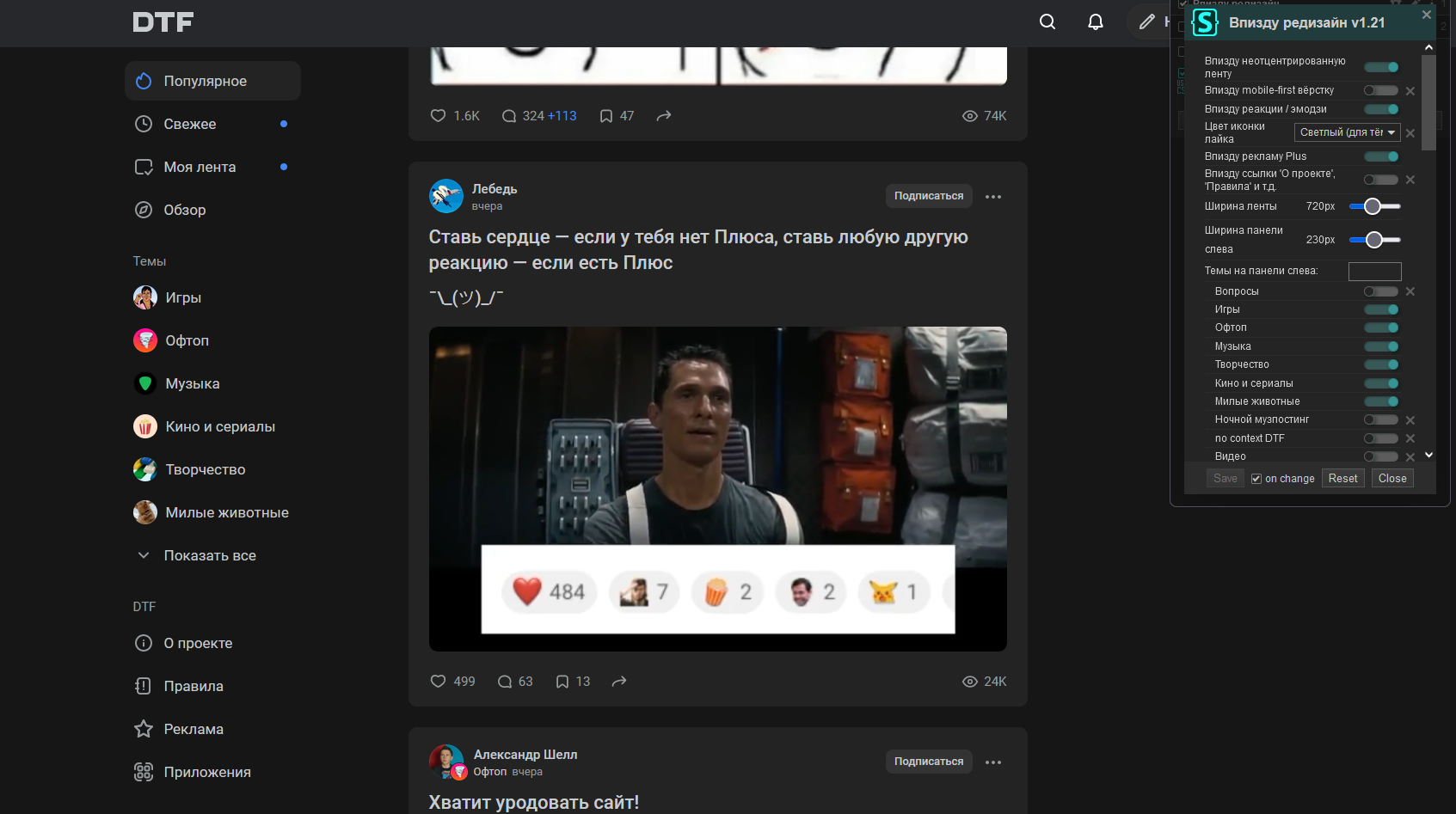
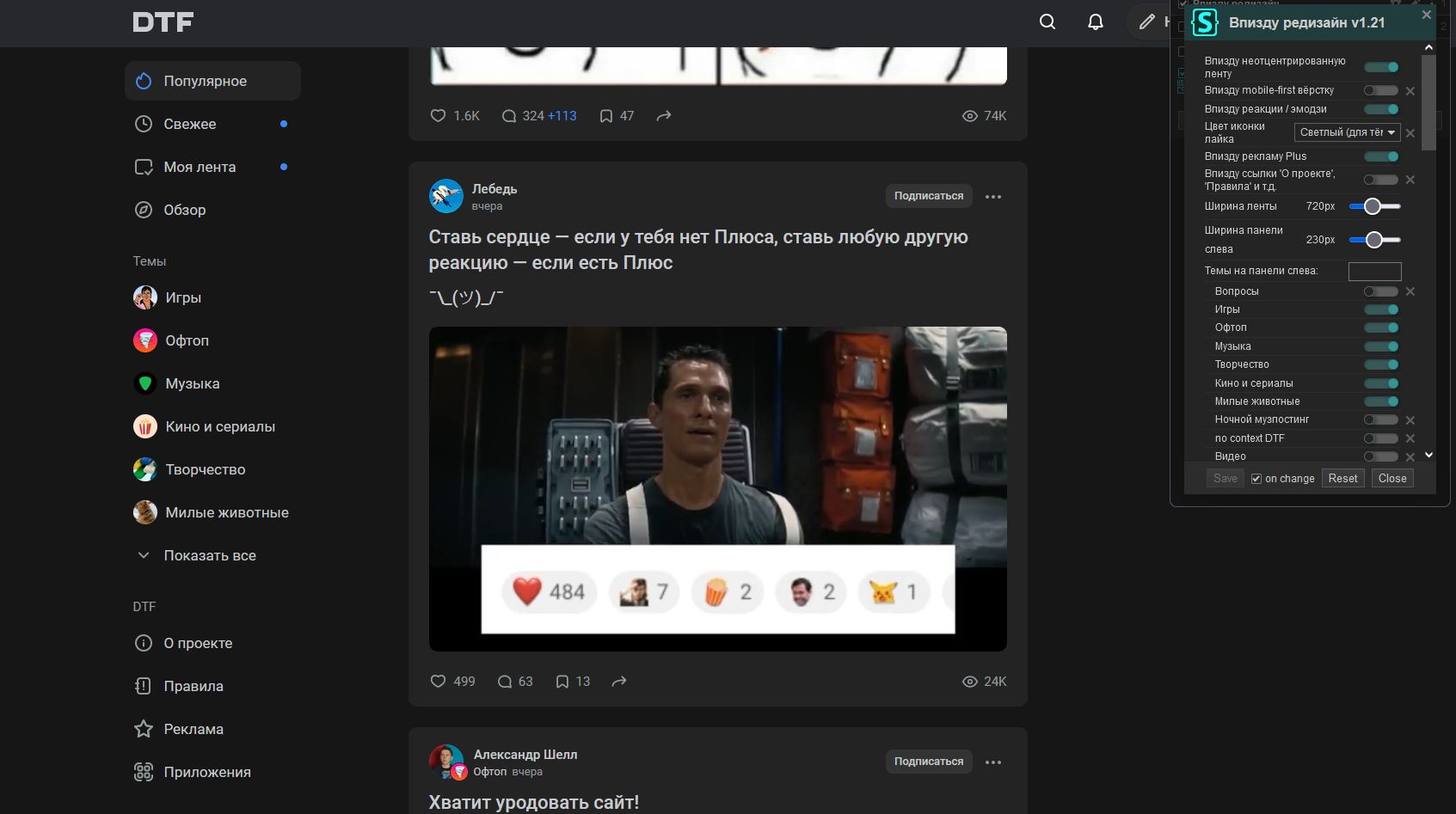
Центрирование ленты с выбором её ширины, скрытие реакций/эмодзи и рекламы Plus и др.
Впизду редизайн by hydrozz

Details
Authorhydrozz
LicenseNo License
Categorydtf.ru
Created
Updated
Size35 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Впизду редизайн
@namespace github.com/openstyles/stylus
@version 3.141
@description Центрирование ленты с выбором её ширины, скрытие реакций/эмодзи и рекламы Plus и др.
