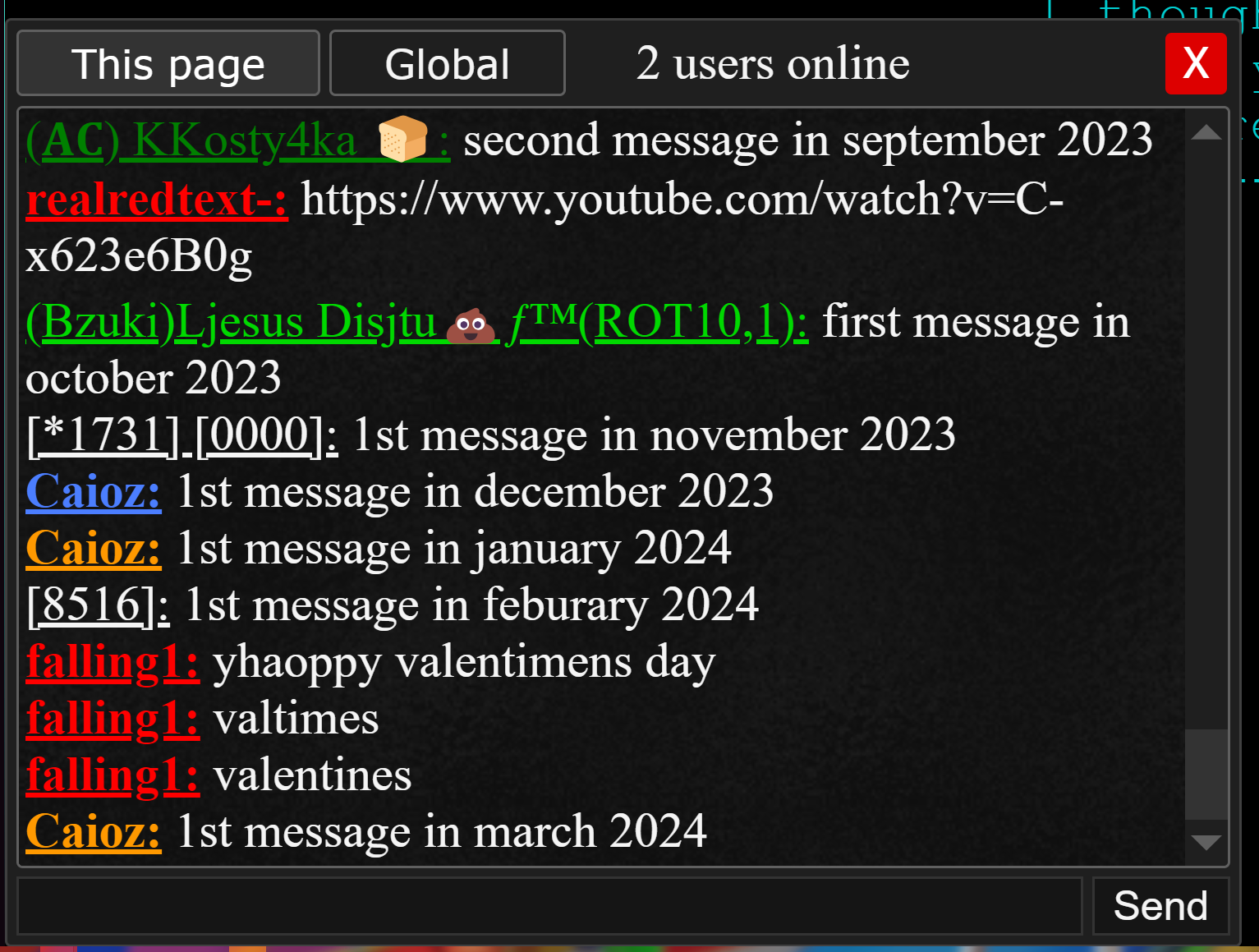
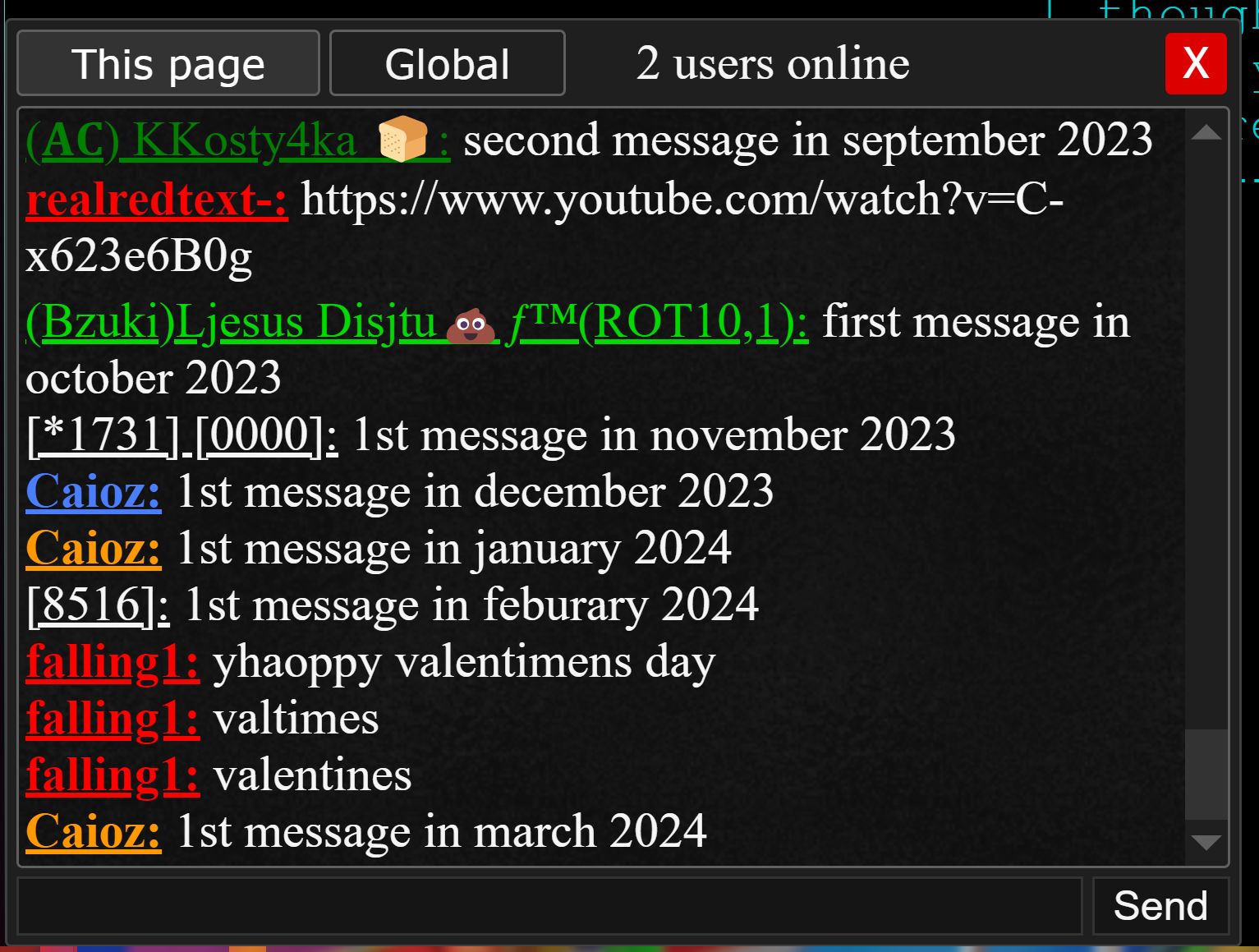
A highly customizable dark theme for OWOT's chat, including animations, glowing buttons & text, improved visual feedback, etc.
OWOT Night Chat by logan

Details
Authorlogan
LicenseThe Unlicense
Categoryourworldoftext
Created
Updated
Size13 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Suggestions or bug reports? Send them to my Discord: @arcticniko (my DMs are open)
This userstyle's page is currently in heavy beta and will be better developed as time goes.
This userstyle used to be for my own private use only, before I decided to make it go public.

Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name OWOT Night Chat
@namespace userstyles.world/user/logan
@version 1.0-beta
@description A dark mode theme for OWOT's chat, along with some improvements.
@author JustAnOWOTUser
@preprocessor stylus
@var checkbox lcf "Don't darken chat field" 0
@var checkbox uds "Use dark scrollbar" 1
@var checkbox cwb "Use background on chat window" 1
@var checkbox cug "Add glow to usernames (useful for dark usernames w/ dark chat field)" 1
@var checkbox nma "New chat message animation" 1
@var checkbox cbg "Make close button glow on hover & clicked" 1
@var checkbox cur "Make close button unread counter red" 1
@var checkbox guc "Make unread messages counter glow" 1
@var checkbox cca "Animate the \"open chat\" button background & glow on mouse hover & click" 1
@var checkbox ccg "Make the \"open chat\" button glow on hover & clicked" 1
@var checkbox cwa "Animate chat window opening and closing" 1
@var checkbox oca "Animate \"open chat\" button appearing and disappearing" 1
==/UserStyle== */
@-moz-document domain("ourworldoftext.com") {
#chat_window { /* outer chat box */
background-color: #1f1f1f;
color: whitesmoke;
}
.chatfield { /* actual chat box itself */
if lcf {
if cwb {
background: var(--nightchat-bg-light);
}
background-color: #ececec;
color: rgb(10, 10, 10);
} else {
if cwb {
background: var(--nightchat-bg);
}
background-color: #131313;
color: whitesmoke;
}
border: solid 1px #5f5f5f;
background-attachment: local;
}
/* tab selector */
.chat_tab_button {
border-color: #5f5f5f;
transition: background 0.1s;
}
.chat_tab_button:hover {
background: #2a2a2a;
}
.chat_tab_selected {
background: #333;
}
/* close button */
#chat_close {
background: #d00;
border: 0;
margin-right: 1px;
margin-top: 1px;
transition: background 0.2s, box-shadow 0.2s;
}
#chat_close:hover {
background: #b00;
if cbg {
box-shadow: 0 0 3px #b00;
}
}
#chat_close:active {
background-color: #700;
if cbg {
box-shadow: 0 0 5px #700;
}
}
/* chat box */
#chatbar, .bl_filter, .wl_filter { /* bl_filter is for poopman's filter */
background: #151515;
color: whitesmoke;
border: 1px solid #333!important;
transition: border-color 0.1s;
}
#chatbar:focus, .bl_filter:focus, .wl_filter:focus {
outline: 0;
border-color: #555!important;
}
/* send button */
#chatsend {
background: #151515;
border: 1px solid #333;
color: whitesmoke;
transition: background 0.1s;
}
#chatsend:hover {
background: #232323;
}
#chatsend:active {
background: #1d1d1d;
}
/* chat username */
.chatfield>div>a {
if cug {
text-shadow: 0 0 2px dimgray;
}
}
/* "client" & "server" chat message */
.chatfield>div>a>span[style="background-color: #e2e2e2;"] {
background: #ddd!important;
}
if !lcf { /* wrapped these in here to prevent them from executing on light mode chat (it's gonna mix in dark with light, ew) */
/* "client" & "server" chat message */
.chatfield>div>a>span[style="background-color: #e2e2e2;"] {
background: #333!important;
}
/* "client" chat message */
.chatfield>div>a[title^="ID 0;"][style*="color: rgb(51"] {
if cug {
text-shadow: 0 0 2px #07b;
}
color: #07b!important;
}
/* "server" chat message */
.chatfield>div>a[title^="ID 0;"][style*="color: rgb(255"] {
if cug {
text-shadow: 0 0 2px red;
}
}
/* commands list in chat, makes background dark and preserves alternating colours effect */
.chatfield>div>span>div:not(.chat_emote) {
background: #222!important;
}
.chatfield>div>span>div>div {
background: #333!important;
}
.chatfield>div>span>div>span[style="color: #00006F"] { /* blue command name */
color: #07b!important;
}
