ąóąĄą╝ąĮčŗą╣ ą▓ą░čĆąĖą░ąĮčé čĆąĄą┤ąĖąĘą░ą╣ąĮą░ ą▓ čüčéąĖą╗ąĄ čüčéą░čĆąŠą│ąŠ čüą░ą╣čéą░ Myshows.me
ąÆčüąĄ (čüčéą░čéąĖčćąĮčŗąĄ) ąĖąĘą╝ąĄąĮąĄąĮąĖčÅ ą╝ąŠąČąĮąŠ čāą▓ąĖą┤ąĄčéčī ąĮą░ čŹčéąĖčģ čüą║čĆąĖąĮčłąŠčéą░čģ
Old Myshows.me (Dark) by Shows

Details
AuthorShows
LicenseMIT
Categorymyshows.me
Created
Updated
Code size229 kB
Code checksumec7ed2ba
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
ąÆčĆąĄą╝ąĄąĮąĮąŠ ąĮąĄ čĆą░ą▒ąŠčéą░ąĄčé, ąĮąŠ čĆą░ą▒ąŠčéą░ąĄčé čüą▓ąĄčéą╗čŗą╣ ą▓ą░čĆąĖą░ąĮčé.
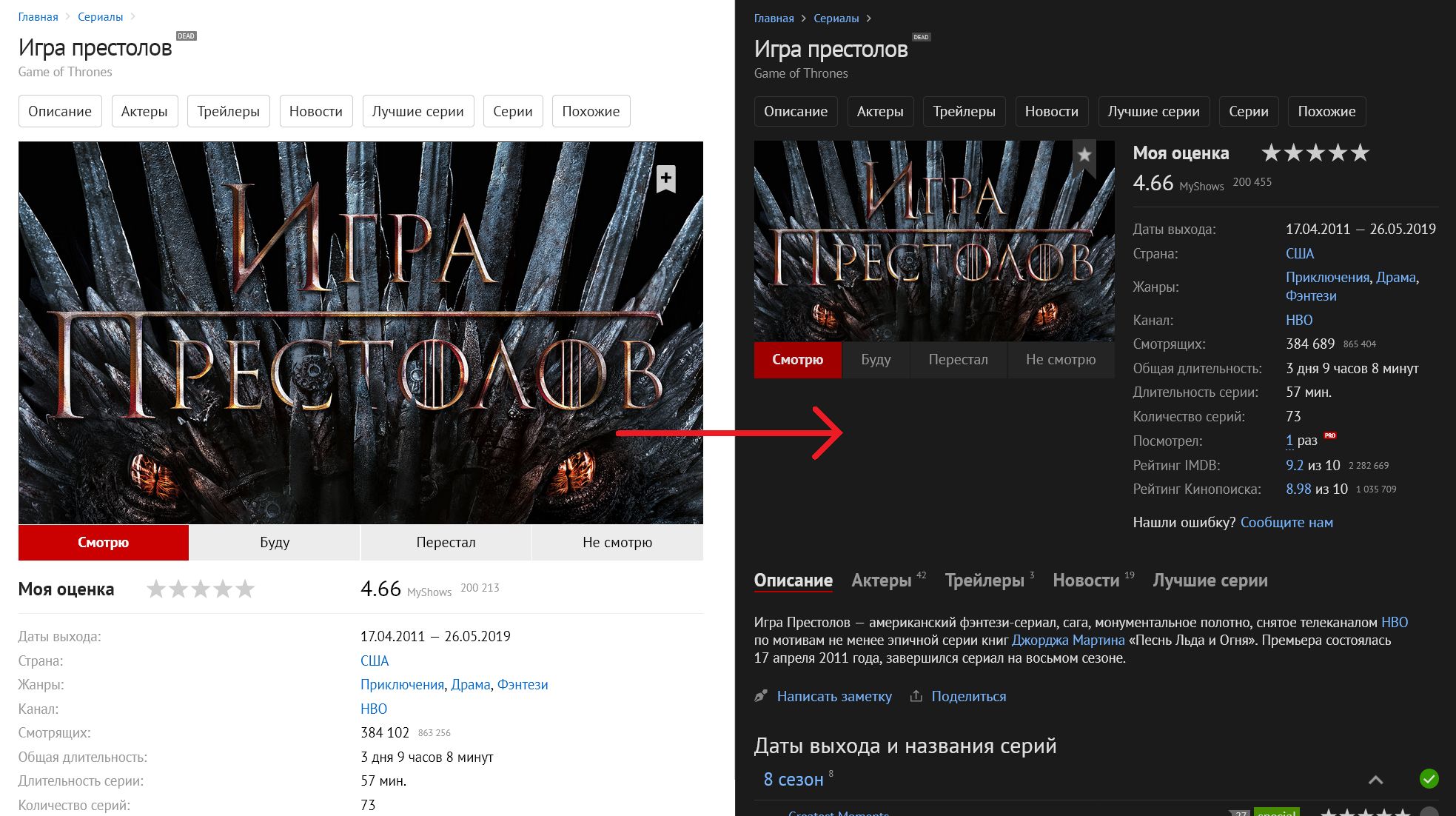
ąĪą║čĆąĖąĮčłąŠčéčŗ ą▓ č鹥ą╝ąĮąŠą╝ čåą▓ąĄč鹥.
