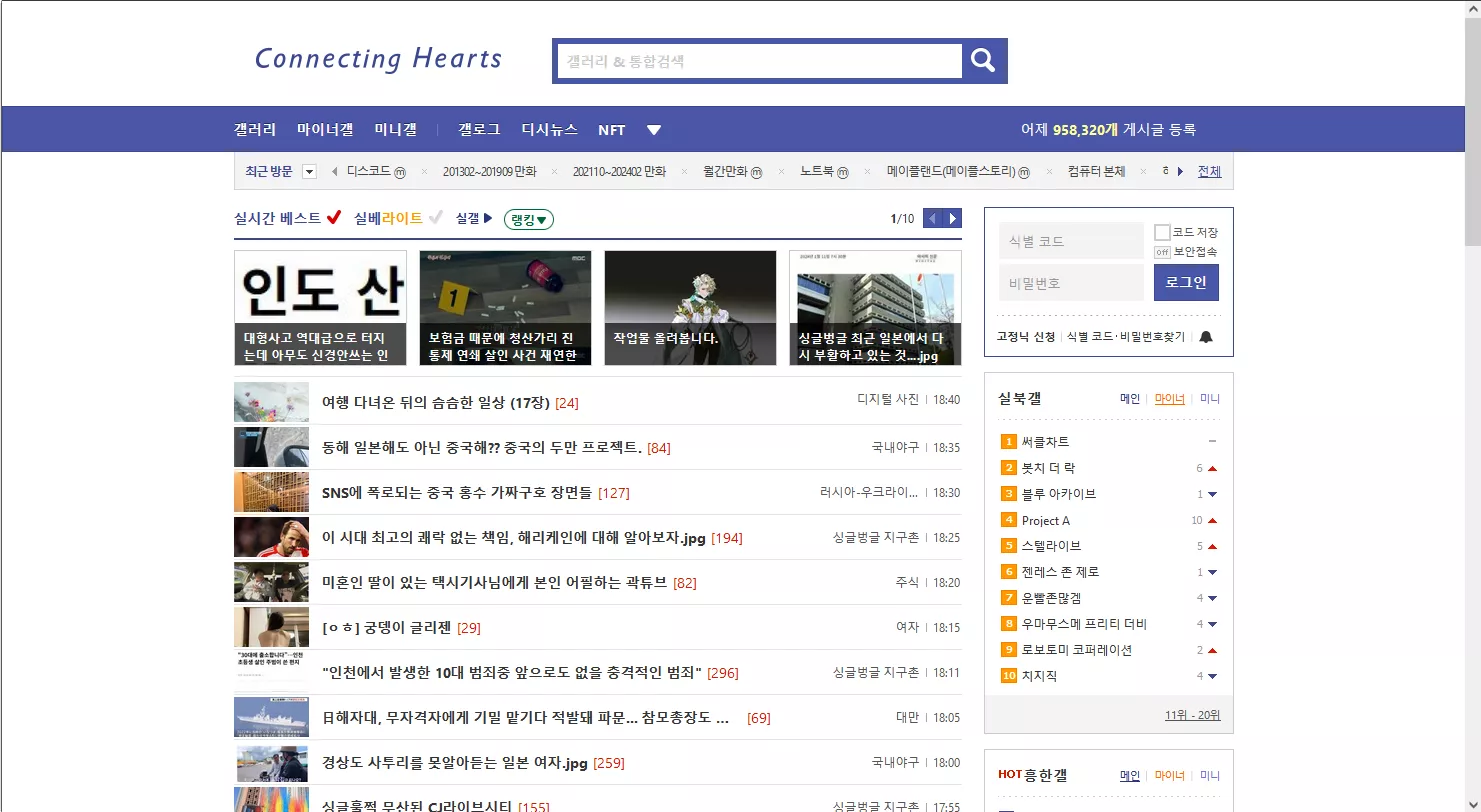
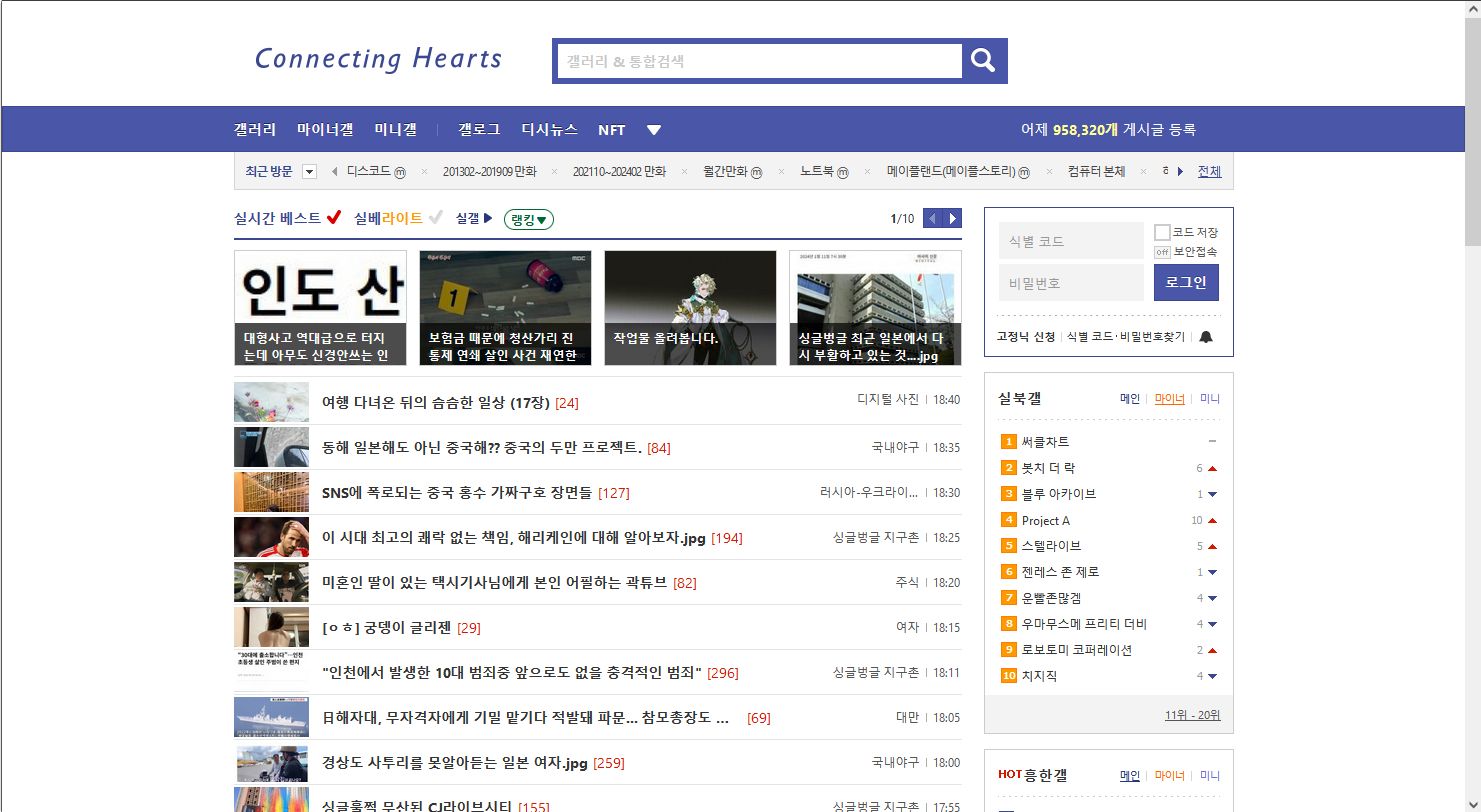
2018년에서 2022년까지의 모습으로 변경
dcinside 2018 by kindongshin

Details
Authorkindongshin
LicenseNo License
Categorydcinside.com
Created
Updated
Code size9.5 kB
Code checksum1096c1e4
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
24년 9월 16일 다크모드 지원
Source code
/* ==UserStyle==
@name dc 2018
@version 20240705.14.52
@namespace https://userstyles.world/user/kindongshin
@description 디시인사이드 dcinside 2018년
@author kindongshin
@license No License
@var checkbox dark "다크모드" 0
@preprocessor stylus
==/UserStyle== */
@-moz-document domain("dcinside.com") {
.list_wrap,
.view_wrap {
min-width: 1240px;
}
.wrap_inner {
width: 1240px;
}
.typea .top_search {
width: 456px;
}
.typea .in_keyword {
width: 386px;
}
.typea .inner_search {
width: 404px;
}
.gnb_bar,
.bottom_search,
.bottom_array {
background-color: rgb(74, 86, 168);
border: 1px solid rgb(60, 71, 144);
}
.bottom_array .select_area .inner {
background-color: rgb(74, 86, 168);
}
.gall .rank_num {
border: 1px solid rgb(60, 71, 144);
background: rgb(74, 87, 168);
}
.top_search {
background: rgb(74, 87, 168);
}
.issue_wrap {
border-top: 2px solid #3c4790;
}
.gall_list {
border-bottom: 1px solid #3c4790;
}
.sp_main {
background-image: url(https://kimdongshin.neocities.org/sp_main.png);
}
.sp_img {
background-image: url(https://kimdongshin.neocities.org/sp_img.png);
}
.inner_search {
margin: 6px 0 0 6px;
}
.in_keyword {
height: 34px;
}
.head_tit a,
.head_tit a,
.head_tit,
.time_best .tab_btn,
.time_best .tablist,
.tab_comm li a.on,
.tab_comm li a:hover,
.tab_comm li a.on:hover,
.page_head h2 a {
color: rgb(60, 71, 144);
}
.login_wrap,
.login_box {
border: 1px solid rgb(60, 71, 144);
}
.con_head {
border-bottom: 2px solid rgb(60, 71, 144);
}
.btn_inout,
.array_tab button.on,
.btn_estimatego.on,
.btn_blue {
border-color: rgb(60, 71, 144);
background: rgb(74, 87, 168);
text-shadow: 0px -1px rgb(52, 61, 142);
}
.bottom_array .option_box {