.chatfield>div>span>div>div>span[style="color: #00006F"] { /* blue command name (alternating section) */
color: #07b!important;
}
/* poopman chat message fix */
.chatfield>div>span>div[title*="Poopman"] {
background: #6831311f!important;
}
}
/* red unread messages counter */
if guc {
.unread {
text-shadow: 0 0 5px red;
}
}
/* make total unread red */
if cur {
#total_unread {
color: red!important;
}
}
/* minimized chat button */
if cca {
#chat_open {
transition: background-color 0.1s, box-shadow 0.1s;
}
}
if ccg {
#chat_open:hover {
box-shadow: 0 0 3px #ccf;
}
#chat_open:active {
box-shadow: 0 0 5px #b2b2ff;
}
}
/* yagton's chat enabler fixes */
#chat_open[style^="background-color: rgb(153"][style*=" 0"][style$=" 0);"] { /* fixing a contrast fail myself */
color: white;
}
#total_unread[style^="color: rgb(255"][style*=" 255"][style$=" 0);"] { /* stylus is buggy so i have to detect the attribute this way (avoding commas)*/
color: yellow!important;
}
if guc {
#total_unread[style^="color: rgb(255"][style*=" 255"][style$=" 0);"] {
text-shadow: 0 0 5px yellow;
}
}
#chat_open[style^="background-color: rgb(153"][style*=" 0"][style$=" 0);"]:hover { /* yagton's red hover */
background-color: rgb(200, 0, 0)!important;
}
#chat_open[style^="background-color: rgb(153"][style*=" 0"][style$=" 0);"]:active { /* yagton's red open */
background-color: rgb(240, 40, 10)!important;
}
if ccg {
#chat_open:hover {
box-shadow: 0 0 3px rgb(200, 0, 0);
}
#chat_open:active {
box-shadow: 0 0 5px rgb(240, 40, 10);
}
}
/* poopmans filter fixes - toggle button */
#filter-toggle {
color: whitesmoke;
}
i.fas.fa-toggle-on {
color: #0d0;
}
i.fas.fa-plus-square {
cursor: pointer;
color: whitesmoke;
transition: color 0.2s;
}
i.fas.fa-plus-square:hover {
color: gainsboro;
}
i.fas.fa-plus-square:active {
color: silver;
}
/* poopmans filter fixes - filter ui */
#chat-popup {
background: #1f1f1f;
color: whitesmoke;
}
/* animations */
.chatfield>div {
if nma {
animation: newmsg 3s;
}
}
if oca {
#chat_open:not([style*='display: none']) { /* open chat button appear animation */
animation: chatbtnvisible 0.3s;
}
#chat_open[style*='display: none'] { /* opposite of above */
/* the 3 next following css rules are important for the close animation */
display: block!important;
pointer-events: none;
opacity: 0;
animation: chatbtninvisible 0.3s;
}
}
/* open chat button animations */
if cwa {
#chat_window:not([style*='display: none']) { /* chat window open */
animation: openchat 0.3s;
}
#chat_window[style*='display: none'] { /* opposite of above */
/* the 3 next following css rules are important for the close animation */
display: flex!important;
pointer-events: none;
opacity: 0;
animation: closechat 0.3s;
}
}
@keyframes newmsg { /* new message animation */
from {
if lcf {
background: #c5c5005c;
} else {
background: #5c5c005c;
}
} to {
background: transparent;
}
}
/* chat window animation keyframes */
@keyframes openchat {
from {
transform: translateY(5rem);
opacity: 0;
} to {
transform: translateY(0);
opacity: 1;
}
}
@keyframes closechat {
from {
transform: translateY(0);
opacity: 1;
} to {
transform: translateY(5rem);
opacity: 0;
}
}
@keyframes chatbtnvisible {
from {
transform: translateY(20px);
opacity: 0;
} to {
transform: translateY(0);
opacity: 1;
}
}
@keyframes chatbtninvisible {
from {
transform: translateY(0);
opacity: 1;
} to {
transform: translateY(20px);
opacity: 0;
}
}
/* dark scrollbar */
if uds {
::-webkit-scrollbar {
width: 14px;
}
::-webkit-scrollbar-corner, ::-webkit-scrollbar-track {
background: transparent;
}
::-webkit-scrollbar-button:single-button {
background-size: 10px;
background-repeat: no-repeat;
}
::-webk...