ąÜą░ą║ čāčüčéą░ąĮąŠą▓ąĖčéčī:
- ąŚą░ą╣ą┤ąĖč鹥 ą▓ ą╝ą░ą│ą░ąĘąĖąĮ čĆą░čüčłąĖčĆąĄąĮąĖą╣ ą┤ą╗čÅ ą▓ą░čłąĄą│ąŠ ą▒čĆą░čāąĘąĄčĆą░ ąĖą╗ąĖ č湥čĆąĄąĘ ą┐ąŠąĖčüą║ąŠą▓ąĖą║ ąĮą░ą▒ąĄčĆąĖč鹥 "stylus extension" ąĖ ą┐ąŠ ąČąĄą╗ą░ąĮąĖčÄ ą┤ąŠą┐ąĖčłąĖč鹥 ąĮą░ąĘą▓ą░ąĮąĖąĄ ą▓ą░čłąĄą│ąŠ ą▒čĆą░čāąĘąĄčĆą░ (ąźčĆąŠą╝, ążą░ą╣čĆč乊ą║čü, ą×ą┐ąĄčĆą░ ąĖ čé.ą┤.), čćč鹊ą▒čŗ ąĖčüą║ąŠą╝ą░čÅ čüčéčĆą░ąĮąĖčåą░ ą▒čŗą╗ą░ ąĮą░ ą┐ąĄčĆą▓ąŠą╣ čüčéčĆąŠčćą║ąĄ ą┐ąŠąĖčüą║ą░. ąøąĖą▒ąŠ ą┐ąĄčĆąĄą╣ą┤ąĖč鹥 ą┐ąŠ čüčüčŗą╗ą║ą░ą╝ ą▓ čŹč鹊ą╝ ą┐čāąĮą║č鹥;
- ąŻčüčéą░ąĮąŠą▓ąĖč鹥 čĆą░čüčłąĖčĆąĄąĮąĖąĄ;
- ąØą░ąČą╝ąĖč鹥 ąĮą░ čüčéčĆą░ąĮąĖčåąĄ čĆąĄą┤ąĖąĘą░ą╣ąĮą░ ą║ąĮąŠą┐ą║čā "Install";
- ąöą░ą╗čīčłąĄ ąĮą░ąČą╝ąĖč鹥 ąĮą░ ą║ąĮąŠą┐ą║čā "ąŻčüčéą░ąĮąŠą▓ąĖčéčī čüčéąĖą╗čī";
- ąōąŠč鹊ą▓ąŠ. ąØąĄ ąĘą░ą▒čŗą▓ą░ą╣č鹥 ąĘą░čģąŠą┤ąĖčéčī ą▓ ą▓ą░čłąĄ čĆą░čüčłąĖčĆąĄąĮąĖąĄ ąĖ ąĮą░ąČąĖą╝ą░čéčī (ą┤ą▓ą░ čĆą░ąĘą░) ąĮą░ ą║čĆčāčéčÅčēčāčÄčüčÅ čüčéčĆąĄą╗ąŠčćą║čā, čćč鹊ą▒čŗ ąŠą▒ąĮąŠą▓ą╗čÅčéčī čüčéąĖą╗ąĖ ą┐ąŠ ą╝ąĄčĆąĄ ą▓čŗčģąŠą┤ą░ ąĮąŠą▓čŗčģ ą▓ąĄčĆčüąĖą╣, čćč鹊ą▒čŗ ąĖčüą┐čĆą░ą▓ą╗čÅčéčī ą▓ąŠąĘąĮąĖą║ą░čÄčēąĖąĄ ą▒ą░ą│ąĖ.
ąŁč鹊 ąČąĄ ąĮą░ čüą║čĆąĖąĮčłąŠčéą░čģ
ą¦č鹊 čüą┤ąĄą╗ą░ąĮąŠ/ąĖąĘą╝ąĄąĮąĄąĮąŠ:
- ąśąĘą▒ą░ą▓ą╗ąĄąĮąĖąĄ ąŠčé ą│ąĖą│ą░ąĮčéąĖąĘą╝ą░: 菹╗ąĄą╝ąĄąĮčéčŗ ąĮą░ čüą░ą╣č鹥 ą▒ąŠą╗ąĄąĄ ą║ąŠą╝ą┐ą░ą║čéąĮčŗąĄ, ą┐ąŠčćčéąĖ ą║ą░ą║ ąĮą░ čüčéą░čĆąŠą╝ čüą░ą╣č鹥: čüą┐ąĖčüą║ąĖ, ą║ąĮąŠą┐ą║ąĖ ąĖ čé. ą┤.;
- ąöąŠą▒ą░ą▓ą╗ąĄąĮčŗ ąĘą░ą▒čŗčéčŗąĄ čĆą░ąĘčĆą░ą▒ąŠčéčćąĖą║ą░ą╝ąĖ čģąŠą▓ąĄčĆčŗ (ąĖąĘą╝ąĄąĮąĄąĮąĖąĄ čåą▓ąĄčéą░/ą┤čĆčāą│ąĖąĄ čŹčäč乥ą║čéčŗ ą┐čĆąĖ ąĮą░ą▓ąĄą┤ąĄąĮąĖąĖ ą╝čŗčłą║ąĖ ąĮą░ ą║ąĮąŠą┐ą║ąĖ);
- ąÆ ą┐čĆąŠčäąĖą╗ąĄ čüąĄčĆąĖą░ą╗ąŠą▓ ąĖąĮč乊čĆą╝ą░čåąĖčÅ ąŠ ąĮąĄą╝ č鹥ą┐ąĄčĆčī čüąĮąŠą▓ą░ ą┐ąĖčłąĄčéčüčÅ čüą┐čĆą░ą▓ą░ ąŠčé ą┐ąŠčüč鹥čĆą░, ą░ ąĮąĄ čüąĮąĖąĘčā;
