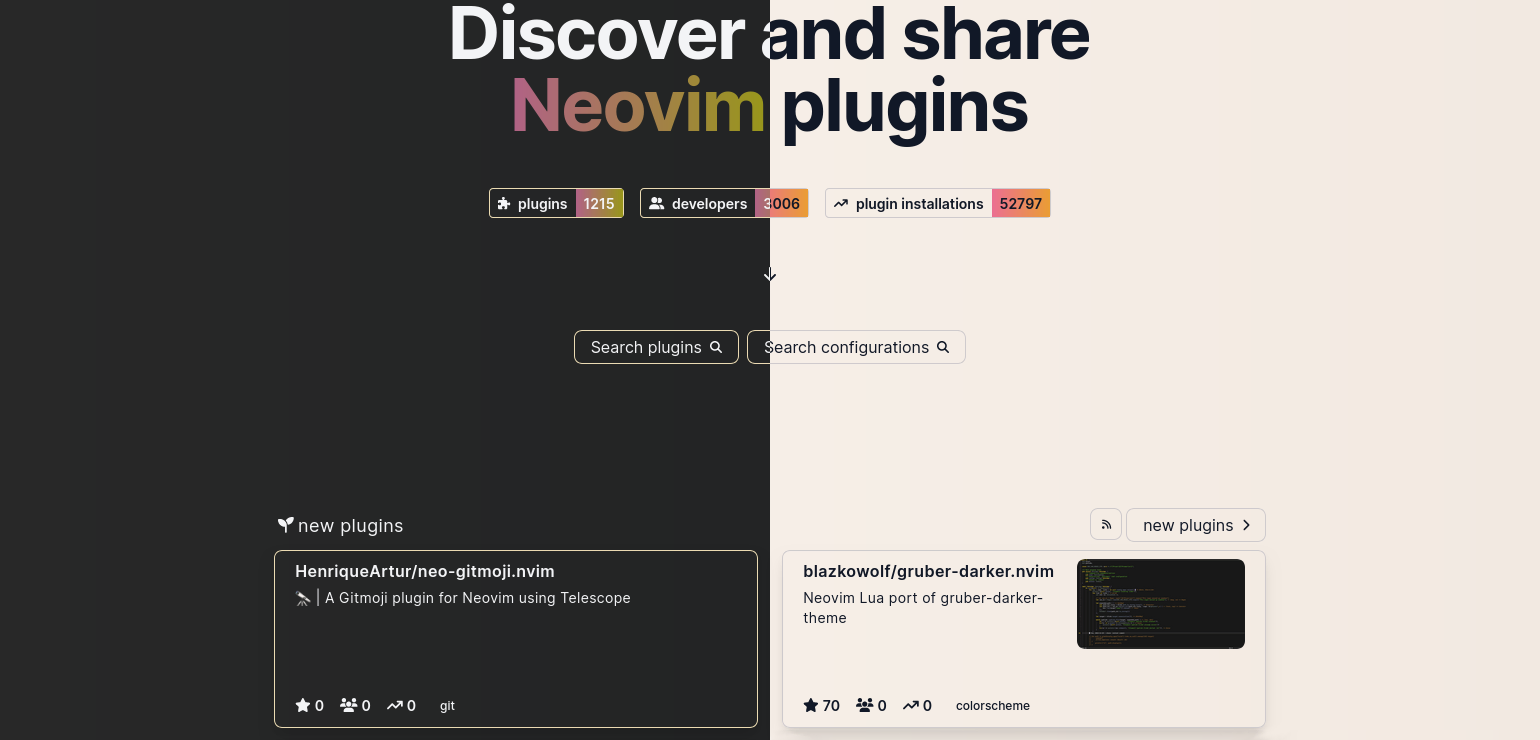
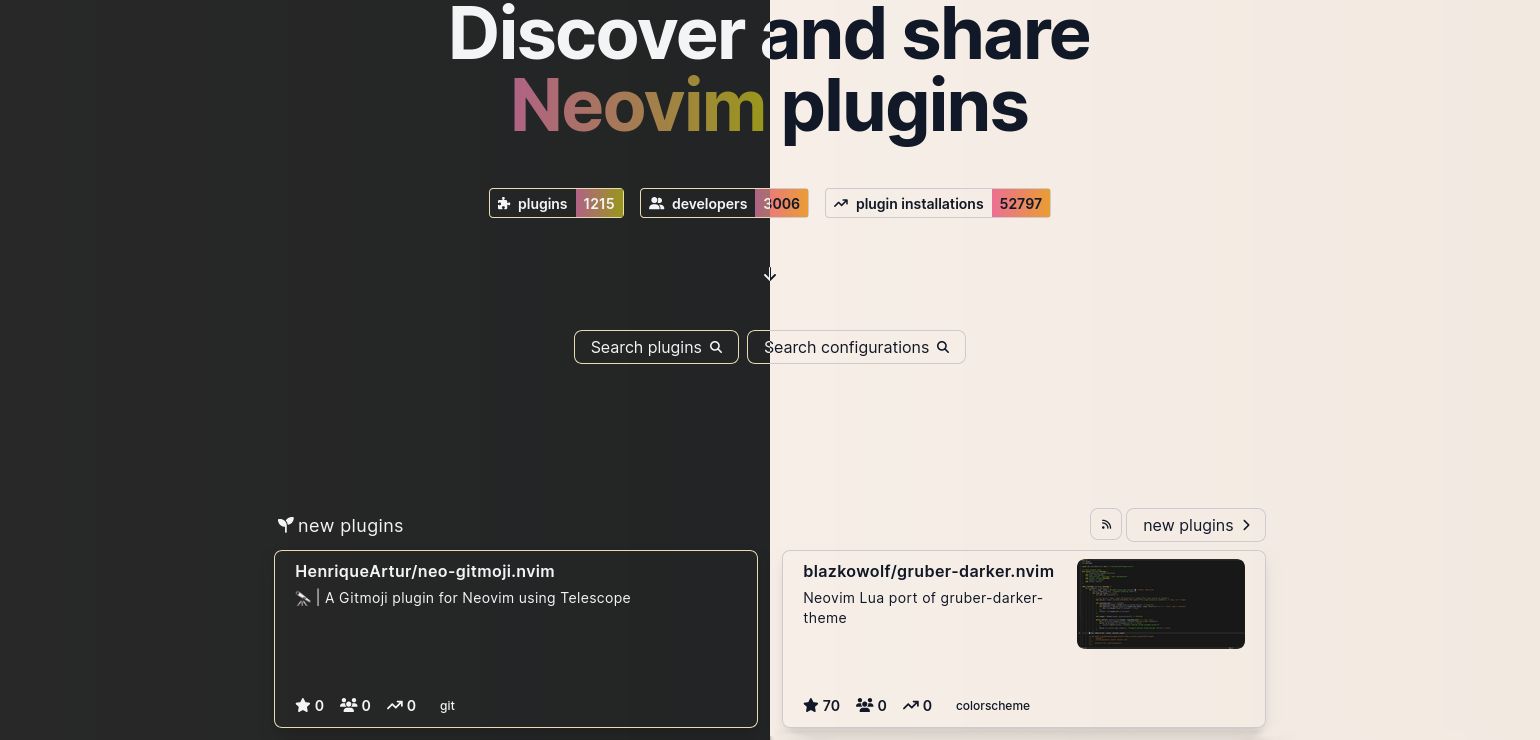
This userstyle fixes the dotfyle.com themes so that they actually change the entire site's UI colors to match the user's chosen colorscheme.
dotfyle themes fixed by killerqueer

Details
Authorkillerqueer
LicenseMIT
Categorydotfyle
Created
Updated
Code size3.4 kB
Code checksumcd356bf5
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name dotfyle fixed themes
@namespace dotfyle.com
@homepageURL https://gitea.com/selenecosmia/stylus-usercss
@version 0.0.6
@description Userstyle for dotfyle.com that fixes the themes and makes them actually match the original colorschemes they are based on
@author selenecosmia
@license MIT
@preprocessor stylus
==/UserStyle== */
gruvbox =
--color-main: #98971a
--color-secondary: #cc241d
--gradient-primary: #b16286, #98971A
tokyonight =
--color-main: #f52a65
--color-secondary: #587539
--gradient-primary: #9854f1, #2e7de9
rosepine =
--color-main: #ebbcba
--color-secondary: #9ccfd8
--gradient-primary: #eb6f92, #ea9d34
@-moz-document domain("dotfyle.com") {
html {
&.gruvbox {
{gruvbox}
&.light {
--background-gradient: #fbf1c7, #f9f5d7
--color-white: #7c6f64
--color-black: #282828
--color-accent-muted: #79740e
--color-accent-bright: #98971a
dialog[open=""] {
background: rgba(#ebdbb2, 0.85)
backdrop-filter: blur(5px)
box-shadow 0 0 5px #282828
}
} &.dark {
--background-gradient: #282828, #1d2021
--color-white: #ebdbb2
--color-black: #1d2021
--color-accent-muted: #98971a
--color-accent-bright: #b8bb26
dialog[open=""] {
background: rgba(#504945, 0.85)
backdrop-filter: blur(5px)
box-shadow: 0 0 5px #bdae93
}
}
