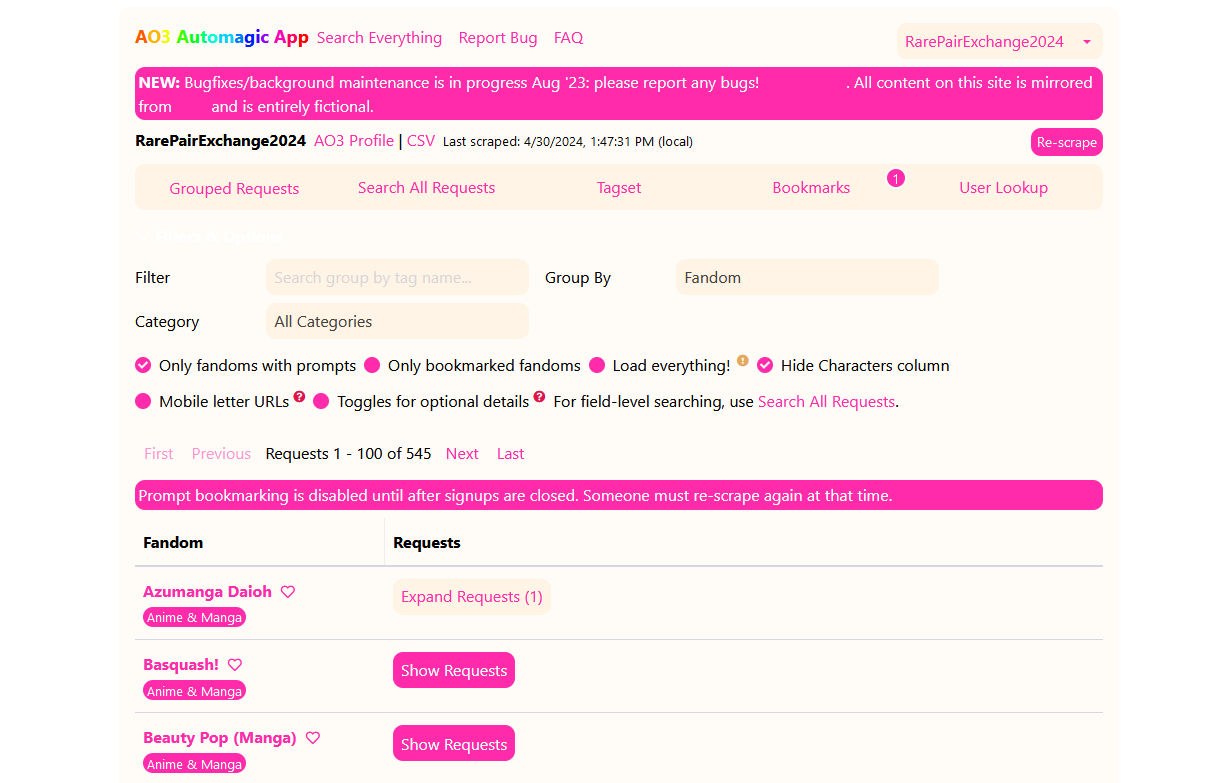
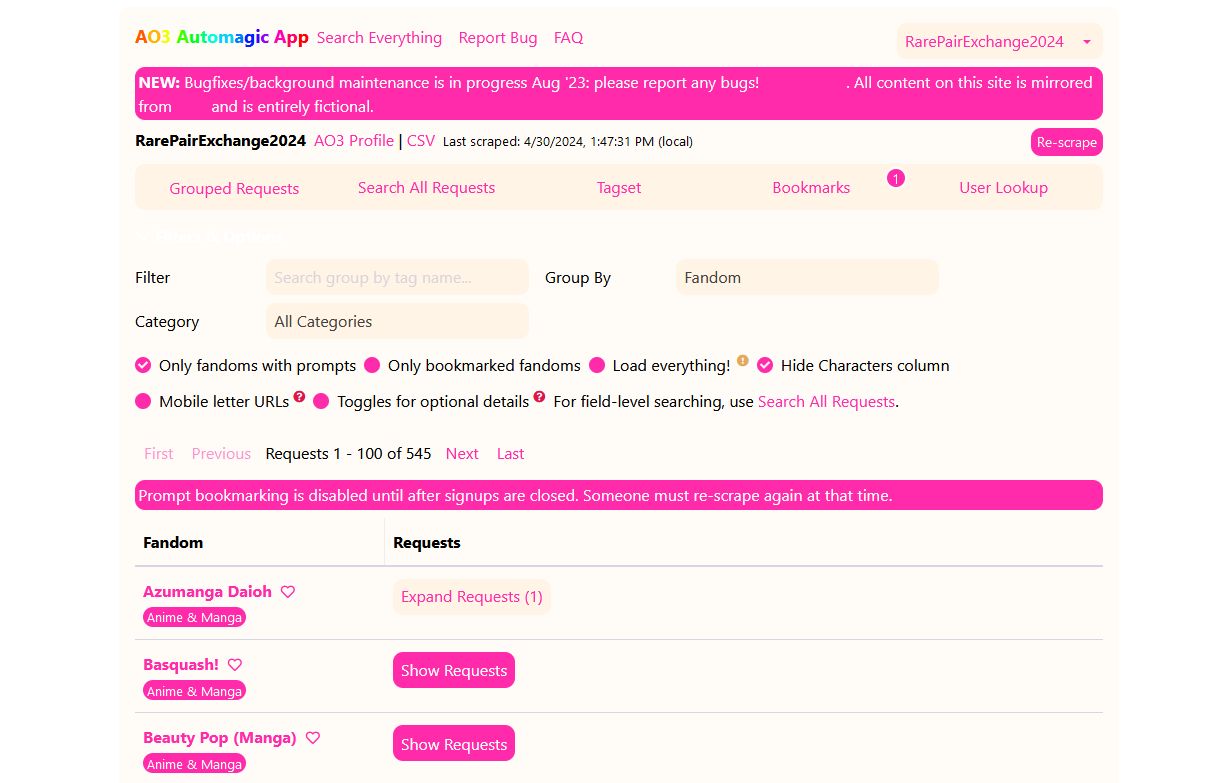
a modern light theme for Auto AO3 App with extra pink
autoao3app - modern light by mosspunk

Details
Authormosspunk
LicenseCC0
CategoryAuto AO3 App
Created
Updated
Code size3.1 kB
Code checksume42f3de1
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name autoao3app - modern light
@version 20240430.20.56
@namespace https://userstyles.world/user/mosspunk
@description a modern light theme for Auto AO3 App with extra pink
@author mosspunk
@license CC0
==/UserStyle== */
@-moz-document url-prefix("https://autoao3app.fandom.tools/#/"), url-prefix("https://autoao3app.web.app"), url-prefix("https://autoao3.herokuapp.com"), url-prefix("https://autoao3app.firebaseapp.com") {
body {background: white; color: black;}
#app {max-width: 900px; background: #fffbf7 ; margin: auto; padding: 1em; border: none; border-radius: 10px}
.hero.bg-gray.hero-sm, ul.tab {background: #fff4e5 !important; margin: auto; padding: .2em; border: none; border-radius: 10px !important;}
.navbar a {color: #ff2bab !important;}
a {color: #ff2bab !important;}
.accordion-header {color: #ff2bab !important;}
button {background: #ff2bab !important; color: white !important; padding: .2em; border: none !important; border-radius: 10px !important;}
#create-new.form-input, #search-for-something.form-input, #fandom-filter.form-input, #groupby-filter.form-select, #category-filter.form-select, #freeform-filter.form-input, #optional-tags-filter.form-input, #character-filter.form-input, #relationship-filter.form-input, #prompt-filter.form-input, #warning-filter.form-input, #ratings-filter.form-input,#user-filter.form-input, .category.meta-tag, #search-user.form-input, .input-group.input-inline, .dropdown.dropdown-right, a.btn, .btn-group, a.btn.btn-secondary.c-auto, ul.menu, .btn-link, .btn.btn-link, textarea {background: #fff4e5 !important; color: #44413d; border: none !important; border-radius: 10px !important;}
.form-checkbox .form-icon, .form-switch .form-icon {background: #ff2bab !important; color: #44413d; border: none; border-radius: 10px !important;}
.a.btn.btn-primary.dropdown-toggle {background: #ff2bab !important; border: none !important;}
.icon.icon-caret {color: #ff2bab !important;}
.toast.mt-2.toast-success, .toast.toast-warning {background: #ff2bab !important; color: white; margin: auto; padding: .2em; margin-bottom: .5em; border: none !important; border-radius: 10px !important;}
.toast.mb-2 {background: #ff2bab !important; color: white; margin: auto; padding: .2em; margin-top: .5em; border: none; border-radius: 10px !important;}
.toast.mt-2.toast-success a {color: white !important;}
.tab-item.active a, .tab-item a.active, .router-link-exact-active {border: none !important; border-radius: 10px !important;}
.badge::after {background: #ff2bab !important;}
table, .table.table-striped.table-resizer, .table {background: #ff2bab !important; border: none !important; border-radius: 10px !important;}
tr {background: #fffbf7 !important;}
.chip, .label, .empty {background: #ff2bab !important; color: white; border: none !important; border-radius: 10px !important;}
.input-group-addon {background: #ff2bab !important; border: none !important; border-radius: 10px !important;}
.bookmark.btn.btn-link, .bookmark {background: none !important; color: #ff2bab !important; border: none !important; border-radius: 10px}
}