- ąÉą▓ą░čéą░čĆą║ąĖ čüčéą░ą╗ąĖ čéą░ą║ąŠą│ąŠ ąČąĄ čĆą░ąĘą╝ąĄčĆą░ ą║ą░ą║ ąĮą░ čüčéą░čĆąŠą╝ čüą░ą╣č鹥, ąĮą░ ąĮąŠą▓ąŠą╝ ąŠąĮąĖ čüą╗ąĖčłą║ąŠą╝ ą╝ą░ą╗ąĄąĮčīą║ąĖąĄ;
- ąÆąŠąĘą▓čĆą░čēąĄąĮčŗ čüčéą░čĆčŗąĄ ą║ąĮąŠą┐ą║ąĖ ąĖąĘą╝ąĄąĮąĄąĮąĖčÅ čĆąĄą┐čāčéą░čåąĖąĖ;
- ąŚąĮą░čćą║ąĖ čüąĄčĆąĖą░ą╗ąŠą▓ "Dead", "On Air", "Pause" čüąĮąŠą▓ą░ ą▓ č鹥čģ ąČąĄ čüą░ą╝čŗčģ čåą▓ąĄčéą░čģ, čćč鹊 ąĖ ąĮą░ čüčéą░čĆąŠą╝ čüą░ą╣č鹥, ą░ čéą░ą║ąČąĄ ą▒ąŠą╗ąĄąĄ ą║ąŠą╝ą┐ą░ą║čéąĮčŗąĄ ą┐ąŠ čüčĆą░ą▓ąĮąĄąĮąĖčÄ čü ąĮąŠą▓čŗą╝ čüą░ą╣č鹊ą╝;
- ąÆąŠąĘą▓čĆą░čēąĄąĮ čüčéą░čĆčŗą╣ čŹčäč乥ą║čé ą┐čĆąĖ ąĮą░ą▓ąĄą┤ąĄąĮąĖąĖ ą╝čŗčłą║ąŠą╣ ąĮą░ ą│ą╗ą░ą▓ąĮąŠąĄ ą▓ąĄčĆčéąĖą║ą░ą╗čīąĮąŠąĄ ą╝ąĄąĮčÄ čüą░ą╣čéą░;
- ąÜąĮąŠą┐ą║ąĖ čéąĖą┐ą░ ąŠčéą╝ąĄčéą║ąĖ ąŠ ą┐čĆąŠčüą╝ąŠčéčĆąĄ čüąĄčĆąĖąĖ ąĖ ą┐ąŠąĘąĖčéąĖą▓ąĮąŠą╣ čĆąĄą┐čāčéą░čåąĖąĖ č鹥ą┐ąĄčĆčī ą┐čĆąĖčÅčéąĮąŠą│ąŠ ąĘąĄą╗ąĄąĮąŠą│ąŠ čåą▓ąĄčéą░ ąĖąĘ čüčéą░čĆąŠą│ąŠ čüą░ą╣čéą░, ą░ ąĮąĄ ąĮąĄą┐ąŠąĮčÅčéąĮąŠą│ąŠ čüą░ą╗ą░č鹊ą▓ąŠą│ąŠ;
- ąÆ čĆą░ąĘą┤ąĄą╗ąĄ čäąĖą╗čīą╝čŗ ąĖčģ ąĮą░ąĘą▓ą░ąĮąĖčÅ č鹥ą┐ąĄčĆčī ąĮąĄ ą┐ąĖčłčāčéčüčÅ ąČąĖčĆąĮčŗą╝ čłčĆąĖčäč鹊ą╝, ąĮąĄą┐ąŠąĮčÅčéąĮąŠ ąĘą░č湥ą╝ čéą░ą║ čüą┤ąĄą╗ą░ą╗ąĖ, čüąĄčĆąĖą░ą╗čŗ-č鹊 ą┐ąĖčłčāčéčüčÅ ąŠą▒čŗčćąĮčŗą╝ ą▓ ą░ąĮą░ą╗ąŠą│ąĖčćąĮčŗčģ čüą┐ąĖčüą║ą░čģ;
- "ąŚąĄą▒čĆą░" čüą┐ąĖčüą║ąŠą▓ čéą░ą║ąŠą│ąŠ ąČąĄ čåą▓ąĄčéą░ ą║ą░ą║ ąĮą░ čüčéą░čĆąŠą╝ čüą░ą╣č鹥, ą▒ąŠą╗ąĄąĄ čüąĄčĆąŠą│ąŠ. ąØą░ ąĮąŠą▓ąŠą╝ čüą░ą╣č鹥 ąĮą░ ąĮąĄą║ąŠč鹊čĆčŗčģ ą╝ąŠąĮąĖč鹊čĆą░čģ ąĄčæ ąĄą┤ą▓ą░ ą▓ąĖą┤ąĮąŠ, ąĮą░čüč鹊ą╗čīą║ąŠ ąŠąĮą░ čüą▓ąĄčéą╗ą░čÅ;
- ąÆ ą║ą░ą╗ąĄąĮą┤ą░čĆąĄ ą┤ą░čéčŗ ąĖ ąĮą░ąĘą▓ą░ąĮąĖąĄ čüąĄčĆąĖą░ą╗ą░ + ąĄą│ąŠ ą░ąĮą│ą╗ąŠčÅąĘčŗčćąĮąŠąĄ ąĮą░ąĘą▓ą░ąĮąĖąĄ č鹥ą┐ąĄčĆčī ą┐ąĖčłčāčéčüčÅ ą▓ ąŠą┤ąĮčā čüčéčĆąŠą║čā, ą║ą░ą║ ąĮą░ čüčéą░čĆąŠą╝ čüą░ą╣č鹥, ą░ ąĮąĄ ą▓ ą┤ą▓ąĄ, ą║ą░ą║ ąĮą░ ąĮąŠą▓ąŠą╝;
- ąś ąĄčēčæ ą╝ąĮąŠą│ąŠ ą▓čüąĄą│ąŠ ą┐ąŠ ą╝ąĄą╗ąŠčćąĖ.
