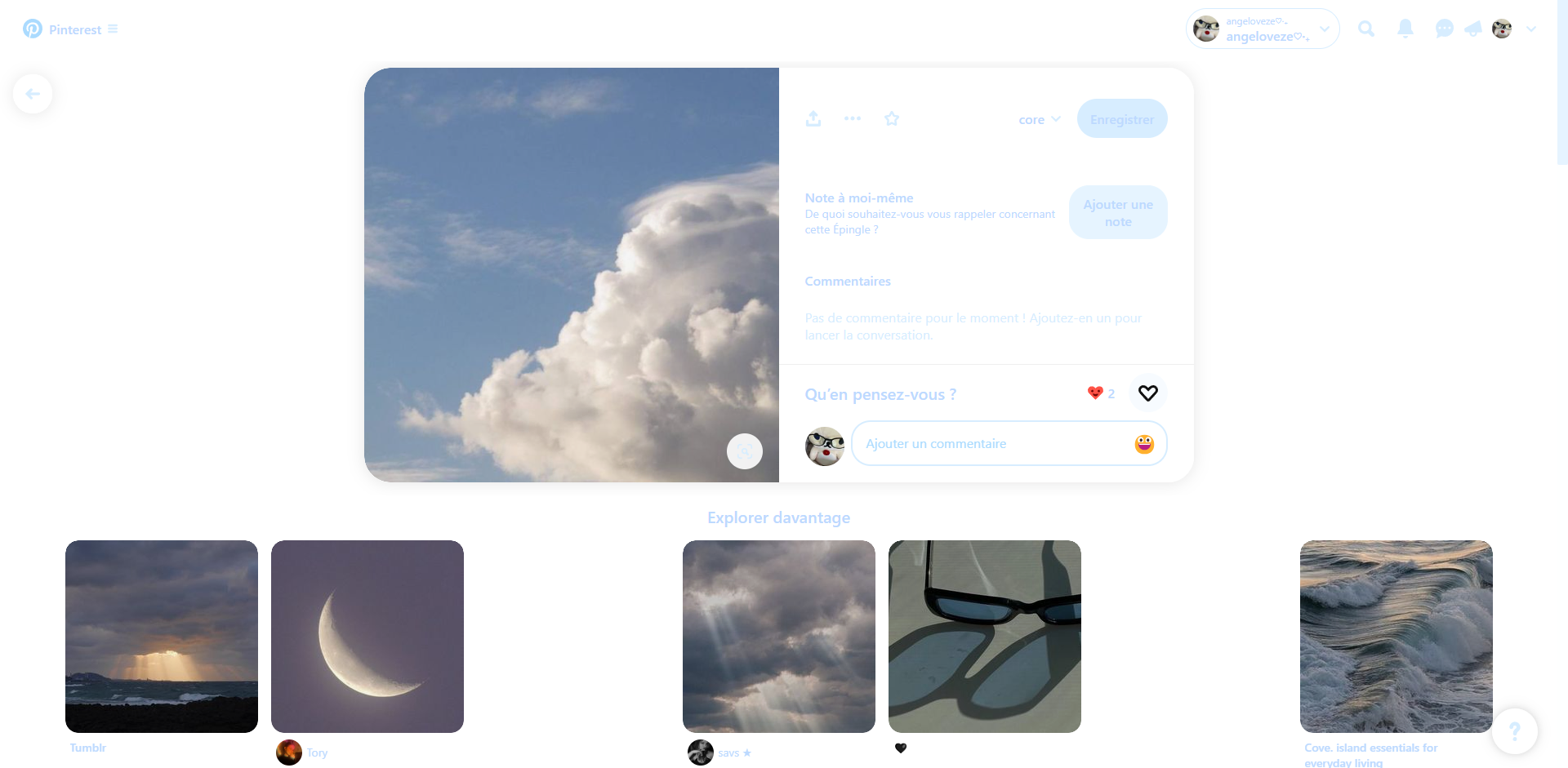
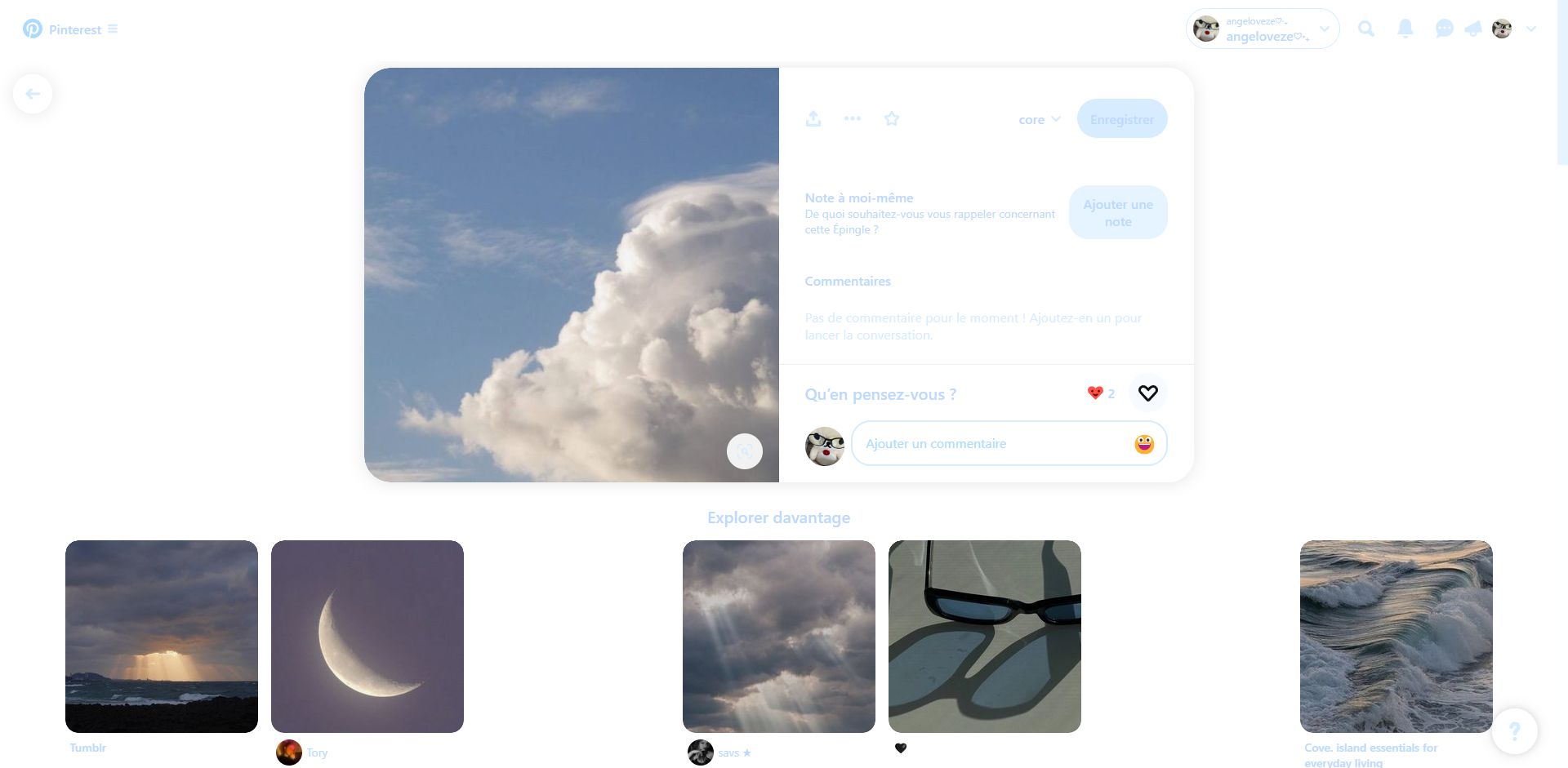
Change Pinterest sky blue
pinterest sky blue by weiiling

Details
Authorweiiling
Licensenone
Categorypinterest
Created
Updated
Code size16 kB
Code checksumabc4bd54
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name pinterest sky blue
@version 1.0.0
@namespace https://userstyles.world/user/weiiling
@description change pinterest sky blue
@author weiiling
@license none
==/UserStyle== */
@-moz-document url-prefix("https://www.pinterest."), regexp("^https?:\\/\\/(www|[a-z]{2}).pinterest.(com(.(au|mx))?|(co.uk)|ca|se|jp|fr|de|es|ch|dk|nz|ch|ie|pt|ru|it)\\/.*") {
:root {
--g-colorSchemeName: lightMode;
--color-red-pushpin-0: #fff7f7;
--color-red-pushpin-50: #ffebeb;
--color-red-pushpin-100: #ffe0e0;
--color-red-pushpin-200: #fcbbbb;
--color-red-pushpin-300: #f47171;
--color-red-pushpin-400: #eb4242;
--color-red-pushpin-450: #e60023;
--color-red-pushpin-500: #cc0000;
--color-red-pushpin-600: #b60000;
--color-red-pushpin-700: #9b0000;
--color-red-pushpin-800: #800000;
--color-red-pushpin-900: #660000;
--color-pink-flaminglow-0: #fff8fa;
--color-pink-flaminglow-50: #ffebf1;
--color-pink-flaminglow-100: #ffdfe9;
--color-pink-flaminglow-200: #ffbed2;
--color-pink-flaminglow-300: #fe8eb1;
--color-pink-flaminglow-400: #f76593;
--color-pink-flaminglow-450: #ee376a;
--color-pink-flaminglow-500: #de2c62;
--color-pink-flaminglow-600: #c31952;
--color-pink-flaminglow-700: #a30c4a;
--color-pink-flaminglow-800: #82053e;
--color-pink-flaminglow-900: #630233;
--color-blue-skycicle-0: #f7fbff;
--color-blue-skycicle-50: #e6f4ff;
--color-blue-skycicle-100: #d7edff;
--color-blue-skycicle-200: #abdbff;
--color-blue-skycicle-300: #75bfff;
--color-blue-skycicle-400: #45a3fe;
--color-blue-skycicle-450: #007cff;
--color-blue-skycicle-500: #0074e8;
--color-blue-skycicle-600: #005fcb;
--color-blue-skycicle-700: #004ba9;
--color-blue-skycicle-800: #003c96;
