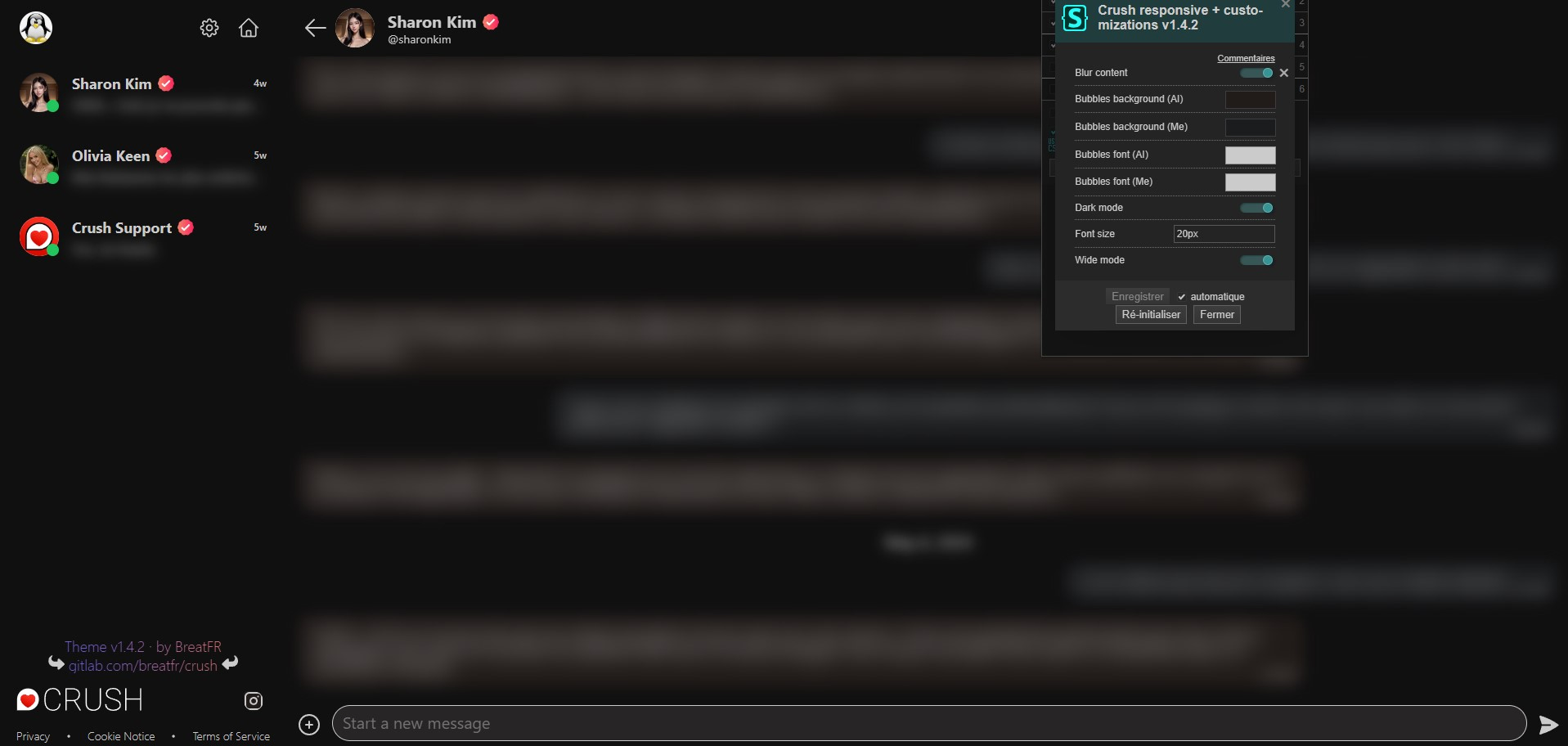
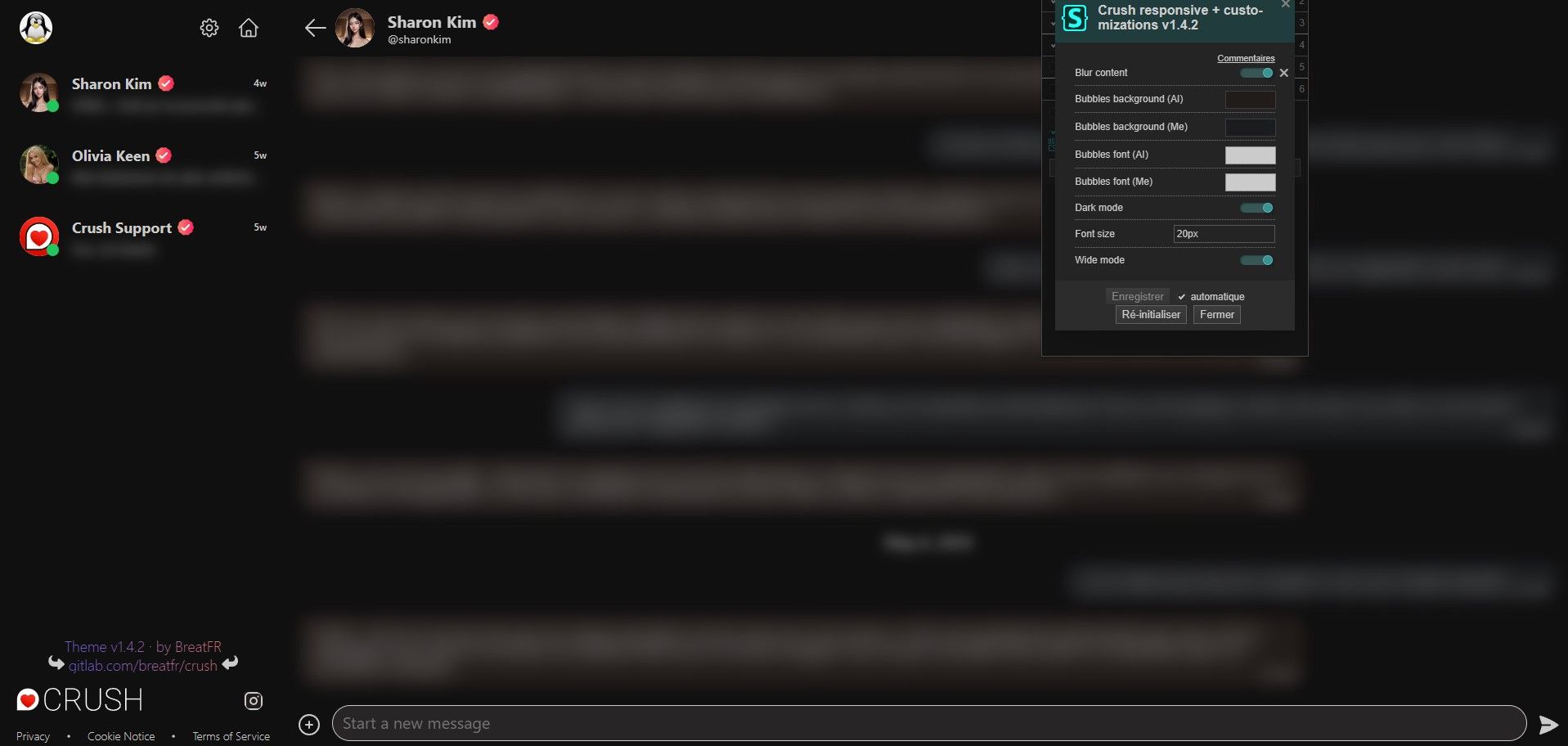
Crush website is more suitable for wide screens.
Crush responsive + customizations by breat
Mirrored from https://gitlab.com/breatfr/crush/-/raw/main/css/crush-responsive-customizations.user.css

Details
Authorbreat
LicenseAGPL-3.0-or-later; https://www.gnu.org/licenses/agpl-3.0.txt
Categorycrush.chat
Created
Updated
Code size35 kB
Code checksumb80aa1a1
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Support me on:
- ko-fi: https://ko-fi.com/breatfr
- PayPal: https://www.paypal.me/breat
List of available customizations:
- blur content (to share a screenshot in privacy)
- ai bubbles background color of your choice
- our bubbles background color of your choice
- ai text in bubbles color of your choice
- our text in bubbles color of your choice
- dark mode
- font size of your choice
- wide mode
How to use in few steps
-
Install Stylus browser extension
- Chromium based browsers link: https://chrome.google.com/webstore/detail/stylus/clngdbkpkpeebahjckkjfobafhncgmne
- Brave
- Chromium
- Google Chrome
- Iridium Browser
- Microsoft Edge
- Opera
- Opera GX
- SRWare Iron
- Ungoogled Chromium
- Vivaldi
- Yandex Browser
- many more
- Firefox based browsers link: https://addons.mozilla.org/firefox/addon/styl-us/
- Mozilla Firefox
- Mullvad Browser
- Tor Browser
- Waterfox
- many more
- Chromium based browsers link: https://chrome.google.com/webstore/detail/stylus/clngdbkpkpeebahjckkjfobafhncgmne
-
Go on UserStyles.world website and click on
Installunder the preview picture or open the GitLab version. -
To update the theme, open the
Stylus Managementwindow and click onCheck for updateand follow the instructions or just wait 24h to automatic update -
Enjoy :)
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Crush responsive + customizations
@version 1.4.5
@description Crush website is more suitable for wide screens.
