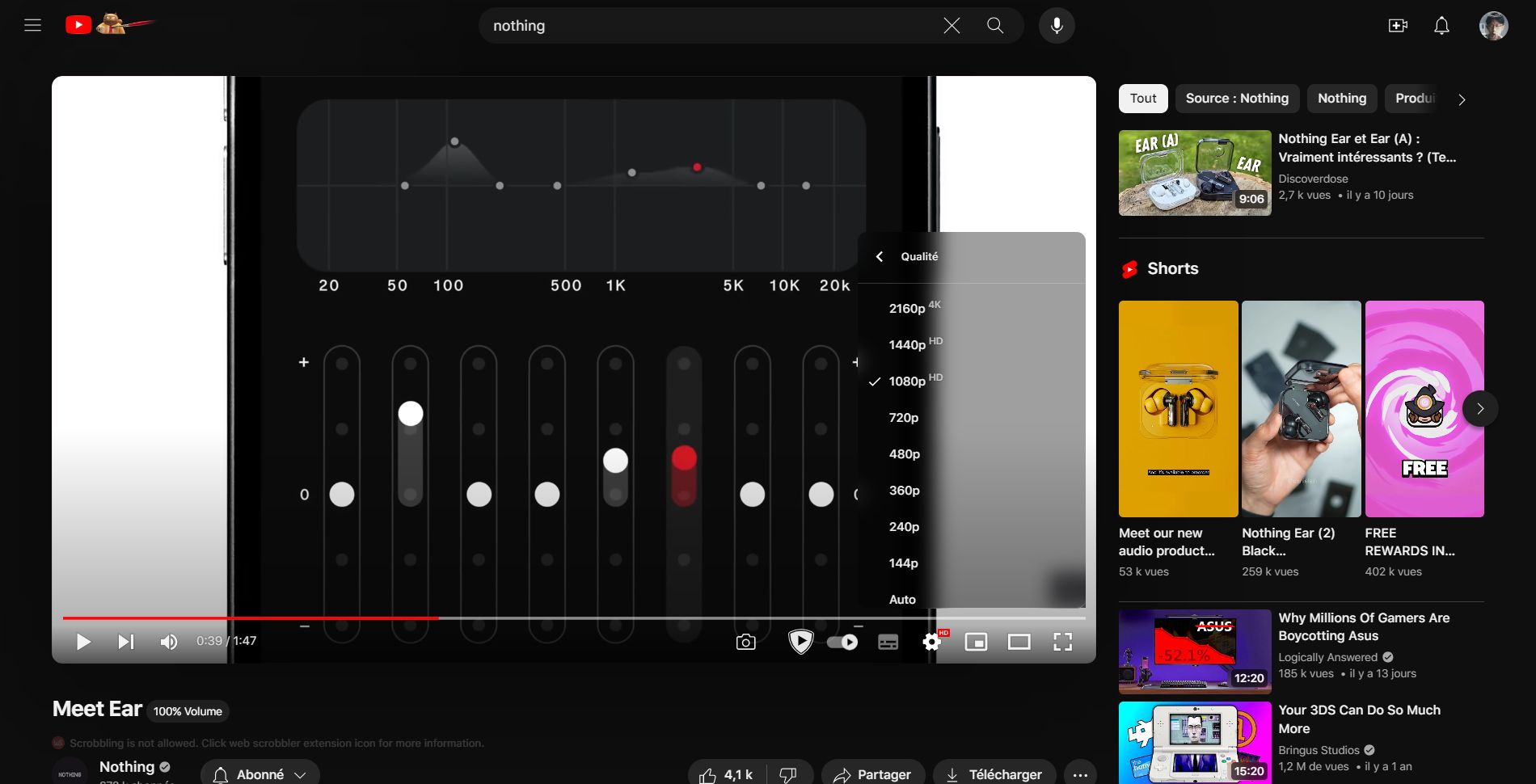
YouTube Revamped is a CSS theme which magnify and clean YouTube Web interface.
YouTube Revamped by agyojiawei

Details
Authoragyojiawei
LicenseNo License
Categoryyoutube.com
Created
Updated
Code size7.3 kB
Code checksum5098b68e
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
ONLY DARK THEME IS SUPPORTED AND STABLE. (for now)
You may struggle to notice changes from current (post-2022) UI since the new design is literally as same as my design ; although this CSS theme was made in 2021.