--color-blue-skycicle-900: #002966;
--color-teal-spabattical-0: #f7fdfc;
--color-teal-spabattical-50: #e6faf5;
--color-teal-spabattical-100: #ccf6ee;
--color-teal-spabattical-200: #75e4d5;
--color-teal-spabattical-300: #48d5c6;
--color-teal-spabattical-400: #26c0b4;
--color-teal-spabattical-450: #009990;
--color-teal-spabattical-500: #00857c;
--color-teal-spabattical-600: #006b6c;
--color-teal-spabattical-700: #005c62;
--color-teal-spabattical-800: #005062;
--color-teal-spabattical-900: #003440;
--color-green-matchacado-0: #f6fdf5;
--color-green-matchacado-50: #e3fae1;
--color-green-matchacado-100: #c3f9c2;
--color-green-matchacado-200: #a4f9ac;
--color-green-matchacado-300: #6bec8c;
--color-green-matchacado-400: #39d377;
--color-green-matchacado-450: #1dad65;
--color-green-matchacado-500: #008753;
--color-green-matchacado-600: #005f3e;
--color-green-matchacado-700: #00422c;
--color-green-matchacado-800: #003020;
--color-green-matchacado-900: #00261a;
--color-purple-mysticool-0: #f8f7ff;
--color-purple-mysticool-50: #f0edff;
--color-purple-mysticool-100: #e9e4ff;
--color-purple-mysticool-200: #d5c7ff;
--color-purple-mysticool-300: #b190ff;
--color-purple-mysticool-400: #9e68ff;
--color-purple-mysticool-450: #8a39fa;
--color-purple-mysticool-500: #812ae7;
--color-purple-mysticool-600: #6b16ca;
--color-purple-mysticool-700: #550aa9;
--color-purple-mysticool-800: #400387;
--color-purple-mysticool-900: #2c0066;
--color-orange-firetini-0: #fff6eb;
--color-orange-firetini-50: #fff0db;
--color-orange-firetini-100: #ffe4c1;
--color-orange-firetini-200: #ffc58f;
--color-orange-firetini-300: #fda161;
--color-orange-firetini-400: #f77a38;
--color-orange-firetini-450: #ff5b45;
--color-orange-firetini-500: #de3700;
--color-orange-firetini-600: #c32f00;
--color-orange-firetini-700: #a42700;
--color-orange-firetini-800: #842000;
--color-orange-firetini-900: #660e00;
--color-yellow-caramellow-0: #fffedb;
--color-yellow-caramellow-50: #fffebb;
