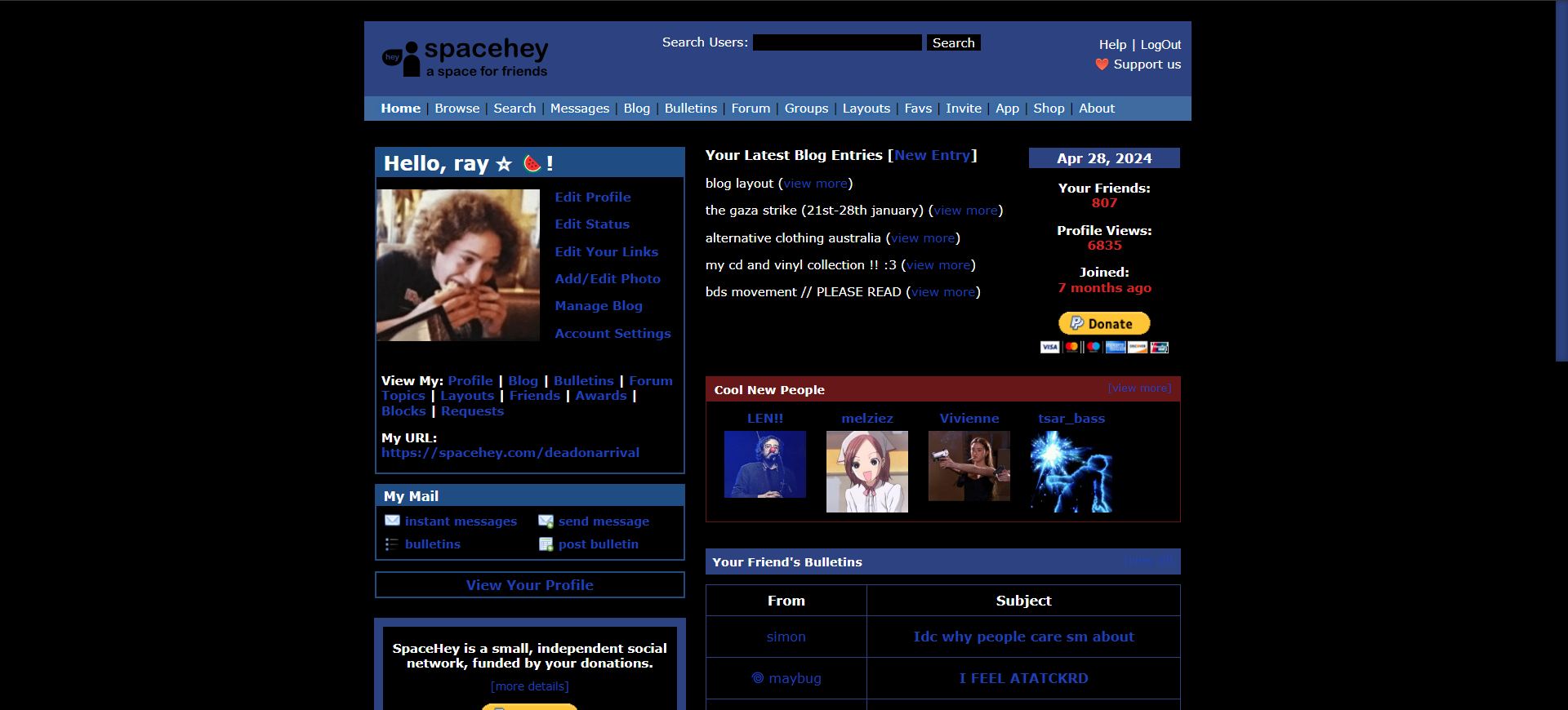
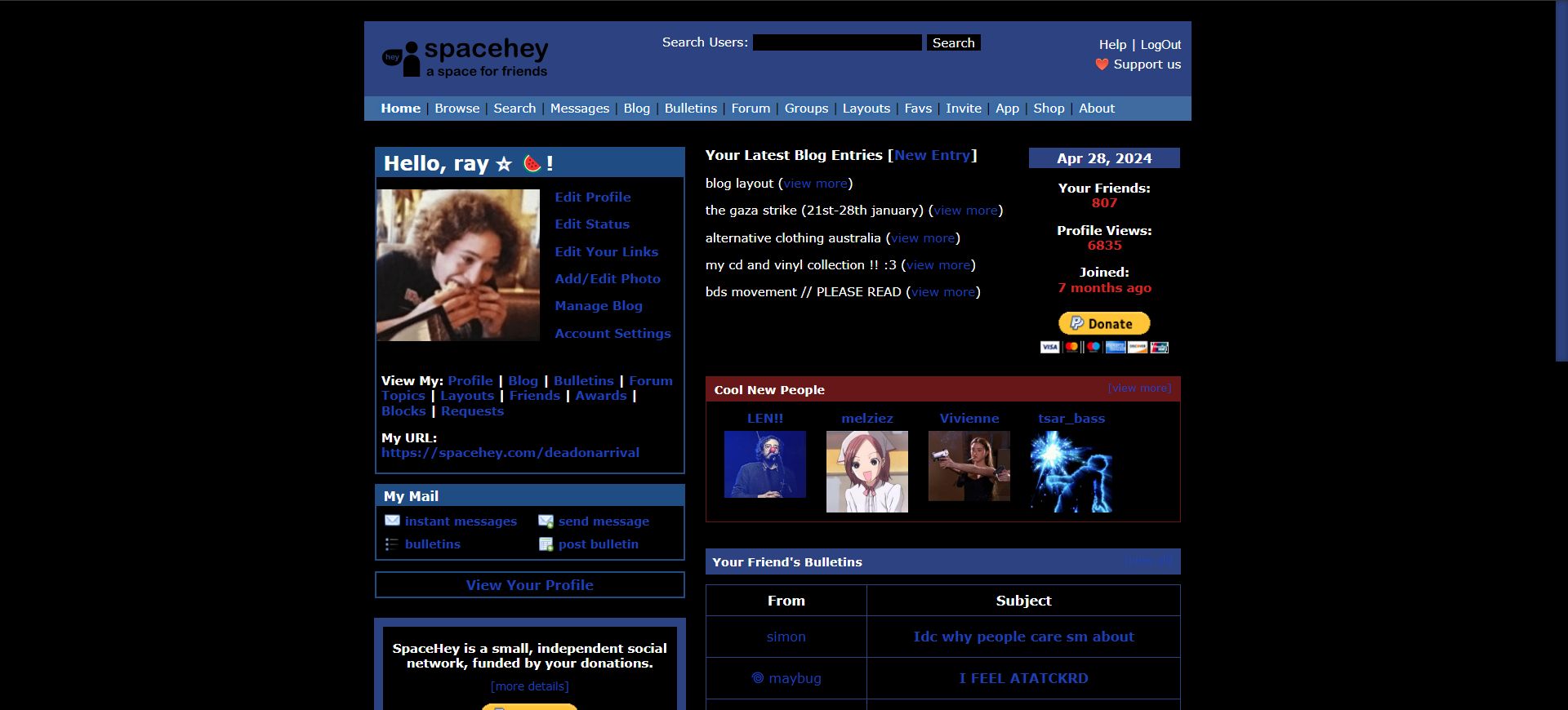
darkmode for spacehey.com :33
sph darkmode by demolvrzs

Details
Authordemolvrzs
LicenseNo License
Categoryspacehey.com
Created
Updated
Code size3.5 kB
Code checksumaa22ee0
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
works w all pages on spacehey, although might screw up sum peoples layouts
Source code
/* ==UserStyle==
@name sph darkmode
@version 20240428.12.05
@namespace https://userstyles.world/user/demolvrzs
@description darkmode for spacehey.com :33
@author demolvrzs
@license No License
==/UserStyle== */
@-moz-document domain("spacehey.com") {
body {
background-color: #000000;
font-family: verdana, arial, sans-serif, helvetica;
}
nav .top {
margin-top: 20px;
background: #2d4381;
padding: 15px 10px 14px 10px;
position: relative;
}
nav .links {
background-color: #3f6ba1;
padding: 3.5px 16px;
}
main {
background: black;
color: white;
padding: 6px 0px;
font-size: 80%;
}
.profile .contact .heading, .profile .table-section .heading, .setting-section .heading, .home-actions .heading {
background: #1f4c82;
color: white;
padding: 2px 7px;
}
.profile .contact, .profile .url-info, .profile .table-section, .setting-section, .home-actions {
width: 100%;
border: 2px solid #1f4c82;
margin: 10px 0;
}
.home-actions {
background: #000000;
font-weight: bold;
}
.indie-box {
outline: 1px solid #2d4381;
border: 8px solid #2d4381;
margin: 20px 0 10px 0;
padding: 5px 5px 15px 5px;
text-align: center;
font-weight: bold;
}
.music .heading, .specials .heading, .bulletin-preview .heading, .blog-sub-preview .heading {
background: #2d4381;
padding: 5px 7px;
margin: 10px 8px 10px 0;
}
footer {
text-align: center;
