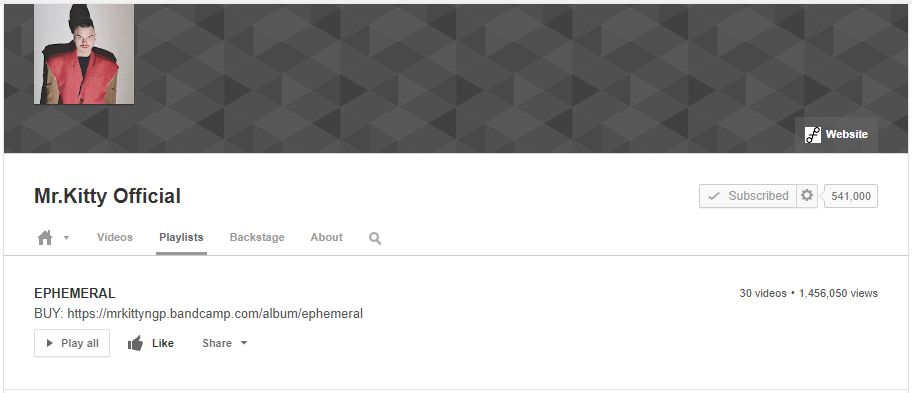
Brings back the old playlist page header that was still featured in the era V3 is recreating by default.
YouTube V3 Old Playlist Page by RysieQu

Details
AuthorRysieQu
LicenseNo License
CategoryYouTube
Created
Updated
Code size7.2 kB
Code checksum8dd4232
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
YOUTUBE V3 IS REQUIRED FOR THIS TO WORK!!!
Source code
/* ==UserStyle==
@name YouTube V3 Old Playlist Page Header
@namespace github.com/openstyles/stylus
@version 1.0.3
@description Brings back the old playlist page header that was still featured in the era V3 is recreating by default.
@author RysieQu, but with huge help from TersisWilvin.
@var checkbox title "Get rid of playlist title" 0
@var checkbox author "Show playlist author" 0
@var checkbox update "Show the 'Last updated on...' text" 0
@var select liked "Pressed like button style" {
InDepth: 'depth',
SlightGloss: 'gloss'
}
@preprocessor stylus
==/UserStyle== */
@-moz-document url-prefix("https://www.youtube.com/") {
/* SETTINGS */
/* Get rid of playlist title */
if title == 1 {
.pl-header-title {
display: none;
}
.pl-header-content:not(:has(.yt-ui-ellipsis-wrapper .run.run-text)) {
position: relative;
bottom: 12px;
}
.pl-header-content:not(:has(.yt-ui-ellipsis-wrapper .run.run-text)) .pl-header-details {
top: 8px !important;
}
.pl-header-content:has(.yt-ui-ellipsis-wrapper .run.run-text) {
position: relative;
bottom: 5px;
}
.pl-header-content:has(.yt-ui-ellipsis-wrapper .run.run-text) .pl-header-details {
top: 1px !important;
}
}
/* Show playlist author */
if author == 0 {
.pl-header-content li:nth-child(1) {
display: none;
}
}
/* Show the 'Last updated on...' text */
if update == 0 {
.pl-header-content li:nth-child(4), .pl-header-content li:nth-child(3):after {
display: none;
}
}
/* Pressed like button style */
/* InDepth */
if liked == depth {
.playlist-actions .yt-uix-button.yt-uix-tooltip.yt-uix-button-toggled {
box-shadow: inset 0px 1px 3px #0003 !important;
}
}
/* SlightGloss */
if liked == gloss {
.playlist-actions .yt-uix-button.yt-uix-tooltip.yt-uix-button-toggled {
box-shadow: inset 0px 1px 0px #fff9 !important;
}
}
/* BUTTONS */
/* Play all, add a description and settings */
.playlist-actions .playlist-play-all, .pl-add-description {
background: #fff;
border-color: #d3d3d3 !important;
opacity: 0.75 !important;
box-shadow: 0px 1px #f2f2f2 !important;
}
.pl-add-description:hover {
background: linear-gradient(#f7f7f7, #e0e0e0);
border-color: #959595 !important;
box-shadow: 0px 1px #e5e5e5 !important;
opacity: 1 !important;
}
.playlist-actions .playlist-play-all:nth-child(4) {
width: 70px;
position: relative;
right: 81px;
}
.playlist-actions .playlist-play-all:nth-child(4) .yt-uix-button-content {
display: none;
}
.playlist-actions .playlist-play-all:nth-child(4) .yt-uix-button-icon {
position: relative;
left: 3px;
}
/* Like/Save */
.playlist-actions .yt-uix-button.yt-uix-tooltip {
position: relative;
width: 70px;
right: 86px;
}
.playlist-actions .yt-uix-button.yt-uix-tooltip.yt-uix-button-toggled {
background: linear-gradient(#c5c5c5, #e2e2e2);
border-color: #959595 !important;
opacity: 1 !important;
color: #555;
text-shadow: 0px 1px #fff;
}
