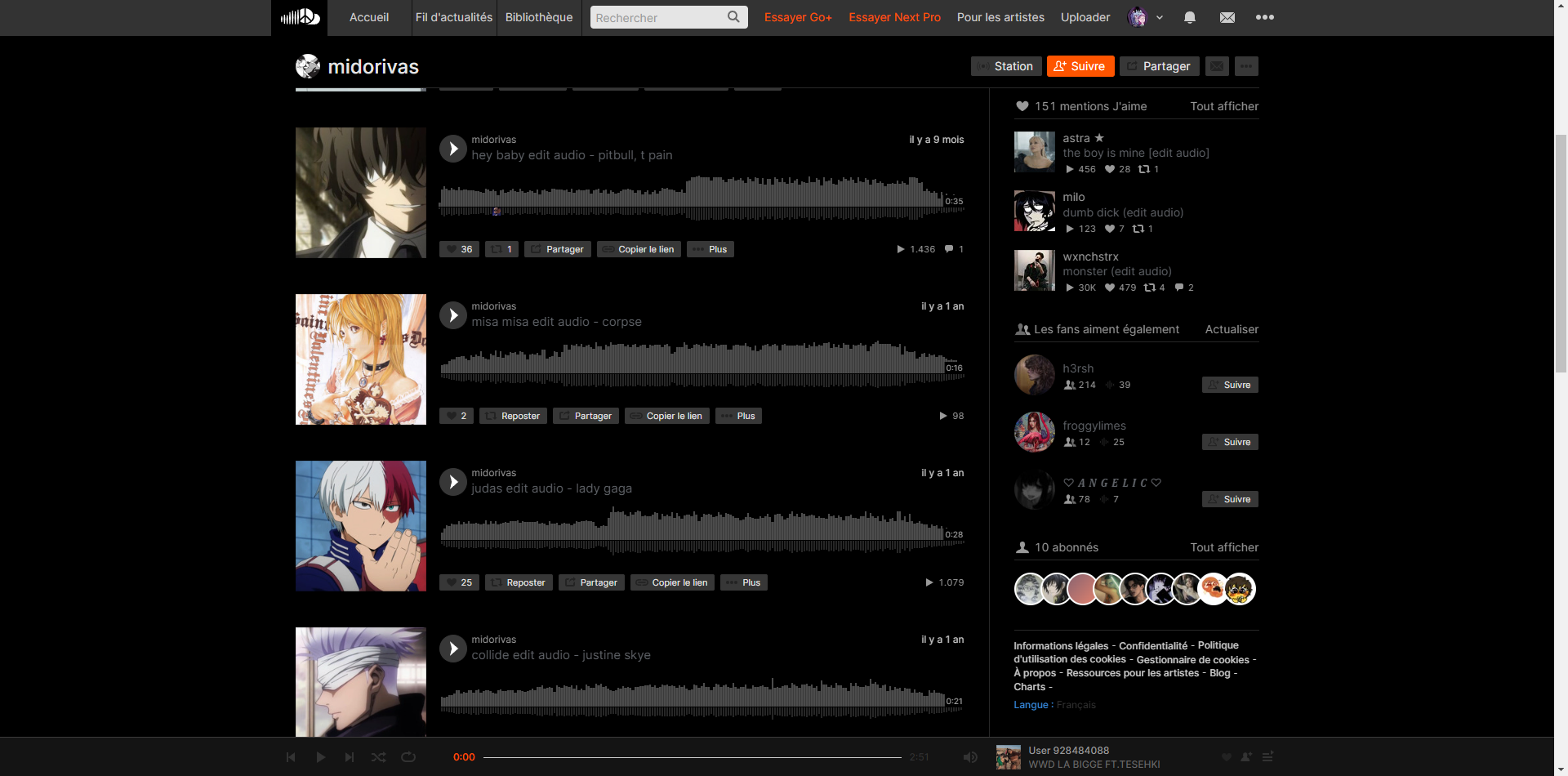
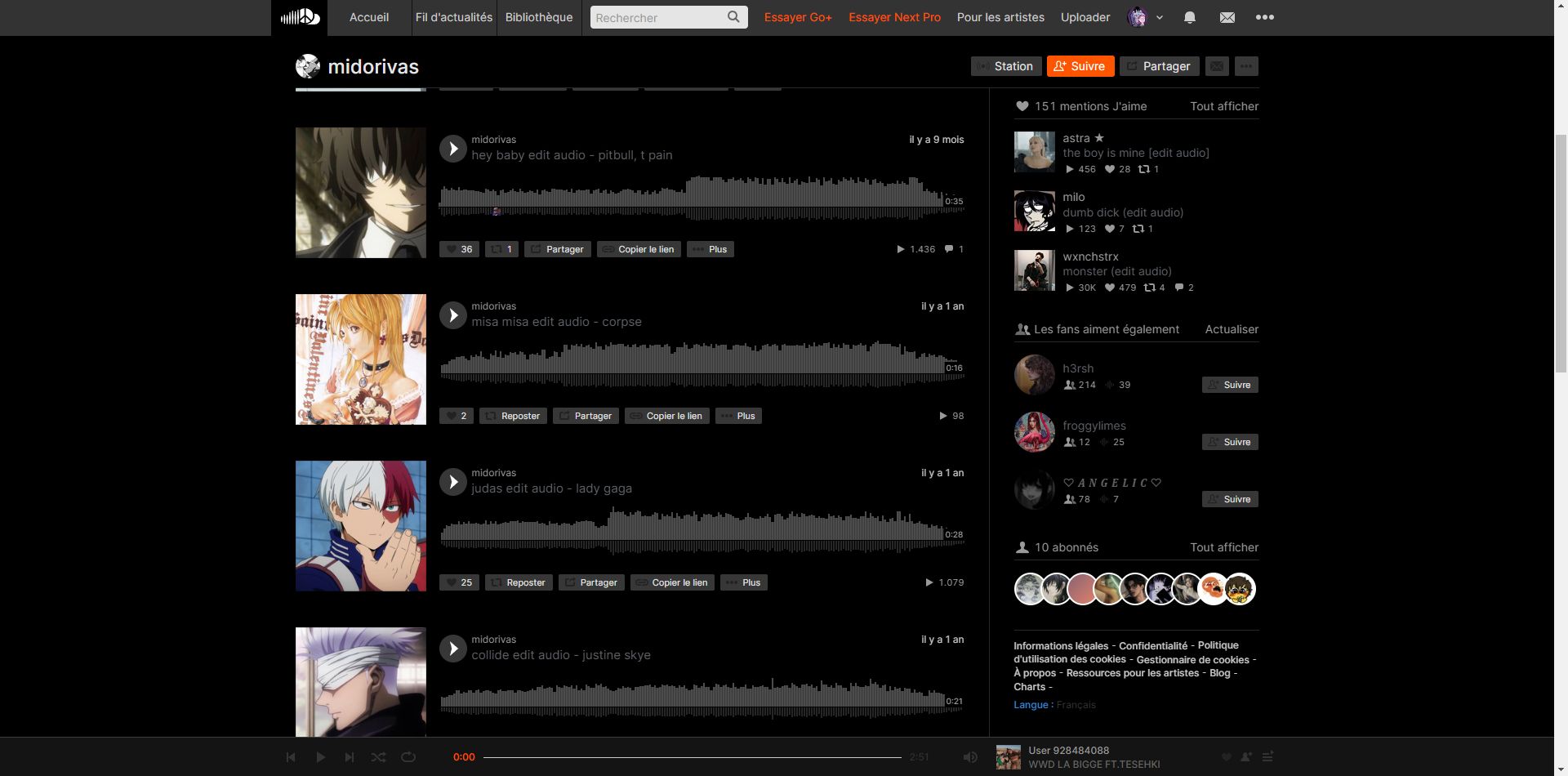
this is my first style so idk if it's gonna work or not
soundcloud dark mode by weiiling

Details
Authorweiiling
LicenseNo License
Categorysoundcloud
Created
Updated
Code size2.8 kB
Code checksum759cdcf7
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name soundcloud dark mode
@namespace github.com/openstyles/stylus
@version 1.0.0
@description dark mode soundcloud
@author weiiling
==/UserStyle== */
@-moz-document url-prefix("https://soundcloud.com") {
/* Insérer le code ici... */
}
body{
color:#fff;
}
body.sc-classic{
background:#000;
}
.sc-classic .g-tabs{
border-bottom:1px solid #262626;
}
.sc-button{
background:#373737;
border:1px solid #000;
color:#e5e5e5;
}
.sc-button-cta, .sc-button-cta:focus, .sc-button-cta:hover, .sc-button-cta:visited, .sc-button.sc-button-white:focus, .sc-button.sc-button-white:hover{
background-color:#f50;
border-color:#f50;
color:#fff;
}
.sc-button:hover{
color:#939393;
}
.sc-button:visited{
color:#979797;
}
.userDropbar{
background:#000;
}
.sc-classic .dropbar__content{
background:#000;
}
.userDropbar__title{
color:#e5e5e5;
}
.sc-button-disabled, .sc-button-disabled:focus, .sc-button-disabled:hover, .sc-button.sc-pending,
.sc-button.sc-pending:focus, .sc-button.sc-pending:hover, .sc-button:disabled, .sc-button:disabled:hover{
background-color:#373737;
border-color:#000;
color:#979797;
}
.sc-border-light-top{