ąóą░ą║ąČąĄ čĆąĄą║ąŠą╝ąĄąĮą┤čāąĄčéčüčÅ čāčüčéą░ąĮąŠą▓ąĖčéčī čüą║čĆąĖą┐čéčŗ ą┤čĆčāą│ąŠą│ąŠ 菹ĮčéčāąĘąĖą░čüčéą░ čéčāčé, ą║ąŠč鹊čĆčŗąĄ:
- ąÆąŠąĘą▓čĆą░čēą░čÄčé čüčéą░čĆčŗą╣ ą▓ą░čĆąĖą░ąĮčé ąŠč鹊ą▒čĆą░ąČąĄąĮąĖčÅ čüąĄčĆąĖąĖ čü 12 čģ 8 ąĮą░ s12e08;
- ąÆ ą┐čĆąŠčäąĖą╗ąĄ ą▓ą╝ąĄčüč鹊 ąŠą║čĆčāą│ą╗ąĄąĮąĮčŗčģ čćąĖčüąĄą╗ ą▓čĆąŠą┤ąĄ 19ą║ ą▒čāą┤ąĄčé ąĮą░ą┐ąĖčüą░ąĮąŠ 19 481.
ąśąĘą▓ąĄčüčéąĮčŗąĄ ąŠčłąĖą▒ą║ąĖ:
- ąŁčéąĖ čüčéąĖą╗ąĖ ąĮąĄ čĆą░ą▒ąŠčéą░čÄčé ą▓ ą▒čĆą░čāąĘąĄčĆąĄ ąĪą░čäą░čĆąĖ.
ą×ą┐čåąĖąŠąĮą░ą╗čīąĮčŗąĄ (ą▓ą║ą╗čÄčćą░ąĄą╝čŗąĄ) ą▓ąŠąĘą╝ąŠąČąĮąŠčüčéąĖ:
- ąĪčéą░čéčāčüą▒ą░čĆ čüąĄčĆąĖą░ą╗ąŠą▓ ą┐ąŠą┤ ą┐ąŠčüč鹥čĆąŠą╝, ą║ą░ą║ ąĮą░ čüčéą░čĆąŠą╝ čüą░ą╣č鹥. ąŻąČąĄ ą░ą║čéąĖą▓ąĖčĆąŠą▓ą░ąĮąŠ.
