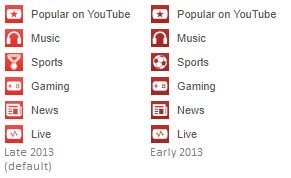
Changes the guide icons from YouTube's channels to the ones from 2013.
YouTube V3 2013 Guide Icons by RysieQu

Details
AuthorRysieQu
LicenseNo License
CategoryYouTube
Created
Updated
Code size5.3 kB
Code checksum6d30d4cb
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
YOUTUBE V3 IS REQUIRED FOR THIS TO WORK!!!
This userstyle changes absolutely only the icons in the guide. When you go to the channels, the profile pictures will still be the modern ones. No way to change it.
Source code
/* ==UserStyle==
@name YouTube V3 2013 Guide Icons
@namespace github.com/openstyles/stylus
@version 1.0.2
@description Changes the guide icons from YouTube's channels to the ones from 2013.
@author RysieQu, but with some help from Reprety.
@var checkbox early "Early 2013 Icons" 0
@var checkbox earlysport "Earlier 2013 Sport Icon" 0
@var select ytspot "YouTube as YouTube Spotlight" {
On: "on",
E2013: "e2013",
Off: "off"
}
@preprocessor stylus
==/UserStyle== */
@-moz-document url-prefix("https://www.youtube.com/") {
#UCF0pVplsI8R5kcAqgtoRqoA-guide-item .yt-thumb-square, #UC-9-kyTW8ZkZNDHQJ6FgpwQ-guide-item .yt-thumb-square, #UCEgdi0XIXXZ-qJOFPf4JSKw-guide-item .yt-thumb-square, #UCOpNcN46UbXVtpKMrmU4Abg-guide-item .yt-thumb-square, #UCYfdidRxbB8Qhf0Nx7ioOYw-guide-item .yt-thumb-square, #UC4R8DWoMoI7CAwX8_LjQHig-guide-item .yt-thumb-square, #UC-9-kyTW8ZkZNDHQJ6FgpwQ-guide-item .yt-thumb-square {
display: none;
}
if early == 0 {
#UCF0pVplsI8R5kcAqgtoRqoA-guide-item .thumb {
background-image: url(https://i1.ytimg.com/li/tnHdj3df7iM/default.jpg) !important;
background-size: 18px;
height: 18px;
}
#UC-9-kyTW8ZkZNDHQJ6FgpwQ-guide-item .thumb {
background-image: url(https://web.archive.org/web/20131202090118im_/https://i1.ytimg.com/i/-9-kyTW8ZkZNDHQJ6FgpwQ/1.jpg) !important;
background-size: 18px;
height: 18px;
}
#UCEgdi0XIXXZ-qJOFPf4JSKw-guide-item .thumb {
background-image: url(https://i1.ytimg.com/li/7Dr1BKwqctY/default.jpg) !important;
background-size: 18px;
height: 18px;
}
#UCOpNcN46UbXVtpKMrmU4Abg-guide-item .thumb {
background-image: url(https://i1.ytimg.com/li/hfZhJdhTqX8/default.jpg) !important;
background-size: 18px;
height: 18px;
}
#UCYfdidRxbB8Qhf0Nx7ioOYw-guide-item .thumb {
background-image: url(https://i1.ytimg.com/li/PvDBPPFfuaM/default.jpg) !important;
background-size: 18px;
height: 18px;
}
#UC4R8DWoMoI7CAwX8_LjQHig-guide-item .thumb {
background-image: url(https://web.archive.org/web/20131202090118im_/https://www.gstatic.com/youtube/img/livestream/house_channels/logos/live.png) !important;
background-size: 18px;
height: 18px;
}
.channel-header-profile-image img[src*="/avatar/trending."] {
background-image: url(https://i1.ytimg.com/li/tnHdj3df7iM/default.jpg) !important;
}
}
if early == 1 {
#UCF0pVplsI8R5kcAqgtoRqoA-guide-item .thumb {
background-image: url(https://web.archive.org/web/20130813081145im_/http://i1.ytimg.com/li/tnHdj3df7iM/default.jpg) !important;
background-size: 18px;
height: 18px;
}
#UC-9-kyTW8ZkZNDHQJ6FgpwQ-guide-item .thumb {
background-image: url(https://web.archive.org/web/20130813081145im_/http://i1.ytimg.com/li/p-Rdqh3z4Uc/default.jpg) !important;
background-size: 18px;
height: 18px;
}
#UCEgdi0XIXXZ-qJOFPf4JSKw-guide-item .thumb {
background-image: url(https://web.archive.org/web/20130813081145im_/http://i1.ytimg.com/li/7Dr1BKwqctY/default.jpg) !important;
background-size: 18px;
height: 18px;
}
#UCOpNcN46UbXVtpKMrmU4Abg-guide-item .thumb {
background-image: url(https://web.archive.org/web/20130813081145im_/http://i1.ytimg.com/li/hfZhJdhTqX8/default.jpg) !important;
background-size: 18px;
height: 18px;
}
#UCYfdidRxbB8Qhf0Nx7ioOYw-guide-item .thumb {
background-image: url(https://web.archive.org/web/20130813081145im_/http://i1.ytimg.com/li/PvDBPPFfuaM/default.jpg) !important;
background-size: 18px;
height: 18px;
}
#UC4R8DWoMoI7CAwX8_LjQHig-guide-item .thumb {
background-image: url(https://web.archive.org/web/20130813081145im_/http://www.gstatic.com/youtube/img/livestream/house_channels/logos/live.png) !important;
background-size: 18px;
height: 18px;
}
}
if earlysport == 1 {
#UCEgdi0XIXXZ-qJOFPf4JSKw-guide-item .thumb {
background-image: url(https://web.archive.org/web/20130401000119/http://i4.ytimg.com/li/7Dr1BKwqctY/default.jpg) !important;
background-size: 18px;
height: 18px;
}
}
if ytspot == on {
#UCBR8-60-B28hp2BmDPdntcQ-guide-item .yt-thumb-square {
display: none;
}
#UCBR8-60-B28hp2BmDPdntcQ-guide-item .display-name:after {
content: " Spotlight"
}
#UCBR8-60-B28hp2BmDPdntcQ-guide-item .thumb {
background-image: url(https://web.archive.org/web/20131202090118im_/https://lh6.googleusercontent.com/-dL2jeHlm2Ok/AAAAAAAAAAI/AAAAAAAAAAA/ZCMMkRj-hrw/s88-c-k-no/photo.jpg) !important;
background-size: 18px;
height: 18px;
}
}
if ytspot == e2013 {
#UCBR8-60-B28hp2BmDPdntcQ-guide-item .yt-thumb-square {
display: none;
}
#UCBR8-60-B28hp2BmDPdntcQ-guide-item .display-name:after {
content: " Spotlight"
}
#UCBR8-60-B28hp2BmDPdntcQ-guide-item .thumb {
background-image: url(https://web.archive.org/web/20131202090118im_/https://i1.ytimg.com/i/BR8-60-B28hp2BmDPdntcQ/1.jpg) !important;
background-size: 18px;
height: 18px;
}
}
}