font-size: 70%;
margin: 10px 0 10px;
padding: 10px 5px;
background-color: #000000;
color: white;
}
.new-people .top {
background-color: #671717;
overflow-wrap: break-word;
word-break: break-word;
}
.new-people {
border: 1px solid #671717;
}
.statistics .heading {
background: #2d4381;
color: white;
padding: 2px 7px;
}
@media (min-width: 30em) {
.col {
display: table-cell;
vertical-align: top;
}
}
.profile .blurbs .heading, .profile .friends .heading {
background: #671717;
color: white;
padding: 2px 7px;
}
.forum-table th, .forum-table td, .groups-table th, .groups-table td, .bulletin-table th, .bulletin-table td {
border: 1px solid #2d4381;
padding: 7px;
}
button, input {
overflow: visible;
background: black;
border: none;
color: white;
}
nav .top .left .logo {
width: 165px;
height: 42px;
filter: invert(1);
}
.info {
color: white;
background: black;
border: 1.5px solid #2d4381;
}
.blog-entries .entry {
background: #1f2022;
padding: 8px 10px;
margin: 0 0 15px 0;
overflow-wrap: break-word;
word-break: break-word;
}
.edit-info {
background: #000000;
border: 1px solid #2d4381;
width: 100%;
padding: 5px;
overflow-wrap: break-word;
word-break: break-word;
}
.success {
color: white;
background: #263022;
border: 1.5px solid #496846;
}
::-webkit-scrollbar {
width: 12px;
background-color: #000;
}
::-webkit-scrollbar-thumb {
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.3);
background-color: #2d4381;
}
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
background-color: #000;
}
.comments-table td:first-child, .music-table td:first-child {
background: #3d0606;
text-align: center;
font-weight: bold;
width: 38%;
}
.comments-table td, .music-table td {
background: #6f2222;
vertical-align: top;
}
}