- ąÆąŠąĘą╝ąŠąČąĮąŠčüčéčī ąĖąĘą╝ąĄąĮąĖčéčī čüčéąĖą╗čī čüčéą░čéčāčüąŠą▓ čüąĄčĆąĖą░ą╗ąŠą▓ ąĮą░ ą║ą╗ą░čüčüąĖč湥čüą║ąĖą╣, ą║ą░ą║ ąĮą░ čüčéą░čĆąŠą╝ čüą░ą╣č鹥. ąĪą║čĆąĖąĮčłąŠčé;
- ąÆąŠąĘą╝ąŠąČąĮąŠčüčéčī ą▓ą║ą╗čÄčćąĖčéčī ąŠč鹊ą▒čĆą░ąČąĄąĮąĖąĄ ąĖąĘą▒čĆą░ąĮąĮčŗčģ čüąĄčĆąĖą░ą╗ąŠą▓/čäąĖą╗čīą╝ąŠą▓/čüąĄčĆąĖą╣ ą┐ą╗ąĖčéą║ąŠą╣, ą║ą░ą║ ąĮą░ čüčéą░čĆąŠą╝ čüą░ą╣č鹥, ą░ ąĮąĄ čüą┐ąĖčüą║ąŠą╝. ąĪą║čĆąĖąĮčłąŠčé;
- ąĪčéą░čĆčŗą╣, ąĄčēčæ ą▒ąŠą╗ąĄąĄ ą║ąŠą╝ą┐ą░ą║čéąĮčŗą╣ ą▓ąĖą┤ čüą┐ąĖčüą║ąŠą▓ ą┐ąŠ ą▓čüąĄą╝čā čüą░ą╣čéčā; ąĪą║čĆąĖąĮčłąŠčé
- ąÆąŠąĘą╝ąŠąČąĮąŠčüčéčī ąŠčéą║ą╗čÄčćąĖčéčī ą▓čüčæ čüą▓čÅąĘą░ąĮąĮąŠąĄ čü čäąĖą╗čīą╝ą░ą╝ąĖ, ą┤ą░ąČąĄ ąĮąŠą▓ąŠčüčéąĖ ąĖ čāą▓ąĄą┤ąŠą╝ą╗ąĄąĮąĖčÅ ąŠ ą┐čĆąŠčüą╝ąŠčéčĆąĄ čäąĖą╗čīą╝ą░ ą┤čĆčāąĘčīčÅą╝ąĖ. ąÆą░ąČąĮąŠ, čćč鹊ą▒čŗ ąĮą░čüčéčĆąŠą╣ą║ą░ ąĮą░ čüčéčĆą░ąĮąĖčåąĄ ą┐čĆąŠčäąĖą╗čÅ ą▓ ą▒ąŠą║ąŠą▓ąŠą╝ ą╝ąĄąĮčÄ "ąĪ čäąĖą╗čīą╝ą░ą╝ąĖ" ą▒čŗą╗ą░ ą▓ą║ą╗čÄč湥ąĮą░, ąĖąĮą░č湥 ąĖčüč湥ąĘąĮąĄčé ąĖąĘ čüčéą░čéąĖčüčéąĖą║ąĖ ąŠč鹊ą▒čĆą░ąČąĄąĮąĖąĄ ąŠą▒čēąĄą│ąŠ ą║ąŠą╗ąĖč湥čüčéą▓ą░ ą▓čĆąĄą╝ąĄąĮąĖ ą┐čĆąŠčüą╝ąŠčéčĆą░; ąĪą║čĆąĖąĮčłąŠčé
- ąÆąŠąĘą╝ąŠąČąĮąŠčüčéčī ąŠčéą║ą╗čÄčćąĖčéčī ąŠč鹊ą▒čĆą░ąČąĄąĮąĖąĄ čĆąĄą┐čāčéą░čåąĖąĖ ąĮą░ čüą░ą╣č鹥, ą║ą░ą║ ą▓ ą║ąŠą╝ą╝ąĄąĮčéą░čĆąĖčÅčģ, čéą░ą║ ąĖ ą▓ ą┐čĆąŠčäąĖą╗ąĄ. ąĪą║čĆąĖąĮčłąŠčé
- ąÆąŠąĘą╝ąŠąČąĮąŠčüčéčī ąŠčéą║ą╗čÄčćąĖčéčī ą┐ąŠčÅą▓ą╗ąĄąĮąĖąĄ ąŠą║ąĮą░ čü ą▓čŗą▒ąŠčĆąŠą╝ 菹╝ąŠčåąĖą╣ ąĮą░ ą╝ąĄčüč鹥 ą┐ąŠčüč鹥čĆą░.
- ąÆąŠąĘą╝ąŠąČąĮąŠčüčéčī ąŠčéą║ą╗čÄčćąĖčéčī ą┐ąŠą╗ąĮąŠčüčéčīčÄ ą▓čüąĄ 菹╝ąŠčåąĖąĖ ąĮą░ čüą░ą╣č鹥.
... ą┐ąŠ ą║ą░ą║ąŠą╣-č鹊 ą┐čĆąĖčćąĖąĮąĄ, ą▓ čĆąĄą┤ą║ąĖčģ čüą╗čāčćą░čÅčģ, ąĮąĄą║ąŠč鹊čĆčŗąĄ ąĖąĘ čŹčéąĖčģ ąŠą┐čåąĖą╣ ą╝ąŠą│čāčé ąĮąĄ ą▓ą║ą╗čÄčćą░čéčüčÅ. ąśčüą┐čĆą░ą▓ą╗čÅąĄčéčüčÅ čāą┤ą░ą╗ąĄąĮąĖąĄą╝ ąĖ čāčüčéą░ąĮąŠą▓ą║ąŠą╣ čüčéąĖą╗ąĄą╣ ąĘą░ąĮąŠą▓ąŠ. ąĪą║ąŠčĆąĄąĄ ą▓čüąĄą│ąŠ, čŹčéą░ ąŠčłąĖą▒ą║ą░ ą╝ąŠąČąĄčé ą┐ąŠčÅą▓ąĖčéčüčÅ, ąĄčüą╗ąĖ ą▓čŗ ą║ąŠą│ą┤ą░-č鹊 ą┤ą░ą▓ąĮąŠ čāčüčéą░ąĮąŠą▓ąĖą╗ąĖ čüčéąĖą╗čī, ą░ ą┐ąŠč鹊ą╝ ąĄą│ąŠ ąŠą▒ąĮąŠą▓ąĖą╗ąĖ, ą║č鹊 č鹊ą╗čīą║ąŠ čćč鹊 čāčüčéą░ąĮąŠą▓ąĖą╗ čüčéąĖą╗ąĖ ą┐ąĄčĆą▓čŗą╣ čĆą░ąĘ, ą┐ąŠą┤ąŠą▒ąĮąŠą╣ ą┐čĆąŠą▒ą╗ąĄą╝čŗ ąĮąĄ ą┤ąŠą╗ąČąĮąŠ ą▒čŗčéčī.
