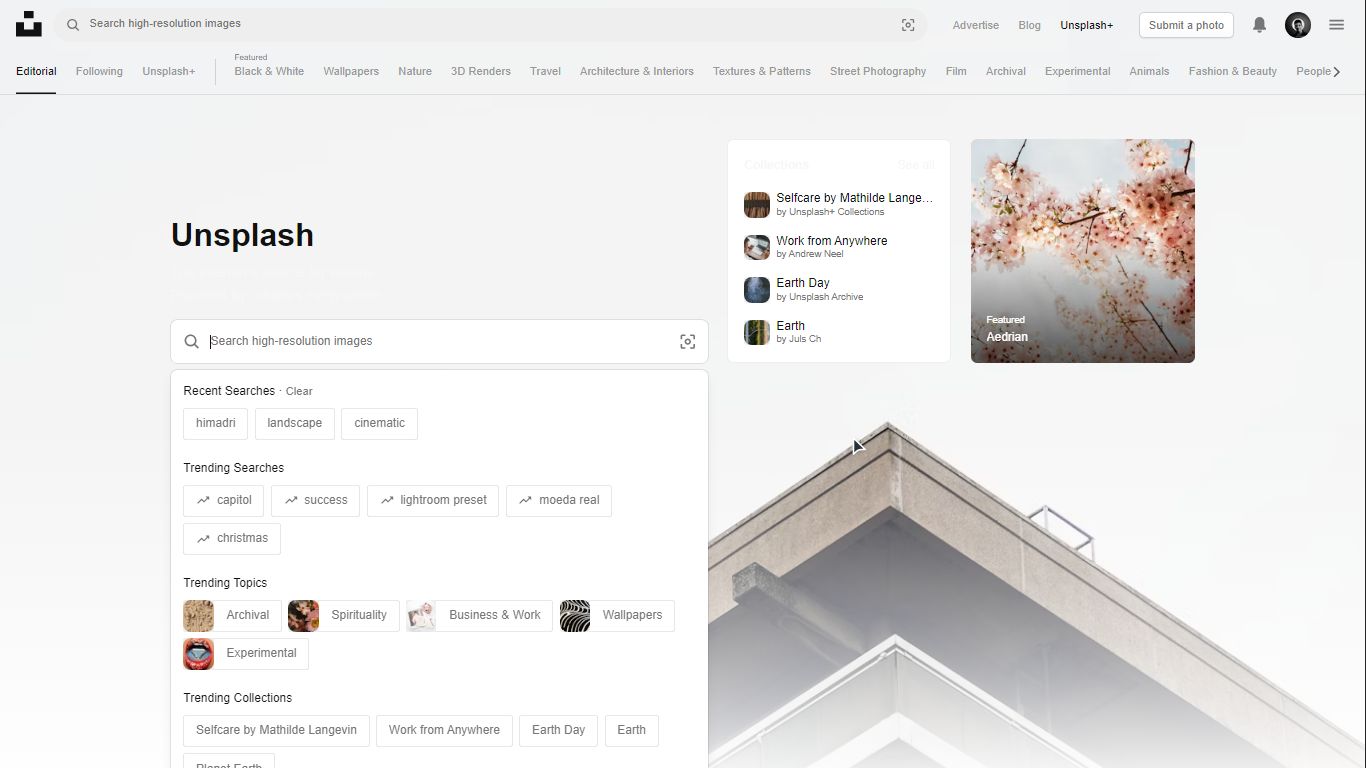
minimal startpage for unsplash and no unsplash+....
Unsplashed minimality white by him

Details
Authorhim
LicenseNo License
Categoryunsplash.com
Created
Updated
Code size1.7 kB
Code checksum77d79d3a
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name unsplash.com - Apr 2024
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("unsplash.com") {
/* Insert code here... */
div[data-test="photos-feed-route"]>div[class="PUIMS"]{
background: url(https://images.unsplash.com/photo-1713439242060-1bb7de4214ac?q=80&w=1335&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D);
height: 90vh;
background-repeat: no-repeat;
background-size: cover;
background-position-y: -120px;
margin-bottom: 30px;
}
div[class="kJeVu adJk4 qdEzU"]{
z-index: 99
}
div[class="NHQ0m"]{
column-gap: 0px
}
div[class="d95fI"]{
row-gap: 0px
}
div[class="wMSzv"]>ul[class="qnsDi GxtYC N46Vv"]{
display: none
}
div[class="fWieE"]:has(svg[class="xJdt3"]){
display: none
}
div[data-test="photos-feed-route"]{
background: white
}
div[data-test="photos-feed-route"]>div:after{
content: "";
background: -webkit-linear-gradient(90deg, #fff, #0000);
display: block;
height: 50vh;
width: 100%;
position: absolute;
bottom: -40px;
}
.dCpDW, nav{
background: url(https://images.unsplash.com/photo-1713439242060-1bb7de4214ac?q=80&w=1335&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D);
border: 0;
border-color: #0000;
overflow-y: scroll
}
.vrZAX:after,.vrZAX:before {
visibility: hidden
}
}