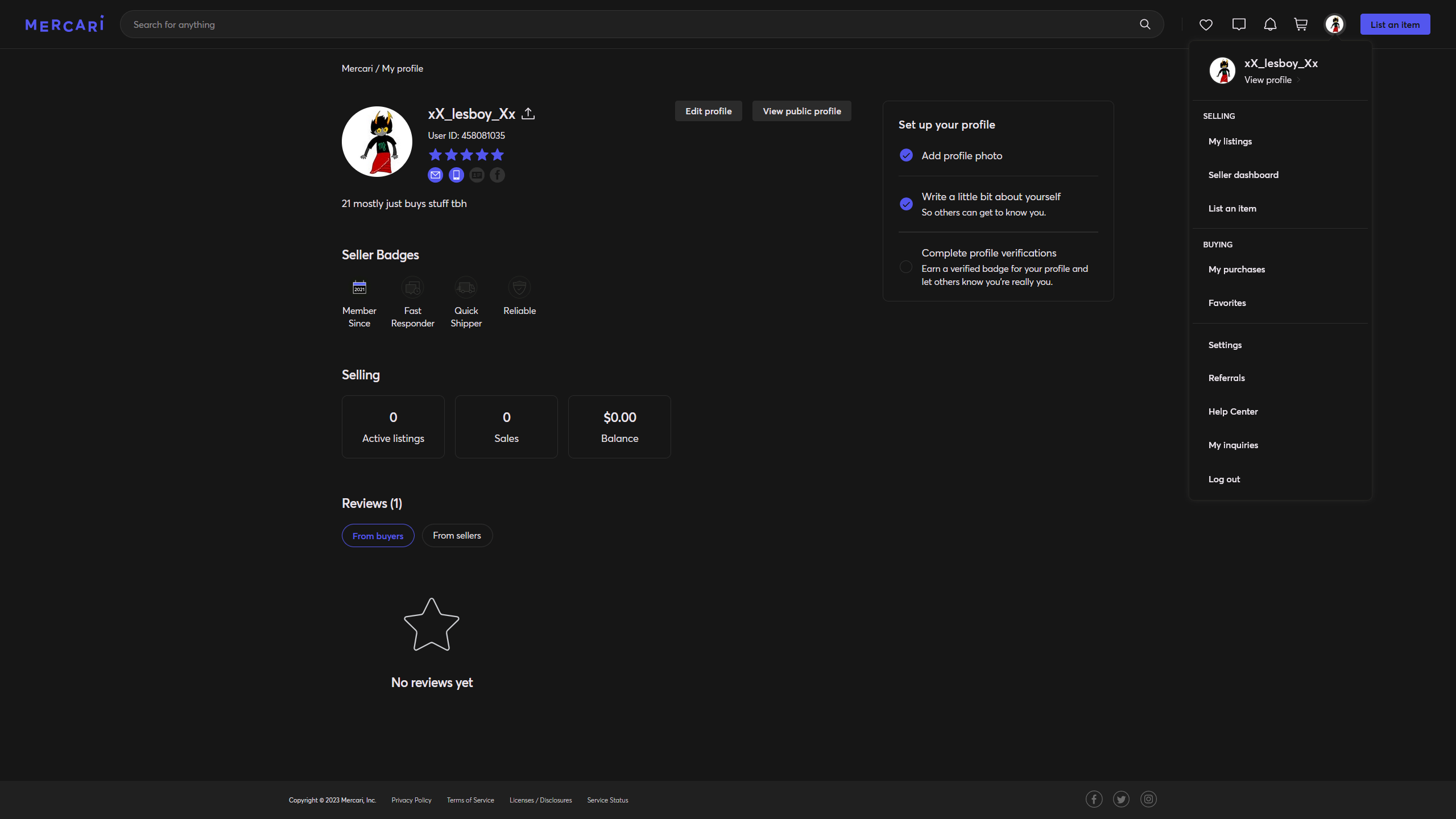
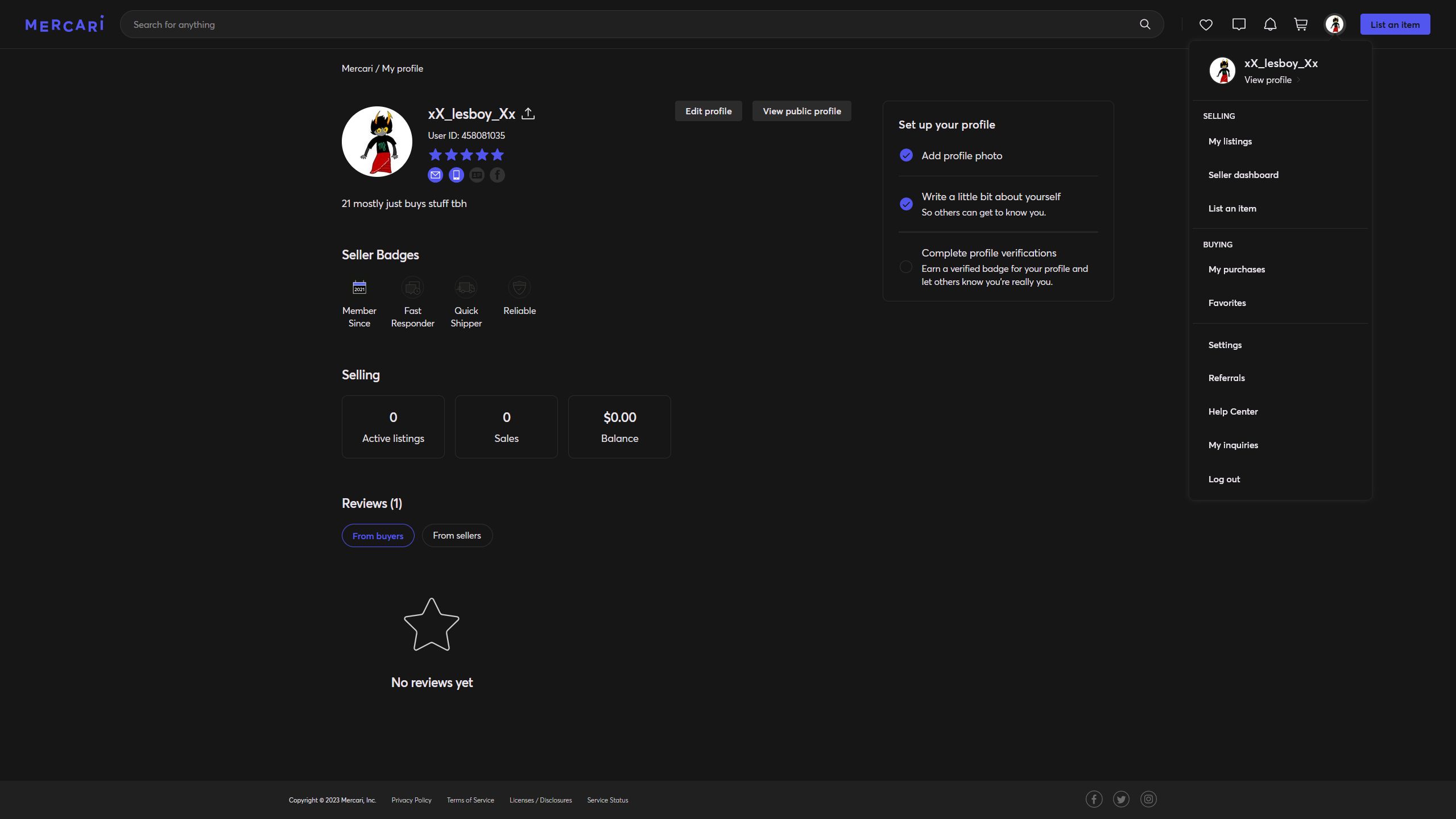
Just trying to make a nice dark mode :)
Mercari Dark by lesboy

Details
Authorlesboy
LicenseNo License
CategoryMercari
Created
Updated
Code size25 kB
Code checksum4fc99800
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Mercari Dark
@namespace Work in Progress style for Mercari to make as comprehensive dark mode as I possible can. Some elements are harder to change then others lol. Most visited pages should work good. Pages like .mypage/todo are completely fucked and I have no idea why lmao If you find a page that should be updated, let me know! Tumblr is @transbimbozone
@version 6.9
@author Me, Noelle
==/UserStyle== */
@-moz-document domain("mercari.com") {
:root {
scrollbar-color: #404040 #161616;
scrollbar-width: thin;
--color-transparent: #16161600;
--color-yellow: #ed9f28;
--color-yellow-2: #f6c556;
--color-yellow-3: #ffdc77;
--color-yellow-tint: #ffd36b;
--color-light-yellow: #fffae8;
--color-paypal-yellow: #ffc43a;
--color-green: #7d7f45;
--color-green-2: #a2ba38;
/* --color-green-3: #3eb1c8; */
--color-green-3: #5356ee;
--color-green-tint: #b4bf71;
--color-light-green: #32bf00;
--color-pink: #ff8963;
--color-pink-tint: #ffcbbd;
--color-red: #800024;
--color-red-2: #c45b68;
--color-red-3: #ee6060;
--color-red-4: #e0495b;
--color-red-5: #cc0000;
--color-light-red: #feeeee;
--color-red-tint: #c44749;
--color-blue: #10408e;
--color-mercari-blue: #5356ee;
--color-mercari-medium-blue: #658eff;
--color-blue-1: #f3f3fe;
--color-blue-2: #dfe2ff;
--color-blue-3: #9fa8fa;
--color-blue-4: #3a4cea;
--color-blue-5: #5255ea;
--color-blue-6: #41a7f7;
--color-blue-7: #031749;
--color-blue-8: #c9cefa;
--color-blue-9: #000066;
--color-blue-tint: #87a7ff;
--color-light-blue: #202020;
--color-light-blue-2: #d3d7fd;
--color-alpha-mercari-blue: #5356ee33;
--color-alpha-mercari-blue-5: #5356ee0d;
--color-alpha-mercari-blue-10: #5356ee1a;
--color-teal: #7298a5;
--color-lavender: #16116;
--color-white: #161616;
--color-white-2: #f4f3f5;
--color-white-3: #edeffd;
--color-black: #edeffd;
--color-black-2: #525252;
