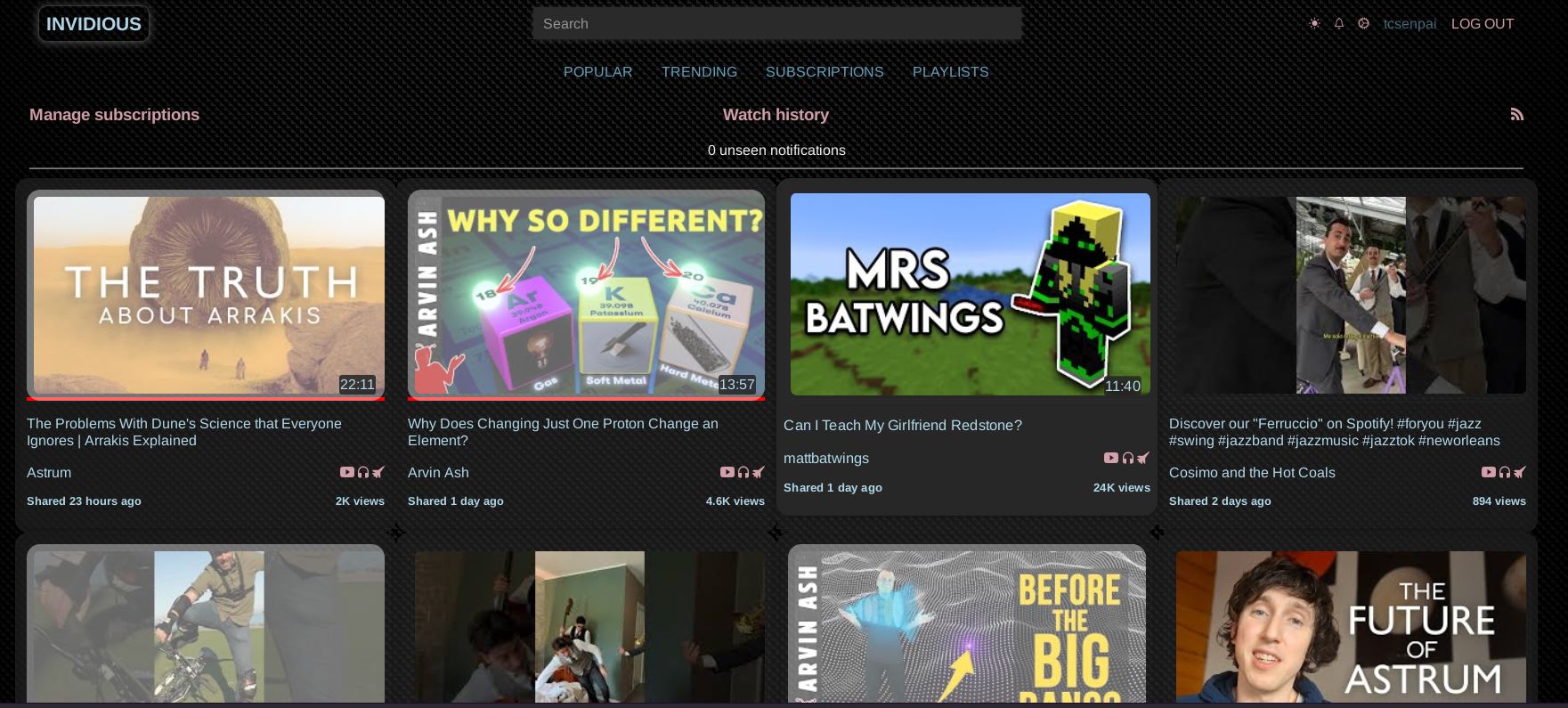
Modded version of Invidious | Better with retouches aimed for a cozy, classy dark mode
Invidious | Better - Reloaded by tcsenpai

Details
Authortcsenpai
LicenseNONE
Categoryyewtu.be -> invidious
Created
Updated
Code size4.8 kB
Code checksumbe182dad
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
· This is designed to be standalone, may break if paired with other styles
· An adaptation of theatre mode is included
· Thanks to both the original style (Invidious | Better) and the others credited in the code
Source code
/* ==UserStyle==
@name Invidious | Better - Reloaded
@namespace USO Archive
@author 7E57 + TCSenpai
@description Modded version of Invidious | Better with retouches aimed for a cozy, classy dark mode
@version 1.0.0
@license NONE
@preprocessor uso
==/UserStyle== */
/* ==UserStyle==
@name Invidious | Better - Reloaded
@version 0.0.1
@namespace userstyles.world/user/7e57
@description Modded version of Invidious | Better with retouches aimed for a cozy, classy dark mode
@author 7e57
@license No License
==/UserStyle== */
/* Suggestion: This goes particularly well with Catpuccin Userstyle */
@-moz-document url-prefix("https://invidio.us/"),
url-prefix("https://view.tcsenpai.com"),
url-prefix("https://invidious.snopyta.org/"),
url-prefix("https://yewtu.be/"),
url-prefix("https://invidious.kavin.rocks/"),
url-prefix("https://invidious-us.kavin.rocks/"),
url-prefix("https://invidious-jp.kavin.rocks/"),
url-prefix("https://vid.puffyan.us/"),
url-prefix("https://invidious.namazso.eu/"),
url-prefix("https://inv.riverside.rocks/"),
url-prefix("https://vid.mint.lgbt/"),
url-prefix("https://invidious.osi.kr/"),
url-prefix("https://invidio.xamh.de/"),
url-prefix("https://youtube.076.ne.jp/"),
url-prefix("https://yt.didw.to/"),
url-prefix("https://yt.artemislena.eu/"),
url-prefix("https://yt.mstdn.social/") {
/* Elements */
p {
color: rgba(193, 236, 255, .9) !important;
}
a {
color: rgba(255, 193, 207, .8) !important;
}
a[href="/"] {
color: rgba(193, 236, 255, .9) !important;
font-size: 21px;
border: solid #8080806e 1px;
padding: 8px;
border-radius: 10px;
box-shadow: 0px 1px 10px rgba(110, 110, 110, .72);
}
/*Class*/
.dark-theme {
/* Carbon fiber background */
background-color: rgba(32, 32, 32, 0.5);
background-image: linear-gradient(to right, rgba(0, 0, 0, 0.7), rgba(0, 0, 0, 0) 20%, rgba(0, 0, 0, 0) 80%, rgba(0, 0, 0, 0.7)), linear-gradient(45deg, black 25%, transparent 25%, transparent 55%, black 55%, #000000b0), linear-gradient(45deg, black 25%, transparent 25%, transparent 55%, black 55%, #000000b0), linear-gradient(to bottom, rgba(8, 8, 8, 0.5), rgba(32, 32, 32, 0.5));