.playlist-actions .yt-uix-button.yt-uix-tooltip .yt-uix-button-icon {
background: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA8AAAAQCAYAAADJViUEAAAABHNCSVQICAgIfAhkiAAAANJJREFUKFNjYCAeqACV3gZiLuK1QFSCNJwE4v9A7ESKZkWg4mNQjSDNxsRoZgQqygLiT0gaXwDZbIQ0iwMV7EXSBLIRhFMJaTQEKniCReMeoBjIUDgAOQ1kIgywABmvgFgISQydeR8ocACI14AkYE4C0fxofGQ5dPZLJnRjSeAfpETzRnKd/QOokY9cm3cCNX8iV/NSWNiQGtrvgBo5QJpBNoPiFIa/A9ldQHwYiL+BFGABK4BiID8zgBIJLgBKMHpAbAbEJkBsBMSgbGkOxNdBmgA/F0uuFlAIkQAAAA5lWElmTU0AKgAAAAgAAAAAAAAA0lOTAAAAAElFTkSuQmCC') no-repeat;
opacity: 0.6
}
.playlist-actions .yt-uix-button.yt-uix-tooltip.yt-uix-button-toggled .yt-uix-button-icon {
background: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA8AAAAQCAYAAADJViUEAAAABHNCSVQICAgIfAhkiAAAAU1JREFUKFOdkkEvA1EQx2fsW6mGAweNrstu9kRCaFPtkatv4iOIxiNOvgdxcKEHkRDcNNqDSOqGC8KB6KG629oxr8lKN9nVzb7LvDdvfm/+M/MQYq5pWbeJ6IQQ5l9kvqWwoThsVtbSDO5xrI2ARZ8ZCGc2qiYCnTFQUJD3A18xYELOuCaEdguEpR6A8Daupe58WPibfju5fp3R9fo+EKz0+9HDcmN71o2Es+WbBdSwwqAReBjp3O10jwOPGZs18h3PjQdhzFjvfJ4IU6R8CPBISJdsDwOyLcsadf4BFcyZTO6ByXZ1YLejFLCEq8QwN+8otNuR2fwLBKeFnUoymPD0Y6vYTCYbQX3VeH87UAbCpw7N3ryF5gz/zTQ1on271N4FpBIR5Pg+HVL/wZNcbis/zzpiyQsxBWNzXFeBg/I810WOtL0uLr3u5O4V9Qur5l5KsY+LGQAAAA5lWElmTU0AKgAAAAgAAAAAAAAA0lOTAAAAAElFTkSuQmCC') no-repeat;
opacity: 1;
}
.playlist-actions .yt-uix-button.yt-uix-tooltip .yt-uix-button-content {
position: relative;
left: 2px;
}
.playlist-actions .yt-uix-button.yt-uix-tooltip.yt-uix-button-toggled:hover .yt-uix-button-content {
opacity: 1;
}
.playlist-actions .yt-uix-button.yt-uix-tooltip:hover .yt-uix-button-content {
opacity: 0.8
}
.playlist-actions .yt-uix-button.yt-uix-tooltip:hover .yt-uix-button-icon {
opacity: 1
}
/* Share */
.playlist-actions .playlist-share {
position: relative;
width: 69px;
left: 69px;
}
.playlist-actions .playlist-share .yt-uix-button-icon {
background: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAgAAAAECAYAAACzzX7wAAAABHNCSVQICAgIfAhkiAAAAEpJREFUCFtjNDY2lmVgYDgExApAjAyeAjn2TGfPnn0MZLgC8TMk2VdAthtQ7i4jTBBokjqQfQCIWYDYESh5BUkDhAlUpA/EBsgSABC1Ejuh61SeAAAADmVYSWZNTQAqAAAACAAAAAAAAADSU5MAAAAASUVORK5CYII=') no-repeat;
position: relative;
left: 39px;
top: 3px;
opacity: 0.7
}
.playlist-actions .playlist-share:hover .yt-uix-button-icon {
opacity: 1;
}
.playlist-actions .playlist-share .yt-uix-button-content {
position: relative;
right: 15px;
opacity: 0.75
}
/* General styling */
.playlist-actions .yt-uix-button {
background: #fff;
border-color: #fff0;
box-shadow: 0px 1px #fff;
}
.playlist-actions .yt-uix-button:hover {
background: linear-gradient(#f7f7f7, #e0e0e0);
border-color: #959595 !important;
box-shadow: 0px 1px #e5e5e5 !important;
opacity: 1 !important;
}
.playlist-actions .yt-uix-button:nth-child(3) {
display: none;
}
/* HEADER */
.pl-header-thumb, .pl-privacy-icon {
display: none !important;
}
.pl-header-title {
font-size: unset !important;
}
.pl-header-details {
position: absolute;
top: -4px;
right: 0px;
color: #555 !important;
font-size: 11px;
}
.pl-header-details .run.run-link.g-hovercard b {
color: #555;
font-weight: normal;
}
.pl-header-details .run.run-link.g-hovercard b:hover {
text-decoration: underline;
}
.pl-edit-title-container {
left: 0px !important;
opacity: 0;
}
.pl-header-description .run {
color: #555
}
}