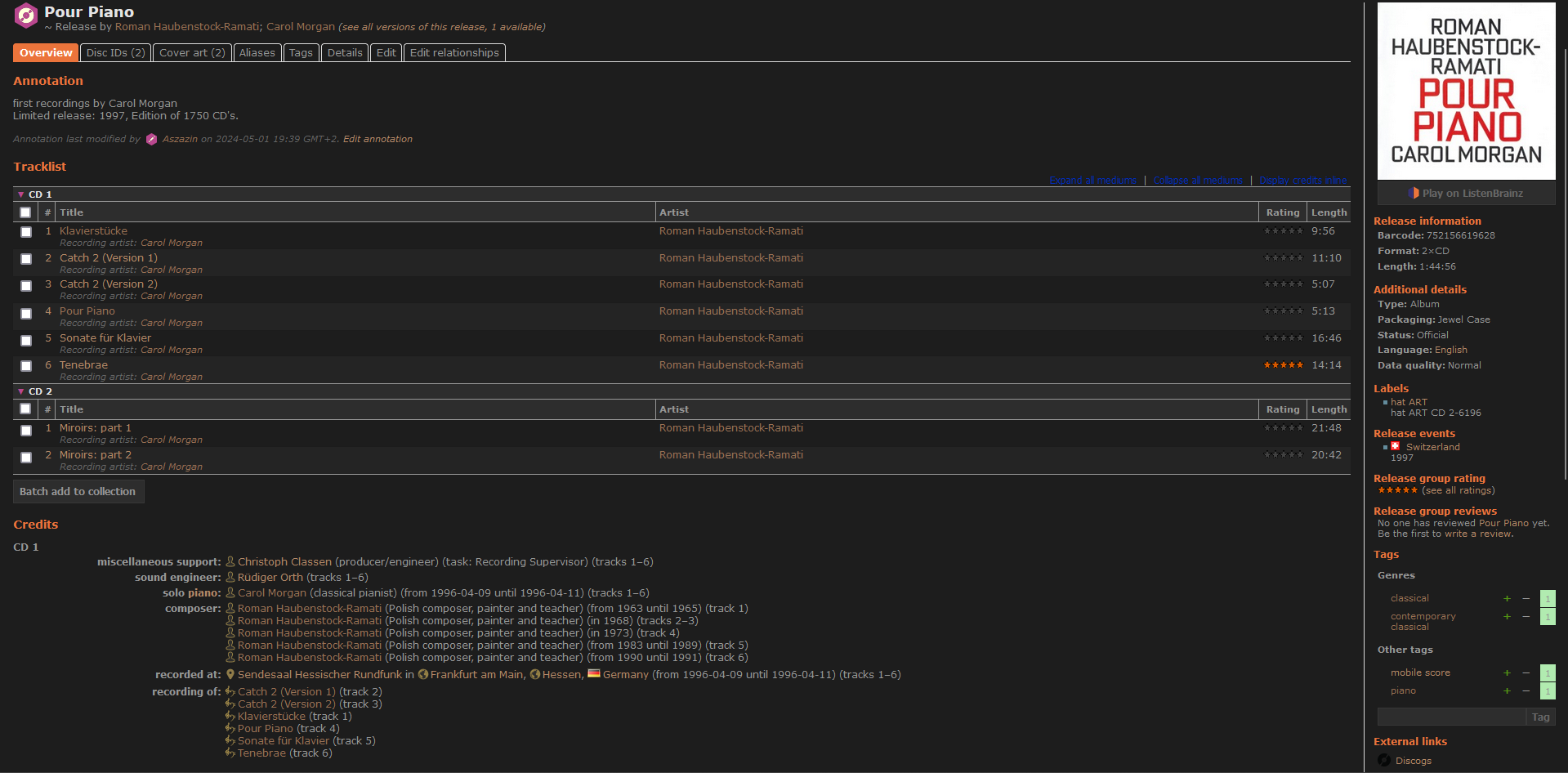
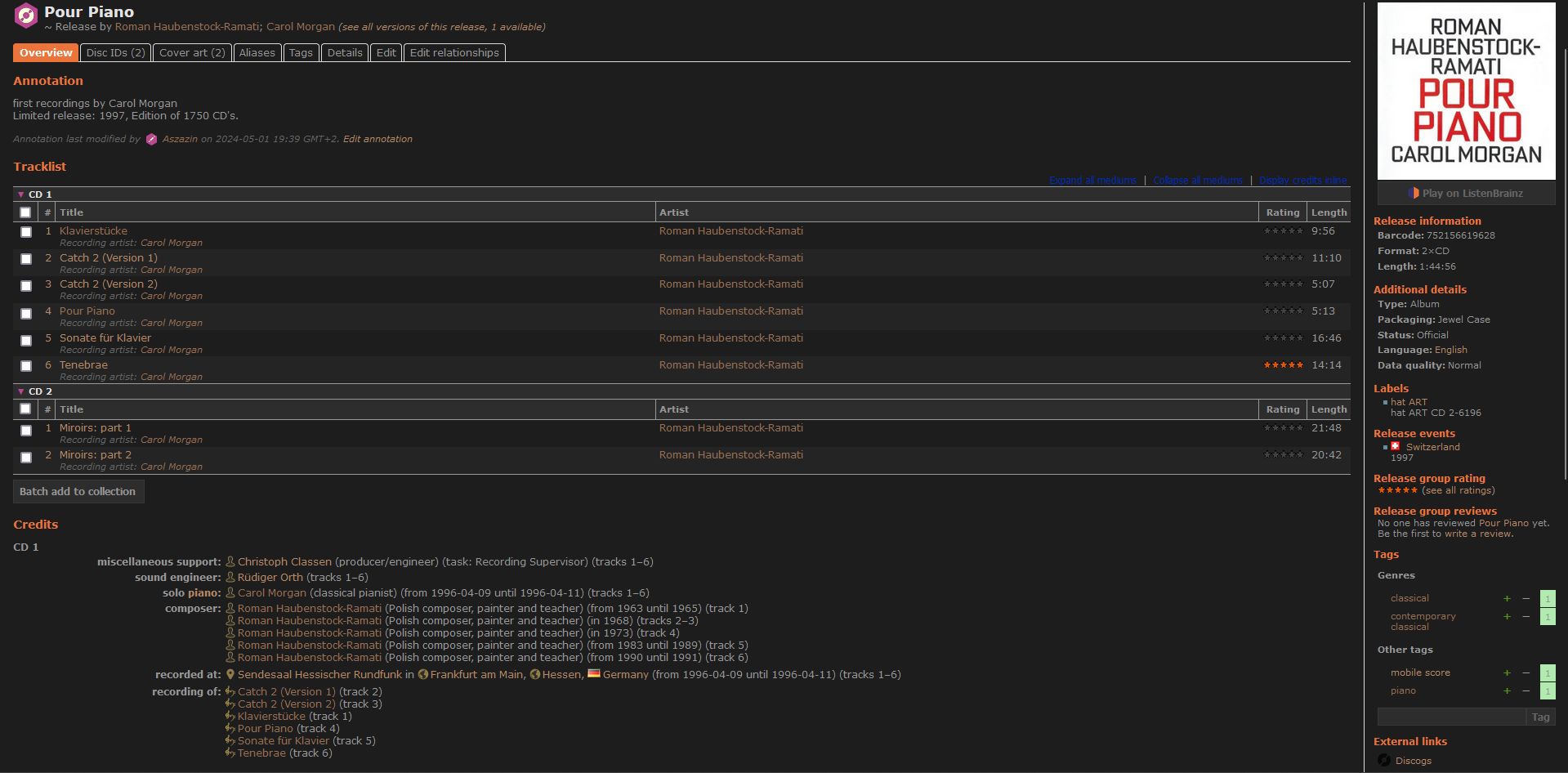
MusicBrainz Sultan Dark mode
MusicBrainz Sultan Dark mode by doktorsultan

Details
Authordoktorsultan
LicenseNo License
Categorymusicbrainz.org
Created
Updated
Code size116 kB
Code checksumf824922a
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name MusicBrainz Sultan Dark mode
@namespace github.com/openstyles/stylus
@version 0.0.45
@description MusicBrainz Sultan Dark mode
@author Aszazin
@advanced color black0 "Pitch black" #000000
@advanced color black1 "Almost black" #101010
@advanced color bkg0 "Background, main" #1d1d1d
@advanced color bkg0alpha "Transparent background" #1d1d1d00
@advanced color bkg1 "Background, +1 step" #242424
@advanced color bkg2 "Background, +2 steps" #2d2d2d
@advanced color bkg3 "Background, +3 steps" #343434
@advanced color bkg4 "Background, +4 steps" #3d3d3d
@advanced color bkgBlackImage "Background for black icons" #707070
@advanced color bkgBanner0 "Banner background" #2d1d1d
@advanced color bkgEditMp0 "Edit marking" #4f53003d
@advanced color bkgPositive0 "Positive edit background" #1d3d1d
@advanced color bkgPositive1 "Positive edit background, -1 step" #1d2d1d
@advanced color bkgNegative0 "Negative edit background" #3d1d1d
@advanced color bkgMerge0 "Merge edit background" #2d1d2d
@advanced color bkgRemove0 "Remove edit background" #3d2d2d
@advanced color bkgChange0 "Change edit background" #2d2d1d
@advanced color bkgChange1 "Change edit background, -1 step" #24241d
@advanced color bkgHover0 "Mouse hover background change" #3d3d3d
@advanced color bkgHover1 "Mouse hover background change, -2.5 step" #141414
@advanced color bkgPrint0 "Print all pages script button background" #2b2b1e
@advanced color txt0 "Text, main" #969696
@advanced color txt1 "Text, -1 step" #868686
@advanced color txt2 "Text, -2 steps" #767676
@advanced color txtHead0 "Heading text" #e3e3e3
@advanced color txtDisabled0 "Disabled text" #3d3d3d
