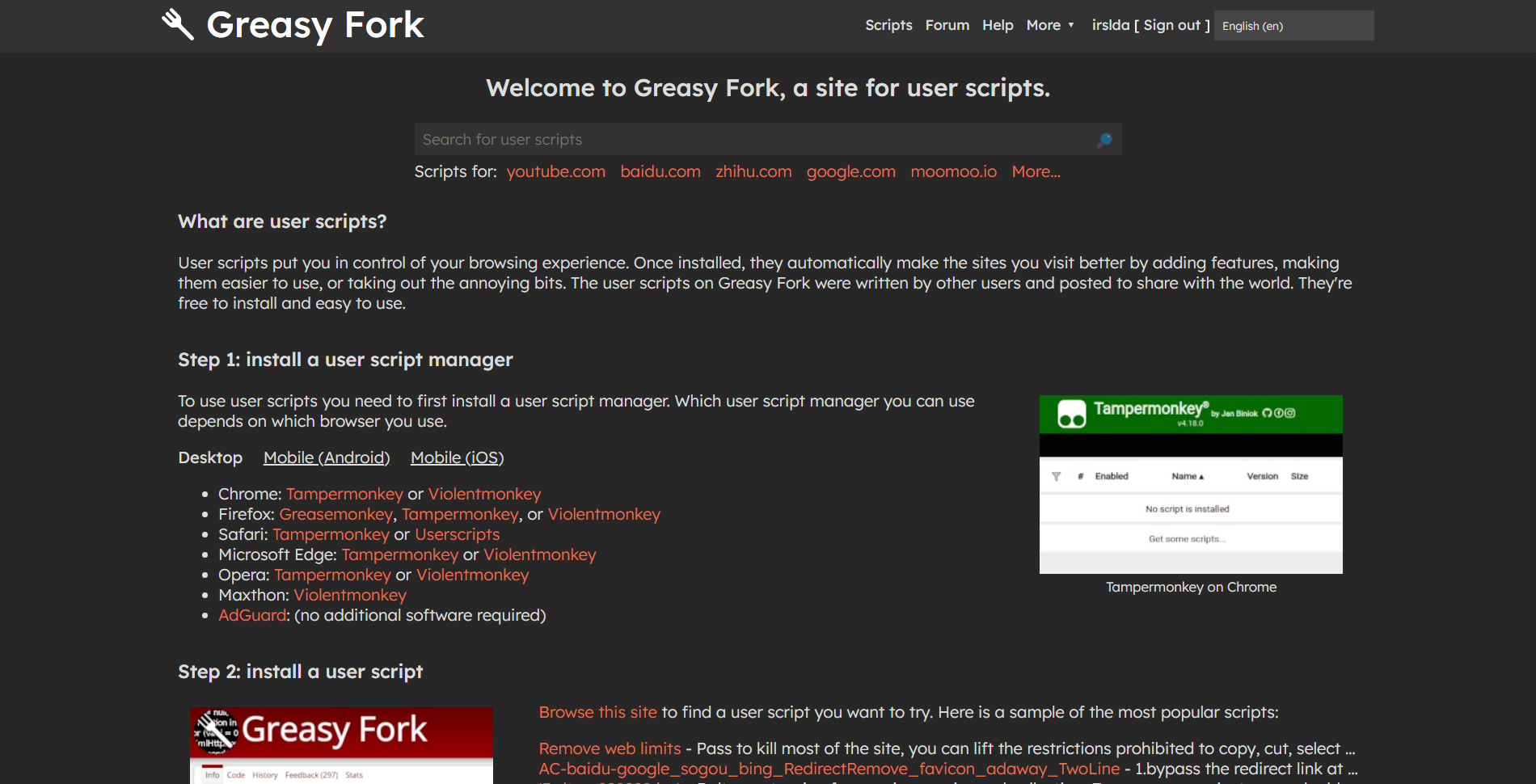
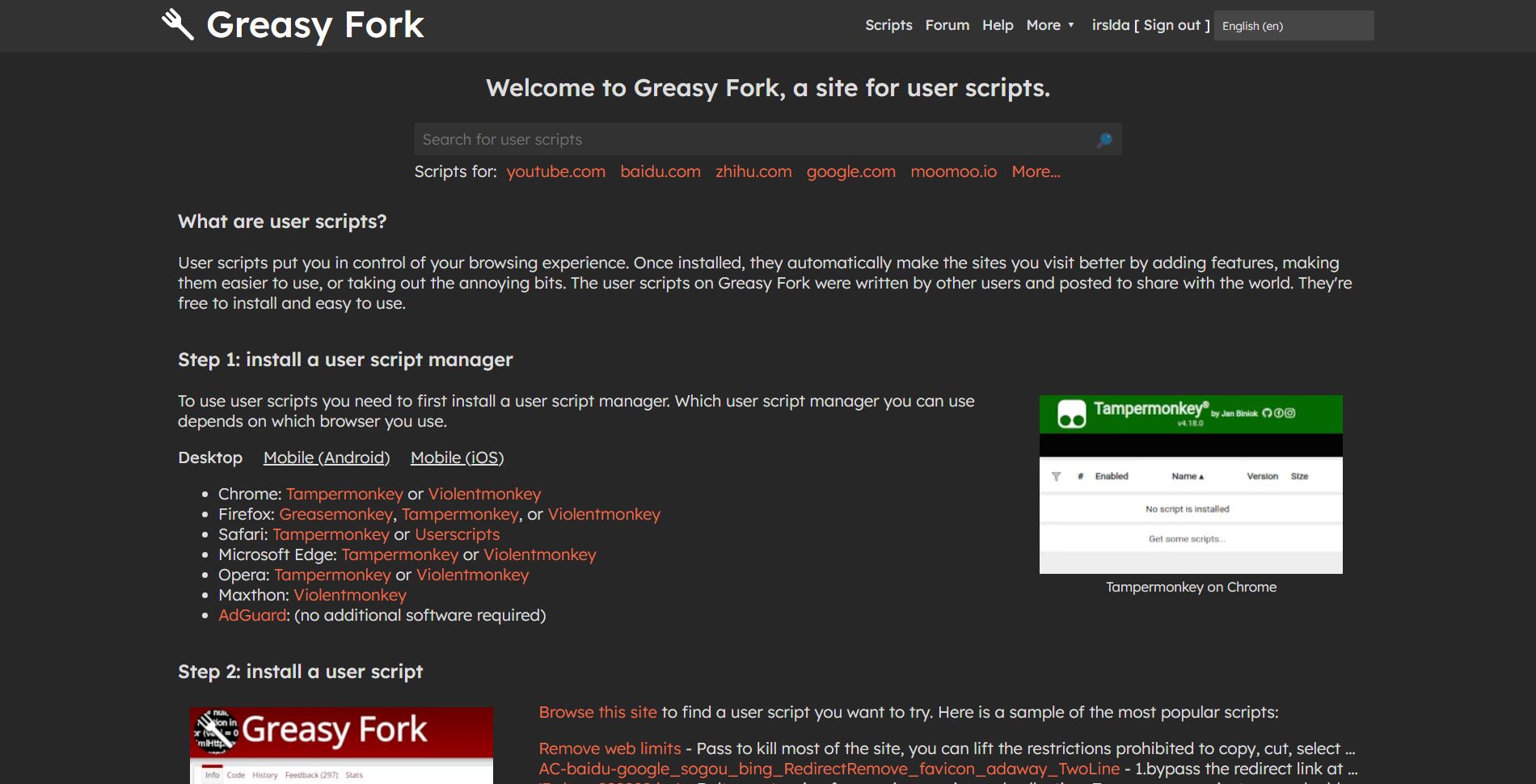
A dark theme for greasyfork.org.
GreasyFork Dark-Nova by irasnalida

Details
Authorirasnalida
LicenseNo License
Categorygreasyfork.org
Created
Updated
Code size24 kB
Code checksum4c43d5b9
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
This theme applies a dark color scheme that improves the look and feel of the page giving a more modern look while keeping the original layout without changing it too much.




Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name GreasyFork Dark-Nova
@description greasyfork dark theme
@namespace https://github.com/irasnalida
@author irasnalida
@version 2.2.3
==/UserStyle== */
@-moz-document domain("greasyfork.org") {
@import url('https://fonts.googleapis.com/css2?family=Fira+Code:wght@300..700&family=Lexend+Deca:wght@100..900&display=swap');
:root {
--irslda-bg-color: rgb(39, 39, 39);
--irslda-bg-raise-color: rgb(50, 50, 50);
--irslda-bg-raise-color-2: rgb(70, 70, 70);
--irslda-brand-orange: 255, 123, 85;
--irslda-base-text-color: rgba(255, 255, 255, 0.85);
}
::-moz-selection {
/* Code for Firefox */
color: var(--irslda-base-text-color);
background: rgb(var(--irslda-brand-orange), 0.5);
}
::selection {
color: var(--irslda-base-text-color);
background: rgb(var(--irslda-brand-orange), 0.5);
}
selcet {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
}
body {
background-color: var(--irslda-bg-color);
}
body,
select,
input,
button,
p {
font-family: 'Lexend Deca', Open Sans, sans-serif, "Segoe UI Emoji";
font-weight: 300 !important;
}
h1,
h2,
h3 {
font-weight: 500 !important;
}
.list-current,
.script-list h2,
.browser-list-selector-active,
#site-nav,
.inline-script-stats dt,
dd.script-list-ratings,
.pagination .current {
font-weight: 400 !important;
}
.script-list .description,
.form-control label.radio-label,
.form-control label.checkbox-label {
font-weight: 300 !important;
}
#main-header {
background-color: var(--irslda-bg-raise-color);
background-image: unset;
box-shadow: unset;
padding: .25em 0;
}
nav nav {
background-color: var(--irslda-bg-raise-color-2);
}
#site-nav > nav,
#nav-user-info {
position: relative;
}
#main-header > .width-constraint {
display: flex;
justify-content: space-between;
}
#site-nav {
display: flex;
flex-direction: row-reverse;
align-items: center;
}
#nav-user-info {
top: 1px;
font-size: 14px;
}
#main-header nav a {
font-size: 14px;
}
#main-header a,
#main-header a:visited,
#main-header a:active {
color: var(--irslda-base-text-color);
}
#main-header nav a:hover {
color: rgba(var(--irslda-brand-orange), 0.95) !important;
}
select[name="script[locale_id]"],
#script_set_default_sort,
#edit_user select,
#language-selector select,
#discussion-locale {
color: var(--irslda-base-text-color);
background-color: var(--irslda-bg-raise-color-2);
border-radius: unset;
box-shadow: unset;
border: unset;
padding-block: 8px;
padding-inline: 8px;
}
.list-option:not(.list-current) select {
margin: 2px 0px 0px 8px;
}
p,
h3,
h2,
.list-option-group {
color: var(--irslda-base-text-color);
}
#main-header h1 {
margin-left: 12px;
font-size: 36px;
letter-spacing: 0px;
}
#site-name {
display: flex;
flex-direction: row;
align-items: center;
max-width: fit-content;
}
#site-name img {
display: block;
-moz-box-sizing: border-box;
box-sizing: border-box;
