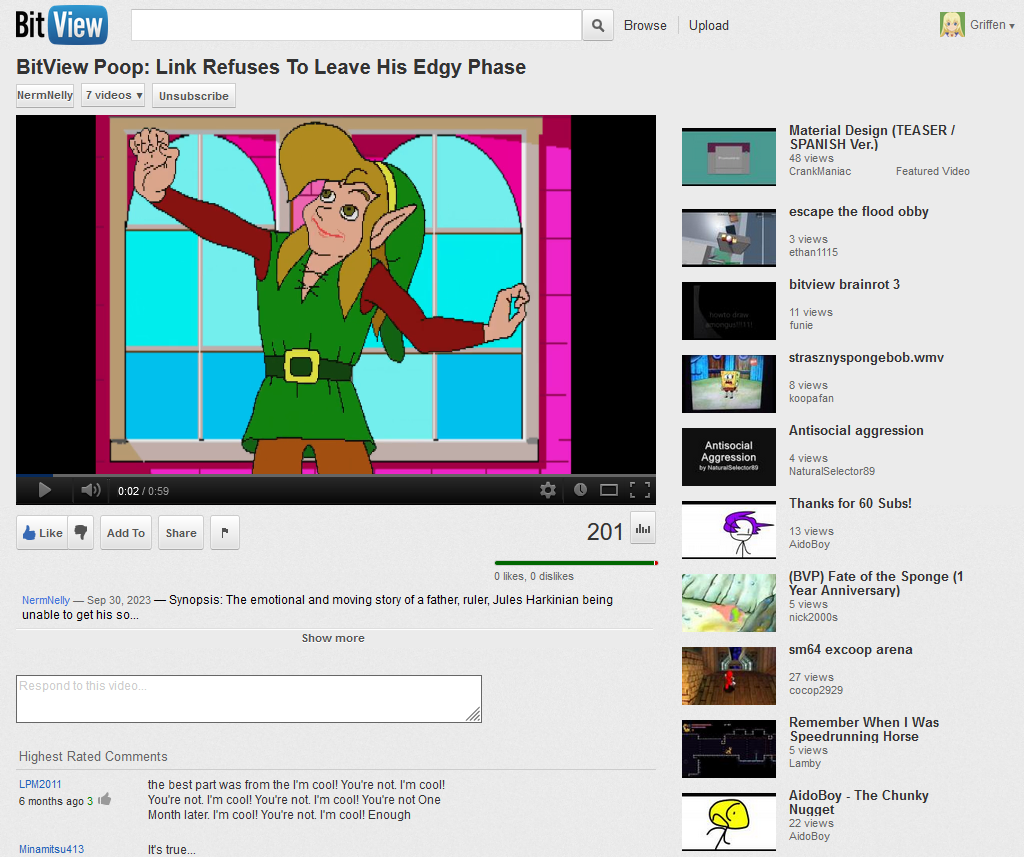
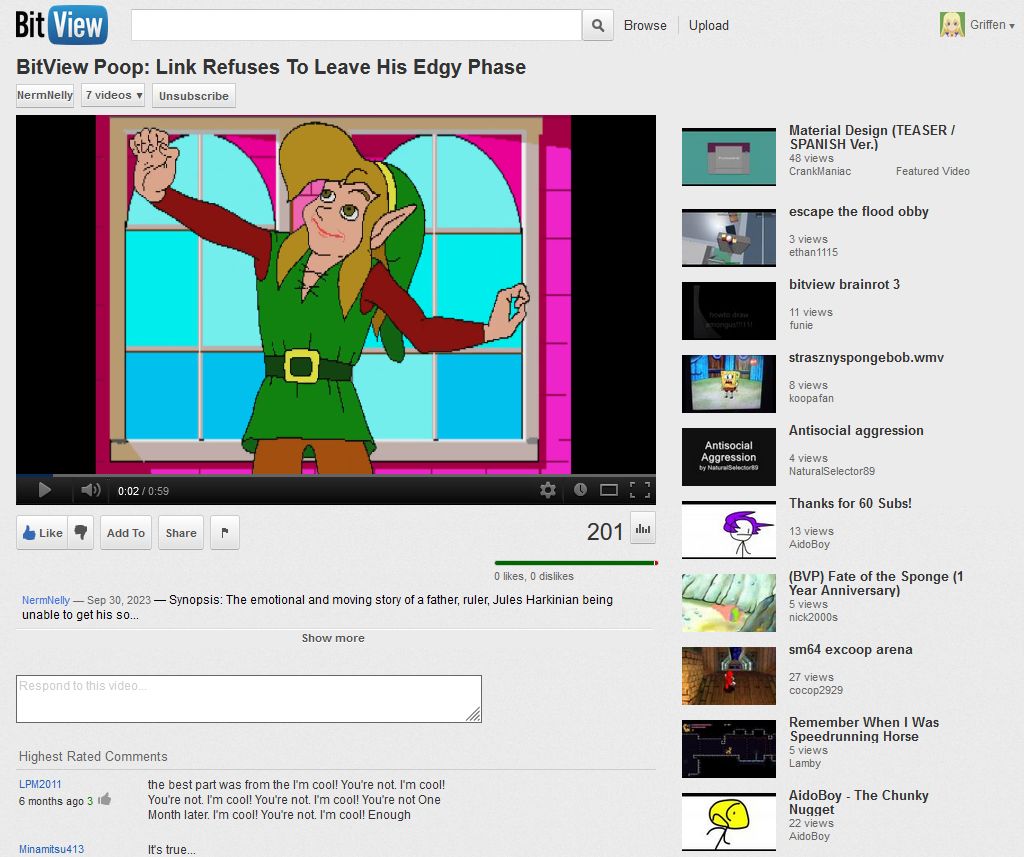
Makes Bitview look like Youtube did in 2012.