@advanced color txtDisabled1 "Disabled text, +1 step" #5d5d5d
@advanced color txtNegative0 "Cancel edit" #a01d1d
@advanced color txtPositive0 "Confirm edit" #0dc00d
@advanced color MB0 "MusicBrainz colour" #a67044
@advanced color MB1 "MusicBrainz colour" rgba(186,71,143,.5)
@advanced color txtMB0 "Musicbrainz text colour" #BA478F
@advanced color txtMB1 "Musicbrainz text colour, -1 step" #4A489F
@advanced color link0 "Links, unvisited" #B58967
@advanced color linkVis0 "Links, visited" #976F54
@advanced color border0 "Borders" #383838
@advanced color border1 "Borders, -1 step" #202020
@advanced color borderMB0 "MusicBrainz borders" rgba(186,71,143,.5)
@advanced color nameVar0 "Name variations" #7d3d3d
==/UserStyle== */
@-moz-document domain("musicbrainz.org") {
:root {
/* Sultan Dark colours */
--black0: /*[[black0]]*/;
--black1: /*[[black1]]*/;
--bkg0: /*[[bkg0]]*/;
--bkg0alpha: /*[[bkg0alpha]]*/;
--bkg1: /*[[bkg1]]*/;
--bkg2: /*[[bkg2]]*/;
--bkg3: /*[[bkg3]]*/;
--bkg4: /*[[bkg4]]*/;
--bkgBlackImage: /*[[bkgBlackImage]]*/;
--bkgEditMp0: /*[[bkgEditMp0]]*/;
--bkgBanner0: /*[[bkgBanner0]]*/;
--bkgPositive0: /*[[bkgPositive0]]*/;
--bkgPositive1: /*[[bkgPositive1]]*/;
--bkgNegative0: /*[[bkgNegative0]]*/;
--bkgMerge0: /*[[bkgMerge0]]*/;
--bkgRemove0: /*[[bkgRemove0]]*/;
--bkgChange0: /*[[bkgChange0]]*/;
--bkgChange1: /*[[bkgChange1]]*/;
--bkgHover0: /*[[bkgHover0]]*/;
--bkgHover1: /*[[bkgHover1]]*/;
--bkgPrint0: /*[[bkgPrint0]]*/;
--txt0: /*[[txt0]]*/;
--txt1: /*[[txt1]]*/;
--txt2: /*[[txt2]]*/;
--txtHead0: /*[[txtHead0]]*/;
--txtDisabled0: /*[[txtDisabled0]]*/;
--txtDisabled1: /*[[txtDisabled1]]*/;
--txtNegative0: /*[[txtNegative0]]*/;
--txtPositive0: /*[[txtPositive0]]*/;
--MB0: /*[[MB0]]*/;
--MB1: /*[[MB1]]*/;
--txtMB0: /*[[txtMB0]]*/;
--txtMB1: /*[[txtMB1]]*/;
--link0: /*[[link0]]*/;
--linkVis0: /*[[linkVis0]]*/;
--border0: 1px solid /*[[border0]]*/;
--border1: 1px solid /*[[border1]]*/;
