alors je met en ligne l'ancien mais j'ai quand même rajouté les bugfixes des emoji custom à côté des pseudos
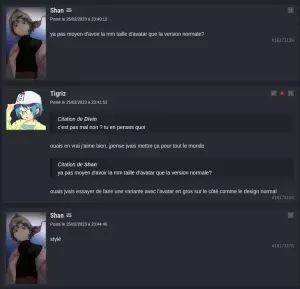
Shan râle by tigriz

Details
Authortigriz
LicenseCeCILL v2.1
Categoryavenoel
Created
Updated
Size27 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name AVN JVC Shan râle
@namespace https://github.com/tigriz
@author Tigriz
@description `AVN dans le style JVC Respawn (variante avatars classiques)`
@version 1.1.18
@license CECILL-2.1
==/UserStyle== */
@-moz-document domain("avenoel.org") {
/* Roboto Condensed font */
@font-face {
font-family: 'Roboto Condensed';
font-style: normal;
font-weight: 400;
src: local('Roboto Condensed'), local('RobotoCondensed-Regular'), url(https://fonts.gstatic.com/s/robotocondensed/v16/ieVl2ZhZI2eCN5jzbjEETS9weq8-19-7DRs5.woff2) format('woff2');
unicode-range: U+0460-052F, U+1C80-1C88, U+20B4, U+2DE0-2DFF, U+A640-A69F, U+FE2E-FE2F;
}
/* Cyrillic */
@font-face {
font-family: 'Roboto Condensed';
font-style: normal;
font-weight: 400;
src: local('Roboto Condensed'), local('RobotoCondensed-Regular'), url(https://fonts.gstatic.com/s/robotocondensed/v16/ieVl2ZhZI2eCN5jzbjEETS9weq8-19a7DRs5.woff2) format('woff2');
unicode-range: U+0400-045F, U+0490-0491, U+04B0-04B1, U+2116;
}
/* Greek-ext */
@font-face {
font-family: 'Roboto Condensed';
font-style: normal;
font-weight: 400;
src: local('Roboto Condensed'), local('RobotoCondensed-Regular'), url(https://fonts.gstatic.com/s/robotocondensed/v16/ieVl2ZhZI2eCN5jzbjEETS9weq8-1967DRs5.woff2) format('woff2');
unicode-range: U+1F00-1FFF;
}
/* Greek */
@font-face {
font-family: 'Roboto Condensed';
font-style: normal;
font-weight: 400;
src: local('Roboto Condensed'), local('RobotoCondensed-Regular'), url(https://fonts.gstatic.com/s/robotocondensed/v16/ieVl2ZhZI2eCN5jzbjEETS9weq8-19G7DRs5.woff2) format('woff2');
unicode-range: U+0370-03FF;
}
/* Vietnamese */
@font-face {
font-family: 'Roboto Condensed';
font-style: normal;
font-weight: 400;
src: local('Roboto Condensed'), local('RobotoCondensed-Regular'), url(https://fonts.gstatic.com/s/robotocondensed/v16/ieVl2ZhZI2eCN5jzbjEETS9weq8-1927DRs5.woff2) format('woff2');
unicode-range: U+0102-0103, U+0110-0111, U+1EA0-1EF9, U+20AB;
}
/* Latin-ext */
@font-face {
font-family: 'Roboto Condensed';
font-style: normal;
font-weight: 400;
src: local('Roboto Condensed'), local('RobotoCondensed-Regular'), url(https://fonts.gstatic.com/s/robotocondensed/v16/ieVl2ZhZI2eCN5jzbjEETS9weq8-19y7DRs5.woff2) format('woff2');
unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
}
/* Latin */
@font-face {
font-family: 'Roboto Condensed';
font-style: normal;
font-weight: 400;
src: local('Roboto Condensed'), local('RobotoCondensed-Regular'), url(https://fonts.gstatic.com/s/robotocondensed/v16/ieVl2ZhZI2eCN5jzbjEETS9weq8-19K7DQ.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
/* Font-weight 700 */
/* Cyrillic-ext */
@font-face {
font-family: 'Roboto Condensed';
font-style: normal;
font-weight: 700;
src: local('Roboto Condensed Bold'), local('RobotoCondensed-Bold'), url(https://fonts.gstatic.com/s/robotocondensed/v16/ieVi2ZhZI2eCN5jzbjEETS9weq8-32meGCkYb8td.woff2) format('woff2');
unicode-range: U+0460-052F, U+1C80-1C88, U+20B4, U+2DE0-2DFF, U+A640-A69F, U+FE2E-FE2F;
}
/* Cyrillic */
@font-face {
font-family: 'Roboto Condensed';
font-style: normal;
font-weight: 700;
src: local('Roboto Condensed Bold'), local('RobotoCondensed-Bold'), url(https://fonts.gstatic.com/s/robotocondensed/v16/ieVi2ZhZI2eCN5jzbjEETS9weq8-32meGCAYb8td.woff2) format('woff2');
unicode-range: U+0400-045F, U+0490-0491, U+04B0-04B1, U+2116;
}
/* Greek-ext */
@font-face {
font-family: 'Roboto Condensed';
font-style: normal;
font-weight: 700;
src: local('Roboto Condensed Bold'), local('RobotoCondensed-Bold'), url(https://fonts.gstatic.com/s/robotocondensed/v16/ieVi2ZhZI2eCN5jzbjEETS9weq8-32meGCgYb8td.woff2) format('woff2');
unicode-range: U+1F00-1FFF;
}
/* Greek */
@font-face {
font-family: 'Roboto Condensed';
font-style: normal;
font-weight: 700;
src: local('Roboto Condensed Bold'), local('RobotoCondensed-Bold'), url(https://fonts.gstatic.com/s/robotocondensed/v16/ieVi2ZhZI2eCN5jzbjEETS9weq8-32meGCcYb8td.woff2) format('woff2');
