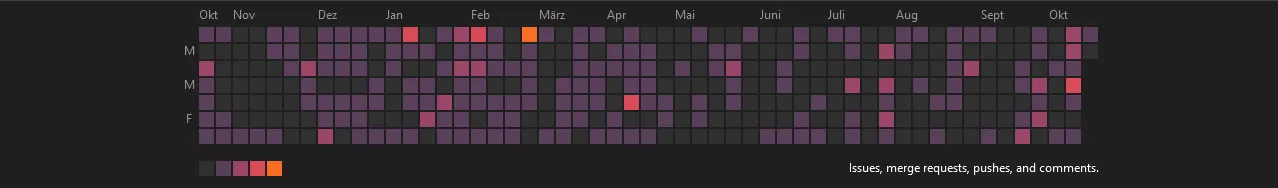
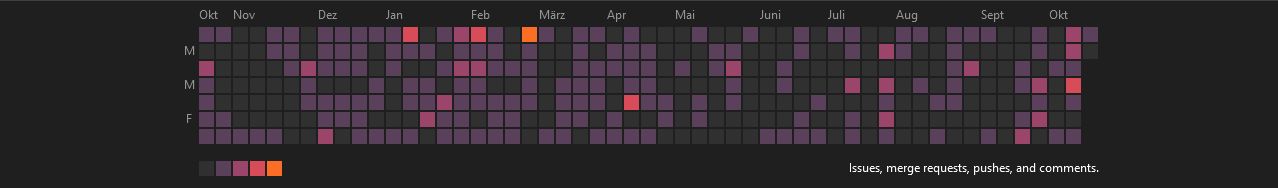
Custom colors for the activity chart.
GitLab: Custom Activity Chart Colors by steffospieler
Mirrored from https://git.steffo.dev/SteffoSpieler/userstyles/raw/branch/master/gitlab.com/custom-activity-chart.user.css

Details
Authorsteffospieler
LicenseMIT
CategoryGitLab
Created
Updated
Size1.3 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Version 1.1.1
Changed name and description to say that this style can set custom colors.
Version 1.1.0
Added variables that can be changed.
Version 1.0.0
Initial Release
Source code
/* ==UserStyle==
@name GitLab: Custom Activity Chart Colors
@namespace SteffoSpieler
@version 1.1.1
@description Custom colors for the activity chart.
@author SteffoSpieler (https://steffo.dev)
@homepageURL https://git.steffo.dev/SteffoSpieler/userstyles
@license MIT
@preprocessor stylus
@var text lowColor 'No Contributions' '#303030'
@var text okColor '1-9 Contributions' '#5a405a'
@var text middleColor '10-19 Contributions' '#9b456a'
@var text highColor '20-29 Contributions' '#d84b59'
@var text maxColor '30+ Contributions' '#fc6d26'
==/UserStyle== */
@-moz-document domain("gitlab.com") {
* {
--lowColor: lowColor;
--okColor: okColor;
--middleColor: middleColor;
--highColor: highColor;
--maxColor: maxColor;
}
.user-contrib-cell[data-level='0'] {
fill: var(--lowColor);
}
.user-contrib-cell[data-level='1'] {
fill: var(--okColor);
}
.user-contrib-cell[data-level='2'] {
fill: var(--middleColor);
}
.user-contrib-cell[data-level='3'] {
fill: var(--highColor);
}
.user-contrib-cell[data-level='4'] {
fill: var(--maxColor);
}
}