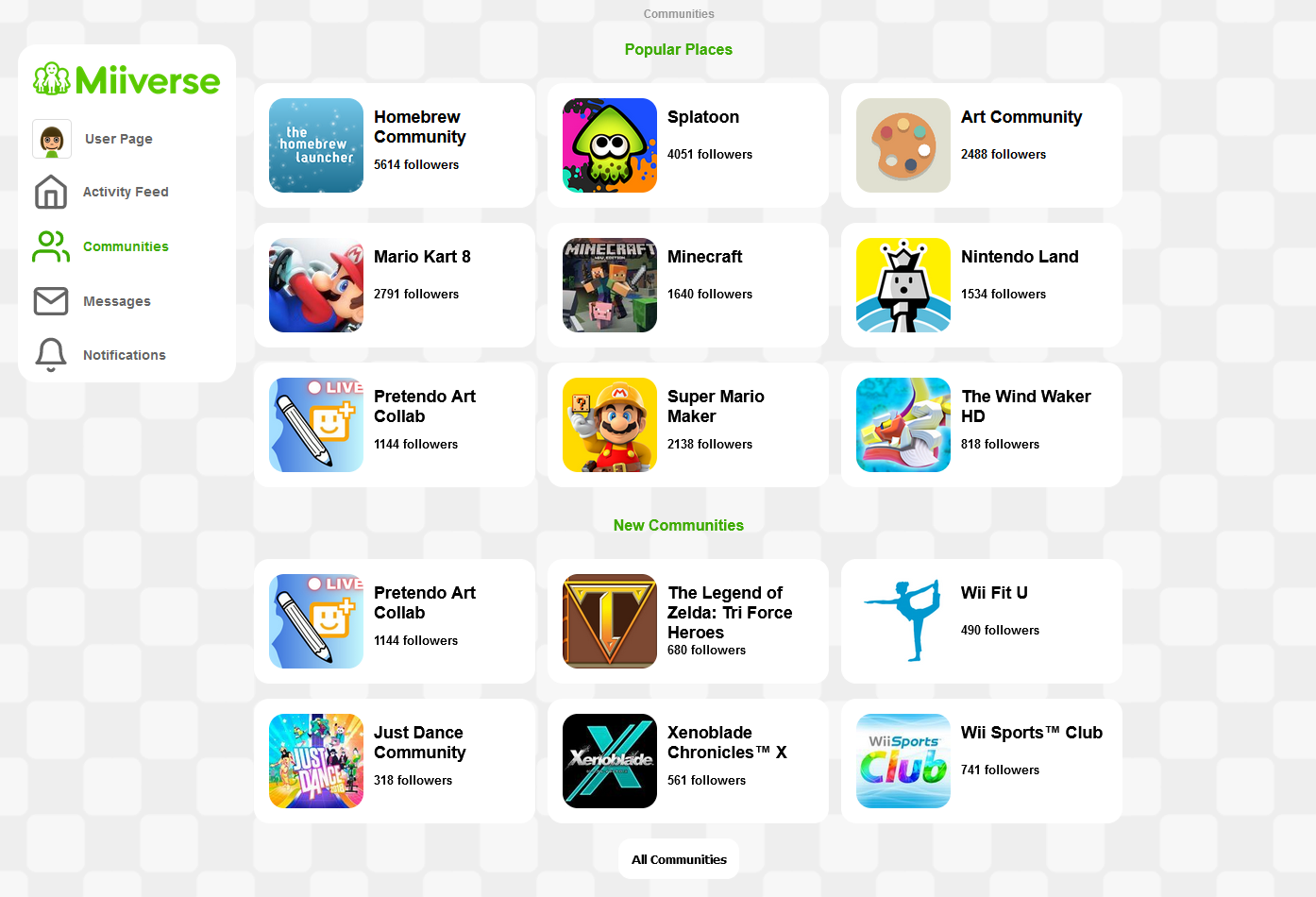
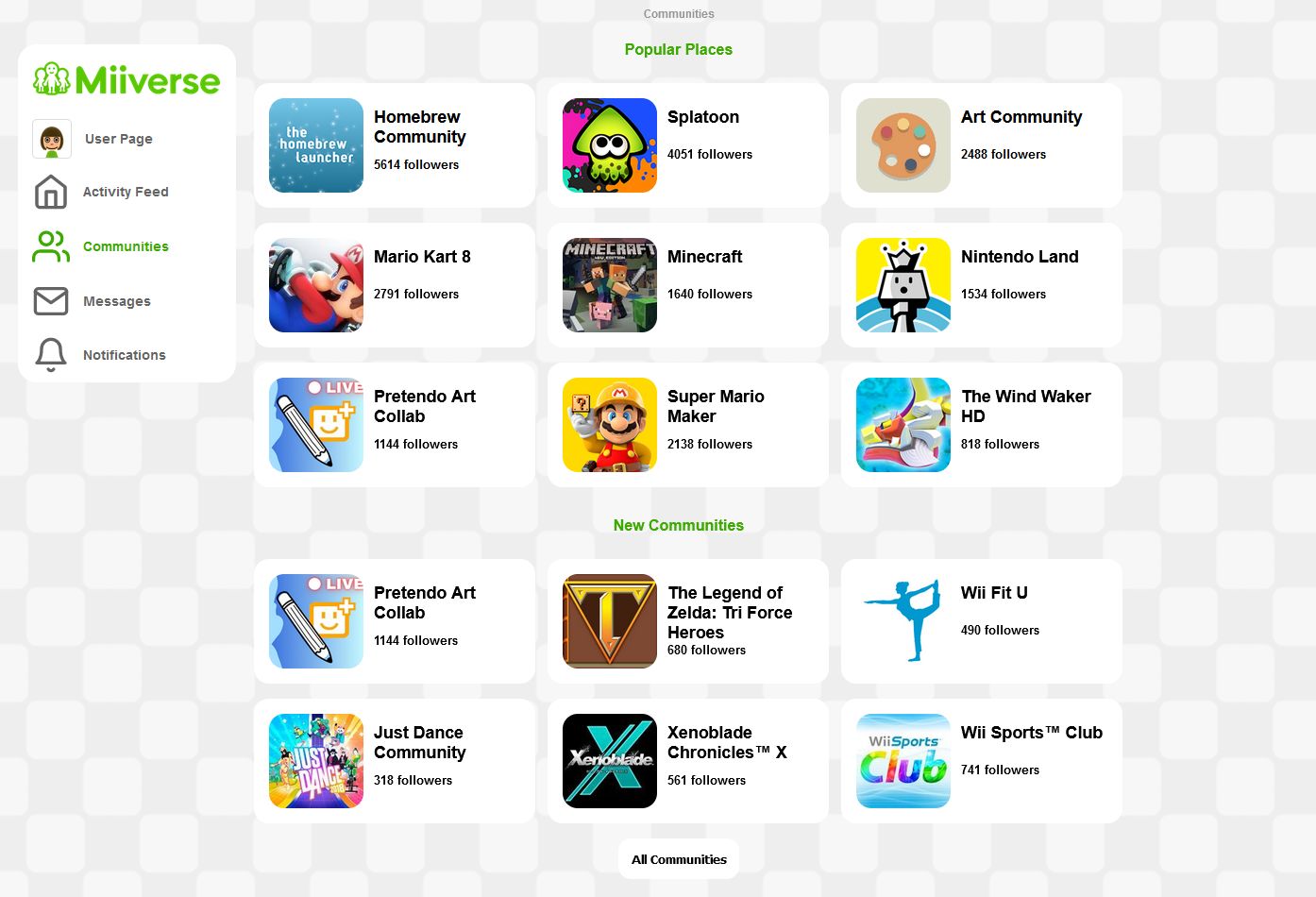
Makes the Juxtaposition website look like Miiverse did in 2013.
MIIVERSE THEME FOR JUXTAPOSITION by griffenhiggins

Details
Authorgriffenhiggins
LicenseNo License
Categoryhttps://juxt.pretendo.network/
Created
Updated
Code size4.7 kB
Code checksum8f940373
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Tested on Firefox at 1920x1080 at 100% zoom, should work at all resolutions, on all browsers and all levels of zoom.
Source code
/* ==UserStyle==
@name MIIVERSE THEME FOR JUXTAPOSITION
@version 20240601.06.22
@namespace https://userstyles.world/user/griffenhiggins
@description Makes the Juxtaposition website look like Miiverse did in 2013.
@author griffenhiggins
@license No License
==/UserStyle== */
@-moz-document domain("juxt.pretendo.network") {
body {
background: #eeeeee url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAHgAAAB4CAIAAAC2BqGFAAADF0lEQVR4nO2dwW7bMBAFuRLz/5+bgyWyhwUE13ELtN43EIE3pyQHZj1YUoRMPcX393fT8Hg8zvOcc4rGryUi9n3/+voSjb+Jxm2tbdsWEbrxa4mIbVPa0A1tnrFoCIuGsGgIi4awaAiLhrBoCIuGsGgIi4awaAiLhrBoCIuGsGgIi4awaAiLhrBoCKHoOecqX4E3fbUS0RGxluUkaxZ9c6/q6DnnGEM0uIgxhq456kVnO+fRmYWaOqvNshVNXS96znkcx0JnlC5S9HEcisorRWcjnOd5nmfhsDBX/bV93UtGyZrGGFnl20XjqvsO58Su8l7qzF+zqfd9z0NiJQ1eIzovI1cv/KwsK87zbTcRnTVHxMtF+8V1RJQU3B+Px4eH+66i2zvFWeW2bYVFl/B89Wu/V54/jzHGGCXNMcbo53l+uA/70zRsraXZfd9rp2EJ1ySLiLcTMS1nG30oes7ZdZuw/Ay99+zl+yhOsp7s1og4jqP9Ycn++ff/QHuvI3u53amRX8jCrjp1qETnitF7v8+i/BeeZ57oX6judaToG64Yb8nth/Ryrerom2zj/gnp0xXCpWOVdk6yqZdcOhQjq1lv6TAvWDSERUNYNIRFQ1g0hEVDWDSERUNYNIRFQ1g0hEVDWDSERUNYNIRFQ1g0hEVDWDSERUNYNIRFQ1g0hEVDWDSERUNYNIRFQ1g0hEVDWDSERUNYNIRFQ1g0hEVDWDSERUNYNIRFQ1g0hEVDSESvFS34jK5yYWSmLudTgTpPVSVamvMpQpqnKlw6dDmf5