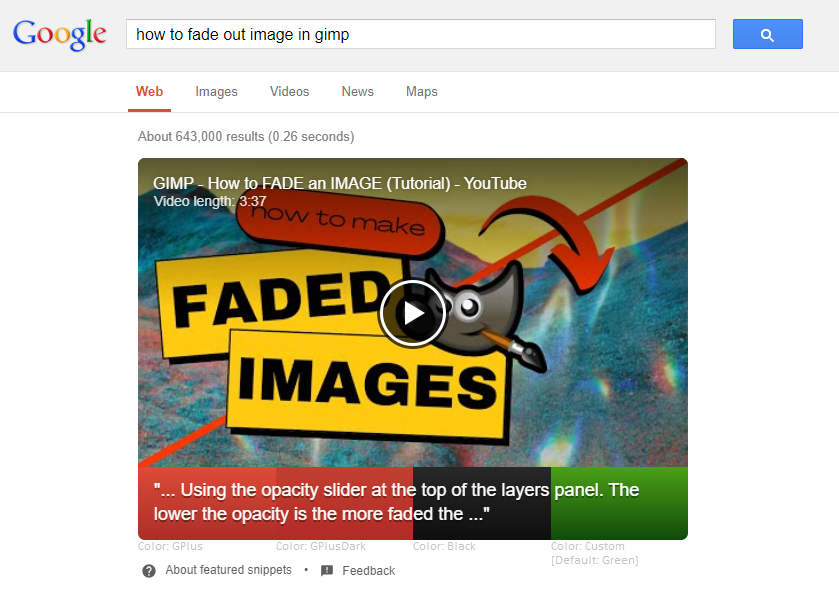
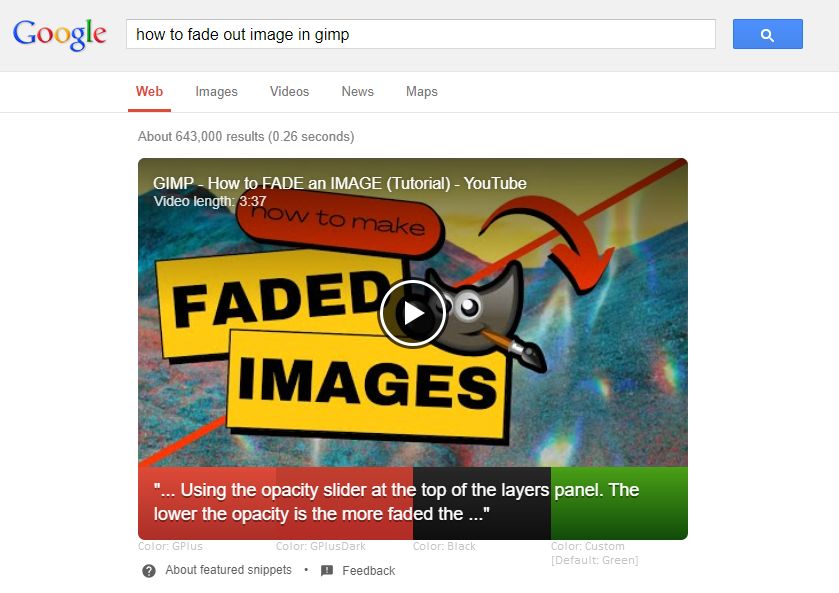
Makes the Google Video Viewer look like something from 2013.
Gplex Google Video Viewer Classicifer by RysieQu

Details
AuthorRysieQu
LicenseNo License
CategoryGoogle
Created
Updated
Code size11 kB
Code checksum53f1e5bb
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
GPLEX GOOGLE FRONTEND IS REQUIRED FOR THIS TO WORK!!!
The "Thumbnail title" feature may be a little buggy and it limits the quote under the video; it gets rid of the "More" button. This is done to not glitch this feature even more. If it triggers you, you can turn it off in the settings. However if you completely don't like the idea of a quote from the video above it, you can also get rid of it in the settings.
Don't like the color of the quote background? You can change it in the settings as well! You can make it the default Google+ color, make it a bit darker, flat or black! Don't like any of those? That's not a problem either, you can select a custom color and make it look the way you want it!