ąÜą░ą║ ą▓ą║ą╗čÄčćąĖčéčī:
- ąÆąŠ ą▓čĆąĄą╝čÅ čāčüčéą░ąĮąŠą▓ą║ąĖ čüčéąĖą╗čÅ ą┐ąŠčÅą▓ąĖčéčüčÅ ą┐ą░ąĮąĄą╗čī čü ą┐ąĄčĆąĄą║ą╗čÄčćą░č鹥ą╗čÅą╝ąĖ, ą┐ąĄčĆąĄą║ą╗čÄčćąĖą▓ ą║ąŠč鹊čĆčŗąĄ ą░ą╗čīč鹥čĆąĮą░čéąĖą▓ąĮčŗąĄ čüčéąĖą╗ąĖ ą▒čāą┤čāčé ą░ą║čéąĖą▓ąĖčĆąŠą▓ą░ąĮčŗ;
- ąśą╗ąĖ ąĄčüą╗ąĖ čüčéąĖą╗čī čāąČąĄ čāčüčéą░ąĮąŠą▓ą╗ąĄąĮ, ą║ą╗ąĖą║ąĮčāčéčī ąĮą░ ąĖą║ąŠąĮą║čā čĆą░čüčłąĖčĆąĄąĮąĖčÅ, ą░ ą┤ą░ą╗čīčłąĄ ąĮą░ ąĖą║ąŠąĮą║čā čłąĄčüč鹥čĆąĮąĖ čĆčÅą┤ąŠą╝ čü ąĮą░ąĘą▓ą░ąĮąĖąĄą╝ čüčéąĖą╗čÅ, ąĖ ą┐ąŠčÅą▓ąĖčéčüčÅ čéą░ ąČąĄ ą┐ą░ąĮąĄą╗čī čü ą┐ąĄčĆąĄą║ą╗čÄčćą░č鹥ą╗čÅą╝ąĖ. ąĪą║čĆąĖąĮčłąŠčé.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Old Myshows.me (Dark)
@namespace github.com/openstyles/stylus
@version 2.0.1
@description ąóąĄą╝ąĮčŗą╣ ą▓ą░čĆąĖą░ąĮčé čĆąĄą┤ąĖąĘą░ą╣ąĮą░ ą▓ čüčéąĖą╗ąĄ čüčéą░čĆąŠą│ąŠ čüą░ą╣čéą░ Myshows.me
@author Shows
@preprocessor stylus
@var checkbox StatusbarOfSeries "ąĪčéą░čéčāčüą▒ą░čĆ čüąĄčĆąĖą░ą╗ąŠą▓ ą┐ąŠą┤ ą┐ąŠčüč鹥čĆąŠą╝" 1
@var checkbox TheClassicStatus "ąÜą╗ą░čüčüąĖč湥čüą║ąĖą╣ ą▓ąĖą┤ čüčéą░čéčāčüąŠą▓" 0
@var checkbox TilesForFavouriteShows "ą¤ą╗ąĖčéą║ą░ ą┤ą╗čÅ ąĖąĘą▒čĆą░ąĮąĮčŗčģ čüąĄčĆąĖą░ą╗ąŠą▓" 0
@var checkbox OldViewOfSeriesProfileLists "ąĪčéą░čĆčŗą╣ ą║ąŠą╝ą┐ą░ą║čéąĮčŗą╣ ą▓ąĖą┤ čüą┐ąĖčüą║ąŠą▓" 0
@var checkbox BoldFontForHeaders "ą¢ąĖčĆąĮčŗą╣ čłčĆąĖčäčé ą┤ą╗čÅ ąĘą░ą│ąŠą╗ąŠą▓ą║ąŠą▓ ąĮą░ čüčéčĆą░ąĮąĖčåąĄ ą£ąŠąĖ čüąĄčĆąĖą░ą╗čŗ" 0
@var checkbox hideFilms "ąĪą║čĆčŗčéčī ąŠč鹊ą▒čĆą░ąČąĄąĮąĖąĄ čäąĖą╗čīą╝ąŠą▓" 0
@var checkbox HideReputationDisplay "ąĪą║čĆčŗčéčī ąŠč鹊ą▒čĆą░ąČąĄąĮąĖąĄ čĆąĄą┐čāčéą░čåąĖąĖ" 0
@var checkbox HideEmotion "ąĪą║čĆčŗčéčī ąŠą║ąĮąŠ 菹╝ąŠčåąĖą╣ ąĮą░ ą╝ąĄčüč鹥 ą┐ąŠčüč鹥čĆą░" 0
@var checkbox HideAllEmotion "ąĪą║čĆčŗčéčī ą▓čüąĄ 菹╝ąŠčåąĖąĖ" 0
==/UserStyle== */
@-moz-document domain("myshows.me") {
.TopNavigation__link {
padding: 3.7px 10px;
}
.Breadcrumbs__arrow {
margin: 0 8px -3px 8px;
}
.comment-rating-voters__rating {
min-width: 38px;
text-align: right;
}
.UnwatchedEpisodeItem__actions {
justify-content: flex-end;
}
.Note__content {
padding: 12px 10px;
}
.MovieStatusLabel__text {
cursor: help;
}
.EpisodeWatchLabel {
transform: scale(1);
}
.episodes-by-season__status .SvgSpriteIcon, .RowEpisodeBySeason__status .EpisodeWatchLabel .SvgSpriteIcon, .UnwatchedEpisodeItem .EpisodeWatchLabel .SvgSpriteIcon {
transform: scale(0.85);
}
.ShowCatalogCard__status-icon .SvgSpriteIcon {
width: 16px;
}
.achievement-users .UserAvatar {
height: 56.4px;
width: 56.4px;
}
.Rating-tabs .TabsItem:first-child .TabsItem-container, .CommunityComments__tabs .TabsItem:first-child .TabsItem-container, .community-comments-movies__tabs .TabsItem:first-child .TabsItem-container {
border-radius: 4px 0 0 4px;
}
.Rating-tabs .TabsItem:last-child .TabsItem-container, .CommunityComments__tabs .TabsItem:last-child .TabsItem-container, .community-comments-movies__tabs .TabsItem:last-child .TabsItem-container {
border-radius: 0 4px 4px 0;
}
.Tabs.compact .TabsItem {
margin-right: .8px;
}
.CommentRating {
width: auto;
}
.Comment__text {
margin-bottom: 4px;
}
.Comment__actions {
margin-top: 0;
}
.Emotions__reactions.Reactions--full {
grid-template-columns: repeat(4,1fr);
}
.Emotions {
padding: 20px;
}
.Reactions--full {
gap: 16px;
}
.Emotions {
border: 1px solid transparent;
}
@media (max-width: 1150px) and (min-width: 767px) {
.Emotions__reactions.Reactions--full {
grid-template-columns: repeat(3,1fr);
}
}
@media (min-width: 992px) {