I will still update this theme to fixe bugs and maybe enhance some elements.
Source code
/* ==UserStyle==
@name YouTube Revamped
@namespace youtube.com
@version 1.0.0
==/UserStyle== */
/*global*/
@-moz-document domain("youtube.com") {
* {
font-family: "Inter";
}
}
/*color*/
#search-clear-button {
background: none !important;
}
div.style-scope.ytd-searchbox {
background: rgba(255, 255, 255, 0.05);
/*border-radius: 10px 0 0 10px;*/
}
button.style-scope.ytd-searchbox {
background: rgba(255, 255, 255, 0.05);
border: 0;
/*border-radius: 0 10px 10px 0;*/
}
html:not(.style-scope)[dark], :not(.style-scope)[dark] {
--yt-spec-brand-link-text: #FD4040;
--yt-spec-brand-button-background: #FD4040;
--yt-spec-call-to-action: #FD4040;
}
ytd-thumbnail-overlay-endorsement-renderer {
border-radius: 5px;
background: #14000015;
backdrop-filter: blur(10px);
color: white;
}
paper-button.style-scope.ytd-call-to-action-button-renderer {
box-shadow: none;
border-radius: 8px;
background: rgba(0, 0, 0, 0.281);
backdrop-filter: blur(5px);
}
.ytp-popup.ytp-settings-menu {
border-radius: 10px;
backdrop-filter: blur(10px);
background: rgba(0, 0, 0, 0.377);
}
ytd-thumbnail-overlay-hover-text-renderer.style-scope.ytd-playlist-thumbnail {
backdrop-filter: blur(50px);
background: rgba(0, 0, 0, 0.377);
border-radius: 5px;
}
badge-shape.badge-shape-wiz.badge-shape-wiz--default.badge-shape-wiz--overlay.badge-shape-wiz--thumbnail-badge {
border-radius: 4px;
background: #14000015;
backdrop-filter: blur(10px);
/*margin-bottom: 8px;*/
}
#hover-overlays > ytd-thumbnail-overlay-toggle-button-renderer {
background: #14000015;
backdrop-filter: blur(10px);
}
ytd-watch-card-rich-header-renderer.style-scope.ytd-universal-watch-card-renderer {
background: transparent;
}
#endpoint.yt-simple-endpoint.ytd-guide-entry-renderer:hover, #endpoint.yt-simple-endpoint.ytd-guide-entry-renderer:focus {
border-radius: 10px !important;
background: transparent;
}
span.ytp-caption-segment {
background: rgba(0, 0, 0, 0.05);
box-shadow: 0px 4px 50px rgba(0, 0, 0, 0.25);
backdrop-filter: blur(20px);
border-radius: 10px;
padding: 10px 16px;
color: white;
}
/*border*/
#container.ytd-searchbox {
border: none !important;
}
#img, #thumbnail {
border-radius: 5px;
}
video.video-stream.html5-main-video {
border-radius: 10px;
}
#movie_player > div.ytp-gradient-bottom {
border-radius: 10px;
}
html:not(.style-scope) {
--yt-button-border-radius: 10px;
--yt-button-padding: 14px 28px;
--yt-button-padding-minus-border: 14px 28px;
}
/*#thumbnail img {
border: 2px solid rgba(255, 255, 255, 0.10);
box-sizing: border-box;
}*/
#chat, #panels, #panels > ytd-engagement-panel-section-list-renderer:nth-child(2) {
border-radius: 10px;
}
/*spacing & simplifying*/
.captions-text, .caption-window {
overflow: visible;
}
#description.ytd-channel-video-player-renderer {
background-color: #0F0F0F !important;
padding: 0px;
}
#description.style-scope.ytd-channel-renderer {
padding: 0px;
padding-top: 4px;
background-color: #0F0F0F !important;
}
.title.style-scope.ytd-video-primary-info-renderer {
margin-top: 10px;
}
yt-icon.style-scope.ytd-topbar-logo-renderer {
background: center no-repeat url(https://i.ibb.co/8507nSr/YTB-Logo.png)
}
#logo-icon > svg {
display: none;
}
tp-yt-paper-button.style-scope.ytd-macro-markers-list-renderer {
box-shadow: none;