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Gplex Google Video Viewer Classicifer
@namespace userstyles.world/user/RysieQu
@version 2.0.2
@description Makes the Google Video Viewer look like something from 2013. GPLEX GOOGLE FRONTEND IS REQUIRED FOR THIS TO WORK!!!
@author RysieQu, but with a lot of help from OpenL's CSS scripts.
@var checkbox thumbtitle "Thumbnail title" 1
@var checkbox arial "Arial font" 1
@var checkbox disquote "Get rid of the quote completely [incompatible with thumbnail title being off]" 0
@var checkbox vidlen "Show video length" 1
@var checkbox lentext "Show a text before the video length" 1
@var checkbox lentrans "Slightly transparent video length" 1
@var select lenpos "Video length position" {
Up: 'up',
Down: 'down'
}
@var select gradpos "Dark gradient position" {
Up: 'up',
Down: 'down',
Both: 'both'
}
@var select quotebg "Quote background color" {
GPlus: 'gplus',
GPlusDark: 'gplusdark',
GPlusFlat: 'gplusflat',
GPlusFlatDark: 'gplusflatdark',
Black: 'black',
BlackFlat: 'blackflat',
Custom: 'custom'
}
@advanced text grdnt1 "CQB - Top part [You can use RGB code with the commas like here on default]" "74, 160, 22"
@advanced text grdnt2 "CQB - Bottom part [Or you can also use HEX code with the # like here on default]" "#104B0A"
@preprocessor stylus
==/UserStyle== */
@-moz-document url-prefix("https://www.google.com/") {
.qvSLpc {
border-radius: 7px 7px 0 0 !important;
}
.jRFvfe {
border-radius: 0 0 7px 7px;
color: white;
text-shadow: rgba(0, 0, 0, .49) 0 2px;
}
if vidlen == 1 {
.yp0ec {
text-shadow: rgba(0, 0, 0, .40) 0 0px 5px;
}
}
if vidlen == 0 {
.yp0ec {
display: none;
}
}
if lentext == 1 {
.yp0ec:before {
content: "Video length: ";
}
}
if lentrans == 1 {
.yp0ec {
opacity: 0.85;
}
}
if lenpos == down {
.yp0ec {
position: relative;
bottom: 10px !important;
text-shadow: rgba(0, 0, 0, .40) 0 0px 5px;
}
}
if gradpos == down {
.fi3CNb {
background: linear-gradient(rgba(0, 0, 0, 0), rgba(0, 0, 0, .65)) !important;
top: 159px !important;
}
}
if gradpos == both {
.fi3CNb {
background: linear-gradient(rgba(0, 0, 0, .65), rgba(0, 0, 0, 0), rgba(0, 0, 0, .65)) !important;
height: 309px !important;
}
}
if quotebg == gplus {
.iMCzjd {
background: linear-gradient(rgb(221, 74, 56), rgb(171, 46, 39));