@author BreatFR (https://breat.fr)
@namespace https://gitlab.com/breatfr
@homepageURL https://gitlab.com/breatfr/crush
@supportURL https://discord.com/channels/1088951945781334066/1097154953950277804
@license AGPL-3.0-or-later; https://www.gnu.org/licenses/agpl-3.0.txt
@preprocessor stylus
@var checkbox blurcontent "Blur content" 0
@var color aibubblesbg "Bubbles background (AI)" #211b19
@var color mybubblesbg "Bubbles background (Me)" #1b1c1e
@var color aibubblesft "Bubbles font (AI)" #cbcbcb
@var color mybubblesft "Bubbles font (Me)" #cbcbcb
@var checkbox darkmode "Dark mode" 1
@var text fontsize "Font size" 20px
@var checkbox widemode "Wide mode" 1
==/UserStyle== */
/* === Credits ===
Website https://breat.fr
facebook https://www.facebook.com/breatfroff
mastodon https://mastodon.social/@breat_fr
telegram https://t.me/breatfr
vk https://vk.com/breatfroff
X (twitter) https://x.com/breatfroff
=== Credits === */
@-moz-document domain("crush.chat") {
/* ===================================================================================================================================
Version
=================================================================================================================================== */
:root {
--themeversion: 'Theme v1.4.5';
--author: 'by BreatFR';
--install: ' usercssjs.breat.fr or gitlab.com/breatfr/crush ';
--support: ' ko-fi.com/breatfr or paypal.me/breat ';
}
.flex.justify-between.px-5.w-full.text-sm.text-neutral-400.pb-2.items-center.font-light::before {
background: linear-gradient(88.55deg, rgb(139, 109, 255) 22.43%, rgb(254, 132, 132) 92.28%);
background-clip: text;
-webkit-background-clip: text;
color: transparent;
content: var(--themeversion) ' · ' var(--author) '\A' url("data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCA1MTIgNTEyIiBoZWlnaHQ9IjIwIiB3aWR0aD0iMjAiIHN0eWxlPSJ0cmFuc2Zvcm06IHNjYWxlWSgtMSk7Ij48IS0tIUZvbnQgQXdlc29tZSBGcmVlIDYuNS4xIGJ5IEBmb250YXdlc29tZSAtIGh0dHBzOi8vZm9udGF3ZXNvbWUuY29tIExpY2Vuc2UgLSBodHRwczovL2ZvbnRhd2Vzb21lLmNvbS9saWNlbnNlL2ZyZWUgQ29weXJpZ2h0IDIwMjQgRm9udGljb25zLCBJbmMuLS0+PHBhdGggZmlsbD0iI2NiY2JjYiIgZD0iTTMwNyAzNC44Yy0xMS41IDUuMS0xOSAxNi42LTE5IDI5LjJ2NjRIMTc2Qzc4LjggMTI4IDAgMjA2LjggMCAzMDRDMCA0MTcuMyA4MS41IDQ2Ny45IDEwMC4yIDQ3OC4xYzIuNSAxLjQgNS4zIDEuOSA4LjEgMS45YzEwLjkgMCAxOS43LTguOSAxOS43LTE5LjdjMC03LjUtNC4zLTE0LjQtOS44LTE5LjVDMTA4LjggNDMxLjkgOTYgNDE0LjQgOTYgMzg0YzAtNTMgNDMtOTYgOTYtOTZoOTZ2NjRjMCAxMi42IDcuNCAyNC4xIDE5IDI5LjJzMjUgMyAzNC40LTUuNGwxNjAtMTQ0YzYuNy02LjEgMTAuNi0xNC43IDEwLjYtMjMuOHMtMy44LTE3LjctMTAuNi0yMy44bC0xNjAtMTQ0Yy05LjQtOC41LTIyLjktMTAuNi0zNC40LTUuNHoiLz48L3N2Zz4=") ' Install ' url("data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCA1MTIgNTEyIiBoZWlnaHQ9IjIwIiB3aWR0aD0iMjAiIHRyYW5zZm9ybT0icm90YXRlKDE4MCkiPjwhLS0hRm9udCBBd2Vzb21lIEZyZWUgNi41LjEgYnkgQGZvbnRhd2Vzb21lIC0gaHR0cHM6Ly9mb250YXdlc29tZS5jb20gTGljZW5zZSAtIGh0dHBzOi8vZm9udGF3ZXNvbWUuY29tL2xpY2Vuc2UvZnJlZSBDb3B5cmlnaHQgMjAyNCBGb250aWNvbnMsIEluYy4tLT48cGF0aCBmaWxsPSIjY2JjYmNiIiBkPSJNMzA3IDM0LjhjLTExLjUgNS4xLTE5IDE2LjYtMTkgMjkuMnY2NEgxNzZDNzguOCAxMjggMCAyMDYuOCAwIDMwNEMwIDQxNy4zIDgxLjUgNDY3LjkgMTAwLjIgNDc4LjFjMi41IDEuNCA1LjMgMS45IDguMSAxLjljMTAuOSAwIDE5LjctOC45IDE5LjctMTkuN2MwLTcuNS00LjMtMTQuNC05LjgtMTkuNUMxMDguOCA0MzEuOSA5NiA0MTQuNCA5NiAzODRjMC01MyA0My05NiA5Ni05Nmg5NnY2NGMwIDEyLjYgNy40IDI0LjEgMTkgMjkuMnMyNSAzIDM0LjQtNS40bDE2MC0xNDRjNi43LTYuMSAxMC42LTE0LjcgMTAuNi0yMy44cy0zLjgtMTcuNy0xMC42LTIzLjhsLTE2MC0xNDRjLTkuNC04LjUtMjIuOS0xMC42LTM0LjQtNS40eiIvPjwvc3ZnPg==") '\A' var(--install) '\A' url("data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCA1MTIgNTEyIiBoZWlnaHQ9IjIwIiB3aWR0aD0iMjAiIHN0eWxlPSJ0cmFuc2Zvcm06IHNjYWxlWSgtMSk7Ij48IS0tIUZvbnQgQXdlc29tZSBGcmVlIDYuNS4xIGJ5IEBmb250YXdlc29tZSAtIGh0dHBzOi8vZm9udGF3ZXNvbWUuY29tIExpY2Vuc2UgLSBodHRwczovL2ZvbnRhd2Vzb21lLmNvbS9saWNlbnNlL2ZyZWUgQ29weXJpZ2h0IDIwMjQgRm9udGljb25zLCBJbmMuLS0+PHBhdGggZmlsbD0iI2NiY2JjYiIgZD0iTTMwNyAzNC44Yy0xMS41IDUuMS0xOSAxNi42LTE5IDI5LjJ2NjRIMTc2Qzc4LjggMTI4IDAgMjA2LjggMCAzMDRDMCA0MTcuMyA4MS41IDQ2Ny45IDEwMC4yIDQ3OC4xYzIuNSAxLjQgNS4zIDEuOSA4LjEgMS45YzEwLjkgMCAxOS43LTguOSAxOS43LTE5LjdjMC03LjUtNC4zLTE0LjQtOS44LTE5LjVDMTA4LjggNDMxLjkgOTYgNDE0LjQgOTYgMzg0YzAtNTMgNDMtOTYgOTYtOTZoOTZ2NjRjMCAxMi42IDcuNCAyNC4xIDE5IDI5LjJzMjUgMyAzNC40LTUuNGwxNjAtMTQ0YzYuNy02LjEgMTAuNi0xNC43IDEwLjYtMjMuOHMtMy44LTE3LjctMTAuNi0yMy44bC0xNjAtMTQ0Yy05LjQtOC41LTIyLjktMTAuNi0zNC40LTUuNHoiLz48L3N2Zz4=") ' Support me ' url("data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCA1MTIgNTEyIiBoZWlnaHQ9IjIwIiB3aWR0aD0iMjAiIHRyYW5zZm9ybT0icm90YXRlKDE4MCkiPjwhLS0hRm9udCBBd2Vzb21lIEZyZWUgNi41LjEgYnkgQGZvbnRhd2Vzb21lIC0gaHR0cHM6Ly9mb250YXdlc29tZS5jb20gTGljZW5zZSAtIGh0dHBzOi8vZm9udGF3ZXNvbWUuY29tL2xpY2Vuc2UvZnJlZSBDb3B5cmlnaHQgMjAyNCBGb250aWNvbnMsIEluYy4tLT48cGF0aCBmaWxsPSIjY2JjYmNiIiBkPSJNMzA3IDM0LjhjLTExLjUgNS4xLTE5IDE2LjYtMTkgMjkuMnY2NEgxNzZDNzguOCAxMjggMCAyMDYuOCAwIDMwNEMwIDQxNy4zIDgxLjUgNDY3LjkgMTAwLjIgNDc4LjFjMi41IDEuNCA1LjMgMS45IDguMSAxLjljMTAuOSAwIDE5LjctOC45IDE5LjctMTkuN2MwLTcuNS00LjMtMTQuNC05LjgtMTkuNUMxMDguOCA0MzEuOSA5NiA0MTQuNCA5NiAzODRjMC01MyA0My05NiA5Ni05Nmg5NnY2NGMwIDEyLjYgNy40IDI0LjEgMTkgMjkuMnMyNSAzIDM0LjQtNS40bDE2MC0xNDRjNi43LTYuMSAxMC42LTE0LjcgMTAuNi0yMy44cy0zLjgtMTcuNy0xMC42LTIzLjhsLTE2MC0xNDRjLTkuNC04LjUtMjIuOS0xMC42LTM0LjQtNS40eiIvPjwvc3ZnPg==") '\A' var(--support);
display: flex;
flex-direction: column;
font-size: 18px;
left: 50%;
position: absolute;
text-align: center;
transform: translateX(-50%);
top: 77%;
width: max-content;
white-space: pre-line;
}
/* ===================================================================================================================================
Hide scrollbars
=================================================================================================================================== */
