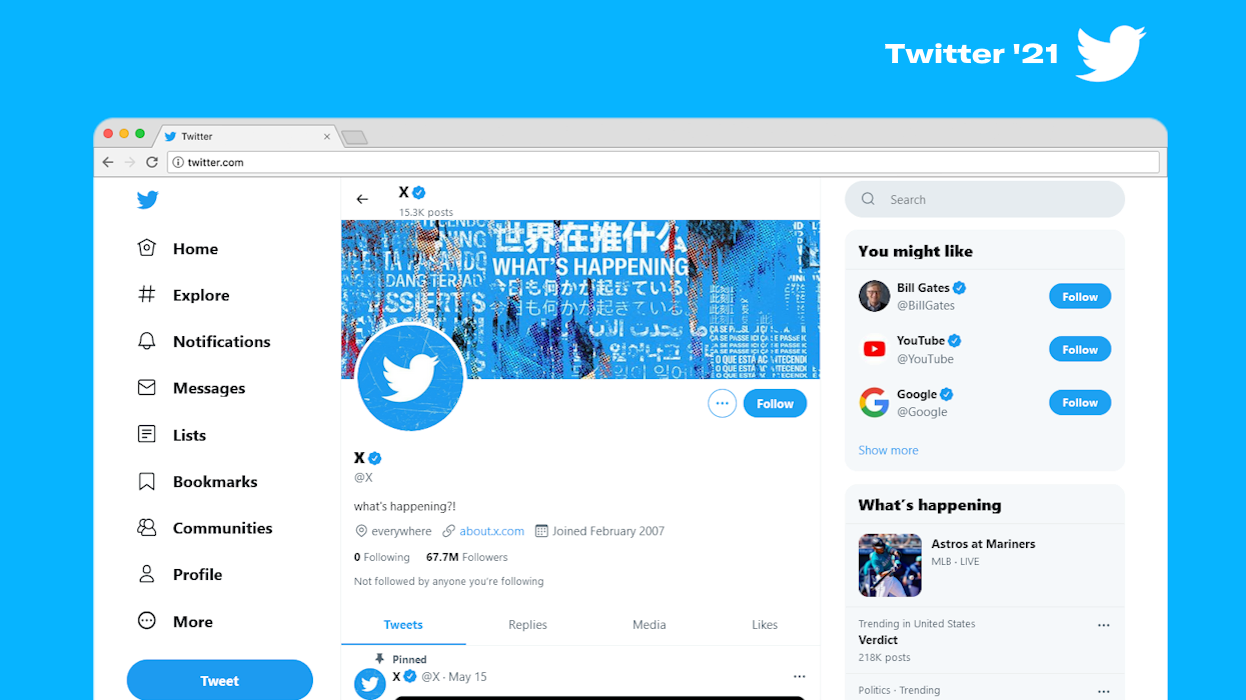
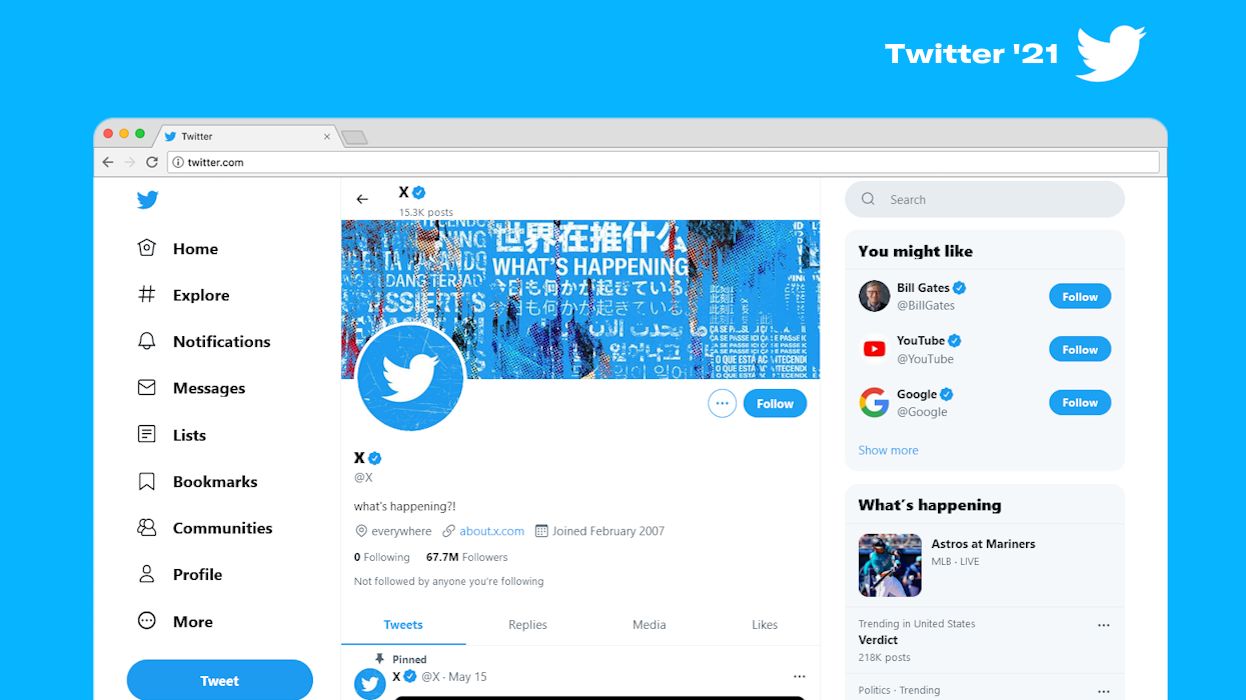
an attempt to restore twitter's look before elon's takeover!
Twitter '21 by melongirl

Details
Authormelongirl
LicenseNo License
Categorytwitter
Created
Updated
Code size228 kB
Code checksum2bb108ee
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
an attempt to restore what twitter's look from 2019 to 2021, before elon!
additionally, this also includes/does:
- the removal of most mentions of twitter blue/premium & verification
- no follow/pinned tweet/subscription/job recommendations on the timelines
- the option to hide tweet views
- the option to remove the media tab blur on certain tweets
- the option to hide communities & the space creation buttons
- changes all checkmarks to the classic blue & reverts all verified square profile pictures in most places
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Twitter '21
@namespace userstyles.world/user/melongirl
@version 1.4.4.1
@description twitter.com, but good!
@author melo
@preprocessor stylus
@var checkbox tabs "Unround Tabs" 0
@var checkbox font "Use Chirp Font" 0
@var checkbox mid "Hide Grok" 1
@var checkbox com "Hide Communities" 1
@var checkbox spaces "Hide Spaces & Broadcasts" 1
@var checkbox views "Hide Views on Tweets" 1
@var checkbox bm "Hide Bookmark button on Tweets" 0
@var checkbox msg "Hide DM Drawer" 0
@var checkbox bot "Hide Automated labels on Profiles and Tweets" 1
@var checkbox twtblue "Hide Blue/Premium checkmarks" 1
@var checkbox blur "Remove Media Tab Blur" 1
@var checkbox cube "Square profile pictures for everyone" 0
==/UserStyle== */
@-moz-document domain("x.com"), domain("https://x.com"), domain("https://twitter.com"), domain("twitter.com") {
/* twitter '21, made with love by melo 💜💛 */
@font-face { font-family: TwitterChirp; src: url("https://abs.twimg.com/fonts/v2/chirp-regular-web.woff") format("woff"); font-weight: 400; }