}
}
if quotebg == gplusdark {
.iMCzjd {
background: linear-gradient(rgb(193, 63, 47), rgb(178, 43, 38));
}
}
if quotebg == gplusflat {
.iMCzjd {
background: rgb(219, 74, 57);
}
}
if quotebg == gplusflatdark {
.iMCzjd {
background: rgb(172, 62, 49);
}
}
if quotebg == black {
.iMCzjd {
background: linear-gradient(rgb(40, 40, 40), rgb(14, 14, 14));
}
}
if quotebg == blackflat {
.iMCzjd {
background: rgb(16, 16, 16);
}
}
if quotebg == custom {
.iMCzjd {
background: linear-gradient(rgb(grdnt1), rgb(grdnt2));
}
}
if arial == 1 {
.XdBtEc {
font-family: Arial;
}
}
if disquote == 1 {
.jRFvfe {
display: none;
}
.qvSLpc {
border-radius: 7px !important;
}
.fi3CNb {
border-radius: 7px !important;
}
#ugf-content:has([class*="qvSLpc"]) .LC20lb {
position: relative;
bottom: 357px !important;
}
}
.kAoFgd, .z1asCe, .z1asCe.UIgqBe {
display: none;
}
.w90itc {
background: rgba(0, 0, 0, 0);
color: #ffffffb5;
}
.Do1FMc {
background: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEgAAABICAYAAABV7bNHAAAABHNCSVQICAgIfAhkiAAADutJREFUeF7dXHlwTVkezmZJyB5aEgZBjLavY2tL0a3tW6Mtf1iqVE3PoBg1zNjXoaZ6uo3Siiq6qi3dDGVfp62NthMkCFk0EkRCgmxCz/edfufMyXXfE29NnKpf3XvPO/ec8/vuWX7bed5e7k0+aC4GVBsUbaFIXANB/hZij/Is9AzXdNB9C6Xgmgx6zULuSN5uaCQCbbQDNQU1AlVysM0XeP8aKA50EpTlYH02X3cVQOXR6keg7qCGIFe1w5F0GXQEdApUCHJqcnbHOTr6gvqAgs162qRJk4AuXbqENm3aNLBOnTqVo6Oj/UNCQioEBAT4kfhObm5uEenp06cF9+/fz0tKSnoeFxf37OjRo0+uXLmSa1Yv8rJBu0G7QBxlTknOAoiMEZihoMp6z3x9fb0/++yz8M8//zyqQ4cOVZC41tidMjIy8k6ePJnxww8/pG3ZsiXz1atXvxoq47r1HxCBKrK7IcuLzgCoCer6EyhK70xsbGzF6dOn1+7du3dU1apVHQLFGpOPHj3K27NnT9qSJUtSEhMT8w3l0vC8AnTF2vslyXcEIK4z40A9QaoeTJ2A2bNn1+3Xr191Pz8/7lrF0osXL4quXr3KqfL02rVrz27dupWbnJycj5FR9OTJE/HFQ0ND/TDS/GrXrl0RQAc0atQoEFMzpHHjxqGVKlUS01BPRUVFr3fv3n1v7ty5tzEV9SnI0bUPtAZk1/pkL0Dcov8Gqik7Sqa++uqreiNHjowBMMXqBfP5+/fvT9u0aVP6gQMHnoIh47QoxrC1B9bbo0ePkGHDhkXiGmkcmZxu69evT548efItCbalrju4/gNEceGdkj0ANUcL00Bqux4/fny1hQsXNsJXr6i3jq+Z9fXXXyeh04/sBcUaNwRr1KhRVSdNmhTTrFmzcL0cP8jMmTOvrV69+oGWz5G1BHTJWp1m+e8KUFdUMhEkhjl2HZ+1a9d+iC9aS6/80qVLmfPmzbu5Y8cOl8ooss3+/fuHzZkzp37z5s2LAYURmzp27NgE7IhSsHyFd5aBKBaUKL0LQD1QIxdj8U6DBg38t23b1qp+/fpqO8/MzCxYtGhRAqbaOw/lEvX2LYUwtaJnzJjxYXh4eAVZ9ObNm9kDBw48f/36dUrnTJzeXLwPyDK2riUFqAMq+StILLqdO3cO2rp16x/0jhw6dCh