--color-yellow-caramellow-100: #fffd92;
--color-yellow-caramellow-200: #fae600;
--color-yellow-caramellow-300: #fdc900;
--color-yellow-caramellow-400: #e18d00;
--color-yellow-caramellow-450: #d86800;
--color-yellow-caramellow-500: #bd5b00;
--color-yellow-caramellow-600: #aa4900;
--color-yellow-caramellow-700: #943a00;
--color-yellow-caramellow-800: #7c2d00;
--color-yellow-caramellow-900: #662400;
--color-white-mochimalist-0: #ffffff;
--color-gray-roboflow-50: #f9f9f9;
--color-gray-roboflow-100: #f1f1f1;
--color-gray-roboflow-200: #d7edff;
--color-gray-roboflow-300: #cdcdcd;
--color-gray-roboflow-400: #e6f4ff;
--color-gray-roboflow-500: #767676;
--color-gray-roboflow-550: #5f5f5f;
--color-gray-roboflow-600: #4a4a4a;
--color-gray-roboflow-700: #2b2b2b;
--color-gray-roboflow-800: #191919;
--color-black-cosmicore-900: #111111;
--color-transparent: rgba(0, 0, 0, 0);
--color-data-visualization-10: #005062;
--color-data-visualization-11: #de2c62;
--color-data-visualization-12: #660e00;
--color-data-visualization-01: #003c96;
--color-data-visualization-02: #11a69c;
--color-data-visualization-03: #924af7;
--color-data-visualization-04: #d17711;
--color-data-visualization-05: #0081fe;
--color-data-visualization-06: #ff5383;
--color-data-visualization-07: #00ab55;
--color-data-visualization-08: #400387;
--color-data-visualization-09: #f2681f;
--color-data-visualization-primary: #0081fe;
--color-data-visualization-success-graph: #008753;
--color-data-visualization-success-text: #005f3e;
--color-data-visualization-error-graph: #ed0000;
--color-data-visualization-error-text: #cc0000;
--color-text-default: #bcd9ff;
--color-text-subtle: #d7edff;
--color-text-success: #005f3e;
--color-text-disabled: #a5a5a5;
--color-text-error: #cc0000;
--color-text-warning: #bd5b00;
--color-text-inverse: #bcd9ff;
--color-text-dark: #111111;
--color-text-light: #ffffff;
--color-text-shopping: #0074e8;
--color-text-link: #d7edff;
--color-text-formfield-default: #d1ebff;