border: 2px solid #3c4790;
color: #3c4790;
}
.dc_all {
border-left: 1px solid rgb(204, 204, 204);
border-top: 2px solid rgb(60, 71, 144);
border-right: 1px solid rgb(204, 204, 204);
border-bottom: 1px solid rgb(60, 71, 144);
}
.area_links .btn_top_loginout,
.btn_blue_round {
border: 1px solid rgb(60, 71, 144);
background: rgb(74, 87, 168);
text-shadow: rgb(52, 61, 142) 0px -1px;
}
.pop_wrap.type3,
.pop_wrap.file {
border: 1px solid rgb(60, 71, 144);
border-width: 2px 1px 1px;
}
.auto_wordwrap {
border: 2px solid rgb(60, 71, 144);
}
.cate_wrap {
border: 1px solid rgb(204, 204, 204);
border-top: 3px solid rgb(60, 71, 144)
}
.gallog_menu li.on a {
color: #fff;
text-shadow: 0 -1px rgb(52, 61, 142);
border-color: rgb(74, 87, 168);
background: rgb(74, 87, 168);
}
.gallog_menu li a {
border: 1px rgb(74, 87, 168) solid;
height: 37px;
}
.cont_box {
border-top: 2px rgb(60, 71, 144) solid;
}
.bar {
background-color: #3c4790;
border: 1px #3c4790 solid;
}
.dccon_menu li.on a,
.bluegray .btn_tab.on {
background-color: rgb(74, 86, 168);
border: 1px solid rgb(60, 71, 144);
}
.login_wrap .login_page {
border: 2px #3c4790 solid;
border-radius: 3px;
}
.dcheader.bg {
background: #3c4790;
}
.login_wrap .login_page.kap_codewrap {
height: 300px;
}
.pop_wrap.file .pop_head,
.pop_wrap .pop_head.bg {
background: #525eaa;
}
.pop_wrap.type3,
.pop_wrap.file {
border: 1px solid #3c4790;
border-width: 2px 1px 1px;
}
}
if dark {
.sp_img {
background-image: url(https://kimdongshin.neocities.org/sp_img_dark.png)!important;
}
.darkmode .gnb_bar,
.darkmode .integrate_schwrap .gnb_bar,
darkmode .gnb_bar,
.darkmode .rank_list.blue .rank_num,
.darkmode .btn_boardlist.on,
.darkmode .btn_albumlist.on,
.darkmode .gallog_wrap .bar,
.darkmode.dgallog .choice_sect button::before,
.darkmode .add_subject,
.darkmode .area_links .btn_top_loginout,
.darkmode .btn_dccon_infoview,
.darkmode .pop_wrap.file .pop_head,
.darkmode .pop_wrap .pop_head.bg,
.darkmode .vote_wrap.makebox .box_head,