BITVIEW 2012 by griffenhiggins

Details
Authorgriffenhiggins
LicenseNo License
Categoryhttps://www.bitview.net/
Created
Updated
Code size18 kB
Code checksuma3574b96
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Logo is by "diberhaze" on Discord.
Some of the code has been commented out for functionality.
You need to manually change the profile picture by changing the link in the userstyle, you can get your profile picture by right clicking your profile picture on your channel and clicking "Copy Image Link".
Tested on Firefox at 1920x1080 at 100% zoom, should work at all levels of of zoom, on all browsers and at all resolutions.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name BITVIEW 2012
@version 20240427.18.57
@namespace https://userstyles.world/user/griffenhiggins
@description Makes Bitview look like Youtube did in 2012.
@author griffenhiggins
@license No License
==/UserStyle== */
@-moz-document domain("www.bitview.net") {
#masthead #logo {
width: 110px;
background-image: url(https://i.imgur.com/ID41b9O.png);
background-repeat: no-repeat;
background-size: contain;
}
body {
color: #333;
background: no-repeat url(//web.archive.org/web/20120412082716im_/http://s.ytimg.com/yt/imgbin/www-refreshbg-vflC3wnbM.png) 0 0;
background-repeat: repeat;
}
#masthead .search-term {
border: 1px solid #999999;
border-bottom: 1px solid #c6c3c3;
}
#page #masthead-search .search-term {
height: 25px;
width: 445px;
margin-left: -13px;
margin-top: -3px;
border-color: rgb(192, 192, 192) rgb(217, 217, 217) rgb(217, 217, 217);
}
#page #masthead-search .yt-uix-button {
height: 32px;
width: 32px;
margin-left: -4px;
margin-top: -3px;
background: linear-gradient(to bottom,#fff 0,#e0e0e0 100%);
}
#page #masthead-search .yt-uix-button .yt-uix-button-content {
color: #fff0;
display: block;
border: none;
padding: 0;
background: no-repeat url(//web.archive.org/web/20120412082716im_/http://s.ytimg.com/yt/imgbin/www-refresh-vflk40U3E.png) -20px -104px;
width: 14px;
height: 14px;
opacity: .6;
margin-left: 2px;
}
.yt-uix-button-content:hover {
opacity: 1;
}
#page #masthead-nav {
margin-left: -14px;
}
#page #masthead-nav a {
color: #333;
}
#page #masthead-nav a:nth-of-type(1) {
border-left: 1px solid #ccc0;
}
#masthead-utility .yt-uix-button {
color: #666 !important;
}
#masthead-utility .yt-uix-button:hover {
color: #333 !important;
}
.yt-uix-button-text {
background: #fff0 !important;
border-color: #fff0 !important;
box-shadow: inset -1px -1px #eee0 !important;
left: 40px;
}
#masthead-utility .yt-uix-button-arrow {
background: url("https://i.imgur.com/jOrX6em.png");
background-size: contain;
background-repeat: no-repeat;
height: 25px;
width: 25px;
margin-top: -8px;
float: left;
border-top-color: #6660 !important;
}
#page #masthead-utility a.end {
visibility: hidden;
margin-left: -20px !important;
}
#page #masthead-utility a.end {
margin-left: 50px;
color: #333 !important;
}
.yt-uix-button-text :after {
visibility: visible;
content: " ▼";
font-size: 8px;
}
.yt-uix-button-menu .yt-uix-button-menu-item {
background: #ebebeb;
color: #1c62b9;
}
.yt-uix-button-menu .yt-uix-button-menu-item:hover {
text-decoration: underline;
}
#footer-container {
background: #fff0;
}
a:active, a:link, a:visited {
color: #1c62b9;
}
}
@-moz-document url-prefix("https://www.bitview.net/watch?v="), url-prefix("https://www.bitview.net/embed"), url-prefix("https://www.bitview.net/user/") {
.vlPlayer2010 .vlShadow,
.vlPlayer2010 .vlSoundShadow {
display: none;
}
/*For accuracy, uncomment this.