.episode-col {
display: flex;
}
}
@media (max-width: 480px) {
.UnwatchedEpisodeItem__actions-rating {
display: none;
}
}
@media (min-width: 1240px) {
#episodes .RowEpisodeBySeason .episode-col__meta {
display: grid;
grid-template-columns: repeat(3, auto);
}
.episode-col__meta .episode-col__label {
grid-area: 1/3/2/4;
min-width: 32px;
justify-content: flex-end;
}
.episode-col__meta .episode-col__date {
grid-area: 1/2/2/3;
margin-left: 8px;
}
.episode-col__meta .special {
grid-area: 1/1/2/2;
}
}
.UserShowItem_mode_compact {
padding: 7px 0;
}
.UserCommentsBlock__title {
font-weight: 400;
}
.calendar-day:not(.calendar-day--selected) .router-link-active:hover, .calendar-day--selected .router-link-active {
text-decoration: none;
}
.calendar-day .router-link-active {
display: block;
}
.UserVotes-list .UserItem:not(.vertical) {
align-items: center;
}
.UserVotes-list .UserAvatar.medium {
height: 60px;
width: 60px;
}
.Radio {
cursor: pointer;
}
.Radio-icon {
transition: border .2s;
}
.movie-watch-label, .EpisodeWatchLabel {
border: none;
}
.movie-watch-label svg {
transform: scale(.9);
}
.movie-watch-label:not(.checked):hover svg {
color: #acacac;
}
.Container:not(.Comments-formContainer) .comment-form.Comments-form:first-of-type {
padding-bottom: 11px;
}
.CommentRating--placeholder::before {
transform: scale(1);
}
.WatchSoon-left.WatchSoon-left {
max-width: 70px !important;
}
.MyHome-shows .Col.right.all.condensed {
max-width: 0 !important;
}
.UnwatchedEpisodeItem__actions {
justify-content: flex-end;
}
.CommentList__separator {
padding-left: var(--container-padding);
}
.title-aside {
margin-left: 25px;
}
.ShowRatingTable__cell {
height: 33px;
line-height: 33px;
}
.ShowStatusLabel.ShowStatusLabel--paused::before {
line-height: .40rem;
}
.ShowCatalogCard__title {
font-weight: 400;
}
.CommentRating.CommentRating--placeholder {
margin-right: 0;
width: auto;
}
.ShowStatusLabel.ShowStatusLabel--dead::before {
background: var(--black-color);
}
.ShowStatusBar__option, .movie-status-bar__option {
transition: background .2s, color .2s;
}
.ShowStatusBar__option:not(.ShowStatusBar__option--active), .movie-status-bar__option:not(.movie-status-bar__option.active) {
color: #999;
}
.ShowStatusBar__option:hover:not(.ShowStatusBar__option--active), .movie-status-bar__option:hover:not(.movie-status-bar__option.active), .AwardYears__button:hover, .AwardYears__link:not(.router-link-exact-active):hover {
color: #666;
background: #e0e1e3;
}
.AwardYears__dropdown-link {
padding: 7.1px 18px;
}
.info-table td {
font-size: 15px;
}
.EpisodeWatchLabel:not(.episode-details-watchLabel), .movie-watch-label {
height: 21px;
width: 21px;
}
@media (min-width: 768px) {
.PicturePoster {
margin-right: 0;
}
}
.episodes-by-season__season-row {
cursor: default;
}
.episodes-by-season__season-row:has(.episodes-by-season__season-row_toggle-icon) {
cursor: pointer;
}
.HeaderMenu__dropdown .text-menu-item a:hover {
color: #ccc;
text-decoration: underline;
}
@media screen and (min-width: 767px) {
.PicturePoster {
margin-left: 20px;
}
.ShowDetails {
display: grid;
grid-template-columns: repeat(1, 1.05fr .95fr);
grid-template-rows: repeat(4, auto);
row-gap: 0px;
margin-bottom: 5px;
}
.ShowDetails .Container {
margin: 0;
}
.ShowDetails .Container {
grid-area: 2 / 2 / 3 / 4;
}
.ShowDetails .Container:first-child {
grid-area: 1 / 1 / 2 / 4;
}