background: url("data:image/svg+xml;base64,PHN2ZyB2ZXJzaW9uPSIxLjEiIGlkPSJfeDMyXyIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxuczp4bGluaz0iaHR0cDovL3d3dy53My5vcmcvMTk5OS94bGluayIgdmlld0JveD0iMCAwIDUxMiA1MTIiIHhtbDpzcGFjZT0icHJlc2VydmUiIGZpbGw9IiNmZmZmZmYiPjxnIGlkPSJTVkdSZXBvX2JnQ2FycmllciIgc3Ryb2tlLXdpZHRoPSIwIj48L2c+PGcgaWQ9IlNWR1JlcG9fdHJhY2VyQ2FycmllciIgc3Ryb2tlLWxpbmVjYXA9InJvdW5kIiBzdHJva2UtbGluZWpvaW49InJvdW5kIj48L2c+PGcgaWQ9IlNWR1JlcG9faWNvbkNhcnJpZXIiPiA8c3R5bGUgdHlwZT0idGV4dC9jc3MiPiAgLnN0MHtmaWxsOiNmZmZmZmY7fSAgPC9zdHlsZT4gPGc+IDxwYXRoIGNsYXNzPSJzdDAiIGQ9Ik01MDIuOTYxLDExLjk4OWwtMi45NTMtMi45MzhjLTEyLjA0Ny0xMi4wNzgtMzEuNjA5LTEyLjA2My00My42NTYsMEwyODIuNjMyLDE4Mi43NzEgYy0zMC40MDYsMzAuNDA2LTUwLjY1NiwyNC4xNDEtNzguNDA2LDIwLjg3NWMtMzQuNDUzLTQuMDQ3LTU4Ljc2Ni0zLjAzMS0xMDcuMzU5LDQ1LjkzOGMwLDAtNTYuMTA5LDU2LjA5NC04Ny44NDQsODcuODI4IGMtMjYuNTE2LDI2LjUxNiwxMS4yNSw2Ni4xMjUsMzguMzc1LDM4Ljk4NGw5Mi05MS45ODRjNS44NzUtNS44NzUsMTUuNDA2LTUuODc1LDIxLjI4MS0wLjAxNmwyLjgyOCwyLjg0NCBjNS44OTEsNS44OTEsNS44OTEsMTUuNDA2LDAsMjEuMjgxbC05Mi40MDYsOTIuNDIyYy0xNS4xNTYsMTUuMTQxLTkuNDg0LDI5Ljg3NSwwLjI4MSwzOS42NTYgYzkuNzgxLDkuNzk3LDI0LjUzMSwxNS40NjksMzkuNjg4LDAuMjk3bDkyLjQwNi05Mi40MDZjNS44NzUtNS44NzUsMTUuNDA2LTUuODc1LDIxLjI4MSwwbDIuODI4LDIuODI4IGM1Ljg5MSw1Ljg5MSw1Ljg3NSwxNS40MDYsMCwyMS4yOTdsLTkxLjk4NCw5MS45ODRjLTI3LjE0MSwyNy4xNDEsMTIuNDY5LDY0LjkwNiwzOC45ODQsMzguMzc1IGMzMS43NS0zMS43MzQsODcuODQ0LTg3LjgyOCw4Ny44NDQtODcuODI4YzQ4Ljk1My00OC41OTQsNDkuOTY5LTcyLjkwNiw0NS45MDYtMTA3LjM3NWMtMy4yNjYtMjcuNzUtOS41LTQ3Ljk4NCwyMC45MDYtNzguMzkxIEw1MDIuOTYxLDU1LjY2MUM1MTUuMDA4LDQzLjU5OSw1MTUuMDA4LDI0LjA1Miw1MDIuOTYxLDExLjk4OXoiPjwvcGF0aD4gPC9nPiA8L2c+PC9zdmc+") no-repeat;
width: 32px;
height: 32px;
padding-left: 32px;
transform: rotate(90deg);
}
#home-script-nav {
padding-bottom: 10px;
border-bottom: unset;
}
input[type=text],
form#new_script_set input,
form[action*='update_password'] input,
#edit_user input#user_name,
#edit_user input#user_email,
.home-search input,
.sidebar-search input,
input[type=url],
input[type=number],
input[type=search],
#replaced_by_script_id {
color: var(--irslda-base-text-color);
background-color: var(--irslda-bg-raise-color);
box-shadow: unset;
border: unset;
font-size: 15px;
padding-block: .4rem;
padding-inline: .5rem;
}
#new_script_set input,
#new_script_set button {
margin-top: 10px;
}
input[type=text]:focus,
form#new_script_set input:focus,
form[action*='update_password'] input:focus,
#edit_user input#user_name:focus,
#edit_user input#user_email:focus,
.home-search input:focus,
.sidebar-search input:focus,
input[type=url]:focus,
input[type=number]:focus,
input[type=search]:focus,
#replaced_by_script_id:focus {
border: unset;
box-shadow: inset 0 0 0px 1px rgba(var(--irslda-brand-orange), 0.5);
outline: unset;
}
input:autofill,
input:-webkit-autofill {
border: unset;
background: var(--irslda-bg-raise-color) !important;
}
form[action*='update_password'] input {
margin-top: 6px;
margin-bottom: 1em;
}
#replaced_by_script_id,
input[type=url] {
margin-top: 12px;
}
.script-list,
.user-list,
.text-content,
.discussion-list,
#script-info,
#additional-info {
background: var(--irslda-bg-color);
color: var(--irslda-base-text-color);
box-shadow: unset;
border: unset;