--color-black-3: #0b0b0b;
--color-black-4: #434343;
--color-alpha-black-15: #00000026;
--color-alpha-black-30: #0000004d;
--color-alpha-black-40: #0006;
--color-alpha-black-60: #0009;
--color-alpha-black-70: #000000b3;
--color-alpha-grey-28: #4c4c4c47;
--color-alpha-grey-60: #4c4c4c99;
--color-alpha-grey-80: #4c4c4ccc;
--color-alpha-red: #e52a301c;
--color-alpha-green: #d9e3461a;
--color-grey-1: #202020;
--color-grey-2: #ffffff17;
--color-grey-3: #cdced226;
--color-grey-4: #eae4ec;
--color-grey-5: #eae4ecad;
--color-grey-6: #e5e5e5;
--color-grey-7: #a6a6a6;
--color-grey-8: #4f4f4f;
--color-grey-9: #6b6b6b;
--color-light-grey: #f4f3f5;
--color-light-grey-2: #c6c7cc;
--color-light-grey-3: #e9eaef;
--color-light-grey-4: #f2f3fe;
--color-orange: #f67900;
--color-orange-2: #f47900;
--color-light-orange: #fff1e5;
--color-alpha-orange: #fcddb833;
--color-alpha-orange-80: #f67900cc;
--color-light-brown: #da8b5d33;
--color-pink-2: #f18195;
--color-light-pink: #fee9e6;
--color-light-pink-2: #faeaed;
--color-paypal: #ffc439;
--color-paypal-black: #2c2e2f;
--color-facebook: #1877F2;
--color-halloween-purple: #c7a8ef;
--color-beige: #f3f1ed;
--color-digital-gray-1: #29303c;
--color-digital-gray-2: #323a49;
--color-digital-gray-3: #434c5e;
--color-digital-gray-4: #5f697d;
--color-digital-gray-5: #9faac2;
--color-digital-gray-6: #e6e7e9;
--color-digital-gray-7: #f2f4f7;
--color-digital-gray-8: #2d3138;
--color-digital-red-1: #e83f53;
--color-digital-home-hero-bg: #4b40b8;
--color-digital-blue-gradient: linear-gradient( 90deg, #5e6ef2 -0.17%, #8453f2 99.98% );
--hover-mercari-blue: #6b79f3;
--hover-mercari-blue-2: #7884f4;
--hover-grey: #e3e4e7;
--hover-light-grey: #f9f9fe;
--hover-white: #f5f5f5;
--hover-dark: #ffffff0a;
--hover-light-grey-2: #f2f3fe;
--hover-orange: #f68e29;
--hover-paypal: #ffd269;
--hover-plain: #929cf6;
--hover-facebook: #1569d5;
--focus-facebook: #1569d5;
--hover-underlay: #cdced233;
}
body {
scrollbar-width: thin;
overflow-x: hidden !important; }
html {
background-color: #161616; }
.dzXAen {
stroke: #202020; }
.gkqBpi, .iDFvHh, .lnJsKK, #truste-consent-track, .kLvvwL {
background-color: #161616; }