--borderMB0: 1px solid /*[[borderMB0]]*/;
--borderMB1: var(--MB0) 2px solid;
--nameVar0: /*[[nameVar0]]*/
}
/*General*/
html, body {background-color:var(--bkg0); color:var(--txt0);}
a {color:var(--link0);}
a:visited {color:var(--linkVis0);}
button {color:var(--txt1); background-color:var(--bkg1); border:var(--border0);}
button:hover:not(.icon, .add-relationship, .add-item, #toggle-credits) {color:var(--txt1); background-color:var(--bkg3); border:var(--border0);}
.buttons a, .buttons button {background:var(--bkg2); border:var(--border0); color:var(--txt0);}
.buttons a[disabled], .buttons a[disabled]:active, .buttons a[disabled]:focus, .buttons a[disabled]:hover, .buttons button[disabled], .buttons button[disabled]:active, .buttons button[disabled]:focus, .buttons button[disabled]:hover {background:var(--bkg2); color:var(--txtDisabled0); border:var(--border0);}
.styled-button {background:var(--bkg2); border:var(--border0);}
textarea {background:var(--bkg2); color:var(--txt0);}
input {background:var(--bkg2); color:var(--txt0); border:var(--border0);}
h1 a {color:var(--txtHead0)!important;}
table.tbl > tbody > tr > th a, table.tbl > thead th a {color:var(--MB0);}
div.ar-descr, div.form-help {background:var(--bkg2); color:var(--txt2); border:var(--border0);}
.feature-column h2 {color:var(--MB0); border-bottom:var(--borderMB1);}
div.half-width fieldset input, div.half-width fieldset select {background:var(--bkg0); color:var(--txt1); border:var(--border0);}
#filter {background-color:var(--bkg0); color:var(--txt0);}
.btn-link {color:var(--txtMB1);}
table.tbl > tbody > tr:hover {background-color:var(--bkgHover1);}
/*Page navigation*/
nav .pagination span {background:var(--bkg2); color:var(--txtDisabled1); border:var(--border0);}
nav .pagination a {background:var(--bkg2); border:var(--border0); color:var(--txt0);}
#footer a {color:var(--txtMB1);}
/*Relationships*/
input.lookup-performed, input.succes {background:var(--bkgPositive0)!important;}
