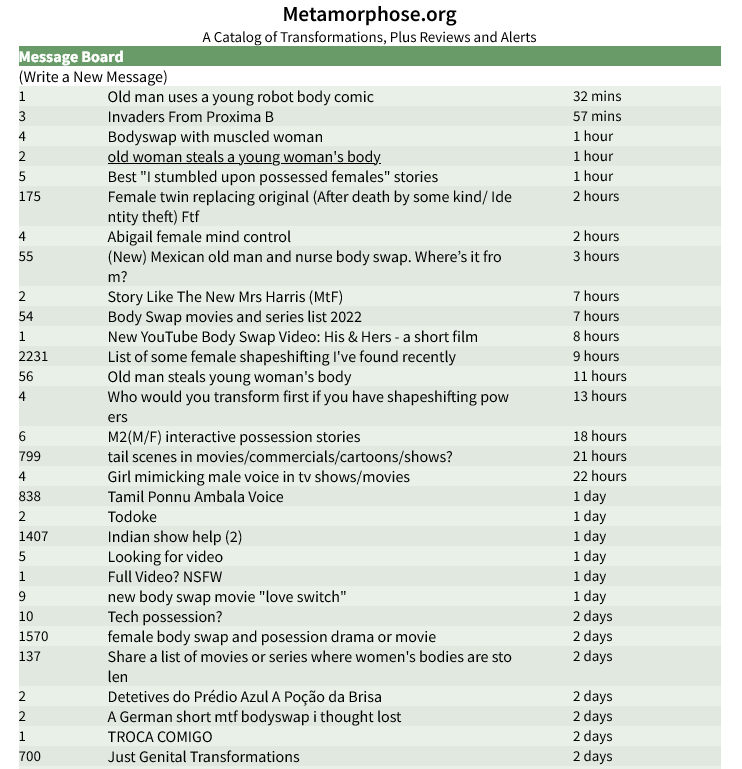
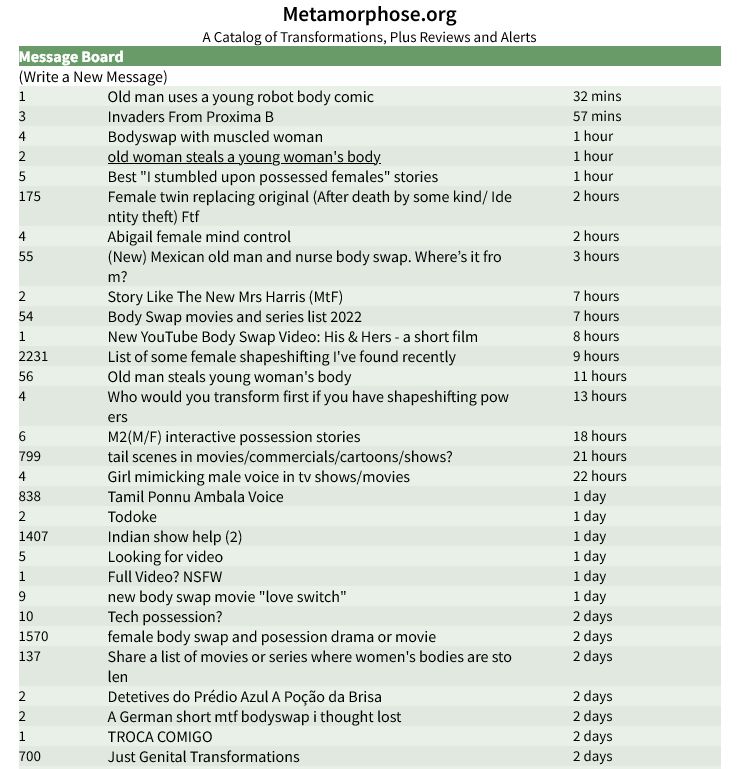
This adds some improvements on metamorphose.org to make the site more mobile-friendly, as well as adding dark mode to it
Metamorphose.org CSS Improvements by nonames22

Details
Authornonames22
LicenseZero
Categoryhttps://metamorphose.org/
Created
Updated
Code size22 kB
Code checksumaa28e510
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Metamorphose Improvements
@namespace metamorphose.org
@version 1.0
@description Fix CSS issues on the site
@author me
==/UserStyle== */
@-moz-document domain("metamorphose.org") {
/*GENERAL SETTINGS */
.active4,
.active6,
.active7,
.active8,
.active9,
.bubble1,
.bubble2,
.bubble3,
.bubble4,
.bubble6,
.bubble7,
.bubble8,
.bubble9,
.bubblesplit,
.header4,
.under4,
.headerb4,
.header6,
.under6 {
visibility: hidden !important;
display: none !important;
}
/* fix text too large bug*/
.active5 > table > tbody > tr > td > table a,
.active5 > table > tbody > tr > td > table [href],
.active5 > table > tbody > tr > td > table .wiki {
word-break: break-all;
overflow-wrap: break-word;
word-wrap: break-word;
}
.bubble5 > table > tbody > tr > td > center > .sidebar {
font-weight: bold;
}
.bubble5 li,
.bubble5 h2,
.bubble5 h3,
.bubble5 .link,
.active5 > .bubble > tbody > tr > .bubble5 > form input[value="Cancel"] {
display: none
}
textarea {
max-height: 500px;
max-width: 900px;
border: 1px solid #AAA;
}
@media (prefers-color-scheme: light) {
a.wiki,
a.wiki:hover,
a.linkifyplus,
a.linkifyplus:hover {
color: blue
}
.active5 span, .under5 > .under {
color: #5b5b5b !important;
}
.wikideltext {
background-color: #ffaeae !important;
}
}
}
@-moz-document domain("metamorphose.org") {
/* GENERAL MOBILE */
@media (max-width: 767px) {
/* image settnigs */
img {max-width: 600px !important}
/* add additional padding on ul lists */
.active5 ul {margin: 10px;}
/* adjust font according to screen size make title bigger */
@media (max-width: 567px) {center > table > tbody > tr > td > center [href="/"] {font-size: 5vw !important;}}
@media (max-width: 467px) {center > table > tbody > tr > td > center [href="/"] {font-size: 6vw !important;}}
@media (max-width: 367px) {center > table > tbody > tr > td > center [href="/"] {font-size: 10vw !important;}}
/*------------------------------------------------------------*/
@media (max-width: 567px) {* {font-size: 13px !important}}
@media (max-width: 467px) {* {font-size: 15px !important}}
@media (max-width: 367px) {* {font-size: 17px !important}}
/* manage padding */
html {
max-width: 95% !important;
margin: auto;
}
* {
padding: 0px;
margin: 0px;
}
/*fix horizonal scroll issue */
html {
overflow-x: hidden;
}
td:not(.header5, * .bubble5 > table > tbody *, .active5 > td.evenrow) {
display: block;
width: 100% !important;
}
td.evenrow > .sidebar,
td.oddrow > .sidebar {
display: block;
margin: 0 auto;
text-align: center !important;
}
.active5,
td.oddrow:nth-of-type(1),
td.evenrow:nth-of-type(1) {
display: flex;
justify-content: flex-start;
}
/* centralize text in sidebar */
sidebar {
text-align: center;
}
/* height text area */
textarea {
height: 150px
}
.menudot {
display: none
}
/* hides pagination */