.hoUZXN {
background-color: #161616; }
.drJNGu {
background-color: #161616; }
.fselWr {
background-color: #161616; }
.ciuZzy {
background-color: var(--color-mercari-blue);
color: var(--color-white);
border: 2px solid var(--color-white); }
#truste-consent-track {
box-shadow: 0px 0px 0px 1px #2b2b2b; }
.gCrWxL {
background-color: #5356ee;
border: 2px solid #5356ee; }
[href="/us/help_center/article/235/"] { display: none; }
[data-testid="L0Nav"] { display: none; }
[data-testid="ReferButton"] { display: none; }
.cGAAsG { display: none; }
[src="//consent.trustarc.com/get?name=mercari-lock-icon-dark-gray.svg"] {
filter: invert(1); }
.istJOI, .hfvHPK {
background-color: #5356ee; }
.KSXDz {
background: #161616;
border: 1px solid #2b2b2b;
border-radius: 0px 0px 4px 4px !important;
margin-top: 1px;
}
.hxQIEi {
background-color: #161616;
padding-top: 76px;
}
.dtbBac, .truste-messageColumn, #truste-consent-content h1, .truste-cookie-link {
color: #f7f3f3;
}
.gNhSOr {
background-color: #161616;
}
.dHnOwU {
background-color: #161616;
}
.hxhSWU, .fsURjs {
background-color: #161616;
padding: 0px 0px 0px 0px;
}
.zJRuF {
color: #eae4ec !important;
}
.enAItH {
color: #eae4ec !important;
}
.dBQKde{
background-color: #202020;
box-shadow: 0px 0px 10px #0000;
}
.hkMDdI {
background-color: #202020;
}
.dsQvuH {
color: #eae4ec;
}
.hUDAwc {
color: #eae4ec;
}
.iTTtkM {
color: #eae4ec;
}
.kDUoLV {
background-color: #5356ee;
}
.kPxfNb {
background-color: #161616;
}
.onRdt, .jJazjD, .gSwelF, .dRfFsl {
background-color: #161616;
}
.iZqCRI {
background-color: #161616;
}
.hnWyyz {
border: 0px solid var(--color-grey-1);
}
.hELpXD {
border: 0px solid var(--color-grey-1);
}
.xrQVB {
border: 0px solid var(--color-grey-1);
}
.dA-DbF {
background-color: #161616;
}
.lhafeX {
background-color: #161616;
}
.fgtGrf {
border: 0px solid;
border-radius: 10px;
}
.kbnXQR {
left: 1000000px;
}
.gtZjDm {
color: #eae4ec;
background-color: #202020;
}
.bvMlXz {
border: 0px;
box-shadow: none;
background: var(--color-white);
}
.kxpTMu {
background: #202020;
}
.fjweLh {
background: #202020;
opacity: 1;
}
.kjVEsK {
background-color: #161616;