9+PDhcVxsbTXo6t+4uH///fdNu3XrRhVGJH64wYMHnzl27FiOJYsj6p+gE5Znqxdfq7/8/wdu4zNAouzHH38csnPnzrbBwcHcxby4gyxevDh+zJgx17WhXIJqXVOEffjuu+/SsUYVtmvXLoJyGAXQIUOGRF28eDHz9u3bFAc4MNqCroMe2urJ20YQd6svQWJB7tixYyB2ow5yq83LyysaPXr0+c2bNz+21YinfhswYEAYwGodGBhYjn2giPHpp5+ePHHiBIVJkQX6C8jqkmALII6Qf4HEVk7BDxV3lDtVdnZ2IYctphZF/FKbOnXqFKSPeO5w+NAnNMHyDjo/BWQqJ70hyGmcUggU4AQFBflCYm0jweGXGDRoUKkHh30/fvx4DkbSGfaZz+QBvLQmTxZeySN5NU3WAPoQpSkhi4Rh2rBu3bpBvOeag/Xm/OHDh0v1yJF95xVKbjb7zL7zGbwEr1u3jlYGmcgreX4jmS3SzJsFCmVpCoFTp05tIN9csGBB/DfffEM9p0ylhISEXCzYL2FJqMqOUzxJT0/PuXDhwnM8cqmpBzoIKiblm61BA1BIDDmqD5irXSIiIoSEzK28e/fuF3hfVtOPP/7YAiKAUKwfP36cj7X1qKaWUGfbrvNmnGLcrWiyEAlqQj0JDisbMWKEQ5qx3rCn7sHDVS7UbJ+8kUetL8Nwr1Qo5hsBoqGL9mEvauWojPZjkSChXoN54aV8LqtX8kA9TfafyjV0OQkKbVm0a6mkA8RtvZ/8BbpUXamVU8AyKH56HWXunrxg7RGyGwVJ8FpHY4IACSGYSQeoPZ7FToUFzB+GruqWMl5UPOX9+3KdP39+ouSlV69e1cmz5ZkYEAuRdIC6ykxYAmtJYxdNFhC03KKVy/bdcSVP5I1tkVfyrLWrsJAAheHHZixQoUIFb2i/avTQnuPMDkMab03DvTPrtLcunTfyTN4tdRELYqJGELV1ARaUuggoosJcAHWiYOPGjY9476wEw/0H586d67xixYpY6EhmcpizmnprPeSNPLIgeYZzgT48JmLRUd7w2vq3fC8vFFJmAth50woLC+0yj8r6zK7ly5f3/eKLL2Jv3LjRGcruB2Zl3JFH3sijbAuDQ/GOvFbMJ1L8ikrMhomginwBWjrdvi5LUVFRAd9++21rT047nUeddwsmwuvALU5MKa4N0hBO5W7v3r1PXIaOVrEnpx15lIosedfWR2ISQ4BiZF/p8ZT3cM1kOdvQbgtsT0078khezTCQAP1O/gijt5CDmPCSR7R1T0w7+OgUr3SJSwxwrckRpBYm+MqVHoKXpNVNK+++W3dOOwwGxWu9evV01/kHBEgtytWqVVMuYno83QeHeUvumnY6r5GRkbqbvAoBUtMKVjZhu2VKSUkx+rrNuXBDrqunHV3fkg2YeHTnZzABUojJ8BMW9rT7xgx3V007uIWUqwoY6MJrRQKkEPP391eBAQbftll/PZLnimmXlZWlANIx4OAhQB519NmLsre3txfJGaliRTFQTBN/kC5ZL/q5ZCmaW03f8HAm1INXK1euTIR54hikcJtOv5J2FbyqaaVjgPfzCQIBEns/vJKvoECKeunCLW3T7NSpUw+hw8UbYoBEfx1J+mAgBlpdeRxBKp4vJydHOc8YvORIo858F96HXERpnMMifc7Z4LCfNWrUUMEOGBT67p1NgDIlMw8ePFDTDQKTx202rphOZh9O5xUfQ2GAso8JkNLYIQ+o0YRwN13kNqvXpXmcTm3atDmGKZX47Nkzfdg7vV2G+MlKEVGrMEDeQwL0i/wRxnkZHkLN3jSM1+m9M1To6ulk1n/oX4pXBH8pDFA2lYs0Q/tFYhyyvMcICqNXw10aPafTmjVrkqZNm5bk6hEjeeSVPDI4VObpGCAvmSOIAAmzI4O0GYfMe4a4wNqvXpQVuOLqzulk7D95BK9CxSLvWqA6MREAUfZJkC+isxnyfujQoboJ0li3w8+emE7GTus86rxbMCkiQEzn5YsIrVORoX369ImCaO8ccVXrmbt2J61J01vyRh7NeEfeBeZLgH7GvTDOw0aboVv6EXeozCGmrbxjpienk7Gr5E3z4BSSd0sZYkFMFED8gfF6XgUFBb9u3779nqwMkaN15b0zrq4S9uzpm84bInbvkndLPTdwFe4uOYJ4z9gYkZYuXZoqg42wBYbhWIFwor1PiTyRN/JEXnHeI1Xj74C81wH6CZlCBmBMMaz9