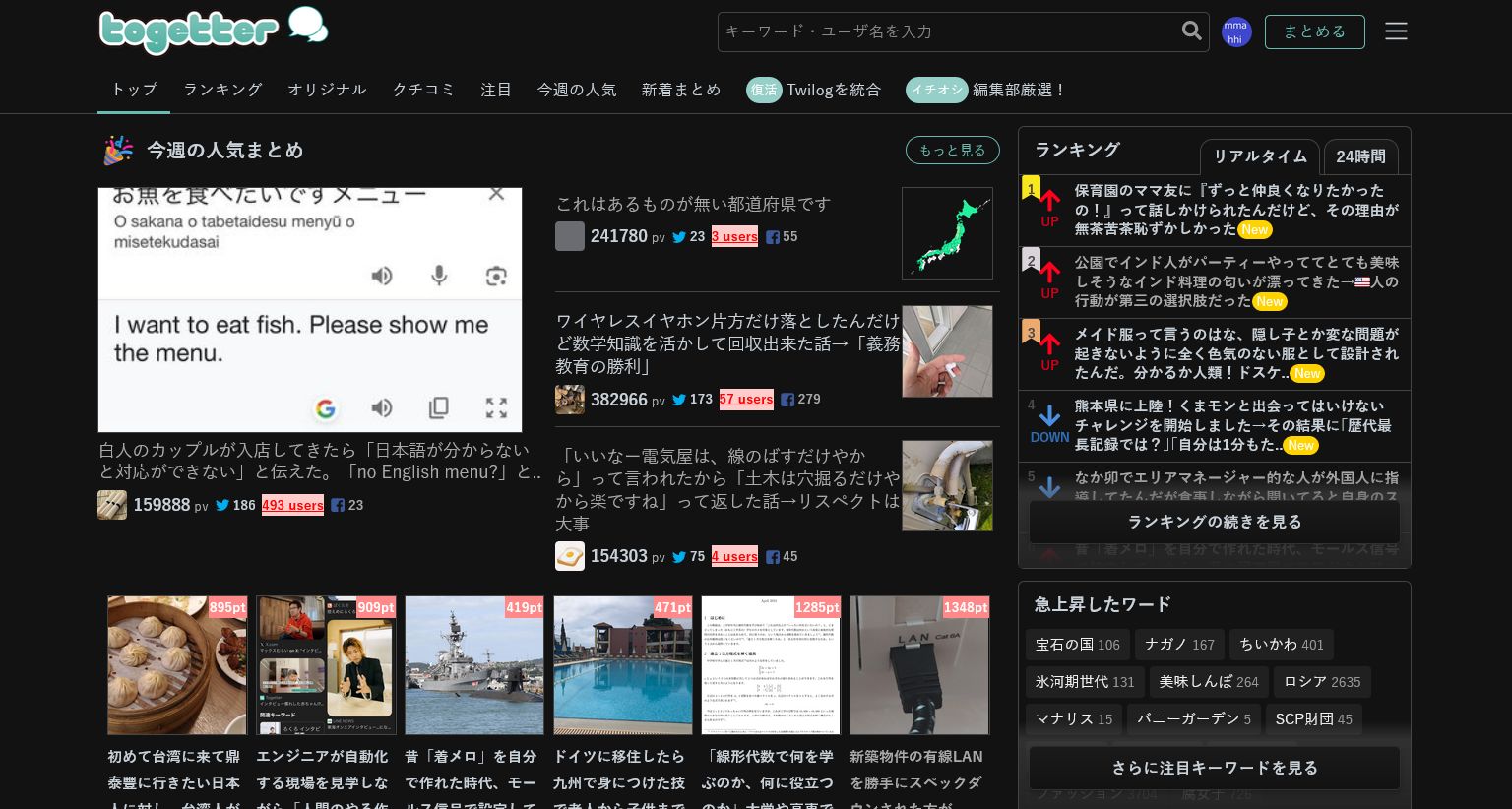
Togetter (https://togetter.com/) をダークモードに対応させます。
Togetter Dark by mmahhi

Details
Authormmahhi
LicenseMIT
Categorytogetter.com
Created
Updated
Code size28 kB
Code checksumb96459a0
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
概要
Togetter (https://togetter.com/) をダークモードに対応させるユーザーCSSです。
posfie (https://posfie.com/) にも対応しています。
サポート
ユーザーCSSのインストール方法については、こちらのページをご覧ください。
→「ユーザーCSSのインストール方法について」
Firefoxにて動作確認をしております。不具合がありましたらご連絡ください。可能な限り対応します。
ご意見、感想、不具合報告などは、こちらのページからどうぞ。
→「ユーザーCSSに関するお問い合わせフォーム」
Stylusでデバイスのテーマに合わせて、適用するユーザーCSSを切り替える方法は、こちらのページで解説しています。
→「Stylusで自動的にダークモードを制御する」
更新履歴
Ver.1.0.0 (2024/04/26)
- 公開
Ver.1.1.0 (2024/05/10)
- min.t(ミント)に対応しました。
- まとめ作成の新エディターに対応しました。
Ver.1.1.1 (2024/08/03)
- min.t(ミント)の対応を強化しました。
- ダークモードが反映されない箇所を修正しました。
Ver.1.2.0 (2025/03/14)
- posfieに対応しました。
- ダークモードが反映されない箇所を修正しました。
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Togetter Dark
@namespace togetter-dark
@version 1.2.0
@description Togetter (https://togetter.com/) をダークモードに対応させます。
@author mmahhi <mmahhi@s203.xrea.com> (http://mmahhi.s203.xrea.com/)
@homepageURL http://mmahhi.s203.xrea.com/userstyle/togetter-dark/
@supportURL http://mmahhi.s203.xrea.com/userstyle/contact/
@license MIT
==/UserStyle== */
@-moz-document url-prefix("https://togetter.com"), url-prefix("https://posfie.com") {
/* Togetter Dark Ver.1.2.0 (2025/03/14) */
body {
--bg0: #0d0d0d;
--bg1: #121212;
--bg15: #181818;
--bg2: #202020;
--bg3: #282828;
--bg4: #303030;
--color0: #f1f1f1;
--color1: #c9d1d9;
--color2: #aaa;
--color3: #666;
--colorA: #1eacc1;
--border0: rgba(255, 255, 255, 0.1);
--border1: #444;
--border2: #666;
--link1: #99ccff;
--link-v1: #3399ff;
--link-h1: #55aaff;
}
:root {
color-scheme: dark;
}
body {
background-color: var(--bg1);
color: var(--color1);
}
html {
background-color: var(--bg1);
}
a, a:link, a:visited {
color: var(--link1);
}
#header {
background-color: var(--bg1);
}
.header_navigator {
background-color: var(--bg1);
border-color: var(--border1);
}
.header_navigator .inner > ul.header_link > li a {
color: var(--color1);
}
.desc_input, .desc_input:focus, .desc_input:not(:placeholder-shown) {
background-color: var(--bg1);
border-color: var(--border1);
color: var(--color1);
}
#subheader > li .menu-btn {
color: var(--color1);
}
.dropdown {
background-color: var(--bg1);
border-color: var(--border0);
}
.dropdown.menu a {
color: var(--color1);
}
.dropdown.menu .divider {
background-color: var(--border0);
border-color: var(--bg1);
}
.caret_menu_btn {
color: var(--color1);
}
.toggle_site:link, .toggle_site:visited {
color: var(--color1);
}
div:not(.kiji_body) > .type_markdown .md-h-1 {
border-color: var(--border1);
}
/* 記事タイトル */
.info_box h1 a.info_title {
color: var(--color1);
}