td.oddrow > table > tbody > tr > td > table > tbody > tr > td,
td.evenrow > table > tbody > tr > td > table {
display: none !important;
}
/* hides colum name */
td.colname {
display: none
}
/* Adjust the layout and styles for small screens */
body {
font-size: 16px;
}
font,
body,
html,
.bubble5 tr,
.active5 > .bubble > tbody > tr > .bubble5,
.active5 > .bubble > tbody > tr > .bubble5,
.active5 > table > tbody > tr > td > table > tbody > tr > td *,
table {
width: 99.9% !important;
border-collapse: collapse;
}
font > font > table > tbody > tr > td > table > tbody > tr > td {
display: none !important
}
input,
textarea,
select {
width: 100%;
box-sizing: border-box;
}
}
}
@-moz-document domain("metamorphose.org") {
/* GENERAL DESKTOP */
@media (min-width: 760px) {
/* image settnigs */
img {
max-height: 50vh!important;
max-width: 600px !important
}
.bubble5 {
margin-top: 5px !important;
padding: 5px !important;
border-radius: 2px !important;
}
.active5 {
width: auto !important;
}
tbody > table > tbody > tr > td,
td.oddrow > table > tbody > tr > td,
.active5 > table > tbody > tr > td > table,
.active5 > table > tbody > tr > td > table > tbody > tr > td > table > tbody > tr > td > table {
width: 720px !important
}
textarea {
height: 200px;
width: 710px !important
}
td.oddrow > table > tbody > tr > td > table > tbody > tr > td,
td.evenrow > table > tbody > tr > td > table {
display: none
}
}
}
@-moz-document url-prefix("=========================") {
}
@-moz-document regexp("https?://?(www.)?metamorphose.org/?se0=entry_history&se1=whatsnew"), regexp("https?://?(www.)?metamorphose.org/(.*)") {
/*ADD PADDING ON MOBILE */
@media (max-width: 760px) {
.active5 > table > tbody > tr > td > table > tbody > tr > td > table > tbody > tr > td > table > tbody > tr > td,
.active5 > table > tbody > tr > td > table > tbody > tr > td > table > tbody > tr > td > table > tbody > tr > td,
.bubble5 {
padding-bottom: 20px;
}
.active5 > table > tbody > tr > td > table > tbody > tr > td {
border: 0px !important
}
}
}
@-moz-document regexp("https?://?(www.)?metamorphose.org/thread/show.htp?threadid=(.*)") {
@media (max-width: 760px) {
@media (prefers-color-scheme: light) {
*:not(.active5 td *, .bubble5 > table > tbody > tr *) {
background-color: #fff;
}
font > font > table > tbody > tr > td,
.active {
background-color: #699b69 !important;
}
}
}
}
@-moz-document url-prefix("======================") {
}
@-moz-document url-prefix("https://metamorphose.org/thread"), url-prefix("https://metamorphose.org/entry/show.htp"), url-prefix("https://metamorphose.org/entry/lookup"), url-prefix("https://metamorphose.org/index.htp?se0=-site&se1=sendemail"), url-prefix("https://metamorphose.org/index.htp?se0=entry_history&se1=unapproved"), url-prefix("https://metamorphose.org/entry/submit.htp?se0=entry&se1=submit"), url-prefix("https://metamorphose.org/category/show.htp?name"), url-prefix("https://metamorphose.org/entry/changes.htp?se0=entry_history&se1=recentchanges"), url-prefix("https://metamorphose.org/category/index.htp?se0=entry_category&se1=index") {
/* MENU HIDE */
/*=========== MOBILE ===========*/
@media (max-width: 760px) {
#quicksearch,
td.colname,
.bubble5 > b,