.vlPlayer2010 .vlPopOut {
display: none
}
*/
.vlPlayer2010 .vlControlsBar {
background: url("https://i.imgur.com/enDqhey.png");
opacity: 1.0 !important;
border-bottom: 1px solid #ccc0;
}
.vlPlayer2010 .vlButton {
background: url("https://i.imgur.com/enDqhey.png");
border-left: 1px solid #ccc0;
box-shadow: inset -1px -1px #eee0;
}
.vlPlayer2010 .vlButton.active {
background-size: auto;
}
.vlPlayer2010 .vlSoundBar {
background: url(https://i.imgur.com/enDqhey.png) no-repeat !important;
border-right: 1px solid #ccc0;
}
.vlPlayer2010 .vlTime {
background: url(https://i.imgur.com/enDqhey.png) no-repeat !important;
}
.vlPlayer2010 .vlPlay {
width: 55px;
height: 24px;
background-position: -32px -152px;
;
border-right: 1px solid #222222;
background-image: url("https://i.imgur.com/BSD0YAy.png");
}
.vlPlayer2010 .vlPlay {
width: 55px;
height: 24px;
background-position: -32px -152px;
;
border-right: 1px solid #222222;
background-image: url("https://i.imgur.com/BSD0YAy.png");
}
.vlPlayer2010 .vlPlay:hover,
.vlPlayer2010 .vlPlay:active {
background-image: url("https://i.imgur.com/BSD0YAy.png") !important;
background-position: -32px -125px;
background-size: auto;
box-shadow: inset -1px -1px #eee0;
}
.vlPlayer2010 .vlPlay > i {
visibility: hidden;
}
.vlPlayer2010.playing .vlPlay > i {
visibility: hidden;
}
.vlPlayer2010.playing .vlPlay {
background-image: url("https://i.imgur.com/BSD0YAy.png") !important;
background-position: 0 -341px;
}
.vlPlayer2010.playing .vlPlay:hover,
.vlPlayer2010.playing .vlPlay:active {
background-image: url("https://i.imgur.com/BSD0YAy.png") !important;
background-position: 0 -71px;
background-size: auto;
}
.vlPlayer2010 .vlMute {
background-image: url("https://i.imgur.com/BSD0YAy.png") !important;
background-position: 0 -233px;
width: 33px;
}
.vlPlayer2010 .vlMute:hover,
.vlPlayer2010 .vlMute:active {
background-position: 0 -179px !important;
box-shadow: inset -1px -1px #eee0;
}
.vlPlayer2010 .vlMute > i {
visibility: hidden;
}
.vlPlayer2010 .vlVolumeBar {
background: #0b3b7f
}
.vlPlayer2010 .vlButton {
border-left: 1px solid #222222;
}
.vlPlayer2010 .vlCurrent {
color: #fff;
border-left: 1px solid #222222;
}
.vlPlayer2010 .vlTimeText {
color: #999;
}
.vlPlayer2010 .vlOptions {
color: #fff0;
background: no-repeat url(https://i.imgur.com/BSD0YAy.png);
background-position: -89px -71px !important;
border: 1px #0000 solid;
border-right: 1px #222222 solid;
margin-right: 0px;
margin-top: 1px;
width: 21px;
}
.vlPlayer2010 .vlOptions:hover,
.vlPlayer2010 .vlOptions:active {
color: #fff0;
background: no-repeat url(https://i.imgur.com/BSD0YAy.png);
background-position: -35px -260px !important;
border: 1px #0000 solid;
border-right: 1px #222222 solid;
margin-right: 0px;
margin-top: 1px;
width: 21px;
}
.vlPlayer2010 .vlPopOut {
background: no-repeat url(https://i.imgur.com/BSD0YAy.png);
background-position: -95px -179px;
height: 25px;
width: 30px;
}
.vlPlayer2010 .vlPopOut > i {
visibility: hidden;
}
.vlPlayer2010 .vlPopOut:hover,
.vlPlayer2010 .vlPopOut:active {
background: no-repeat url(https://i.imgur.com/BSD0YAy.png);
background-position: -95px -125px;
height: 25px;
width: 30px;
box-shadow: inset -1px -1px #eee0;
}
.vlPlayer2010 .vlExpand {
margin-top: -0px;
background: no-repeat url(https://i.imgur.com/BSD0YAy.png);
background-position: -121px -340px;
border: #0000;
}
.vlPlayer2010 .vlExpand > i {
visibility: hidden;
}
.vlPlayer2010 .vlExpand:hover,
.vlPlayer2010 .vlExpand:active {
background: no-repeat url(https://i.imgur.com/BSD0YAy.png);