.darkmode .klip_qrbox .bunch .tabbox .tab.on,
.darkmode .panmae_quick .pop_head,
.darkmode .ai_easy_box .ipt_box .btn_lyopen.on,
.darkmode .word_close,
.darkmode .allgall_search,
.darkmode .bottom_search,
.darkmode .bottom_array .select_area .inner,
.darkmode .bottom_array,
.darkmode .yeonblue .popbtn_bgblueclose,
.top_search {
background: #3b4890;
}
.darkmode .bottom_array .option_box,
.darkmode .pop_wrap.type1,
.darkmode .btn_dccon_infoview,
.darkmode .allgall_sch_cont .right_cont,
.darkmode .auto_wordwrap,
.darkmode .allgall_search,
.darkmode .bottom_search,
.darkmode .bottom_array,
.darkmode .calendar_wrap .inner,
.darkmode .autodeltime_set .calendar_wrap .inner,
.darkmode .dcwiki > button,
.darkmode .guide_cont.mng .code_inputbox,
.darkmode .minor_uadmin_menu li a:hover,
.darkmode .pop_wrap.type3,
.darkmode .pop_wrap.file,
.darkmode .minor_uadmin_wrap,
.darkmode th,
.darkmode .gall_list,
.darkmode .issue_wrap,
.darkmode .tab_btnlist li.on .frame,
.darkmode .hot_inner.dw_hot > .clear,
.darkmode .hot_inner.sch_con > .clear,
.darkmode .area_links .btn_top_loginout,
.darkmode .minor_make_wrap,
.darkmode .minor_make_form,
.darkmode .login_wrap,
.darkmode .integrate_schwrap .info_policy,
.darkmode .mandu_tab_box > button,
.darkmode .con_box.bluebrd,
.darkmode .join_wrap .dcfoot,
.darkmode .login_wrap .dcfoot,
.darkmode .policy_wrap .dcfoot,
.darkmode .adult_wrap .dcfoot,
.darkmode .noaccess_wrap .dcfoot,
.darkmode .delet_wrap .dcfoot,
.darkmode .report_wrap .dcfoot,
.darkmode .woman_wrap .dcfoot,
.darkmode .pwcam_wrap .dcfoot,
.darkmode .visitab_box > button:first-child,
.darkmode .visitab_box > button,
.darkmode .con_head,
.darkmode .cont_head,
.darkmode .mgall_list_wrap,
.darkmode .gallog_empty,
.darkmode .cmt_write_box.gallog,
.darkmode .rank_list.blue .rank_num,
.darkmode.dgallog .cont_listbox,
.darkmode .pop_wrap.type2,
.darkmode .pop_wrap.type5,
.darkmode .brd_topblue td,
.darkmode .time_best .typet_list,
.darkmode .issuebox.open,
.darkmode.dgallog .cont_box,
