A style for the random image, loop generator on sig.grumpybumpers.com
I find editing on it tedious, and I changed the way things look!
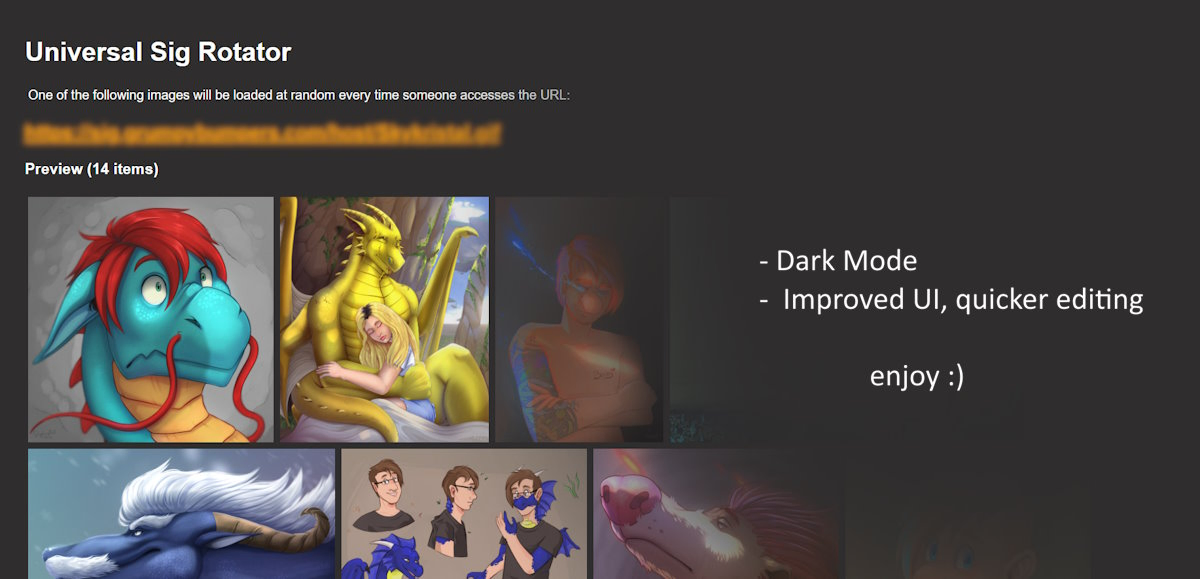
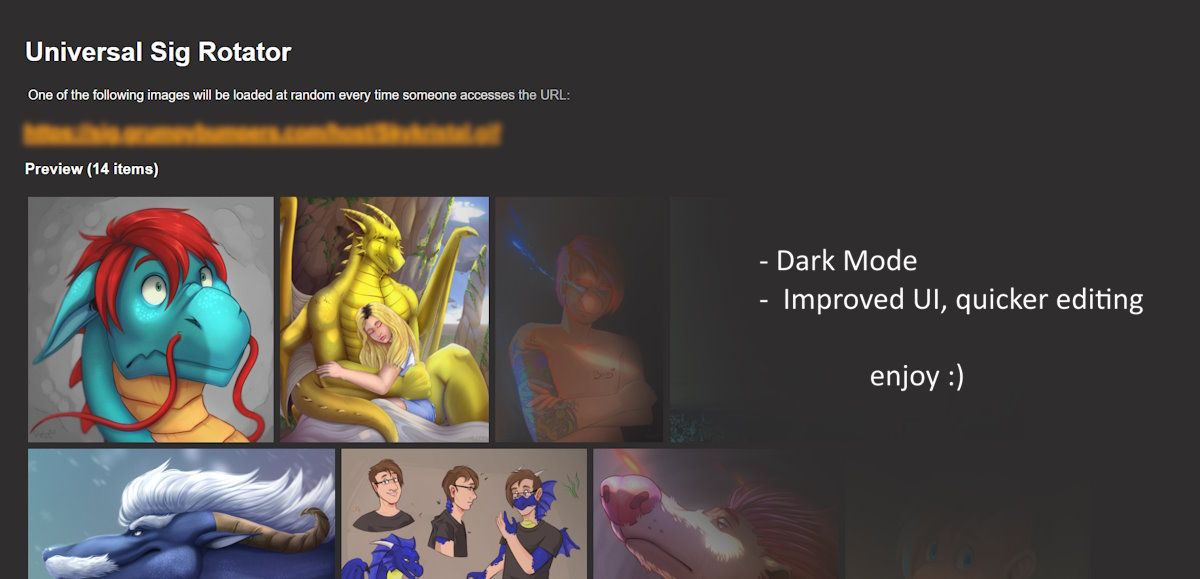
Sig Rotator - Improved by skykristal

Details
Authorskykristal
LicenseNo License
Categorysig.grumpybumpers.com
Created
Updated
Size1.3 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
- for https://sig.grumpybumpers.com
- better image view
- quicker to get to things
- dark mode with orange
- more width for URLs
Feel free to edit it however you want
Source code
/* ==UserStyle==
@name sig.grumpybumpers.com - Apr 2024
@version 20240424.20.01
@namespace https://userstyles.world/user/Skykristal
@author Skykristal
==/UserStyle== */
@-moz-document url-prefix("https://sig.grumpybumpers.com/") {
img{
max-height:300px;
margin:0;
padding:0;
}
body {
display:grid;
justify-content:end;
color:#ffff;
background:#2f2e2e;
margin:2em;
font-family:sans-serif;
position:relative;
padding-bottom:3em;
}
a{
color:orange;
}
input{
width:700px;
margin:5px;
height:30px;
display:list-item;
background:#1a1919;
border:0px;
color:#fff;
}
p{
display:inline-block;
padding:4px;
margin:0;
}
/* width */
::-webkit-scrollbar {
width: 10px;
}
/* Track */
::-webkit-scrollbar-track {
background: #f1f1f1;
}
/* Handle */
::-webkit-scrollbar-thumb {
background: #888;
}
/* Handle on hover */
::-webkit-scrollbar-thumb:hover {
background: #555;
}
body:after{
display:block;
content:"CSS modifications by Skykristal, thanks for using! :)";
position:absolute;
bottom:-20px;
left:50%;
transform:translatex(-50%);
border-top:1px #ee8e3c solid;
padding:3px;
}
}