@font-face { font-family: TwitterChirp; src: url("https://abs.twimg.com/fonts/v2/chirp-bold-web.woff") format("woff"); font-weight: 700; }
@font-face { font-family: TwitterChirp; src: url("https://abs.twimg.com/fonts/v2/chirp-heavy-web.woff") format("woff"); font-weight: 800; }
path[d="M18.244 2.25h3.308l-7.227 8.26 8.502 11.24H16.17l-5.214-6.817L4.99 21.75H1.68l7.73-8.835L1.254 2.25H8.08l4.713 6.231zm-1.161 17.52h1.833L7.084 4.126H5.117z"],
path[d="M13.9048 10.4699L21.3509 2H19.5864L13.1187 9.35213L7.95564 2H2L9.80822 13.1194L2 22H3.76451L10.591 14.234L16.0444 22H22L13.9048 10.4699ZM11.4879 13.2172L10.6954 12.1092L4.40052 3.30031H7.11089L12.1924 10.4113L12.9817 11.5193L19.5864 20.7616H16.8761L11.4879 13.2172Z"] {
d: var(--larry);
}
#placeholder path {
fill: #1DA1F2;
}
html[style*="color-scheme: light;"] .css-175oi2r.r-sdzlij.r-1phboty.r-rs99b7 .r-18jsvk2,
html[style*="color-scheme: light;"] .r-4qtqp9.r-yyyyoo.r-dnmrzs.r-bnwqim.r-lrvibr[aria-label="X"] {
color: var(--twtcolor)!important;
fill: var(--twtcolor)!important;
}
.css-175oi2r.r-1h3ijdo.r-1e5uvyk,
.css-175oi2r[role="tablist"] > .css-175oi2r[data-testid="activeRoute"],
.css-175oi2r.r-1wtj0ep.r-1mmae3n.r-3pj75a.r-1ny4l3l,
.css-175oi2r[data-testid*="Screen"] > .css-175oi2r .css-175oi2r.r-1wtj0ep.r-16x9es5.r-1mmae3n.r-o7ynqc,
.css-175oi2r[data-testid*="Screen"] > .css-175oi2r.r-1wtj0ep.r-16x9es5.r-1mmae3n.r-o7ynqc.r-6416eg.r-1ny4l3l.r-1loqt21,
.css-175oi2r.r-6koalj.r-ymttw5.r-1f1sjgu.r-o7ynqc.r-6416eg.r-1ny4l3l.r-1loqt21,
.css-146c3p1.r-bcqeeo.r-1ttztb7.r-qvutc0.r-37j5jr.r-n6v787.r-1cwl3u0.r-16dba41.r-1mmae3n.r-3pj75a,
.css-175oi2r[aria-label="Timeline: Trending now"] .css-175oi2r.r-1mmae3n.r-3pj75a.r-o7ynqc.r-6416eg.r-1ny4l3l.r-1loqt21,
.css-175oi2r[aria-label="Timeline: Trending now"] .css-175oi2r.r-6koalj.r-1mmae3n.r-3pj75a.r-o7ynqc.r-6416eg.r-1ny4l3l.r-1loqt21,
.css-175oi2r[aria-label="Who to follow"] .css-175oi2r.r-1mmae3n.r-3pj75a.r-1loqt21.r-o7ynqc.r-6416eg.r-1ny4l3l,
.css-175oi2r.r-o7ynqc.r-6416eg.r-1ny4l3l.r-1loqt21[href*="/i/events/"]:not([aria-label*="Score card"]),