.darkmode .vote_wrap.makebox,
.darkmode .calendar_wrap.type1 .inner,
.darkmode .btn_write.txt,
.darkmode .dcnftbox,
.darkmode .nftfoot,
.darkmode .btn_mynft.on.activate::after,
.darkmode .ai_make .lora_list li a.sel::after,
.darkmode .ai_make .md_allist li a.sel::after,
.darkmode .panmae_quick .inputbox,
.darkmode .pop_wrap.bd_round,
.darkmode .profile_wrap,
.darkmode .dccon_list_wrap .inner,
.darkmode .doublecon_wrap,
.darkmode .network_box,
.darkmode .profile_top .tabbox .tab,
.darkmode .network_map_ly .mapcont_inr .center .thumbox,
.darkmode .minor_uadmin_setting .tab_round {
border-color: #3b4890;
}
.darkmode .dc_all {
border-top-color: #3b4890;
}
.darkmode .dc_all,
.darkmode .album_body td {
border-bottom-color: #3b4890;
}
.darkmode .array_tab button.on,
.darkmode .gallog_menu li.on a,
.darkmode .minor_uadmin_menu li a.on,
.darkmode .btn_estimatego.on,
.darkmode .tradego.on,
.darkmode .sorta button.on,
.darkmode .ai_make .btn_md.sel,
.darkmode .ai_make .controlnet_inr .box button.on,
.darkmode .wrt_guide .write_subject .subject_list li.sel,
.darkmode .profile_top .tabbox .tab.on,
.darkmode .minor_uadmin_setting .tab_round button.on {
background: #3b4890;
color: #eee;
border-color: #29367c;
}
}
@-moz-document url-prefix("https://sign.dcinside.com/") {
fieldset {
width: 290px;
}
footer.dcfoot {
border-top: 1px #3c4790 solid;
}
.login_wrap {
border: 0;
}
}
@-moz-document domain("m.dcinside.com") {
.main-wrapping .search-box .fld-sch {
border: 1px solid #4b58a7;
}
.nav,
.btn-random,
.footer .ft-top {
background: #4b58a7;
}
.all-tit-box {
background-color: #4b58a7;
}
.search-wrap2,
.footer {
background: #3b4891;
}
.paging.blue .next,
.paging.blue .prev {
border-color: rgb(60, 71, 144);
background-color: rgb(74, 87, 168)!important;
}
.rank-tit-box .rank-tit {
border: 1px solid #4b58a7;
color: #4b58a7;
}
.btn-comment-write {
background-color: #4b58a7;
border: 1px solid #4b58a7;
}
.btn-line-blue {
border: 1px solid #3b4890;
color: #3b4890;
}
}