QB5qsKlQ5fzWQ6Qp6rddYhyPgvB8lT755krfM5nCWSe6pyzXwo+GQXO+SyBzFMdY/SSd7uTOZ8lwHmq+77XpO2SOZ8l8HmqNaLhnE8dujzVyl0HlvMpRZSnKnmZgjrnU4Q0T1XyMgV1zqcCdZ6qMDJTl/MpQrojUt3rWKudE2meqrDp1nKtrnax2b0uFg1h0RAWDWHREBYNYdEQFg1h0RAWDWHREBYNYdEQFg1h0RAWDWHREBYNYdEQFg0hFL3W0xXS5ypaa78A+zg9ngAQ62UAAAAASUVORK5CYII=');
background-attachment: scroll;
background-attachment: fixed;
}
header .logo-link, header .logo-link svg {
visibility: hidden;
}
header .logo-link, header .logo-link svg:after {
visibility: visible;
content: url("https://web.archive.org/web/20131021081646im_/https://d13ph7xrk1ee39.cloudfront.net/img/menu-logo.png");
width: 200px;
}
header a:hover,
header>.selected {
background: #fff0;
}
#nav-menu {
background: #fff;
border-radius: 20px;
}
header a {
color: #646464;
font-size: 14px;
font-weight: bold;
}
header a:hover {
background: #7c7c7c57;
border-radius: 0px;
}
#nav-menu svg {
stroke: #646464;
}
header > .selected {
color: #3caa00;
}
header > .selected > svg {
stroke: #3caa00 !important;
}
.mii-icon {
background: #fff;
border-radius: 5px;
border: 1px solid #dddddd;
}
#title {
font-size: 12px;
margin: 15px 15px -10px;
color: #969696;
line-height: 1.2;
}
.communities-header {
height: 40px;
padding: 4px 15px 0;
font-size: 16px;
font-weight: bold;
color: #3caa00;
line-height: 40px;
}
}
@-moz-document url("https://juxt.pretendo.network/titles") {
.community-list-wrapper, button, input[type="button"], input[type="submit"] {
background: #fff;
color: #000;
}
}
@-moz-document url-prefix("https://juxt.pretendo.network/titles/"), url-prefix("https://juxt.pretendo.network/posts/"), url-prefix("https://juxt.pretendo.network/users/"), url-prefix("https://juxt.pretendo.network/news/"), url-prefix("https://juxt.pretendo.network/feed") {