.menuselected,
#quicksearch > table > tbody > tr > td,
body > font:nth-child(1) > table:nth-child(1) > tbody:nth-child(1) > tr:nth-child(2) > td:nth-child(1) > table:nth-child(1) > tbody:nth-child(1) > tr:nth-child(18) > td:nth-child(2) > table:nth-child(1),
body > font:nth-child(1) > table:nth-child(1) > tbody:nth-child(1) > tr:nth-child(2) > td:nth-child(1) > table:nth-child(1) > tbody:nth-child(1) > tr:nth-child(14) > td:nth-child(2) > table:nth-child(1) > tbody:nth-child(1),
.menu {
display: none !important;
}
}
}
@-moz-document url("https://metamorphose.org/?se0=entry_history&se1=whatsnew"), url("https://metamorphose.org"), url("https://metamorphose.org/") {
/* MENU INITIAL PAGE */
@media (prefers-color-scheme: dark) {
.active5 > table > tbody > tr > td > table > tbody > tr > td > table > tbody > tr:nth-of-type(1) > td:nth-of-type(1),
.active5 > table > tbody > tr > td > table > tbody > tr > td {
background-color: #364332 !important;
}
}
.bubble5 > table > tbody > tr {margin-bottom: 101px !important}
}
@-moz-document url-prefix("#https://metamorphose.org/thread/show.htp?threadid") {
@media (min-width: 760px) {
.active5 > table:nth-of-type(1) > tbody * {
display: flex;
justify-content: flex-start;
}
tR > td.oddrow:nth-of-type(2) > table > tbody > tr > td:nth-of-type(2),
td td.evenrow > table > tbody > tr > td:nth-of-type(2) > table > tbody > tr > td,
td.oddrow > table > tbody > tr > td > table > tbody > tr > td > [href^="/thread/show.htp"],
td.evenrow > table > tbody > tr > td > table > tbody > tr > td > [href^="/thread/show.htp"] {
display: none
}
/*first colum*/
td.evenrow > table,
td.oddrow > table,
.active5 td.evenrow:nth-of-type(1),
.active5 td.oddrow:nth-of-type(1) {
width: 1vw !important;
padding-right: 30px;
}
/*second colum*/
.label,
.label *,
td.oddrow > table > tbody > tr > td > .label,
td.evenrow > table > tbody > tr > td > .label {
width: 50vw !important;
}
/*third colum*/
td.oddrow > table > tbody > tr > td > font,
td.evenrow > table > tbody > tr > td > font {
display: none !important;
}
/*forth colum*/
.active5 > table > tbody > tr > td.oddrow:nth-of-type(3),
.active5 > table > tbody > tr > td.evenrow:nth-of-type(3) {
width: 8vw !important;
}
}
}
@-moz-document regexp("https?://?(www.)?metamorphose.org/thread/index.htp(.*)") {
/* MENU THREADS */
/*=========== MOBILE ===========*/
@media (max-width: 760px) {
.active5 > table:nth-of-type(1) > tbody * {
display: flex;
justify-content: flex-start;
}
/*first colum*/
td.evenrow > table,
td.oddrow > table,
.active5 td.evenrow:nth-of-type(1),
.active5 td.oddrow:nth-of-type(1) {
width: 12vw !important;
padding-right: 30px;
}
/*second colum*/
.label *,
td.oddrow > table > tbody > tr > td > .label,
td.evenrow > table > tbody > tr > td > .label {
width: 55vw !important;
}
/*third colum*/
td.oddrow > table > tbody > tr > td > font,
td.evenrow > table > tbody > tr > td > font {
display: none !important;
}
/*forth colum*/
.active5 > table > tbody > tr > td.oddrow:nth-of-type(3),
.active5 > table > tbody > tr > td.evenrow:nth-of-type(3) {
width: 30vw !important;
}
}
/*=========== DARK MODE ===========*/
@media (prefers-color-scheme: dark) {
td.evenrow,
td.evenrow...