--color-text-formfield-disabled: #767676;
--color-text-formfield-placeholder: #767676;
--color-icon-default: #d7edff;
--color-icon-subtle: #d7edff;
--color-icon-success: #005f3e;
--color-icon-disabled: #a5a5a5;
--color-icon-error: #cc0000;
--color-icon-warning: #bd5b00;
--color-icon-info: #0074e8;
--color-icon-recommendation: #812ae7;
--color-icon-inverse: #ffffff;
--color-icon-shopping: #0074e8;
--color-icon-brand-primary: #abdbff;
--color-icon-light: #ffffff;
--color-icon-dark: #111111;
--color-icon-avatar-default: #111111;
--color-background-default: #ffffff;
--color-background-info-base: #0074e8;
--color-background-info-weak: #d7edff;
--color-background-info-strong: #005fcb;
--color-background-error-base: #cc0000;
--color-background-error-weak: #ffe0e0;
--color-background-warning-base: #bd5b00;
--color-background-warning-weak: #ffe4c1;
--color-background-success-base: #008753;
--color-background-success-weak: #c3f9c2;
--color-background-recommendation-base: #812ae7;
--color-background-recommendation-weak: #e9e4ff;
--color-background-neutral: #767676;
--color-background-shopping: #0074e8;
--color-background-primary-base: #e60023;
--color-background-primary-strong: #b60000;
--color-background-primary-weak: #abdbff;
--color-background-secondary-base: #e9e9e9;
--color-background-secondary-strong: #a5a5a5;
--color-background-secondary-weak: #cdcdcd;
--color-background-tertiary-base: #767676;
--color-background-tertiary-strong: #2b2b2b;
--color-background-tertiary-weak: #cdcdcd;
--color-background-selected-base: #111111;
--color-background-selected-strong: #2b2b2b;
--color-background-selected-weak: #a5a5a5;
--color-background-inverse-base: #111111;
--color-background-inverse-strong: #e9e9e9;
--color-background-brand: #e60023;
--color-background-education: #0074e8;
--color-background-wash-dark: rgba(0, 0, 0, 0.8);
--color-background-wash-light: rgba(255, 255, 255, 0.9);
--color-background-dark: #111111;
--color-background-light: #ffffff;