.ShowDetails-poster {
grid-area: 2 / 1 / 3 / 2;
}
.ShowDetails-status {
grid-area: 3 / 1 / 4 / 4;
}
.ShowDetails .Container:last-child {
grid-area: 4 / 1 / 5 / 4;
}
.ShowDetails-status {
margin-right: 0;
}
.ShowStatusBar__option {
padding: 8px 0 10px;
width: auto;
}
.ShowDetails__section:first-child {
margin: 0 0 11px;
}
.ShowDetails .ShowRating-info, .ShowDetails .ShowRating {
gap: 10px 0;
flex-wrap: wrap;
}
.ShowStatusBar__list {
margin-bottom: 25px;
}
}
@media (max-width: 560px) {
.ShowRating-title {
margin-bottom: 0;
}
}
.ShowDetails .ShowRating-info {
width: auto;
}
.ShowDetails__section:last-child {
border-bottom: none;
}
.Unwatched-season:hover, .TabsItem:not(.active, .router-link-active):hover, .WatchSoon-header:hover {
background: #f7f7f7;
}
.Tabs.compact .router-link-active .TabsItem-container {
transition: background .2s;
background: #aeaeae;
}
.Tabs.compact .router-link-active:not(.active) .TabsItem-container:hover {
background: #666;
}
.Unwatched-season {
cursor: pointer;
}
.WatchSoon-item:not(:first-child) {
margin-top: 0;
}
.WatchSoon-header {
padding: .6px 10px;
}
.TabsItem:not(.active) {
cursor: pointer;
}
.TabsItem.active {
background: #f7f7f7;
}
.movie-poster-info__info {
margin-left: 0;
}
.Page__aside .ads-info svg {
margin-top: 1px;
}
.Row-container .MyLabel, .episode-col__meta .MyLabel {
font-size: 11px;
}
.ShowStatusLabel.ShowStatusLabel--onair::before {
background: #390;
}
.RowEpisodeBySeason__number {
font-size: 14px;
}
.ShowStatusLabel.ShowStatusLabel--paused::before {
background: #666;
border: none;
color: #fff;
}
.EpisodeWatchLabel.checked {
background: #339900;
}
#eye-watching path:not(:first-child) {
fill: #339900;
}
.episodes-by-season__season-row_column {
padding-left: 10px;
}
.Col {
padding-top: 7.1px;
padding-bottom: 7.1px;
}
.RowEpisodeBySeason__status {
height: 35px;
padding-left: 8.5px;
}
.episodes-by-season__episode:nth-child(2n), .UnwatchedEpisodeItem:nth-child(2n), .unwatched-movies__item:nth-child(2n), .WatchSoon-episodes .Row:nth-child(2n) {
background: #f0f0f0;
}
.RowEpisodeBySeason__number {
padding-right: 9px;
}
.ShowStatusLabel::before {
font-size: .40rem;
line-height: .30rem;
}
.Sidebar__item:not(.muted):hover .Sidebar__item-icon {
filter: grayscale(1) contrast(2) invert(.83);
transform: translatex(-100px);
}
.Sidebar__item {
overflow: hidden;
}
.Sidebar__item .Sidebar__item-before::before {
position: absolute;
right: -100px;
top: 50%;
transform: translateY(-50%);
transition: .25s;
}
.Sidebar__item[href*="/"] .Sidebar__item-before::before {
content: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 109 57'%3E%3Cpath fill='%23c00' d='M107.016 23.153 91.251 0h-7.935c-.209 0-.313 0-.522.104-.313 0-.626.104-.94.207-.626.208-1.252.52-1.775 1.039-.521.519-.94 1.038-1.252 1.66-.314.624-.418 1.247-.522 1.766 0 .311-.105.623-.105.83v5.192c0 .104.731.207 1.566.207s1.566-.103 1.566-.207V5.814c0-.207 0-.415.105-.519.104-.727.313-1.246.73-1.557.21-.208.418-.312.731-.416.105 0 .314-.103.418-.103h6.369l13.573 20.038H5.743L19.314 3.219h6.369c.104 0 .313.103.418.103.313.104.522.208.73.416.418.311.627.83.731 1.557 0 .208 0 .312.105.52v4.983c0 .104.73.207 1.566.207.835 0 1.566-.103 1.566-.207V5.607c0-.312 0-.623-.105-.831-.104-.623-.208-1.246-.522-1.765-.313-.623-.73-1.142-1.252-1.661-.522-.52-1.148-.83-1.774-1.04-.314-.103-.627-.207-.94-.207-.209 0-.313 0-....