background-size: 100% 100%, 10px 10px, 10px 10px, 10px 5px;
background-position: 0px 0px, 0px 0px, 5px 5px, 0px 0px;
}
/* Some other writings (like Watch History) */
.pure-u-1-4,
.pure-u-1-3,
.user-field {
color: rgba(125, 196, 228, 0.5) !important;
}
.user-field:hover {
transform: scale3d(1.025, 1.025, 2);
transition: all 0.2s;
}
.feed-menu-item {
color: rgba(125, 196, 228, 0.8) !important;
}
.pure-g:not(.h-box) > .pure-u-md-1-4 .h-box,
.pure-g:not(.searchbar) > .searchbar,
.pure-u-lg-1-5 > .h-box,
.pure-form-aligned {
border-radius: 15px;
padding: 8px;
box-shadow: 0px 1px 5px rgba(0, 0, 0, 0.3);
transition: all 0.2s
}
.pure-g:not(.h-box) > .pure-u-md-1-4 .h-box:hover,
.pure-g:not(.searchbar) > .searchbar:hover {
transform: scale3d(1.025, 1.025, 2);
transition: all 0.2s;
opacity: 1;
background: #272727;
/*Change from "#272727" to "inherit
ONLY if using https://youtube.076.ne.jp/")*/
box-shadow: 0px 1px 5px rgba(0, 0, 0, 0.3);
z-index: 99999
}
.pure-u-md-1-4,
.watched-overlay {
background: #242424ab;
border-radius: 15px;
}
.pure-u-md-20-24 > .h-box > img {
border-radius: 50px;
background: #2a2a2a;
/*Change from "#2a2a2a" to "inherit"
ONLY if using https://youtube.076.ne.jp/")*/
padding: 3px;
margin: 5px;
opacity: 0.8;
transition: all 0.2s
}
.pure-g:not(.h-box) > .pure-u-md-1-4 .h-box {
margin: 5px
}
.pure-form legend {
text-align: center;
border-bottom: hidden
}
.searchbar .pure-form input[type="search"] {
border-bottom: 0px !important;
text-transform: capitalize;
box-shadow: 0px 1px 5px rgba(119, 116, 116, .37);
background-color: #2a2a2a;;
}
.channel-profile {
margin-top: 10px;
margin-left: 5px;
}
.pure-control-group {
margin-top: 3px;
margin-bottom: 7px;
border-radius: 5px;
}
/* Front page and suggested thumbnails */
.thumbnail {
border-radius: 10px;
box-shadow: 0px 1px 1px rgba(125, 196, 228, .05);
padding: 4px;
}
/* Theatre Mode like (modified from userstyles.world/user/thaenalpha) */
.navbar {
margin: 10px;
}
/*ID*/
#contents {
width: 95%;
}
#subscribe {
background-color: #2a2a2a;
/*Change from "#2a2a2a" to "inherit"
ONLY if using https://youtube.076.ne.jp/")*/
color: #d1d1d1;
border-radius: 6px;
padding: 7.5px;
margin-top: -55px;
}
#player {
box-shadow: 0px 10px 17px rgba(3, 54, 83, .25);
border-radius: 50px;
}
#player-container {
box-shadow: 0px 10px 17px rgba(0, 0, 0, 0.3);
transition: all 0.2s;
border-radius: 25px;
margin-top: 10px;
margin-bottom: 5px;
margin-left: 1%;
margin-right: 1%;
}
}