--color-background-elevation-accent: #f1f1f1;
--color-background-elevation-floating: rgba(0, 0, 0, 0);
--color-background-elevation-raised: rgba(0, 0, 0, 0);
--color-background-avatar-placeholder: #efefef;
--color-background-avatar-wash: rgba(0, 0, 0, 0.06);
--color-background-badge-neutral: #767676;
--color-background-badge-info-default: #d7edff;
--color-background-badge-info-hover: #005fcb;
--color-background-badge-error: #cc0000;
--color-background-badge-warning: #bd5b00;
--color-background-badge-success: #008753;
--color-background-badge-recommendation: #812ae7;
--color-background-badge-lightwash: rgba(255, 255, 255, 0.9);
--color-background-badge-darkwash: rgba(0, 0, 0, 0.8);
--color-background-box-default: #ffffff;
--color-background-box-info-base: #d7edff;
--color-background-box-info-weak: #d7edff;
--color-background-box-error-base: #cc0000;
--color-background-box-error-weak: #ffe0e0;
--color-background-box-warning-base: #bd5b00;
--color-background-box-warning-weak: #ffe4c1;
--color-background-box-success-base: #008753;
--color-background-box-success-weak: #c3f9c2;
--color-background-box-recommendation-base: #812ae7;
--color-background-box-recommendation-weak: #e9e4ff;
--color-background-box-shopping: #0074e8;
--color-background-box-primary: #e6f4ff;
--color-background-box-secondary: #f7fbff;
--color-background-box-tertiary: #767676;
--color-background-box-selected: #bcd9ff;
--color-background-box-inverse: #111111;
--color-background-box-brand: #e6f4ff;
--color-background-box-education: #d7edff;
--color-background-box-elevation-accent: #f1f1f1;
--color-background-box-elevation-floating: rgba(0, 0, 0, 0);
--color-background-box-elevation-raised: rgba(0, 0, 0, 0);
--color-background-box-lightwash: #e6f4ff;
--color-background-box-darkwash: #d7edff;
--color-background-box-transparentdarkgray: rgba(51, 51, 51, 0.8);
--color-background-box-dark: #111111;
--color-background-box-light: #ffffff;
--color-background-bo...