div.autocomplete2 div[role="combobox"] input.required {background:var(--bkgNegative0)!important;}
div.relationship-dialog h2 .heading-text {background:var(--bkg0);}
div.relationship-dialog h2 .heading-line {border:var(--border1);}
div.relationship-dialog table.relationship-details input.entity-credit, div.relationship-dialog table.relationship-details select.entity-type {background:var(--bkg0); color:var(--txt1); border:var(--border0);}
.rel-add {background:var(--bkgPositive0);}
/*Autocomplete*/
div.autocomplete2 ul {background:var(--bkg2); border:var(--border0);}
div.autocomplete2 ul li {background:var(--bkg2); color:var(--txt0); border-color:var(--bkg1);}
div.autocomplete2 ul li.highlighted {background:var(--bkgHover0); color:var(--txt0); border-color:var(--bkg1);}
div.autocomplete2 ul li.separator {border-top-color:var(--bkg0);}
span.autocomplete-appears, span.autocomplete-comment, span.autocomplete-isrcs, span.autocomplete-video {color:var(--txt2);}
div.autocomplete2 ul li.header-item {color:var(--txtHead0);}
/*Banner*/
.banner {background:var(--bkgBanner0); color:var(--txt0); border:var(--border1);}
/*Header menu*/
.header .right ul.menu > li .menu-header, .header .right ul.menu > li > a {color:var(--MB0);}
.header .right .top {border-bottom:var(--borderMB1);}
.header .right ul.menu li ul li {background:var(--bkg4);}
.header .right ul.menu li ul li a {color:var(--txt0);}
li.separator {border-top-color:var(--border0);}
/*Header search*/
.header .right .top .search-container form input#headerid-query {background:var(--bkg2); color:var(--txt0); border:var(--borderMB0);}
.header .right .top .search-container form select#headerid-type {background:var(--bkg2); color:var(--txt0); border:var(--borderMB0);}
.header .right .top .search-container form button {background:var(--bkgBlackImage); color:var(--txt0); border:var(--borderMB0);}
/*Search*/
input:not(.gsc-search-button), select, textarea {background:var(--bkg2); color:var(--txt0); border:var(--border0);}