.css-175oi2r[aria-label="Relevant people"] .css-175oi2r.r-1mmae3n.r-3pj75a.r-1loqt21.r-o7ynqc.r-6416eg.r-1ny4l3l[data-testid="UserCell"]:not(:last-child),
.css-175oi2r[data-testid="cellInnerDiv"]:has(.css-175oi2r .css-175oi2r.r-6koalj.r-3pj75a.r-o7ynqc.r-6416eg[data-testid="trend"]) {
border-bottom: var(--bordercolor);
}
.css-175oi2r.r-ymttw5.r-1f1sjgu.r-o7ynqc.r-6416eg.r-1ny4l3l.r-1loqt21[data-testid="AccountSwitcher_Logout_Button"] {
border-bottom: none;
}
.css-175oi2r.r-eqz5dr[role="navigation"] .r-3al2xr .r-37j5jr:not(:has(.css-1jxf684.r-bcqeeo.r-1ttztb7.r-qvutc0.r-poiln3)),
.css-175oi2r.r-eqz5dr[role="navigation"] .r-3al2xr .r-vlxjld,
.css-175oi2r.r-eqz5dr[role="navigation"] .r-1hdo0pc .r-37j5jr,
.css-175oi2r.r-eqz5dr[role="navigation"] .r-1hdo0pc .r-yyyyoo,
.css-175oi2r.r-eqz5dr[role="navigation"] .r-1ydqjzz .r-37j5jr,
.css-175oi2r.r-eqz5dr[role="navigation"] .r-1ydqjzz .r-yyyyoo,
.css-175oi2r.r-sdzlij[aria-label="Timeline settings"] svg path,
.css-175oi2r.r-sdzlij[aria-label="Settings"] svg path,
.css-175oi2r.r-sdzlij[aria-label="Compose a DM"] svg path,
.css-175oi2r.r-173mn98.r-1mf7evn[data-testid="DMDrawer"] .css-175oi2r.r-sdzlij.r-1phboty svg path,
.css-175oi2r[data-testid="DM_Untrusted_Thumbnail"] svg path {
color: var(--twtcolor)!important;
}
.css-175oi2r.r-eqz5dr[role="navigation"] .r-37j5jr {
font-weight: 700;
}
.css-175oi2r.r-6koalj:has(path[d="M21.591 7.146L12.52 1.157c-.316-.21-.724-.21-1.04 0l-9.071 5.99c-.26.173-.409.456-.409.757v13.183c0 .502.418.913.929.913H9.14c.51 0 .929-.41.929-.913v-7.075h3.909v7.075c0 .502.417.913.928.913h6.165c.511 0 .929-.41.929-.913V7.904c0-.301-.158-.584-.408-.758z"]) .r-37j5jr,
.css-175oi2r.r-6koalj:has(path[d="M10.25 4.25c-3.314 0-6 2.686-6 6s2.686 6 6 6c1.657 0 3.155-.67 4.243-1.757 1.087-1.088 1.757-2.586 1.757-4.243 0-3.314-2.686-6-6-6zm-9 6c0-4.971 4.029-9 9-9s9 4.029 9 9c0 1.943-.617 3.744-1.664 5.215l4.475 4.474-2.122 2.122-4.474-4.475c-1.471 1.047-3.272 1.664-5.215 1.664-4.971 0-9-4.029-9-9z"]) .r-37j5jr,