}
.iiilaK {
background: #161616;
}
.jweBbF {
background-color: #161616; }
.fhTFeL, .zPERd { filter:invert(1); }
.dzsUvV .SellerBadges__BadgeImage-sc-1vxf73t-2 {
filter: invert(0.90) hue-rotate(28deg); }
.eYsoAK {
background-color: #2b2b2b; }
.jVsyGI:hover path.hoverFill {
fill: var(--color-grey-1); }
.jVsyGI path.hoverFill {
fill: #161616; }
.kkLVIy {
background-color: #161616; }
.kjPahH {
background-color: var(--color-blue-5); }
.fnqjYL, .jYNEfB {
color: #fff; }
.jmqizc {
color: #a6a6a6; }
.rXeum, .lfmdoH, .lxjgC {
background-color: #161616; }
.rXeum:hover, .lfmdoH:hover, .lxjgC:hover {
border-color: var(--color-blue-5) !important; }
.iBvUAf {
background-color: var(--color-blue-5);
border: 0px solid; }
.iJnXpq {
font-weight: bold;
letter-spacing: 1px !important; }
.ynyiy {
filter: invert(0.1) brightness(2) ; }
/* Bottom of Site Bar Thing */
.hISnfe { display: none }
.eHpqGl { display: none }
/* "Get the App!" */
.eVsQCQ { display: none }
.guuQmR { display: none }
/* Buyer Protection */
.eEqRZc { display: none }
/* Shop Local and Explore Reccs */
/* .gBIWjK { display: none } */
/* Profile */
.jCyUwf:nth-child(3) { display: none }
/* Misc */
.hRAmcW { display: none }
.jCKTKi { display: none }
.gvMzaF_ { display: none }
.btKxHz { display: none }
.guuQmR { display: none }
/* Recent Reviews and Themed Reccs on Local and Explore */
/*.gZwUq, .emCIrM, .ipqJIg, .hFjPuY, .bZiwmL { display: none } */
.components__DropdownWrapper-l0irxq-0.gvMzaF:nth-child(2) { display: none }
/* Search Bar Fuller Fit */
/*.cqoPww {
margin-right: 0px;
} */
/* Menu Tweaks */
.kjcRWG {
top: 0px; }
[src="https://u-web-assets.mercdn.net/assets/icons/icn-tooltip-triangle.svg"] {
filter: invert(0.91); }
.jUaJty {
width: 100%;
background-color: var(--color-white);
box-shadow: 0px 0px 0px 1px #242320, 0px 0px 8px #4c4c4c5e; }
.gnvBqc {
background: #2b2b2b;
height: .99px; }
/* Menu Spacing */
.jUaJty {
padding: 6px; }
[class="Text__LinkText-sc-441b8d37-0-a Link__StyledAnchor-sc-fed4ea85-0 Link__StyledPlainLink-sc-fed4ea85-3 gvgXcw iJIjEj"][href="/mypage/"] {
display: block;
margin-bottom: 6px !important; }
[class=...