:root ::-webkit-scrollbar {
scrollbar-width: none !important;
-ms-overflow-style: none !important;
-moz-overflow-style: none !important;
-webkit-overflow-style: none !important;
width: 0px;
}
::-webkit-scrollbar {
display: none;
width: 0px;
}
/* ===================================================================================================================================
Blur
=================================================================================================================================== */
if blurcontent {
.select-text,
.flex.flex-row.items-center.text-sm > div > span {
filter: blur(8px);
-moz-filter: blur(8px);
-webkit-filter: blur(8px);
}
}
/* ===================================================================================================================================
Dark mode
=================================================================================================================================== */
if darkmode {
body,
.bg-white {
background-color: #101010;
}
.md\:pb-0 > div > div {
background-color: #272626 !important;
border-radius: 20px;
}
.hover\\:bg-gray-100:hover,
.hover\\:px-6:hover {
background: #5b576b !important;
background: rgba(91, 87, 107, 0.2) !important;
border-radius: 20px;
}
* {
border: 0px;
}
button:not(.bg-black),
button:not(.text-white),
div,
p,
span,
.md\\:text-black {
color: #cbcbcb !important;
}
textarea {
background-color: #272626 !important;
border: 1px solid #cbcbcb !important;
border-radius: 32px !important;
}
textarea:focus {
border: 0px !important;
border-radius: 32px;
box-shadow: 0 0 0 1px rgb(139, 109, 255), 0 0 0 2px rgb(254, 132, 132) !important;
}
/* Logo */
img.leading-5,
img.leading-5.h-full {
display: none;
}
.w-64 > .mx-0.mt-0.mb-3.text-xl.font-light > a.router-link-active.router-link-exact-active:after,
a.h-full.py-4 {
background: url("data:image/svg+xml,%3Csvg width='153' height='28' viewBox='0 0 3815 700' fill='none' xmlns='http://www.w3.org/2000/svg'%3E%3Cg clip-path='url(%23clip0_407_49)'%3E%3Cpath d='M684 350C684 534.463 534.463 684 350 684C252.699 684 16.0027 684 16.0027 684C16.0027 684 16 437.162 16 350C16 165.537 165.537 16 350 16C534.463 16 684 165.537 684 350Z' fill='white'/%3E%3Cpath fill-rule='evenodd' clip-rule='evenodd' d='M700 350C700 543.3 543.3 700 350 700H0V350C0 156.7 156.7 0 350 0C543.3 0 700 156.7 700 350ZM350 668C525.627 668 668 525.627 668 350C668 174.373 525.627 32 350 32C174.373 32 32 174.373 32 350C32 434.87 32 668 32 668C32 668 259.243 668 350 668Z' fill='%23white'/%3E%3Cpath d='M339.075 597.5C342.481 599.15 346.216 600.005 350 600C353.792 600.008 357.537 599.153 360.95 597.5C369.7 593.2 575 491.15 575 325C575 300.279 567.669 276.114 553.936 255.559C540.202 235.004 520.682 218.982 497.843 209.52C475.005 200.059 449.874 197.581 425.627 202...