ahTh7EWs9vJ7cTtr1izFE3lFPLWUoIkBsRBJB4h6GI8QiYTI9SR51Khly5YRjDSTv5X1K3lp1aqV8KKSRwRn6O51njlTOqkOEMsTIIakeV2+fPkFArJTeM/EsxjwGymTrMwva1fyQF5kv8kjNAipXpD3nTpPRoBYcLMsMHHixERGlvGZ0aHwZTcua4AY+0seZLQuecNhGBUGY+Fd18V+i543VHILz+1AIfn5+a+x5ef27dtXyAoxMTGBsOIVMGrU2HBZeMZ5spqIdlW78pQpUy7D7S11r1TwsAxULBbBLLqCBRhc3Q3kzShQrEH+8tAKgrCrxMfHZ2mHQ8oCNl6Mul++fHkLHx8fIfju2rXrLqJ35dpDnpeC3rBQ2pKS/4gXerEyBl1jnnaAY1G4iKBMFkKH+VkL6Wd2qU08QoGdqh2spSK0DiaNnBYtWpyEgVCaUfYie6UZA8Y1SC+zFg93mcGKcCbrPI8f8JkNIWykLU/9mFVamvIIDvsqwSEPkIHOaeCQR/JqmmwBRG12EUgsWphWuXpIP0V0fJX2PNFsWnMpyKQwyD5KdYJRHOQBQeVS5iFv5FFYM8yS2Rqkl6PPmqt8Z5BPampqAaNDMZoiEa7mW65cOR+ErkUzgh0L91OzBjyVxwWZa470c2FZeIkAqTMIJJcbDK0YC0C3bfXR1hqkv/cRHqYSJGa2bds2EEGQPNyivLKMwsfZ+DhsnR71syE43A9n6osdqKOdB6Pp7OnTp2WQAs9sfAk6bgsc/va2ESTf/wU3tDa2Bnnfu3evEPP6AU4eR4SFhQmPAEWAcePG1YBfKf/s2bMeiQyZMGFCFP5soE3Dhg1DZMe5IKOfZ2BKlfINdywuyIdkGVvXkgLEOrglUsMlSD4cKTCR3sXJmXIweosO0bffs2fPSEzBcBrDNP3GVh8c/g02nTBIxM3gGqqjxxdglN/FAboL/KCWRrhr/Rv035I2WtIpptfXAg/TQMotRN0Gh3kbyXMdsjDUlUwc8E3asGFDhslfSJS0j6blGCGPYwRVYLKoYzwWTgmZxw1WrVplPBZOWeeiaYVWMu0BiFXxqObfQSo6jd7JZcuWxeJ8R212Xm+PfyGxb9++NBikHhw8eNChPxb45JNPQrDYVoMc9sZfXvAjULeiimTwCnOJWAyyevTSCj4O/W0N156xoJ4gBQgPhvDsA8P7ZbS+3vjz589fwjD+hCF+jOzCcatcOCwLsZC+NPw1RTkEdJXnX1PQRwcKhisqtHLlym8ozLTn0GRBrVxTPNks15v9oDUgq1u53j/jvb0jSK+nCR7+DCpm4OfZB7hwamF9iJbKobFxR585laAy3KeBz2S9o0N0BSjOkXacARDbp3+tL2gYqNh5K/n3OLD/RrVv376qo2DxrBfs2o8wlaz9PQ53q00gmm4cFjmcBRBBYmIAZD9Qb5CpGsI45K5du4ZiKgYxaJThdfiDpfL0wyFOx4+OSlgRiijY8U+W0tLScukOxoKfc+TIEVt/sEStfA+I9hxh03JGcjZAsk9UCilc9gD9HuSqdijwXQFRpjkFUpZA3Dsluarjeud4iJb2pZaghiB1WM1ODghCPIh+q59AWXbWU6LX3AGQ3hGuVTGgmqDqIIoLXNwZXUG5SsbpcMdhGDIlci623J7pRLgDoqvc4bUFdZQo/Q8NREqqkl72+wAAAA5lWElmTU0AKgAAAAgAAAAAAAAA0lOTAAAAAElFTkSuQmCC') no-repeat;
position: absolute;
top: 119px;
left: 239px;
}
.fi3CNb {
border-radius: 7px 7px 0 0 !important;
background: linear-gradient(rgba(0, 0, 0, .65), rgba(0, 0, 0, 0));
height: 150px;
position: absolute;
top: 0;
}
if thumbtitle == 1 {
#ugf-content:has([class*="qvSLpc"]) .HGLrXd {
display: none;
}
#ugf-content:has([class*="qvSLpc"]) .KFFQ0c .AuP6le {
position: relative;
right: 395px;
bottom: 15px;
}
#ugf-content:has([class*="qvSLpc"]) .KFFQ0c .akqY6 {
position: relative;
top: 15px;
...