.info_status_box .info_status li .icon_comment span, .info_status_box .info_status li .icon_view span, .css-17evwry {
color: var(--color2);
}
.info_box .info_thumb img {
border-color: var(--border1);
}
.title_head_box h1 a {
color: var(--color0);
}
/* アイコン */
.info_status_box .favorite_box .icon_image img {
background-color: var(--bg1);
border-color: var(--bg1);
}
.css-1d246me {
color: var(--color2);
}
/* トップページ */
.simple_list li {
border-color: var(--border1);
}
.simple_list li.has_thumb .thumb img {
border-color: var(--border1);
}
.simple_list li a h3 {
color: var(--color1);
}
.simple_list li a:visited h3 {
color: var(--color2);
}
.simple_list li .content .view_str {
color: var(--color2);
}
.simple_list li .content .view_str span {
color: var(--color1);
}
.count_facebook {
color: var(--color2);
}
.title_simple_box h3 a {
color: var(--color1);
}
.review_matome_box {
border-color: var(--border1);
}
.simple_list li .topic {
background-color: #1b2f39;
color: #acd4e8;
}
.simple_list li .desc {
color: var(--color2);
}
.simple_list li .content .date_label {
color: var(--color2);
}
/* 目次 */
div:not(.kiji_body) > .type_markdown .show_headings {
background-color: var(--bg2);
}
div:not(.kiji_body) > .type_markdown .show_headings ul li a {
color: var(--color2);
}
div:not(.kiji_body) > .type_markdown .show_headings ul li {
border-color: var(--border1);
}
div:not(.kiji_body) > .type_markdown .md-h-2 {
border-color: var(--border1);
}
.info_box .description_box {
color: var(--color2);
}
.impl_profile_big .user_link {
color: var(--color1);
}
.list_box.type_url.type_profile p {
color: var(--color2);
}
.impl_profile_big .user_link span {
color: var(--color2);
}
.impl_profile .user_link, .impl_profile .user_link span {
color: var(--color2);
}
.info_status_box .favorite_box .favorite {
background-color: var(--bg1);
border-color: var(--border1);
}
.info_status_box .favorite_box .favorite .svg-icon {
color: var(--color2);
}
a.lite_share, span.lite_share {
color: var(--color0);
}
.css-1bottj1 {
background-color: var(--bg1);
}
.css-1bottj1:hover {
background-color: var(--bg2);
}
.css-1qrusdx, .css-1d4xps1 {
color: var(--color2);
}
a.css-15rw3ma {
color: var(--color2);
}
[src*="placeholder.gif"] {
visibility: hidden;
}
.lazy.lazy-hidden:not(.loaded), img[src*="placeholder.gif"], img[src="https://s.tgstc.com/static/web/p.gif"], img.loading {
visibility: hidden;
}
/* 目次ポップアップ */
.show_headings_modal_box li a {
color: var(--color1);
}
.show_headings_modal_box li {
border-color: var(--border1);
}
.status .link {
color: var(--color2);
}
.status .link.intent, .impl_profile > span:first-child .twitter_logo {
color: var(--color3);
}
.c01 {
color: #fd3b3b;
}
.c03 {
color: #7373ff;
}
.c07 {
color: #ff7979;
}
.c08 {
color: #db42db;
}
.c09 {
color: #babaff;
}
.c10 {
color: #2ea8a8;
}
.c12 {
color: #b5b52a;