.css-175oi2r.r-6koalj:has(path[d="M11.996 2c-4.062 0-7.49 3.021-7.999 7.051L2.866 18H7.1c.463 2.282 2.481 4 4.9 4s4.437-1.718 4.9-4h4.236l-1.143-8.958C19.48 5.017 16.054 2 11.996 2zM9.171 18h5.658c-.412 1.165-1.523 2-2.829 2s-2.417-.835-2.829-2z"]) .r-37j5jr,
.css-175oi2r.r-6koalj:has(path[d="M1.998 4.499c0-.828.671-1.499 1.5-1.499h17c.828 0 1.5.671 1.5 1.499v2.858l-10 4.545-10-4.547V4.499zm0 5.053V19.5c0 .828.671 1.5 1.5 1.5h17c.828 0 1.5-.672 1.5-1.5V9.554l-10 4.545-10-4.547z"]) .r-37j5jr,
.css-175oi2r.r-6koalj:has(path[d="M18.5 2h-13C4.12 2 3 3.12 3 4.5v15C3 20.88 4.12 22 5.5 22h13c1.38 0 2.5-1.12 2.5-2.5v-15C21 3.12 19.88 2 18.5 2zM16 14H8v-2h8v2zm0-4H8V8h8v2z"]) .r-37j5jr,
.css-175oi2r.r-6koalj:has(path[d="M4 4.5C4 3.12 5.119 2 6.5 2h11C18.881 2 20 3.12 20 4.5v18.44l-8-5.71-8 5.71V4.5z"]) .r-37j5jr,
.css-175oi2r.r-6koalj:has(path[d="M17.863 13.44c1.477 1.58 2.366 3.8 2.632 6.46l.11 1.1H3.395l.11-1.1c.266-2.66 1.155-4.88 2.632-6.46C7.627 11.85 9.648 11 12 11s4.373.85 5.863 2.44zM12 2C9.791 2 8 3.79 8 6s1.791 4 4 4 4-1.79 4-4-1.791-4-4-4z"]) .r-37j5jr,
.css-175oi2r.r-6koalj:has(path[d="M7.471 21H.472l.029-1.027c.184-6.618 3.736-8.977 7-8.977.963 0 1.95.212 2.87.672-1.608 1.732-2.762 4.389-2.869 8.248l-.03 1.083zM9.616 9.27C10.452 8.63 11 7.632 11 6.5 11 4.57 9.433 3 7.5 3S4 4.57 4 6.5c0 1.132.548 2.13 1.384 2.77.589.451 1.317.73 2.116.73s1.527-.279 2.116-.73zm6.884 1.726c-3.264 0-6.816 2.358-7 8.977L9.471 21h14.057l-.029-1.027c-.184-6.618-3.736-8.977-7-8.977zm2.116-1.726C19.452 8.63 20 7.632 20 6.5 20 4.57 18.433 3 16.5 3S13 4.57 13 6.5c0 1.132.548 2.13 1.384 2.77.589.451 1.317.73 2.116.73s1.527-.279 2.116-.73z"]) .r-37j5jr,
.css-175oi2r.r-sdzlij.r-1ydqjzz:not([data-testid="SideNav_AccountSwitcher_Button"]) svg g path,
.css-175oi2r.r-sdzlij.r-3al2xr:not([data-testid="SideNav_AccountSwitcher_Button"]) svg path,
.css-175oi2r.r-sdzlij.r-1hdo0pc:not([data-testid="SideNav_AccountSwitcher_Button"]) svg path {
color: var(--twtcolor);