}
&.rose-pine {
{rosepine}
&.light {
--background-gradient: #faf4ed, #f2e9e1
--color-white: #cecacd
--color-black: #191724
--color-accent-muted: #9ccfd8
--color-accent-bright: #56949f
dialog[open=""] {
background: rgba(#faf4ed, 0.85)
backdrop-filter: blur(5px)
box-shadow: 0 0 5px #191724
}
} &.dark {
--background-gradient: #191724, #1f1d2e
--color-white: #524f67
--color-black: #191724
--color-accent-muted: #907aa9
--color-accent-bright: #c4a7e7
dialog[open=""] {
background: rgba(#2a283e, 0.85)
backdrop-filter: blur(5px)
box-shadow: 0 0 5px #524f67
}
}
}
&.tokyonight {
{tokyonight}
&.light {
--background-gradient: #e1e2e7, #c0caf5
--color-white: #1a1b26
--color-black: #a1a6c5
--color-accent-muted: #2e7de9
--color-accent-bright: #007197
dialog[open=""] {
background: rgba(#e9e9ed, 0.85)
backdrop-filter: blur(5px)
box-shadow: 0 0 5px #1a1b26
}
} &.dark {
--background-gradient: #222436, #1a1b26
--color-white: #e9e9ed
--color-black: #1a1b26
--color-accent-muted: #7aa2f7
--color-accent-bright: #7dcfff
dialog[open=""] {
background: rgba(#15161e, 0.85)
backdrop-filter: blur(5px)
box-shadow: 0 0 5px #e9e9ed
}
}
}
}
*, ::before, ::after {
border-color: var(--color-white) !important
border-bottom-color: var(--color-white) !important
border-left-color: var(--color-white) !important
border-right-color: var(--color-white) !important
border-top-color: var(--color-white) !important
}
.bg-gradient {
&-gruvbox {
background-image: linear-gradient(to right, #b16286, #98971A)
} &-tokyonight {
background-image: linear-gradient(to right, #9854f1, #2e7de9)
} &-rose-pine {
background-image: linear-gradient(to right, #eb6f92, #ea9d34)
}
}
}