}
.c14 {
color: #aaa;
}
.c15 {
color: #bbb;
}
.c16 {
color: #ddd;
}
.c19 {
color: #ff0298;
}
.quoted_tweet_box {
border-color: var(--border1);
}
/* URL */
.list_box.type_url {
border-color: var(--border1);
}
.list_box .title a {
color: var(--color1);
}
.list_box.type_url .counts_box .view_str span {
color: var(--color1);
}
.list_box.type_url .content .label {
background-color: var(--bg2);
}
.count_twitter {
color: var(--color1);
}
.use_api_box {
background-color: var(--bg15);
color: var(--color2);
}
/* ページネーション */
.pagenation a {
color: var(--color2);
border-color: var(--border1);
}
.pagenation a:hover {
background-color: var(--bg3);
}
.pagenation a.current {
background-color: var(--bg2);
border-color: var(--bg2);
}
.title_simple_box h3 {
color: var(--color1);
}
.simple_line_box li a {
color: var(--color1);
}
.css-1ehayua a h3, .css-19t9nf6 a h3 {
color: var(--color1);
}
.css-1ehayua a:visited h3, .css-19t9nf6 a:visited h3 {
color: var(--color2);
}
.css-isjun6 span {
color: var(--color1);
}
.css-1tz1lqn .e6o1uz80 .ewwybq20 {
border-color: var(--border1);
}
img[src*="noimage200.png"] {
filter: invert(1) brightness(1.5);
border-color: #ddd !important;
}
img[src*="noicon.png"] {
filter: brightness(0.6);
}
.recommend_posts_box > div section {
border-color: var(--border1);
}
.recommend_posts_box > div section:hover {
border-color: var(--border2);
}
.recommend_posts_box > div section .title a h3 {
color: var(--color1);
}
.recommend_posts_box > div section .title a:visited h3 {
color: var(--color2);
}
.recommend_posts_box > div section .title a:hover h3 {
color: var(--link-h1);
}
.css-11rnqnh a h3 {
color: var(--color1);
}
.css-11rnqnh a:visited h3 {
color: var(--color2);
}
.css-41t3o9 span {
color: var(--color1);
}
.count_favorite {
color: var(--color1);
}
.css-e0lb7y .e6o1uz80 .ewwybq20 img {
border-color: var(--border1);
}
/* コメント */
.css-5emgry, .css-19x6ngq {
background-color: var(--bg2);
}
.css-vv65v3 {
border-color: var(--border1);
}
.css-1mi2drd {
color: var(--color2);
}
.css-5obanl {
color: rgb(253, 59, 59);
}
.css-94kfhd {
background-color: rgb(38, 36, 13);
}
.css-9o5ejj {
background-color: var(--bg2);
}
.css-cs12yk {
background-color: var(--border1);
}
.css-myh76c {
background-color: var(--bg2);
border-color: var(--border1);
}
.css-myh76c:focus {
background-color: var(--bg1);
}
.css-vbfhpz {
background-color: var(--bg2);
}
.css-4yedmj:not(:placeholder-shown) {
background-color: var(--bg2);
border-color: var(--border1);
color: var(--color1);
}
.css-8fhhx0 {
background-color: var(--bg1);
}
.css-pys3kp, .css-d5bbvk > * + * {
border-color: var(--border1);
}
.css-1m33i20 {
color: var(--color1);
}
.css-1m33i20:hover {
background-color: var(--bg2);
}
.css-wngxh3 {
background-color: rgb(45, 70, 67);
}
a.css-1317rze, .css-1317rze {
color: r...