fill: var(--twtcolor);
}
.css-175oi2r.r-xoduu5.r-1777fci.r-a5pmau.r-13hce6t.r-1ny4l3l.r-1loqt21 {
display: none;
}
.css-175oi2r.r-14lw9ot.r-jxzhtn.r-1867qdf.r-1phboty.r-rs99b7.r-1ifxtd0.r-1udh08x:has(.css-175oi2r[aria-label="Timeline: Trending now"]),
.css-175oi2r.r-14lw9ot.r-jxzhtn.r-1867qdf.r-1phboty.r-rs99b7.r-1ifxtd0.r-1udh08x:has(.css-175oi2r[aria-label="Who to follow"]),
.css-175oi2r.r-14lw9ot.r-jxzhtn.r-1867qdf.r-1phboty.r-rs99b7.r-1ifxtd0.r-1udh08x:has(.css-175oi2r[aria-label="scorecard"]) {
background-color: rgb(245, 248, 250);
border-color: rgb(245, 248, 250);
}
.css-175oi2r.r-yfoy6g.r-18bvks7.r-1867qdf.r-1phboty.r-rs99b7.r-1ifxtd0.r-1udh08x:has(.css-175oi2r[aria-label="Timeline: Trending now"]),
.css-175oi2r.r-yfoy6g.r-18bvks7.r-1867qdf.r-1phboty.r-rs99b7.r-1ifxtd0.r-1udh08x:has(.css-175oi2r[aria-label="Who to follow"]),
.css-175oi2r.r-yfoy6g.r-18bvks7.r-1867qdf.r-1phboty.r-rs99b7.r-1ifxtd0.r-1udh08x:has(.css-175oi2r[data-testid="scorecard"]) {
background-color: #192734;
border-color: #192734;
}
.css-175oi2r.r-kemksi.r-1kqtdi0.r-1867qdf.r-1phboty.r-rs99b7.r-1ifxtd0.r-1udh08x:has(.css-175oi2r[aria-label="Timeline: Trending now"]),
.css-175oi2r.r-kemksi.r-1kqtdi0.r-1867qdf.r-1phboty.r-rs99b7.r-1ifxtd0.r-1udh08x:has(.css-175oi2r[aria-label="Who to follow"]),
.css-175oi2r.r-kemksi.r-1kqtdi0.r-1867qdf.r-1phboty.r-rs99b7.r-1ifxtd0.r-1udh08x:has(.css-175oi2r[aria-label="scorecard"]) {
background-color: rgb(21, 24, 28);
border-color: rgb(21, 24, 28);
}
#detail-header, #root-header {
font-weight: 800;
font-size: 20px;
}
.css-175oi2r.r-42olwf.r-1phboty.r-rs99b7.r-1sw30gj.r-sdzlij.r-eqz5dr.r-16y2uox.r-1wbh5a2.r-1777fci {
background-color: rgb(230, 236, 240);
}
.r-37j5jr {
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Helvetica, Arial, sans-serif;
if font {
font-family: "TwitterChirp", -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Helvetica, Arial, sans-serif;
}
}
if tabs {
.css-175oi2r.r-1awozwy.r-6koalj.r-eqz5dr.r-16y2uox....