@author hydrozz
@preprocessor stylus
@var checkbox --centerContentFeed "Впизду неотцентрированную ленту" 1
@var checkbox --oldLayout "Впизду mobile-first вёрстку" 1
@var checkbox --hideLive "Впизду панель справа" 1
@var checkbox --noEmoji "Впизду реакции / эмодзи" 1
@var select --likeColor "Цвет иконки лайка" ['dark:Тёмный (для светлой темы)', 'light:Cветлый (для тёмной темы)', 'red:Всегда красный*']
@var checkbox --hideTopComment "Впизду топ-комментарии в ленте" 1
@var checkbox --hidePlus "Впизду рекламу Plus" 1
@var checkbox --hideInfoPanel "Впизду ссылки 'О проекте', 'Правила' и т.д." 1
@var range --contentWidth "Ширина ленты" ['px', 720, 400, 1160, 5]
@var range --leftSidebarWidth "Ширина панели слева" ['px', 230, 150, 320, 5]
@var color label "Темы на панели слева:" #252525
@var checkbox --showGames " Игры" 1
@var checkbox --showFlood " Офтоп" 1
@var checkbox --showAsk " Вопросы" 1
@var checkbox --showCinema " Кино и сериалы" 1
@var checkbox --showMusic " Музыка" 1
@var checkbox --showNochMuz " Ночной музпостинг" 1
@var checkbox --showAuf " Милые животные" 1
@var checkbox --showCraft " Творчество" 1
@var checkbox --showVideo " Видео" 1
@var checkbox --showGuides " Гайды" 1
@var checkbox --showIndie " Инди" 1
@var checkbox --show0context " no context DTF" 1
@var checkbox --showScrnshts " Скриншоты" 1
@var checkbox --showArt " Арт" 1
@var checkbox --showSale " Скидки" 1
@var checkbox --showVRAR " VR / AR / MR" 1
@var checkbox --showStalker " S.T.A.L.K.E.R." 1
@var checkbox --showAchivki " Игровые достижения" 1
@var checkbox --showAnime " Аниме" 1
@var checkbox --showDead " Жизнь" 1
@var checkbox --showRead " Почитать" 1
@var checkbox --showHard " Железо" 1
@var checkbox --showIA " ИА Панорама DTF" 1
@var checkbox --showIndus " Индустрия" 1
@var checkbox --showGamedev " Gamedev" 1
@var checkbox --showTeam " Ищу команду" 1
@var checkbox --showAvito " Барахолка" 1
@var checkbox --showPhoto " Фото" 1
@var checkbox --showSTD " Steam Deck" 1
@var checkbox --showNinclub " Нижний Хайрул / Nintendo" 1
@var checkbox --showLive " Прямые эфиры" 1
@var checkbox --showNeArt " НейроИскусство" 1
@var checkbox --mmFood " Еда" 1
@var checkbox --show3D " 3D" 1
@var checkbox --showBGames " Настолки" 1
@var checkbox --showWaha " Warhammer" 1
@var checkbox --showLinks " Ссылки в интрнете" 1
@var checkbox --showSosalik " Soulslike" 1
@var checkbox --showGenshWait " HoYoverse" 1
@var checkbox --showSnow " Snowrunner" 1
@var checkbox --showPodcasts " Подкасты" 1
@var checkbox --showRetro " Ретро" 1
@var checkbox --showSoftware " Софт" 1
@var checkbox --showZelda " The Legend of Zelda" 1
@var checkbox --showGenshin " Genshin Impact" 1
@var checkbox --showPS " PlayStation" 1
@var checkbox --showFF " Final Fantasy" 1
@var checkbox --showIshuPati " Ищу пати" 1
@var checkbox --showRacing " Автоспорт" 1
@var checkbox --showMobile " Мобайл" 1
@var checkbox --showScience " Научпоп" 1
@var checkbox --showTravel " Путешествия" 1
@var checkbox --showDragAge " Dragon Age" 1
@var checkbox --showComics " Кинокомиксы" 1
@var checkbox --showCollec " Коллекции" 1
@var checkbox --showSteam " Steam" 1
@var checkbox --showWitcher " Ведьмак" 1
@var checkbox --showCP2077 " Cyberpunk 2077" 1
@var checkbox --showR6 " Rainbow Six Siege" 1
@var checkbox --showGTA " GTA" 1
@var checkbox --showEsport " Киберспорт" 1
@var checkbox --showIdeas " Улучшаем DTF" 1
@var checkbox --showCbrpnk " Cyberpunk" 1
@var checkbox --showAnchor " Якорь" 1
@var checkbox --showStarwars " Звёздные войны" 1
@var checkbox --showGloss " Глянец" 1
@var checkbox --showResik " Resident Evil" 1
@var checkbox --showDeadlock " Deadlock" 1
@var checkbox --showSosalWait " FromSoftware" 1
@var checkbox --showMinecraft " Minecraft" 1
@var checkbox --showDota " DOTA" 1
@var checkbox --showBaldur " Baldurs Gate" 1
@var checkbox --showStarfield " Starfield" 1
@var checkbox --showBalduWait " Baldurs Gate (2)" 1
@var checkbox --showStarfWait " Starfield (2)" 1