background-position: -32px -43px;
box-shadow: inset -1px -1px #eee0;
}
.vlPlayer2010 .vlFullScreen {
background: no-repeat url(https://i.imgur.com/BSD0YAy.png);
background-position: -128px -45px !important;
border: 1px solid #ccc0;
}
.vlPlayer2010 .vlFullScreen > i {
visibility: hidden;
}
.vlPlayer2010 .vlFullScreen:hover,
.vlPlayer2010 .vlFullScreen:active {
background: no-repeat url(https://i.imgur.com/BSD0YAy.png);
background-position: -89px -342px !important;
box-shadow: inset -1px -1px #eee0;
}
.vlPlayer2010 .vlSeeker > s > i {
background: no-repeat url(https://i.imgur.com/ofWCaVE.png) -305px -41px;
width: 17px;
top: -6px;
}
.vlPlayer2010 .vlSeeker.active {
background: no-repeat url(https://i.imgur.com/ofWCaVE.png);
background-position: 0px 0px;
filter: hue-rotate(230deg);
width: 17px;
top: -6px;
}
.vlPlayer2010 .vlProgressBar .vlProgress > b {
background: linear-gradient(to top, #072a5b 83%, #0b3b7f 61%);
opacity: 1.0 !important;
}
.vlPlayer2010 .vlProgressBar .vlBuffer {
background: linear-gradient(to top, #656565 83%, #6c6c6c 61%);
opacity: 1.0 !important;
}
.vlPlayer2010 .vlProgressBar .vlEmptyBar {
background: #444;
}
}
@-moz-document url-prefix("https://www.bitview.net/watch?v=") {
#watch-headline-container, #watch-video-container, #watch-related {
background: #ebebeb;
}
.watch-module {
visibility: hidden;
}
#watch-sidebar .video-list-item-link {
visibility: visible;
}
.yt-uix-button .yt-uix-button-icon-watch-expand-share, #watch-views .yt-uix-expander-arrow, #watch-views .watch-expander-body {
display: none;
}
#watch-headline-user-info .yt-uix-button .yt-uix-button-content, #watch-actions .yt-uix-button .yt-uix-button-content, #watch-comments-actions .yt-uix-button .yt-uix-button-content {
color: #555;
font-weight: bold;
font-size: 11px;
}
img.watch-comments-rating-thumbs-up {
background-position: -261px -113px !important;
width: 17px;
height: 14px;
}
.yt-uix-button .yt-uix-button-icon-watch-comment-reply {
display: none;
}
.yt-uix-button .yt-uix-button-icon-watch-comment-vote-up {
background-position: -261px -113px !important;
}
.yt-uix-button .yt-uix-button-icon-watch-comment-vote-up:hover {
background-position: -111px -151px !important;
}
.voted-up .yt-uix-button-icon-watch-comment-vote-up {
background:no-repeat url(//web.archive.org/web/20121123235116im_/http://s.ytimg.com/yts/imgbin/www-refresh-vflrvDBWB.png) -280px -113px !important;
}
.yt-uix-button .yt-uix-button-icon-watch-comment-vote-down {
background-position: -272px -94px;
}
.yt-uix-button .yt-uix-button-icon-watch-comment-vote-down:hover {
background-position: -359px -186px;
}
.voted-down .yt-uix-button-icon-watch-comment-vote-down {
background:no-repeat url(//web.archive.org/web/20121123235116im_/http://s.ytimg.com/yts/imgbin/www-refresh-vflrvDBWB.png) -100px -117px !important;
}
.yt-uix-button .yt-uix-button-icon-watch-comment-flag, .yt-uix-button .yt-uix-button-icon-watch-comment-remove {
display: none
}
.yt-uix-button, .yt-button {
border-color: #ccc;
border-bottom-color: #aaa;
background-color: #e0e0e0;
background-image: linear-gradient(to bottom,#fff 0,#e0e0e0 100%);
box-shadow: inset 0 0 1px #fff;
}
#watch-description .yt-uix-expander-arrow, .video-thumb-94 {
visibility: hidden;
}
#watch-description .watch-expander-head {
margin-top: -5px !important;
border: 1px solid #eaeaea00;
background: #fff0 !important;
position: relative;
z-index: 4;
height: 1px;
color: #000 !important;
}
.watch-expander:nth-of-type(2) {
width: 640px !important;
}
#watch-description:after {
content: url("https...