unicode-range: U+0370-03FF;
}
/* Vietnamese */
@font-face {
font-family: 'Roboto Condensed';
font-style: normal;
font-weight: 700;
src: local('Roboto Condensed Bold'), local('RobotoCondensed-Bold'), url(https://fonts.gstatic.com/s/robotocondensed/v16/ieVi2ZhZI2eCN5jzbjEETS9weq8-32meGCsYb8td.woff2) format('woff2');
unicode-range: U+0102-0103, U+0110-0111, U+1EA0-1EF9, U+20AB;
}
/* Latin-ext */
@font-face {
font-family: 'Roboto Condensed';
font-style: normal;
font-weight: 700;
src: local('Roboto Condensed Bold'), local('RobotoCondensed-Bold'), url(https://fonts.gstatic.com/s/robotocondensed/v16/ieVi2ZhZI2eCN5jzbjEETS9weq8-32meGCoYb8td.woff2) format('woff2');
unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
}
/* Latin */
@font-face {
font-family: 'Roboto Condensed';
font-style: normal;
font-weight: 700;
src: local('Roboto Condensed Bold'), local('RobotoCondensed-Bold'), url(https://fonts.gstatic.com/s/robotocondensed/v16/ieVi2ZhZI2eCN5jzbjEETS9weq8-32meGCQYbw.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
@font-face {
font-family: 'roboto_condensedregular';
src: url(https://dl.dropboxusercontent.com/s/bnitkb769zwlqsf/robotocondensed-regular-webfont.woff2) format('woff2'), url(https://dl.dropboxusercontent.com/s/g0ke63p5dzht918/robotocondensed-regular-webfont.woff) format('woff');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'roboto_condensedbold';
src: url('https://dl.dropboxusercontent.com/s/do1c6tb24np4fta/robotocondensed-bold-webfont.woff2') format('woff2'),
url('https://dl.dropboxusercontent.com/s/2mn5ockjelqj8we/robotocondensed-bold-webfont.woff') format('woff');
font-weight: normal;
font-style: normal;
}
body {
color: #c8c8c9;
font-family: -apple-system, BlinkMacSystemFont, Segoe UI, Helvetica, Arial, sans-serif, Apple Color Emoji, Segoe UI Emoji !important;
font-feature-settings: 'ss02';
background-color: #171a21;
}
section.aside ul li a {
color: #bebab5
}
.main-container .container-content section {
background: #2f3136
}
.breadcrumb {
border-bottom: 1px solid #3e3d3d;
background-color: #2f3136
}
.breadcrumb > .active {
color: #999
}
.table-striped > tbody > tr:nth-of-type(2n + 1) {
background-color: #33353a
}
.table > thead {
background-color: #3f4447;
color: #e8e8e8
}
a {
color: #c7d9ff;
text-decoration: none
}
a:hover,
a:focus {
color: #80b0ff;
text-decoration: underline
}
.topics-author a {
color: #eee
}
tr.active,
tr.active td {
background: #523030!important
}
.bbcodes {
border: 1px solid #282826;
background: #2a2a2a
}
input.form-control,
input.form-control[disabled],
input.form-control[readonly],
fieldset[disabled] input.form-control,
select.form-control,
fieldset[disabled] select.form-control,
textarea.form-control {
color: #f6f6f6;
background-color: #484b51;
border: 1px solid #282826;
box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075)
}
.btn:hover,
.btn:focus,
.btn.focus {
color: #ddd
}
.topic-message {
color: #e8e8e8
}
.topic-message {
background: #4b4b4e;
border: 1px solid #1f1b1d
}
.preview {
border: 1px dashed #2f6fab;
color: #ddd;
background-color: #4b4e54
}
.topic-message.odd {
background: #454b54;
border: 1px solid #181b24
}
.topic-message .message-header .message-username {
color: #d8d8d8
}
.bbcodes button:hover {
color: #ddd
}
.bbcodes button {
color: #888
}
.chat-box .chat-message {
color: #ddd;
overflow: hidden
}
.chat-box .chat-message .chat-message-username a {
color: #ccc
}
.chat-form {
background: #2c3a49
}
.profile .profile-title {
color: #eee
}
.btn-primary {
color: #fff;
background-color: #1a0f5a;
border-color: transparent
}
section .pagination a {
color: #ccc
}
.pagination > li > a:hover,
.pagination > li > a:focus,
.pagination > li > span:hover,
.pagination > li > span:focus {
color: #91caf4;
background-color: #43454a;
border-color: #ddd
}
section .pagination a:hover {
background: inherit
}
.btn-primary:focus,
.btn-primary.focus {
color: #fff;
background-color: #13227d;
border-color: transparent
}
.btn-primary:hover {
color: #fff;
background-color: #13227d;
border-color: transparent
}
.btn-danger {
...