@var checkbox --showEpos " Сказание о героях Дитейфэрии" 1
@var checkbox --showBlizz " Blizzard" 1
@var checkbox --showTlou " The Last of Us" 1
==/UserStyle== */
@-moz-document url-prefix("https://dtf.ru/")
{
:root
{
--layout-max-content-width: --contentWidth;
--layout-left-aside-width: --leftSidebarWidth;
--max-column-width: var(--layout-left-aside-width) > var(--layout-right-aside-width) ? var(--layout-left-aside-width): var(--layout-right-aside-width);
--new-layout-max-width: calc(var(--layout-left-aside-width) + var(--layout-max-content-width) + var(--layout-right-aside-width) + 40px);
--new-layout-max-width-centered: calc(var(--max-column-width) * 2 + var(--layout-max-content-width) + 40px);
}
@media (min-width: 1240px)
{
.layout
{
gap: 20px;
max-width: var(--new-layout-max-width);
}
.header__layout
{
max-width: var(--new-layout-max-width);
}
}
.aside.aside--left
{
max-width: var(--layout-left-aside-width);
width: var(--layout-left-aside-width);
}
.andropov-media[style*="max-width: 592px"]
{
max-width: none !important;
}
.sidebar
{
scrollbar-width: thin;
scrollbar-color: var(--scrollbar-color) transparent !important;
}
if --centerContentFeed
{
@media (min-width: 1240px)
{
.layout
{
grid-template-columns: var(--max-column-width) minmax(0, var(--layout-max-content-width)) var(--max-column-width);
if !(--oldLayout)
{
max-width: var(--new-layout-max-width-centered) !important;
}
}
.aside.aside--left
{
justify-self: right;
}
.header__layout
{
grid-template-columns: var(--max-column-width) minmax(0, var(--layout-max-content-width)) var(--max-column-width);
if !(--oldLayout)
{
max-width: var(--new-layout-max-width-centered) !important;
}
}
.header__left
{
justify-self: right;
position: relative;
left: calc(100px - var(--layout-left-aside-width));
}
}
}
if --oldLayout
{
:root
{
--old-layout-column-left: var(--layout-left-aside-width);
--old-layout-column-right: var(--layout-right-aside-width);
if (--centerContentFeed)
{
--old-layout-column-left: var(--max-column-width);
--old-layout-column-right: var(--max-column-width);
}
}
@media (min-width: 1240px)
{
.layout
{
grid-template-columns: var(--old-layout-column-left) minmax(0, var(--layout-max-content-width)) var(--old-layout-column-right) !important;
max-width: none !important;
}
.aside.aside--left
{
justify-self: left;
}
.header__layout
{
grid-template-columns: var(--old-layout-column-left) minmax(0, var(--layout-max-content-width)) var(--old-layout-column-right) !important;
max-width: none !important;
padding-left: 30px;
padding-right: 30px;
}
.header__left
{
justify-self: left;
position: static;
padding-left: 0;
}
.aside.aside--left
{
left: 15px;
}
.aside.aside--right
{
right: 15px;
}
}
}
if --hideLive
{
.aside.aside--right
{
display: none;
}
}
if --noEmoji
{
.reaction-button:not(:has(svg)),
.reaction-button:has(img[src^="data:image/png;base64\,iVBORw0KGgoAAAANSUhEUgAAAGwAAABsCAMAAAC4uKf/AAAAjVBMVEUAAAD1Vmb3WGj9WW3/XW32V2f7Wmr9XWz3V2f/X2/+XGz"]) ~ div > .reaction-button,
.reaction-button:has(svg.icon--reaction_like) ~ div > .reaction-button
{
display: none;
}
.reaction-button:has(img[src^="data:image/png;base64\,iVBORw0KGgoAAAANSUhEUgAAAGwAAABsCAMAAAC4uKf/AAAAjVBMVEUAAAD1Vmb3WGj9WW3/XW32V2f7Wmr9XWz3V2f/X2/+XGz"])
{
display: flex !important;
}
.reactions
{
margin-left: -5px;
gap: 0px;
}
.content__reactions
{
align-self: center;
padding: 0 0 0 var(--layout-content-offset-x);
}
.content,
.comment__content
{
display: grid;
grid-template-columns: auto 1fr;
}
.content > div,
.content > a,
.comment__content > div
{
grid-column: span 2;
}
.content__reactions,
.content-footer,
.comment__reactions,
.comment__actions
{
grid-column: span 1 !important;
}
.content__floating
{
order: 1;
}
.comment__text,
.comment--root:not(:first-child)
{
margin-top: 0;
}
.comment__reactions,
.comment__actions
{
height: 28px;
margin-top: 4px;
}
.comment:last-child
{
.comment__reactions,
.comment__actions
{
...