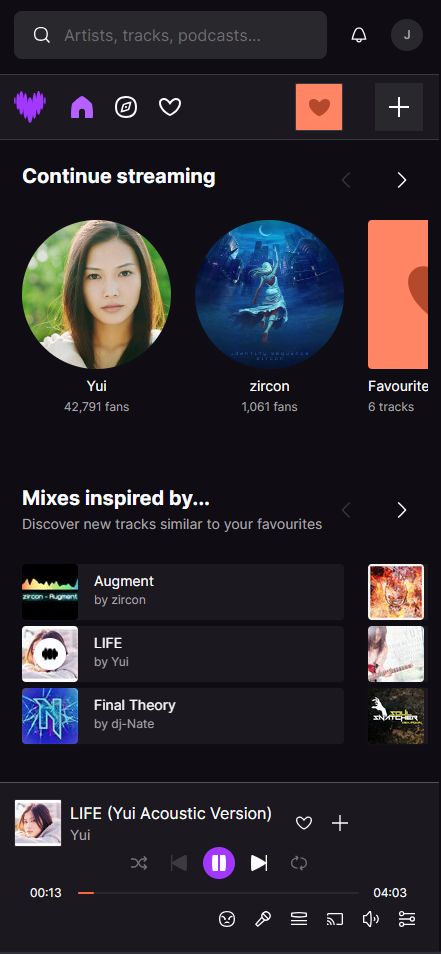
Basic bare-bones mobile mode for Deezer (screens with less than 850px). Useful for desktop browser sidebar.
Deezer Mobile by j0n4t

Details
Authorj0n4t
LicenseNo License
Categorydeezer
Created
Updated
Code size1.5 kB
Code checksumcec38f52
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Known issue: Not working on mobile browsers. Could not figure out yet a way to change screen width for to work on mobile browsers using desktop mode, and Deezer apparently not supports any mobile browser for playing, even using desktop mode.
Source code
/* ==UserStyle==
@name Mobile Deezer
@namespace userstyles.world/user/j0n4t
@version 0.1.0
@description Basic bare-bones mobile mode for Deezer.
@author j0n4t
@license CC Zero
==/UserStyle== */
@-moz-document domain("deezer.com") {
@media (max-width: 850px) {
.naboo {
padding-top: 145px;
padding-bottom: 170px;
}
#page_content {
margin: 0;
min-width: auto;
}
#page_player > div {
min-width: auto;
flex-flow: column;
height: auto;
padding: var(--tempo-space-spacing-l);
}
#page_player > div > div {
width: 100%;
}
#page_topbar {
min-width: auto;
width: 100%;
left: initial;
}
#page_topbar + div {
top: 80px;
flex-flow: row;
width: 100%;
bottom: initial;
border-right: none;
padding: 0;
}
#page_topbar + div div {
flex-flow: row;
width: 100%;
margin: 0;
padding: 0;
}
#page_topbar + div > div {
border-bottom-width: var(--tempo-borderWidths-border-s);
border-bottom-style: solid;
border-bottom-color: var(--tempo-colors-divider-neutral-primary-default);
}
#page_topbar + div > div:last-child > div {
justify-content: flex-end;
}
.container {
width: 100vw;
margin: 0;
}
}
}