.community-top {
background: #fff;
color: #000;
}
.info-boxes-wrapper > div {
background: #fff;
}
.favorite-button {
border: 2px solid #3caa00;
color: #3caa00 !important;
}
.info-boxes-wrapper > div > h4:first-child, .info-boxes-wrapper > div > h4:last-child {
color: #3caa00;
}
button, input[type="button"], input[type="submit"] {
border: 1px solid #dddddd;
background: #fff;
font-size: 14px;
line-height: 40px;
border-radius: 5px;
box-shadow: 0 1px 0 #ffffff;
color: #3caa00;
}
.posts-wrapper {
background: #fff;
color: #000;
margin-bottom: -1em;
}
.icon-container > img, .user-icon {
width: 48px;
height: 48px;
border: 1px solid #dddddd;
border-radius: 5px;
background: #fff;
}
.post-meta-wrapper > h3 > a {
color: #323232;
}
.post-meta-wrapper > h4:last-child {
color: #969696;
}
.post-content > h4 {
font-size: 18px;
}
.post-buttons-wrapper > span {
border: 1px solid #e9e1ea;
border-radius: 5px;
color: #918a92;
font-size: 12px;
}
.user-icon.verified {
border: solid 4px #3caa00;
}
.verified-badge {
background: #3caa00;
}
}
@-moz-document url-prefix("https://juxt.pretendo.network/login") {
.account-form-wrapper .logotype svg {
visibility: hidden;
width: 10px;
}
.account-form-wrapper .logotype:after {
visibility: visible;
content: url("https://web.archive.org/web/20131021081646im_/https://d13ph7xrk1ee39.cloudfront.net/img/menu-logo.png");
width: 100px;
}
form.account {
background: #fff;
color: #000;
}
form.account h2 {
color: #000;
}
form.account input {
border: 1px solid #dddddd;
background: #fff !important;
font-size: 14px;
line-height: 40px;
border-radius: 5px;
box-shadow: 0 1px 0 #ffffff;
color: #000;
}
form.account a {
color: #646464 !important;
}
form.account button[type="submit"] {
background: #3caa00;
}
}