}
a {
color: rgba(var(--irslda-brand-orange), 0.9);
text-decoration: none;
}
a:visited {
color: rgba(var(--irslda-brand-orange), 0.7);
}
a:hover {
color: rgba(var(--irslda-brand-orange), 1);
}
textarea {
font-family: 'Fira Code', monospace;
}
pre code,
code {
font-family: 'Fira Code', monospace;
font-size: 0.9rem;
background: rgba(var(--irslda-brand-orange), 0.112);
color: rgba(255, 255, 255, 0.92);
border: unset;
padding-inline: 8px;
border-radius: 1px;
}
.code-container {
background-color: var(--irslda-bg-raise-color);
border: unset;
border-radius: unset;
padding-block: 12px;
padding-inline: 8px;
}
pre,
pre.prettyprint {
border: unset
}
li.L1,
li.L3,
li.L5,
li.L7,
li.L9 {
background: rgba(255, 255, 255, 0);
}
.code-container li::marker,
.com, .ace-tm .ace_comment {
color: rgb(135, 135, 135);
}
.kwd {
color: rgb(50, 169, 219);
}
.pln,
.pun {
color: rgb(210, 210, 210);
}
.typ {
color: rgb(198, 120, 221);
}
.lit, .ace-tm .ace_variable {
color: rgb(86, 182, 194);
}
.str, .ace-tm .ace_string {
color: rgb(152, 195, 121);
}
.ace_editor {
font: 14px/normal 'Fira Code', 'Monaco', 'Menlo', 'Ubuntu Mono', 'Consolas', 'Source Code Pro', 'source-code-pro', monospace;
border: unset;
box-shadow: unset;
}
.ace-tm, .ace-tm .ace_support.ace_function {
color: rgb(210, 210, 210);
}
.ace-tm .ace_gutter {
background: var(--irslda-bg-raise-color);
color: rgb(135, 135, 135);
}
.ace_scroller {
background-color: var(--irslda-bg-raise-color);
}
.ace-tm .ace_print-margin {
width: 1px;
background: rgba(232, 232, 232, .05);
}
.ace-tm .ace_support.ace_constant {
color: rgb(73, 177, 74);
}
.ace-tm .ace_storage, .ace-tm .ace_keyword, .ace-tm .ace_keyword.ace_operator, .ace-tm .ace_entity.ace_name.ace_function {
color: rgb(97, 175, 239);
}
.ace-tm .ace_constant.ace_numeric {
color: rgb(75, 175, 215);
}
.ace-tm .ace_indent-guide {
opacity: 0.15;
}
.ace-tm .ace_gutter-active-line {
background-color: unset;
}
a.discussion-title {
color: var(--irslda-base-text-color);
}
a.discussion-title:hover {
color: rgba(var(--irslda-brand-orange), 0.85);
}
pre {
font-family: 'Fira Code', monospace;
font-size: 0.9rem;
}
.tabs > * > * {
display: unset;
}
.tabs .current {
box-shadow: unset;
border-top: unset;
}
ul#script-links > li {
background-color: var(--irslda-bg-raise-color);
padding-inline: 0.2rem;
padding-block: 0.2rem;
}
ul#script-links > li.current {
background-color: rgba(var(--irslda-brand-orange), 0.6);
}
ul#script-links > li > a:hover,
ul#script-links > li > a:active {
border: unset;
box-shadow: unset;
background-color: transparent;
color: var(--irslda-base-text-color);
}
ul#script-links > li.current > a > span {
color: var(--irslda-base-text-color);
}
.install-link,
.install-link:visited,
.install-link:active,
.install-link:hover,
.install-help-link {
transition: unset;
background-color: rgba(var(--irslda-brand-orange), 0.7);
color: #fff;
text-decoration: none;
box-shadow: unset !important;
}
.install-link:active {
background-color: rgba(var(--irslda-brand-orange), 0.6);
}
.install-link:hover {
...