}
button[aria-label*="Enregistrer"] yt-icon.style-scope.ytd-toggle-button-renderer {
top: -0.4px;
left: 0.5px;
position: relative;
}
#items ytd-guide-entry-renderer[active] yt-icon.guide-icon.style-scope.ytd-guide-entry-renderer, #items ytd-guide-entry-renderer[active] yt-formatted-string.title.style-scope.ytd-guide-entry-renderer {
position: relative;
}
/*font*/
tp-yt-paper-button.style-scope.ytd-macro-markers-list-renderer, span.style-scope.ytd-call-to-action-button-renderer {
font-family: "Inter";
}
#channel-header-container #text.ytd-channel-name, h1 {
font-weight: 600;
font-size: 24px;
letter-spacing: -0.04em;
}
span.style-scope.ytd-shelf-renderer, h2 {
font-family: SF Pro Text;
font-style: normal;
font-weight: 600;
font-size: 16px;
letter-spacing: -0.03em;
}
.content.ytd-metadata-row-renderer, ytd-expander.ytd-video-secondary-info-renderer {
font-weight: 400;
font-size: 14px;
}
span._ig_yt_buybtntext {
background-color: #ffffff15;
text-align: center;
font-weight: 500;
}
a span svg {
height: 25px !important;
}
button.full-volume-addon-button {
background-color: #ffffff15;
color: white;
box-shadow: none !important;
border-radius: 12px;
margin: 5px;
padding: 5px 8px;
border: none;
}
.full-volume-addon-button:active {
background-color: #ffffff25;
}
p div a {
border-color: #ffffff15;
padding: 5px 8px;
border: none;
}
#title h1 {
margin-top: 20px;
margin-bottom: 10px;
font-weight: bold;
}
div.item.style-scope.ytd-watch-metadata {
margin-bottom: 15px;
}
#description-inline-expander > yt-attributed-string > span, #attributed-snippet-text > span {
color: #FFFFFF95
}
#description-inline-expander > yt-attributed-string > span a, #attributed-snippet-text > span a {
color: #FD4040
}
#description {
background-color:#FFFFFF10;
padding: 10px;
}
#info {
margin-bottom: 10px;
}
.ytd-playlist-panel-renderer {
border: none;
}
#comments {
padding-top: 15px;
border-top: 2pxpx !important;
border-color: #ffffff15;
border-top-style: solid;
}
.ytd-watch-flexy {
padding-bottom: 0.5px;
}
#input-container > div.input-wrapper.style-scope.tp-yt-paper-input-container {
border: none !important;
background-color: #FFFFFF06;
padding: 12px;
padding-bottom: 8px;
border-radius: 12px;
}
ytd-comments-header-renderer.style-scope.ytd-item-section-renderer button {
background-color:#FFFFFF10;
}
#input-container > div.underline.style-scope.tp-yt-paper-input-container > div.unfocused-line.style-scope.tp-yt-paper-input-container {
display: none;
}
h2 span{
font-weight: 600;
font-size: 18px;
}
#contents > ytd-rich-metadata-renderer {
background-color:#FFFFFF10;
}
::-webkit-scrollbar {
width: 6px;
}
::-webkit-scrollbar-track {
background: #00000000;
}
::-webkit-scrollbar-thumb {
background: #ffffff15;
}
::-webkit-scrollbar-thumb:hover {
background: #ffffff35;
}
/*Instant Gaming*/
div.__ig_data {
font-size: 14px !important;
padding-left: 8px;
vertical-align: center;
}
a.__ig_buy-button {
font-size: 14px;
background: #ffffff15;
}
div.__ig_inside-container {
border: none;
border-radius: 8px;
background: none;
}
.__ig_extention-container {
background: #ffffff15;
}
div.___youtube.__ig_extention-container {
border: none;
}
/*100% Volume*/
.full-volume-addon-button {
font-size: 12px;
}
/*last.fm*/
#scrobbler-infobox-el {
opacity: .2;
font-weight: 400;
}
yt-icon-shape icon-shape div {
left: 8px;
}