tree .ind img[src="s.gif"][width="600"] {
width: 300px !important;
}
.comment-tree .ind img[src="s.gif"][width="640"] {
width: 320px !important;
}
.comment-tree .ind img[src="s.gif"][width="680"] {
width: 340px !important;
}
.comment-tree .ind img[src="s.gif"][width="720"] {
width: 360px !important;
}
.comment-tree .ind img[src="s.gif"][width="760"] {
width: 380px !important;
}
.comment-tree .ind img[src="s.gif"][width="800"] {
width: 400px !important;
}
.comment-tree .ind img[src="s.gif"][width="840"] {
width: 420px !important;
}
}
.votearrow {
background: transparent !important;
margin: 0;
z-index: 1;
}
.votearrow:before {
content: "";
display: inline-block;
border: solid;
border-color: transparent transparent var(--dhnp-light-grey);
border-width: 0 5px 10px;
}
.title {
font-size: 12pt;
padding-bottom: 0.3em;
}
.title a .sitestr {
color: var(--dhnp-green) !important;
}
.title a:visited,
.comment a:visited {
color: var(--dhnp-grey) !important;
}
.subtext {
font-size: 9pt;
line-height: 1.5;
}
.subtext span {
color: var(--dhnp-red) !important;
}
select,
textarea,
input {
color: var(--dhnp-black) !important;
font-size: 10pt;
border: none !important;
background: var(--dhnp-whiter) !important;
}
input[type=submit] {
background: var(--dhnp-green) !important;
padding: 0.3em 0.5em !important;
}
.togg {
margin-left: 0.5em;
}
.athing.comtr > td {
padding-bottom: 0.5em;
}
a[href^=item] {
color: var(--dhnp-blue) !important;
}
a[href^=user] {
color: var(--dhnp-purple) !important;
}
.morelink:after {
content: "…";
}
td:first-child:last-child[bgcolor="#ff6600"] {
background: var(--dhnp-orange);
}
.yclinks a {
color: var(--dhnp-orange) !important;
}
}
@-moz-document domain('hn.algolia.com') {
body {
background: var(--dhnp-black);
color: var(--dhnp-white);
}
.container {
width: auto;
}
.SearchHeader {
position: sticky;
top: -1em;
z-index: 1;
background: var(--dhnp-orange);
}
body .SearchHeader_search,
.SearchFilters,
.SearchResults,
.Footer_list,
.Pagination {
background: transparent;
max-width: 750px;
margin: 0 auto;
}
body .SearchHeader_search {
padding: 1.5em 0.5em 0.5em;
}
body .SearchHeader_logo a:first-child,
body .SearchHeader_label,
body .SearchHeader_settings a {
color: var(--dhnp-black);
}
body .SearchHeader_label {
margin-left: 0.3em;
}
body .SearchHeader_logo a:first-child img {
display: none;
}
body .SearchHeader_logo a:first-child:before {
content: 'Y';
display: inline-block;
padding: 0 0.4em;
font-weight: bold;
border: thin solid var(--dhnp-black);
}
.Dropdown_list,
.Dropdown_list li button {
background: var(--dhnp-black);
}
.SearchFilters,
.Dropdown_label,
.Dropdown_list,
.Dropdown_list li button,
.Story_title a,
body .Story_meta,
body .Story_meta a,
body .Story_separator,
body .Story_comment {
color: var(--dhnp-white);
}
.Dropdown_list li {
border-color: var(--dhnp-white) !important;
}
.Story_container {
margin: 1em 0 0;
}
body .Story_title {
font-size: 12pt;
}
body .Story_title .Story_link {
font-size: 8pt;
color: var(--dhnp-green);
}
.Story_separator:nth-last-of-type(n + 5),
.Story_title ~ .Story_meta > .Story_separator:nth-last-of-type(n + 3) {
display: none;
}
.Story_meta {
font-size: 9pt;
}
.Story_comment a {
text-decoration: underline;
}
.Story_title ~ .Story_meta > span:first-child a {
color: var(--dhnp-red);
font-weight: normal;
}
.Story_meta > span:first-child:before,
.Story_title ~ .Story_meta > span:nth-child(3):before {
content: ' by ';
}
.Story_title ~ .Story_meta > span:first-child:before {
content: none;
}
.Story_meta > span:first-child a,
.Story_title ~ .Story_meta > span:nth-child(3) a {
color: var(--dhnp-purple);
font-weight: bold;
}
.Story_meta > span:nth-child(3):before,
.Story_title ~ .Story_meta > span:nth-child(5):before {
content: ' ';
}
.Story_meta > span:nth-child(3) a,
.Story_meta > span:nth-child(5) a,
.Story_meta > span:last-of-type a {
color: var(--dhnp-blue);
font-weight: bold;
}
.Story em {
background: var(--dhnp-yellow) !important;
color: var(--dhnp-black) !important;
font-style: normal;
font-weight: 700;
}
.Pagination {
margin-top: 1.5em;
}
body .Pagination_item button {
color: var(--dhnp-white);
border-color: var(--dhnp-white);
}
body .Pagination_item-current button {
color: var(--dhnp-orange);
border-color: var(--dhnp-orange);
}
.Footer_list {
border-top: 2px solid var(--dhnp-orange);
padding-top: 1em;
}
.Footer_list a {
font-size: 8pt;
color: var(--dhnp-orange);
}
.Footer_list li:nth-child(even) {
color: transparent;
position: relative;
}
.Footer_list li:nth-child(even):before {
content: '|';
position: absolute;
color: var(--dhnp-white);
}
}