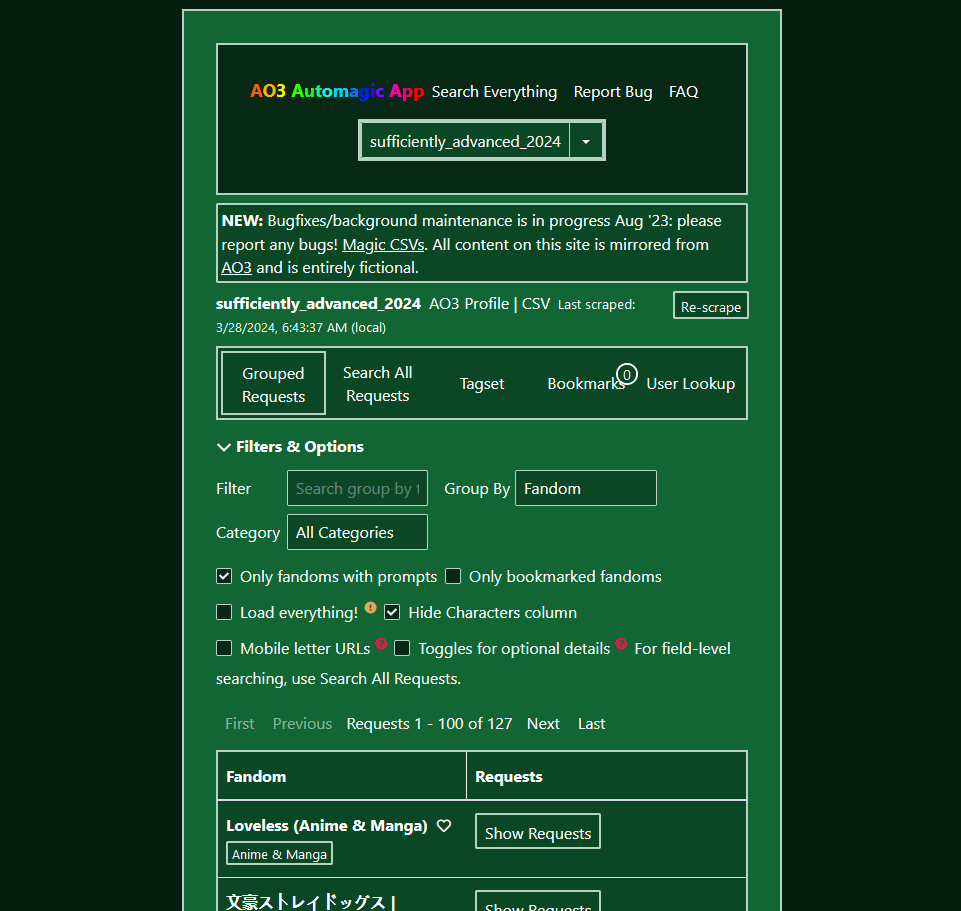
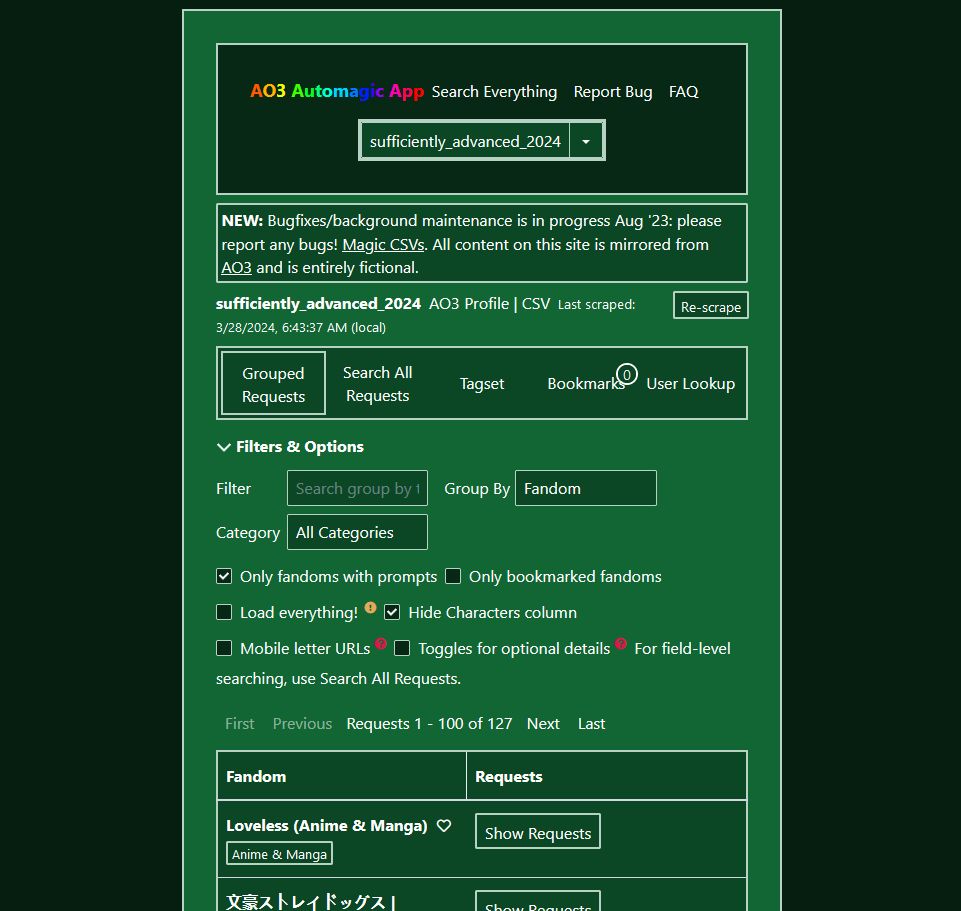
a compact green theme for Auto AO3 App
autoao3app - compact green by mosspunk

Details
Authormosspunk
LicenseCC0
CategoryAuto AO3 App
Created
Updated
Code size3.1 kB
Code checksum8c29f3f1
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name autoao3app - compact green
@version 20240430.15.17
@namespace https://userstyles.world/user/mosspunk
@description a compact green theme for Auto AO3 App
@author mosspunk
@license CC0
==/UserStyle== */
@-moz-document url-prefix("https://autoao3app.firebaseapp.com/#/"), url-prefix("https://autoao3app.fandom.tools/#/"), url-prefix("https://autoao3app.web.app/#/"), url-prefix("https://autoao3.herokuapp.com") {
body {background: #051E0F ; color: white;}
#app {max-width: 600px; background: #116634; margin: auto; padding: 2em; border: 2px solid #b7d1c2 ;}
.hero.bg-gray.hero-sm, ul.tab {background: #0B4724 !important; margin: auto; padding: .2em; border: 2px solid #b7d1c2 !important;}
header {background: #062814 ;margin: auto !important; padding: 2em; border: 2px solid #b7d1c2 ; gap: 1em;}
header .input-group { margin: auto; }
.navbar a {color: white !important;}
a, hr {color: white !important;}
.accordion-header {color: white !important;}
button {background: #0B4724 !important; color: white !important; padding: .2em; border: 2px solid #b7d1c2 !important;}
#create-new.form-input, #search-for-something.form-input, #fandom-filter.form-input, #groupby-filter.form-select, #category-filter.form-select, #freeform-filter.form-input, #optional-tags-filter.form-input, #character-filter.form-input, #relationship-filter.form-input, #prompt-filter.form-input, #warning-filter.form-input, #ratings-filter.form-input,#user-filter.form-input, .category.meta-tag, #search-user.form-input, .input-group.input-inline, .dropdown.dropdown-right, a.btn, .btn-group, a.btn.btn-secondary.c-auto, ul.menu, .btn-link, .btn.btn-link, textarea {background: #0B4724 !important; color: white; border: 1px solid #b7d1c2 !important;}
.form-checkbox .form-icon, .form-switch .form-icon {background: #062814 !important; color: white; border: 1px solid #b7d1c2 !important;}
.a.btn.btn-primary.dropdown-toggle {background: #0B4724 !important; border: 2px solid #b7d1c2 !important;}
.icon.icon-caret {color: white !important;}
.toast.mt-2.toast-success, .toast.toast-warning {background: #0B4724 !important; color: white; margin: auto; padding: .2em; margin-bottom: .5em; border: 2px solid #b7d1c2 !important;}
.toast.mb-2 {background: #0B4724 !important; color: white; margin: auto; padding: .2em; margin-top: .5em; border: 2px solid #b7d1c2 !important;}
.toast.mt-2.toast-success a {color: white !important;}
.tab-item.active a, .tab-item a.active, .router-link-exact-active {border: 2px solid #b7d1c2 !important;}
.badge::after {background: #0B4724 !important;}
table, .table.table-striped.table-resizer, .table {background: #0B4724 !important; border: 2px solid #b7d1c2 !important;}
tr {background: #0B4724 !important;}
.chip, .label, .empty {background: #0B4724 !important; color: white; border: 2px solid #b7d1c2 !important;}
.input-group-addon {background: #0B4724 !important; border: 2px solid #b7d1c2 !important;}
.bookmark.btn.btn-link, .bookmark {background: none !important; color: white !important; border: none !important;}
}