/*Dialog*/
.dialog {background:var(--bkg2); border:var(--borderMB0);}
/*Tabs*/
div.tabs ul li.disabled a, div.tabs ul li.disabled a:focus, div.tabs ul li.disabled a:hover {background:var(--bkg0); color:var(--txtDisabled0); border:var(--borderMB0);}
div.tabs ul li a {color:var(--txt1);}
div.tabs {border-bottom:var(--borderMB0);}
div.tabs ul li a {border:var(--borderMB0);}
div.tabs ul li.sel a, div.tabs ul li.sel a:focus, div.tabs ul li.sel a:hover {border:var(--borderMB0); color:var(--txtHead0); background-color:var(--MB1);}
/*Table*/
table.tbl thead {background:var(--bkg2);}
table.tbl tr.subh td, table.tbl tr.subh th {background:var(--bkg2);}
table.tbl > thead th a {color:var(--txtHead0);}
table.tbl tr.even td, table.tbl tr.even th {background:var(--bkg1);}
/*Tags*/
#all-tags .genre-list li, #all-tags .tag-list li, .all-tags .genre-list li, .all-tags .tag-list li, .top-tag-list li {background:var(--bkg2);}
#all-tags .genre-list li.even, #all-tags .tag-list li.even, .all-tags .genre-list li.even, .all-tags .tag-list li.even, .top-tag-list li.even {background:var(--bkg1);}
/*Edit*/
.ui-widget-content {background:var(--bkg0);}
.ui-tabs .ui-tabs-nav {background:var(--bkg0);}
.ui-tabs .ui-tabs-nav li {background:var(--bkg0);}
.ui-state-default a:hover {color:var(--link0);}
#release-editor .medium.tbl th {background:var(--bkg1);}
#release-editor .medium.tbl tr.track td {background:var(--bkg2);}
#release-editor #recordings fieldset table tr.even td {background:var(--bkg1);}
select[id^="medium-format"] {background:var(--bkg2); color:var(--txt0); border-color:var(--bkg1);}
p.guesscase-options select {background:var(--bkg2); color:var(--txt0); border-color:var(--bkg1);}
.open-ac {background:var(--bkg3); border:var(--border1); color:var(--txt0);}
.open-ac:focus, .open-ac:hover {background:var(--MB0); border:var(--border1); color:var(--black1);}
.buttons a.negative:focus, ....