border-top:1px solid #292929;
}
a.sc-link-light{
color:#999;
}
a.sc-link-light:hover{
color:#bfbfbf;
}
a.sc-link-dark, a:hover{
color:rgb(95, 99, 104);
}
.sc-border-light{
border:1px solid #292929;
}
.sc-border-light-bottom{
border-bottom:1px solid #292929;
}
.sc-classic .compactTrackListItem__number, .sc-classic .compactTrackListItem__trackTitle{
color:#666;
}
.sc-classic .compactTrackListItem:hover{
background-color:#000;
}
.sc-classic .sound__soundActions{
background:#000;
}
.sc-border-light-right{
border-right:1px solid #292929;
}
.sc-classic .soundBadge__additional{
background:#000;
background:linear-gradient(90deg,hsla(0, 0%, 0%, .1),#000 17px);
}
.sc-classic .playControls__bg, .sc-classic .playControls__inner{
background-color:#141414;
border-top:1px solid #3d3c3c;
}
.sc-classic .volume__sliderWrapper{
background-color:#141414b5;
}
.sc-classic .listenEngagement{
border:1px solid #000;
box-shadow: 0 1px 0 0 #3d3c3c;
}
.sc-classic .commentForm.visible .commentForm__wrapper{
background:#000;
}
.commentItem__creatorLink, .commentItem__creatorLink:hover, .commentItem__creatorLink:visited, .commentItem__username, .commentItem__usernameLink, .commentItem__usernameLink:hover, .commentItem__usernameLink:visited{
color:#666;
}
.commentItem__body{
color:#666;
}
.sc-classic .l-listen-wrapper .l-about-rows{
border-right: 1px solid #3d3c3c;
}
/*----main-page-----*/
.sc-classic .mixedSelectionModule{
border-bottom: 1px solid #3d3c3c;
}